JavaScript数组方法--every、some、fill
接上一篇,JavaScript数组方法--concat、push,继续其他的数组方法。
- every:
every()方法测试数组的所有元素是否都通过了指定函数的测试。
先看其使用方法:
function isBelowThreshold(currentValue) {
return currentValue < 40;
}
var array1 = [1, 30, 39, 29, 10, 13];
console.log(array1.every(isBelowThreshold));
多说一句,看到这个示例的时候,是不是想起来我们前面的当map遇到parseInt。可以结合着理解一下。
看其语法:
arr.every(callback[, thisArg])
一个必填参数callback(回调函数,下同),一个选填参数thisArg--执行 callback 时使用的 this 值。到目前为止,我从未使用过该参数。
而callback()被调用时传入三个参数:元素值,元素的索引,原数组。关键在于,索引和原数组非必填。
所以这里可以稍微简单理解一下,也就是说,every的参数是一个callback,callback所传递的参数是当前数组元素(没有传递索引和原数组),对该元素进行验证,如果全都为真,则结果返回true,一旦有一个验证没通过,则返回false。
那么,来吧,重构一下:依然与concat、push一样,重构函数的第一个参数为需要操作的数组。
function every(arr, fn, thisArg) {
if (!(arr instanceof Array)) throw new Error("请确保第一个参数类型为数组")
for (var i = 0; i < arr.length; i++) {
if (!fn.call(thisArg, arr[i])) return false
}
return true
}
也就是说一旦有callback返回false,就立即结束函数运行,直接返回false。
- some:
some()方法测试是否至少有一个元素通过由提供的函数实现的测试。
与every方法非常类似,唯一有所区别的是,every要求所有元素通过callback验证,才返回true,否则返回false;而some是一旦有一个元素通过验证,就返回true,如果全都没有通过验证,则返回false。
是不是很容易理解?把every函数稍作修改就成为some函数了。function some(arr, fn, thisArg) {
if (!(arr instanceof Array)) throw new Error("请确保第一个参数类型为数组")
for (var i = 0; i < arr.length; i++) {
if (fn.call(thisArg, arr[i])) return true
}
return false
} fill:
fill()方法用一个固定值填充一个数组中从起始索引到终止索引内的全部元素。不包括终止索引。返回修改后的元素。
老规矩,先看用法:var array1 = [1, 2, 3, 4];
console.log(array1.fill(0, 2, 4));
console.log(array1.fill(5, 1));
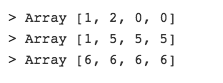
console.log(array1.fill(6));结果呢?

看出什么了吗?结合一下fill的语法。arr.fill(value[, start[, end]])
有三个参数:第一个value,就是上述示例中的0、5、6,第二个参数start,在上述示例中,分别为2,1,0,不填的话,默认为0;第三个参数end,在上述示例中为4,4,4,默认为数组的length值,所以填充的值是不包含end这个索引位置的,如果end值过大,大于数组的length了,那么会直接修正为数组length值。
据此,应该很容易理解上述三个示例了。
用中文描述一下:
第一个是,用数字0填充array1当中索引为2、3的元素位置。
第二个是,用数字1填充array1当中从索引为1到数组结尾的元素。
第三个是,用数组6填充array1当中所有索引位置。
需要注意的一点是,start和end均允许为负值,如果为负值表示倒数,从代码层面解释就是相当于start+arr.length
好了。可以重构了。function fill (arr, value, start, end){
if (!(arr instanceof Array)) throw new Error("请确保第一个参数类型为数组")
start = start || 0
start = start < 0 ? start + arr.length : start
end = end ? (end < 0 ? arr.length + end : end) : arr.length
end = Math.min(end, arr.length)
for (var i = start; i < end; i++) {
arr[i] = value
}
return arr
}
JavaScript数组方法--every、some、fill的更多相关文章
- JavaScript数组方法详解
JavaScript数组方法详解 JavaScript中数组的方法种类众多,在ES3-ES7不同版本时期都有新方法:并且数组的方法还有原型方法和从object继承的方法,这里我们只介绍数组在每个版本中 ...
- 一站式超全JavaScript数组方法大全
一站式JavaScript数组方法大全(建议收藏) 方法一览表 详细操作 本人总结了JavaScript中有关数组的几乎所有方法(包含ES6之后新增的),并逐一用代码进行演示使用,希望可以帮助大家! ...
- 【译】你应该了解的JavaScript数组方法
让我们来做一个大胆的声明:for循环通常是无用的,而且还导致代码难以理解.当涉及迭代数组.查找元素.或对其排序或者你想到的任何东西,都可能有一个你可以使用的数组方法. 然而,尽管这些方法很有用,但是其 ...
- JavaScript数组方法大全(推荐)
原网址:http://www.jb51.net/article/87930.htm 数组在笔试中经常会出现的面试题,javascript中的数组与其他语言中的数组有些不同,为了方便之后数组的方法学习, ...
- JavaScript 数组方法处理字符串 prototype
js中数组有许多方法,如join.map,reverse.字符串没有这些方法,可以“借用”数组的方法来处理字符串. <!doctype html> <html lang=" ...
- 2018.2.27 JavaScript数组方法应用
JavaScript数组方法应用 1.找出元素item在给定数组arr中的位置 function indexOf(arr,item){ return arr.indexOf(item); } func ...
- JavaScript数组方法速查,32个数组的常用方法和属性
JavaScript数组方法速查手册极简版 http://30ke.cn/doc/js-array-method JavaScript数组方法速查手册极简版中共收了32个数组的常用方法和属性,并根据方 ...
- JavaScript数组方法大集合
JavaScript数组方法集合 本文总结一下js数组处理用到的所有的方法.自己做个笔记. 数组方法 concat() 合并两个或多个数组 concat()能合并两个或者多个数组,不会更改当前数组,而 ...
- 25个JavaScript数组方法代码示例
摘要: 通过代码掌握数组方法. 原文:通过实现25个数组方法来理解及高效使用数组方法(长文,建议收藏) 译者:前端小智 Fundebug经授权转载,版权归原作者所有. 要在给定数组上使用方法,只需要通 ...
随机推荐
- 20175120彭宇辰 《Java程序设计》第六周学习总结
教材学习内容总结 第七章 一.内部类与外部类的关系 1.内部类可以使用外嵌类的成员变量和方法.2.类体中不可以声明类变量和类方法,外部类可以用内部类声明对象.3.内部类仅供外嵌类使用.4.类声明可以使 ...
- JavaScript线程(第八天)
js是单线程的: js中的线程分为三种 1.页面渲染 2.主代码逻辑 3.事件触发: 下面我们来看一段代码 <script> setTimeout(function(){ conso ...
- 学习笔记DL002:AI、机器学习、表示学习、深度学习,第一次大衰退
AI早期成就,相对朴素形式化环境,不要求世界知识.如IBM深蓝(Deep Blue)国际象棋系统,1997,击败世界冠军Garry Kasparov(Hsu,2002).国际象棋,简单领域,64个位置 ...
- Intel:从屌丝逆袭成业界大佬
原创文章,转载请标明出处哈,Thanks♪(・ω・)ノ. 参考<Linux内核情景分析><深入理解计算机系统><深入理解linux内核><Orange'S:一 ...
- Ubuntu 终端使用ss代理
用polipo软件,这个软件可以吧socket5转换成http代理 $ sudo apt-get install polipo $ sudo vim /etc/polipo/config 在文件中加入 ...
- Linux主机安全配置规范
一.账号口令 1 配置口令最小长度 在文件/etc/login.defs中设置 PASS_MIN_LEN,参考值:8 2 配置口令生存周期 在文件/etc/login.defs中设置 ...
- canvas画小叮当
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- zabbix4.0离线快速编译安装(编译安装方法)
本博客已整理更新至第二版.更新与2019.4.17 其实这个主要是想试一下离线编译安装的具体步骤,记得要配置好本地yum云,因为我们需要使用yum,yum能帮我们自动解决很多依赖问题.发现最主要的问题 ...
- js 中逻辑为 false 的8种情况
如果对象无初始值或者其值为 数字0.-0.null."".false.undefined 或者 NaN,那么对象的逻辑值为 false. 注意:字符串 '0',值为 true ty ...
- DevExpress中GridControl的使用笔记(转)
转自:https://www.jianshu.com/p/badc1d2f0841 注:练习例子为: DxApplication1 -> XtraForm1 , 例子上传到本博中 2019.4. ...
