css 中 position属性
position属性详解
- 文档流
1、html中的布局方式分为三种:
标准流(顺序布局):因为html中的元素大体可以分为两大类(a:块级元素:div .H1-H6. table表格 有序级无序列表 P段落;b: 内联元素:a span img input)
两者之间的区别:a.块元素总是独占一行的,而内联元素是占相邻元素的同一行,当内容超出了宽度的时候才会被挤到下一行
用代码验证标准流的特性:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标准流</title>
<style>
.test{
width: 100px;
height: 100px;
background: red;
border:1px solid #FFF;
}
</style>
</head>
<body>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
<span>文字1</span>
<span>文字2</span>
<span>文字3</span>
</body>
</html>效果如图
说明:因为 div为块级元素,所以每一个占据一行,要想占同一行,可用float, span为内联元素,全部占据同一行
2、浮动:以后添加
3、定位布局方式:定位布局是为了让元素脱离正常的标准流布局,决定了以什么 方式进行定位。
- static:是默认值,元素按照正常的标准流进行定位。
- position-relative:仍然是出于正常的文档流中,但是我们可以通过top left right bottom来改变元素的位置
- 说明:红色和蓝色两个区域本来是同样大小的结果蓝色都使用了相对定位的时候,蓝色的覆盖在了红色的上面,这说明后定义的relative > 先定义的
- 问题2:在相对定位中是如何通过top right left bottom来中控制元素的移动的
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>relative</title>
<style>
.test1{
width: 100px;
height: 100px;
background: red;
position: relative;
left: 10px; //当改变这里的参数会发现(top, left)是以左上角为原点以第四现象为正轴移动
bottom:50px; //(right, bottom)是以左上角为原点第二现象为正轴移动 </style></head><body><div class="test1"></div></body></html>- 讨论:改变top left bottom right各有什么变化:这里就不一一给出结果了,经过测试可以发现:left top:是以左上角的顶点为原点,第四象限的方向为正方向;right top:是以右上角的顶点为原点,第三象限的方向为正方向;left bottom:是以左下角的方向为原点,第一象限的方向为正方向;right bottom:是以右下角的方向为原点,第二象限的方向为正方向。
- position-absolute:当这个配合 top left 等属性的时候将会脱离正常的文档流,并且在网页的任何时候都是可以定位的,同样是后写的元素会覆盖先写到元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>relative</title> <style>
*{
margin: 0;
padding: 0;
}
.test{
width: 100px;
height: 100px;
background: red;
position: absolute; } </style>
</head>
<body> <div class="test"></div>
</body>
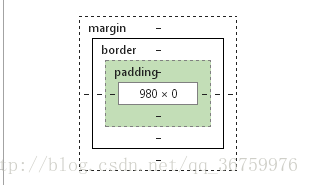
</html>我们通过控制台可以看到,原来设定的宽*高=100*100 而现在元素已经没有了高度,说明此时设定了绝对定位以后,元素已经脱离了正常的文档流。
- 当我们在增加一个div之后
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>relative</title> <style>
*{
margin: 0;
padding: 0;
}
.test1{
width: 100px;
height: 100px;
background: blue;
}
.test{
width: 100px;
height: 100px;
background: red;
position: absolute; } </style>
</head>
<body>
<div class="test1"></div>
<div class="test"></div> </body>
</html>因为没有对其设置top bottom属性,所以这两个元素依然是按照标准的定位流进行布局。
- 一旦设置了top left:(这里自己添加)可见此时以不再按照标准流的布局方式排
- position-fixed:1)会脱离正常的文档流,可以在窗口的任何地方布局。2)不会随着滚动条移动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>relative</title>
<style>
body{
height: 3000px;
} .test{
width: 100px;
height: 100px;
background: red;
position: fixed;
top:0px;
left: 0px;
} </style>
</head>
<body> <div class="test"></div>
</body>
</html>当我们滚动滚动条的时候会发现,该元素并不会随着滚动条移动。(这里没有贴样式)
- 3)固定定位与绝对定位的区别
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>relative</title> <style>
.test{
width: 100px;
height: 100px;
background: red;
position: fixed;
top:100px;
left: 100px; }
.per{
width: 300px;
height: 300px;
background: blue;
position: absolute;
left: 300px;
top: 300px;
} </style>
</head>
<body>
<div class="per">
<div class="test"></div> </div> </body>
</html> - 可以看到红色依然是按照左上角进行定位的,并不是按照父元素定位的,这是固定定位与绝对定位的区别
- position-inherit:继承,相应的元素可以继承父元素的定位属性
- 没有对父元素设定定位属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>relative</title> <style> *{
margin: 0;
padding: 0;
}
.per{
width: 300px;
height: 300px;
background: red;
position: relative; }
.son{
width: 100px;
height: 100px;
background: blue;
position:inherit;
top:100px;
left: 100px; } </style>
</head>
<body>
<div class="per">
<div class="son"></div> </div> </body>
</html>- 此时可以看到子元素依然是按照窗口的定位
- 一旦将父元素设置了相对定位
css 中 position属性的更多相关文章
- 深入理解css中position属性及z-index属性
深入理解css中position属性及z-index属性 在网页设计中,position属性的使用是非常重要的.有时如果不能认识清楚这个属性,将会给我们带来很多意想不到的困难. position属性共 ...
- CSS中Position属性
也许你看到这个标题觉得很简单,确实这是一篇关于CSS中Position属性基础知识的文章,但是关于Position的一些细节也许你不了解. 1.简介 position有五个属性: static | r ...
- CSS中Position属性static、absolute、fixed、relative
在html中网页可以看成一个立体的空间,一个完整的页面是由很多个页面堆积形成的,如下图所示 CSS中Position属性有四个可选值,它们分别是:static.absolute.fixed.rel ...
- 深入理解css中position属性及z-index属性 https://www.cnblogs.com/zhuzhenwei918/p/6112034.html
深入理解css中position属性及z-index属性 请看出处:https://www.cnblogs.com/zhuzhenwei918/p/6112034.html 在网页设计中,positi ...
- css中position属性(absolute|relative|static|fixed)概述及应用
position属性的相关定义: static:无特殊定位,对象遵循正常文档流; relative:对象遵循正常文档流; absolute:对象脱离正常文档流 fixed:对象脱离正常文档流 我们先来 ...
- 【转】CSS中position属性( absolute | relative | static | fixed )详解
我们先来看看CSS3 Api中对position属性的相关定义: static:无特殊定位,对象遵循正常文档流.top,right,bottom,left等属性不会被应用. relative:对象遵循 ...
- CSS中position属性( absolute | relative | static | fixed )详解
我们先来看看CSS3 Api中对position属性的相关定义: static:无特殊定位,对象遵循正常文档流.top,right,bottom,left等属性不会被应用. relative:对象遵循 ...
- CSS中position属性 (absolute,relative,static,fixed)
只要position的属性值设置的不是默认的值则定位的元素都将脱离文档流 1.static是position的默认的值,按照正常的文档流进行排版,设置了该属性值得元素的top,left属性均不起作用. ...
- 转:深入理解css中position属性及z-index属性
原文链接:https://www.cnblogs.com/zhuzhenwei918/p/6112034.html static定位是HTML元素的默认值,即没有定位,元素出现在正常的流中,因此,这种 ...
随机推荐
- Eclipse配置C++时的三个关键环境变量
ECLIPSE下载很简单,然后装上MinGW,安装就完成了,关键是要配置三个环境变量 include——C:\MinGW\include lib——C:\MinGW\lib path——C:\MinG ...
- poj-2337(欧拉回路输出)
题意:给你n个字符串,每个字符串可以和另一个字符串连接的前提是,前一个字符串的尾字符等于后一个字符串的首字符,问你存不存在欧拉通路并输出 解题思路:基本标准流程,建图:把一个字符串可以看作一条首字符指 ...
- hdu-1176(dp)
解题思路:用dp做的,dp[i][j]表示在i时刻,j点的最大馅饼.a[i][j]表示在i这个时刻j点同时掉落的馅饼: 每个点除了0和10之外,都有三种状态: 1.没有移动,这样值就为dp[i][j] ...
- 【数模】day06-数理统计I
数理统计. 以样本推断总体,进而用总体研究问题. 分两部分学习,第一部分是基础统计.参数估计.假设检验以及bootstrap方法. 1. 基础统计 假设有如下数据: 要做频数表.直方图.折线图.饼状图 ...
- 洛谷P1092 虫食算(算竞进阶习题)
模拟+dfs 这个题就三行,搜索的话我们从右向左,从上到下.. 如果是在1,2行我们就直接枚举0-n所有数,但是到了第三行,最直接的就是填上这一列上前两行的数的和modN,在此基础上判断该填的数有没有 ...
- FFT算法小结
都应该知道多项式是什么对吧(否则学什么多项式乘法) 我们用\(A(x)\)表示一个\(n-1\)次多项式,即\(A(x)=\sum_{i=0}^{n-1} {a_i}*x^i\) 例如\(A(x)=x ...
- 「CF838B」 Diverging Directions
B. Diverging Directions 题意 给出一个n个点2n-2条边的有向图.n-1条指向远离根方向的边形成一棵树,还有n-1条从非根节点指向根节点的边. q次操作,1修改第x条边权值为y ...
- Summary (7Road)
今天有幸参加了一次考试,碰到的一些考题如下: 很多东西,明明都是会的,可是就是写不出来.可见自己的Linux基础还是很薄弱,懒得去记这些有用的东西.既然自己不是老板,不是项目经理,就该努力记住这些基础 ...
- 【BZOJ5197】Gambling Guide (最短路,期望)
[BZOJ5197]Gambling Guide (最短路,期望) 题面 BZOJ权限题 洛谷 题解 假设我们求出了每个点的期望,那么对于一个点,只有向期望更小的点移动的时候才会更新答案. 即转移是: ...
- 解决 pip attributeerror 'nonetype' object has no attribute 'bytes'
for Windows : python -m pip install -U pip for Linux : pip install -U pip