es6简单介绍
1、ECMAScript 6 简介
ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
ECMA:国际标准组织
2、let,var和const命令
const:是用来定义一个常量的
- const a ='hello' //const就是定义一个常量
- //常量是不能修改的
let:是用来定义一个块级作用域的变量
let和val都是用来声明变量的,但是二者又有不同
- let 先声明后使用,不存在变量提升
- let 不能重复定义,但是可以修改
- var 既可以先声明后使用,也可以先使用后声明,这样不会报错,会打印undified,而let必须是先声明后使用,如果没有声明就会报错
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width">
- <title>Title</title>
- </head>
- <body>
- <script>
- // const PI = 3.14;
- // const a='hello';
- //// a = 'word' ; //这样会出错,常量是不可以被修改的
- // s = a.split("l"); //js中字符串的切割方法
- // console.log(a);
- // console.log(s);
- // ==============================
- //变量提升,
- //
- // console.log(b); //会打印undefined,先使用后声明,但是不会报错
- // var b=123456;
- // var b;
- // console.log(b); //undefined 先声明后使用
- // b=123456;
- //
- // =================================
- let c=100; //let不存在变量提升
- if (10>9){
- let c=200;
- console.log(c) //
- }
- console.log(c) //
- </script>
- </body>
- </html>
const-let示例
3、变量的解构赋值
数组解构赋值,就是把数组元素的值按照顺序依次赋值
解构变量就是赋值,用更少的代码来解决更多的事情
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width">
- <title>Title</title>
- </head>
- <body>
- <script>
- // ==============一般的操作================
- // let arr = [11,22,55,444];
- // let a = arr[0];
- // let b = arr[1];
- // let c = arr[2];
- // let d= arr[3];
- // console.log(a,b,c,d) //11 22 55 444
- // ===============升级版的操作============
- // let[a,b,c] = [88,55,77]; //解构赋值的目的就是缩减代码,吧上面几行显示的用一行来替代
- // console.log(a,b,c) //88 55 77
- //
- // let[a,b,c,[d]] = [88,55,77,100]; //会报错
- // let[a,b,c,[d]] = [88,55,77,[100]]; //左边和右边的格式定义成一样的
- // console.log(a,b,c,d) ; //88 55 77 100
- //
- // let obj={
- // al:"json",
- // a2:23,
- // a3:666
- // };
- // let {aa,bb}=obj;
- // console.log(aa,bb); //undified
- let obj2={
- a5:"dddff",
- "a4":"jggz",
- a2:[11,22],
- a3:666,
- a1:'jaas'
- };
- let {a1,a2,a3,a4,a5}=obj2; //注意格式是一致的,并且和里面的键对应
- console.log(a2,a1,a3,a4,a5); //undified
- </script>
- </body>
- </html>
变量的解构赋值
4、字符串的扩展之模板字符串
通过反引号来使用,字符串当中可以使用变量。可以当做普通字符串来处理,可以使用多行字符串
传统的 JavaScript 语言,输出模板通常是这样写的。
上面这种写法相当繁琐不方便,ES6 引入了模板字符串解决这个问题。
模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当作普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width">
- <title>Title</title>
- </head>
- <body>
- <div>
- <h1>asdasd</h1>
- <ul id="qwe"></ul>
- </div>
- <script>
- let name=`瞎耍`;
- console.log("他的名字交"+name);
- console.log(`他的名字交${name}`); //反引号,不是单引号
- let ele = document.getElementById("qwe");
- console.log(ele);
- ele.innerHTML=`
- <li>11</li>
- <li>22</li>
- <li>33</li>
- <li>44</li> `
- </script>
- </body>
- </html>
反引号示例
5、正则的扩展
6、数值的扩展
7、函数的扩展
可以给函数设置默认参数
- 剩余参数:function func(a,...b){}
- func(11,22,33)
- 则:b=[22,33]
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width">
- <title>Title</title>
- <script>
- // function func1(x) {
- // alert(x)
- // }
- // func1(12306);
- // function func2(x=12,y=90,z=6) { //默认参数
- // alert(x+y+z) //108
- // }
- // func2()
- //
- // function func3(x) { //默认参数
- // console.log(x) //11
- // }
- // func3(11,22,33,44)
- //
- // function func4(x,...y) { //默认参数
- // console.log(y)
- // }
- // func4(11,22,33.22,44); //多余的参数给了y
- //
- function func4(x,...y) { //默认参数
- console.log(x,y)//{a: 22, b: 33} []
- }
- // func4({a:22,b:33});
- func4(x=2,y=300); //2,300
- </script>
- </head>
- <body>
- </body>
- </html>
函数的扩展
8、数组的扩展
- 1、判断数组当中是否存在某个数值
- console.log(arr.indexOf(1000))
- console.log(arr.includes(201))
- 2、对数组的遍历
- forEach():范围比map广,他能做的事情map不一定能做
- map():map能做的事情forEach一定能做
- arr.forEach(function (value,index) {
- console.log(value);
- })
- //也可以不用map,在forEach里面就能做操作,为了简单用一个map也可以解决,具体见示例
- var arr2 = arr.map(function (value,index) {
- return value+1
- })
- 3)对数组的过滤
- var arr4 = arr.filter(function (value,index) {
- return value > 50
- })
- console.log(arr4);
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width">
- <title>Title</title>
- <script>
- // var arr=[77,88,99,44];
- // //如果对数组进行循环,用for循环
- // var arr2=[];
- // for (var i=0;i<arr.length;i++){
- // arr2.push(arr[i]+1);
- // }
- // console.log(arr2);
- // ===============================
- // var arr=[77,88,99,44];
- // //在es6中的循环如下,对里面的元素都加1
- // arr.forEach(function (value,index,arr) {
- // console.log(value);// 77 88 99 44
- // console.log(index); //0 1 2 3
- // });
- // var arr2=arr.map(function (value,index) { //map是一个循环生成一个新的数组
- // return value+1
- // });
- // console.log(arr2);//78 89 100 45
- // //查询一下90在不在arr里面,一般可用于判断
- // var arr2=[11,22,33,44];
- // console.log(arr2.indexOf(44)); //3 根据值取索引,如果有就显示索引,没有就显示-1
- // console.log(arr2.indexOf(1000)) ; //-1 根据值取索引,如果有就显示索引,没有就显示-1
- //
- // console.log(arr2.includes(33)) ; // true 看包含不包含,如果包含返回true,不包含返回false
- //==============================================
- // let arr3=[11,22,33];
- // for (var i in arr3){
- // console.log(i) ; //打印的是索引
- // console.log(arr3[i]); //打印值
- // }
- // for (var j of arr3) {
- // console.log(j); //打印的是值
- // }
- // 过滤 =====================================
- arr = [51,2,14,845];
- // var arr4 = arr.filter(function (value,index){
- // console.log(value);
- // if (value>50){
- // return value //[51, 845]
- // }
- // });
- // console.log(arr4)
- var arr4 = arr.filter(function (value,index) {
- return value>50 //和map一样,一定要有个返回值
- })
- console.log(arr4)
- </script>
- </head>
- <body>
- </body>
- </html>
对数组的扩展
9、对象的扩展
对象当中的属性可以简写,对象当中的方法也可以简写
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width">
- <title>Title</title>
- <script>
- // let username="海燕";
- // function fun() {
- // alert(888)
- // }
- // let obj={username,fun}; //如果上面定义的变量和对象的key的名字同名,就不用写value了,直接把变量赋值给了对象的value
- // console.log(obj.username); //海燕
- // obj.fun(); //alert(888)
- //对函数的简写
- // let username="海燕";
- // console.log(obj.username) ;
- // let obj={username,fun(){console.log(123)}};
- // obj.fun(); //123/海燕
- //发送ajax请求的简写
- var username=$("#text1").val();
- var password=$("#text2").val();
- $.get(
- url,
- {username, password},
- function () {})
- </script>
- </head>
- <body>
- </body>
- </html>
对象的扩展
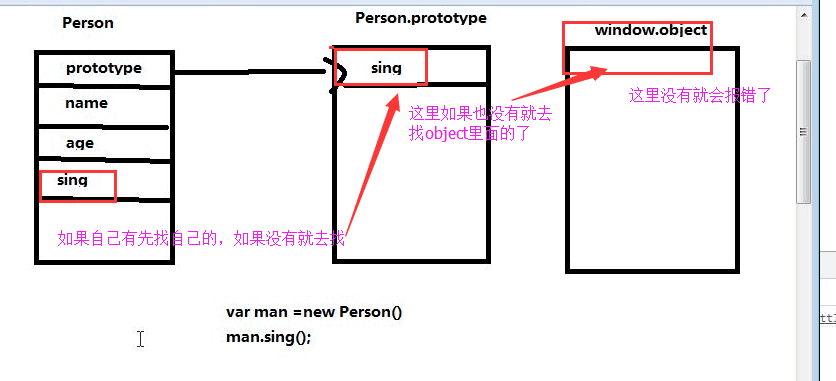
10、类
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width">
- <title>Title</title>
- <script>
- var age2 = ;
- Object.prototype.age2=age2;
- function Person(name,age) { //创建一个人类
- this.name = name; //属性
- this.age = age;
- this.run = function () {
- // alert(this.name+"跑起来")
- alert(`${this.name}跑起来`)
- };
- this.sing = function () {
- alert(`${this.name}能唱歌能条`)
- } //会执行里面的sing方法,如果这里没有,执行外面的sing
- }
- Person.prototype.sing = function () { //对函数进行扩展,增加了一个方法
- alert(`${this.name}能唱歌`)
- };
- let man = new Person('小妹',);
- console.log(man.name);
- console.log(man.age);
- man.run();
- man.sing();
- </script>
- </head>
- <body>
- </body>
- </html>
类的示例

11、维护学生信息的一个小示例
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width">
- <title>Title</title>
- <script src="vue.js"></script>
- <style>
- .box{
- position: absolute;
- top: 250px;
- left: 600px;
- border: 1px solid black;
- background-color: slategray;
- width: 200px;
- height: 180px;
- }
- </style>
- </head>
- <body>
- <div id="app">
- <p><input type="text" v-model="username"></p>
- <p><input type="text" v-model="age"></p>
- <p><input type="submit" value="添加" @click="add"></p>
- <table border="1" cellpadding="0">
- <tr v-for="(item,index) in arr">
- <td>{{item.username}}</td>
- <td>{{item.age}}</td>
- <td><input type="submit" value="删除" @click="del(index)"></td>
- <td><input type="submit" value="编辑" @click="edit(index)"></td>
- </tr>
- </table>
- <div class="box" v-show="isshow">
- <p><input type="text" placeholder="姓名" v-model="n_username"></p>
- <p><input type="text" placeholder="年龄" v-model="n_age"></p>
- <p>
- <input type="submit" value="确定" @click="save">
- <input type="submit" value="取消" @click="quxiao">
- </p>
- </div>
- </div>
- <script>
- new Vue({
- el:"#app",
- data:{
- username:"",
- age :"",
- arr:[],
- isshow:false , //默认是隐藏的
- n_username:"",
- n_age:"",
- n:0
- },
- methods:{
- add:function () {
- this.arr.push({"username":this.username, "age":this.age})
- },
- del:function (index) {
- this.arr.splice(index,1)
- },
- edit:function (index) {
- // this.isshow = true //这是一种表现方式,也可以按照下面的这种方式
- this.isshow = !this.isshow;
- this.n = index;
- this.n_username = this.arr[index].username;
- this.n_age = this.arr[index].age;
- console.log(this.n_username)
- },
- save:function () {
- this.arr[this.n].username = this.n_username;
- this.arr[this.n].age = this.n_age;
- this.isshow = false
- },
- quxiao:function () {
- this.isshow = false
- }
- },
- })
- </script>
- </body>
- </html>
es6简单介绍的更多相关文章
- Vue学习【第二篇】:ES6简单介绍
ECMAScript 6简介 ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了.它的目标,是使得 JavaScript ...
- 简单介绍什么是协程及其在ES6中的实现方式
协程,英文名coroutine,是一种执行过程可以被暂停和恢复的方法.各个协程之间相互协作完成一个任务. 让我们来看一个关于发挥协程作用的例子.假定我们有一个生产者和消费者的关系,生产者创建物品并将物 ...
- client高性能组件化框架React简单介绍、特点、环境搭建及经常使用语法
[本文源址:http://blog.csdn.net/q1056843325/article/details/54729657 转载请加入该地址] 明天就是除夕了 预祝大家新春快乐 [ ]~( ̄▽ ̄) ...
- [原创]关于mybatis中一级缓存和二级缓存的简单介绍
关于mybatis中一级缓存和二级缓存的简单介绍 mybatis的一级缓存: MyBatis会在表示会话的SqlSession对象中建立一个简单的缓存,将每次查询到的结果结果缓存起来,当下次查询的时候 ...
- 利用Python进行数据分析(7) pandas基础: Series和DataFrame的简单介绍
一.pandas 是什么 pandas 是基于 NumPy 的一个 Python 数据分析包,主要目的是为了数据分析.它提供了大量高级的数据结构和对数据处理的方法. pandas 有两个主要的数据结构 ...
- 利用Python进行数据分析(4) NumPy基础: ndarray简单介绍
一.NumPy 是什么 NumPy 是 Python 科学计算的基础包,它专为进行严格的数字处理而产生.在之前的随笔里已有更加详细的介绍,这里不再赘述. 利用 Python 进行数据分析(一)简单介绍 ...
- yii2的权限管理系统RBAC简单介绍
这里有几个概念 权限: 指用户是否可以执行哪些操作,如:编辑.发布.查看回帖 角色 比如:VIP用户组, 高级会员组,中级会员组,初级会员组 VIP用户组:发帖.回帖.删帖.浏览权限 高级会员组:发帖 ...
- angular1.x的简单介绍(二)
首先还是要强调一下DI,DI(Denpendency Injection)伸手获得,主要解决模块间的耦合关系.那么模块是又什么组成的呢?在我看来,模块的最小单位是类,多个类的组合就是模块.关于在根模块 ...
- Linux的简单介绍和常用命令的介绍
Linux的简单介绍和常用命令的介绍 本说明以Ubuntu系统为例 Ubuntu系统的安装自行百度,或者参考http://www.cnblogs.com/CoderJYF/p/6091068.html ...
随机推荐
- 2017CCPC秦皇岛 M题Safest Buildings&&ZOJ3993【复杂模拟】
题意: 给出两个半径R,r,R表示第一次的大圈半径,r表示第二次的小圈半径.第一次大圈的圆心位于(0,0),第二次小圈的圆心未知,但在大圈内,给你一个n,然后给出n个屋子的位置,问这些屋子中,第二次在 ...
- Leetcode#657. Judge Route Circle(判断路线成圈)
题目描述 初始位置 (0, 0) 处有一个机器人.给出它的一系列动作,判断这个机器人的移动路线是否形成一个圆圈,换言之就是判断它是否会移回到原来的位置. 移动顺序由一个字符串表示.每一个动作都是由一个 ...
- Spring Cloud学习资料
博客 1.跟我学Spring Cloud 2.周立|Spring Cloud 3.Spring Cloud基础教程(强烈推荐) 4.Spring Cloud系列文章 5.forezp|史上最简单的 S ...
- keepalived高可用系列~ keepalived+proxysql
一 简介:介绍下高可用通用的方案 二 目的:一个中间件提供服务,故障后,另一个中间件提供服务 三 手段: 应用keepalived的vrrp_scripts服务 四 具体配置 global_defs ...
- 20165237 2017-2018-2 《Java程序设计》第9周学习总结
20165237 2017-2018-2 <Java程序设计>第9周学习总结 教材学习内容总结 1.URL类是java.net包中的一个重要的类,URL的实例封装着一个统一资源定位符(Un ...
- springboot多模块开发以及整合dubbo\zookeeper进行服务管理
之前研究了springboot单工程的使用,参考git地址:https://github.com/qiao-zhi/springboot-ssm 下面研究springboot多模块开发的过程. 1.模 ...
- sort和uniq去重操作【转】
去除重复行 sort file |uniq 查找非重复行 sort file |uniq -u 查找重复行 sort file |uniq -d 统计 sort file | uniq - ...
- 关于CaciiEZ端口流量阀值报警的设置
作者:邓聪聪 环境:CactiEZ v10.1 为了更高效的发现问题,在非工作期间,公司的网络可能会出现一些故障,为了及时解决问题,所以做了一个流量监控,并以邮件的方式发送流量异常的端口,以便及时了解 ...
- RESTful API 设计指南(转)
网络应用程序,分为前端和后端两个部分.当前的发展趋势,就是前端设备层出不穷(手机.平板.桌面电脑.其他专用设备......). 因此,必须有一种统一的机制,方便不同的前端设备与后端进行通信.这导致AP ...
- WARN: Establishing SSL connection
在我们使用连接MySQL数据库时会出现这样的提示: Tue Aug 29 13:24:29 CST 2017 WARN: Establishing SSL connection without ser ...