【JavaScript】ArtTemplate个人的使用体验。
据说ArtTemplate是腾讯的,感觉这东西真不错,使用方便,用起来很简单,哈哈。腾讯也不完全只是坑爹啊。
ArtTemplate
使用是,正常引入js,这个自然不用说。这东西啥时候使用呢?我觉得这东西不仅仅是语法上,连使用的场景也跟JSTL很相似。
当我们使用Ajax向后端获取数据以后,在渲染网页时,如果这个网页元素要跟随者你的数据的不同而不同,那此时就可以很方便的使用ArtTemlate来实现,从而代替大量的使用操作DOM的方式来修改页面(当然如果简单的变化,直接操作DOM就好了,更快,技术嘛,都有它的应用场景,切不可生搬硬套!)。
简单说一下我使用的时候,是一个怎样的流程。
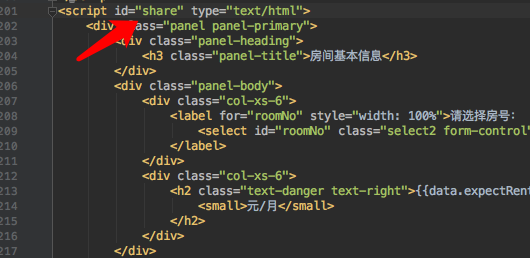
一开始如果不习惯使用这个,可以现在自己的网页部分,正常的把你想要的HTML元素先正常的写出来,然后随便填一些测试数据,先做一个demo(当然如果你公司有专门的前端设计人员,你就爽了。。。),然后直接在这个页面上,套如ArtTemplate的语法。类似这样:

然后再按照语法,把他抽取到Script标签中。这东西,简单得很,语法更是简单,它没有太多的语法无非就是:遍历、判断,因为本身也只是一个模板插件,如果是太复杂的逻辑处理,本身还是应该交给JS来做。
在抽取到script标签中的时候,需要给标签定义id属性,这个属性就是回头在js调用ArtTemplate的时候,用于指定需要操作哪个模板(一个页面当然可以有多个模板片断啦),比如:

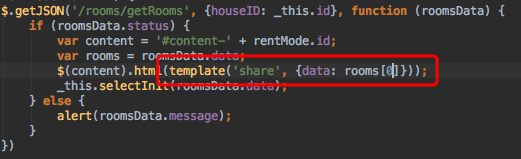
然后js中调用就:

template对象就是ArtTemplate在JS中用于操作模板的对象,第一个参数是模板的id,用于指定此次操作的是哪个模板,第二个就是要放入模板的参数了。放入的参数有两个方式。
看第一张图,可以看到我们是直接调用了data这个对象来取值,这个data怎么来的,只能叫data么?不能使其他的什么“date”、“beta”么?当然可以是其他的,主要在于放入的参数,如果你放入的对象,其内部具有一个data属性,那你就可以直接调用data来获取它的值,但如果你放入的参数已经是最终的数据,那就得想我上面这种图一样,加一个壳{data:room[0]},这种感觉很像java中的Map,键值对一样。
这插件没啥难度,也写不出啥牛逼教程,哈哈,上面那个参数的规则,算是一个小窍门儿吧。
【JavaScript】ArtTemplate个人的使用体验。的更多相关文章
- JavaScript脚本放在哪里用户体验好
javascript代码写在<head>里面: 由于这时候网页主体(body)还未加载,所以这里适合放一些不是立即执行的自定义函数,立即执行的语句则很可能会出错(视浏览器而定) javas ...
- JavaScript学习历程和心得体验
一.前言 在过去,JavaScript只是被用来做一些简单的网页效果,比如表单验证.浮动广告等,所以那时候JavaScript并没有受到重视.自从AJAX开始流行后,人们发现利用JavaScript可 ...
- 第十一章:WEB浏览器中的javascript
客户端javascript涵盖在本系列的第二部分第10章,主要讲解javascript是如何在web浏览器中实现的,这些章节介绍了大量的脚本宿主对象,这些对象可以表示浏览器窗口.文档树的内容.这些章节 ...
- JavaScript快速入门(一)——JavaScript概览
JavaScript是什么? JavaScript的诞生 在1995年前后,当时世界上的主流带宽为28.8Kbps,现在世界平均下载带宽为21.9Mbps(数据来源于http://www.netind ...
- JavaScript权威指南--WEB浏览器中的javascript
知识要点 1.客户端javascript window对象是所有客户端javascript特性和API的主要接入点.它表示web浏览器的一个窗口或窗体,并且可以用window表示来引用它.window ...
- javascript不可用的问题探究
昨天在Twitter上的一些有趣的讨论中, 我发现人们对于Web应用和站点对javascript的依赖普遍存在一种疑惑. 这种疑惑一直都存在, 而对我而言, 这个问题随着浏览技术的飞跃发展而集中爆发了 ...
- 【转】JavaScript 简史
本文来自众成翻译.JavaScript 毋庸置疑是当今最重要的语言之一.Web 的兴起已经把 JavaScript 带到一个前所未有的地步.下面我们来看看 JavaScript 在其短短历史中是如何演 ...
- Github资源汇集
Github资源汇集 突然发现申请博客园已经两年有余,没有发表过一篇文章,十分惭愧.言归正传,先分享一下两年来收集的部分编程资源,大部分为Github上的项目.虽然网上这样的分享已不在少数,但不如我理 ...
- kettle系列-5.kettle实现二进制文件迁移
本文就是分享下二进制文件(图片.txt文件等)在oracle和文件系统间的传输的转换示例. 转换示例如下图: 示例本身较简单,但很多人应该还是不太清楚怎么做,很多时候都是上网搜索,网上有关的就是通过j ...
随机推荐
- 蓝牙协议中的SBC编码
一.从信息的传输说起  上图是一个典型的蓝牙耳机应用场景.手机上的音频信息经过编码以后通过蓝牙协议被蓝牙耳机接收,经过解码以后,蓝牙耳机成功获取手机上的音频信息,然后再转化为振动被人耳识别.这是一个 ...
- java web之个人通讯录系统
前天下了第一场雪,专业课老师给我们布置了一个期末小作业,真的感觉到寒假就要来临了.这个学期没过多久就要结束了.总结这学期,感觉还是有不少收获的.完成了当初许下的诺言,现在也越来越喜欢软件这个行业了,虽 ...
- IOS之Objective-C学习 代理设计模式
鉴于Objective-C是不支持多继承的,所以需要用协议来代替实现其他类的方法,所以有了代理设计模式. 代理,又称委托,delegation. 代理模式可以让一个单继承的类实现父类以外其他类的方法. ...
- [Erlang 0123] Erlang EPMD
epmd进程和Erlang节点进程如影随形,在Rabbitmq集群,Ejabberd集群,Couchbase集群产品文档中都会有相当多的内容讲epmd,epmd是什么呢? epmd 是Erlan ...
- 返回人民币大写方式(num2rmb)
CREATE OR REPLACE FUNCTION num2rmb(Pi_MONEY NVARCHAR2) RETURN NVARCHAR2 IS -- PURPOSE :返回人民币大写方式 v_N ...
- 【msql】关于redo 和 undo log
InnoDB 有两块非常重要的日志,一个是undo log,另外一个是redo log,前者用来保证事务的原子性以及InnoDB的MVCC,后者用来保证事务的持久性.和大多数关系型数据库一样,Inno ...
- Linux 信号(一)—— kill 函数
世事并无好坏之分,全看我们怎么去想.—— 哈姆雷特·第二幕第二景 ilocker:关注 Android 安全(新入行,0基础) QQ: 2597294287 #include <signal.h ...
- SQL必知必会1-13 读书笔记
博主不想写字并向你仍来了一堆代码 1-6 SQL——结构化查询语言,Structured Query Language: 基本按列查询: mysql> SELECT prod_id,prod_n ...
- Duplicate entry 'javajavajav' for key 'username'
org.apache.ibatis.exceptions.PersistenceException: ### Error updating database. Cause: com.mysql.jd ...
- python_接口开发
一.GET和POST请求from flask import Flask,jsonifydata = { 'name':'Jerry', 'sex':'男', 'age':'18'}app = Flas ...
