vue脚手架的使用
npm install -g @vue/cli --全局环境安装vue/cli
vue create <project-name>
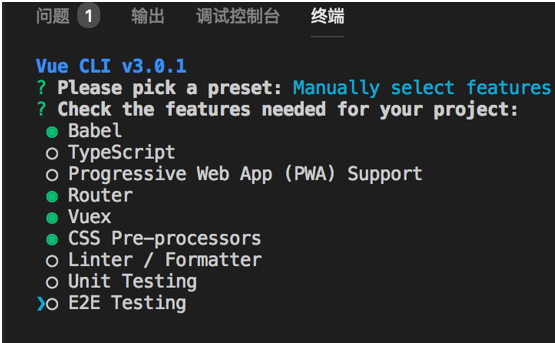
在创建项目时你会被提示选取一个 preset。你可以选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选“手动选择特性”来选取需要的特性。

在多选时,空格代表选中,enter代表进入下一个配置项
且你手动选择的配置项还会存入到你电脑的 ~/.vuerc (C:\Users\Admin)文件中,这样子你下次创建vue项目的时候,可以选择你之前手动配置的配置,这点vue cli3做得很人性化。上面的配置选择完之后,一个简单的vue项目就创建成功了。这个时候你在命令行cd hello-world,进入到hello-world项目根路径下,命令行敲下npm run serve,项目就开始跑起来啦。
关于npm install的作用:
1. 为了在开发过程中,安装功能模块的方便,产生了npm包管理器。
在git clone项目的时候,项目文件中并没有 node_modules文件夹。
为什么呢?
我们知道这个文件中保存的是我们项目开发中所使用的依赖模块。这个文件夹可能有几百兆大小,如果放到github上,其它人clone的时候会非常慢,这个时候就想到用一个package.json依赖配置文件解决这个问题。
这样每个人下载这个项目的时候,只需要进入该项目目录 直接npm install npm就会到里面去找需要的函数库,也就是依赖。
例如package.json里有一段
"dependencies": {"vue": "2.5.17","vue-router": "3.0.2", "element-ui": "2.4.6",},
那么npm install就会读取dependencies中的模块,下载这些模块文件。
那么这些依赖会放在什么地方呢?我们在哪里能找到这些依赖文件呢?
npm install执行完以后,我们会发现在项目下多了一个 node_modules文件夹。我们安装的依赖文件都可以在这里面找到哦~。
2. npm install ...和npm install 有哪些区别呢
npm install <...> 只下载依赖模块,package.json中dependencies并没有改变。
npm install <...> --save 会自动往 package.json中"dependencies" 添加xxx属性。
npm install <...> --save -dev 自动往package.json中"devdependencies" 添加xxx属性。
注:
dependencies:生产环境需要依赖的库
devdependencies:只有开发环境下需要依赖的库
vue脚手架的使用的更多相关文章
- 【vue系列之一】使用vue脚手架工具搭建vue-webpack项目
对于Vue.js来说,如果你想要快速开始,那么只需要在你的html中引入一个<script>标签,加上CDN的地址即可.但是,这并不算是一个完整的vue实际应用.在实际应用中,我们必须要一 ...
- vue脚手架使用swiper /引入js文件/引入css文件
1.安装vue-cli 参考地址:https://github.com/vuejs/vue-cli 如果不使用严格语法需要在后三项打no:(加了挺头疼的,老是报错,但是对自己的代码规范性也是有很大的帮 ...
- 前端MVC Vue2学习总结(二)——Vue的实例、生命周期与Vue脚手架(vue-cli)
一.Vue的实例 1.1.创建一个 Vue 的实例 每个 Vue 应用都是通过 Vue 函数创建一个新的 Vue 实例开始的: var vm = new Vue({ // 选项 }) 虽然没有完全遵循 ...
- Vue脚手架(vue-cli)安装总结
单页Web应用(single page web application,SPA),就是只有一张Web页面的应用,是加载单个HTML 页面并在用户与应用程序交互时动态更新该页面的Web应用程序. 提供一 ...
- Vue脚手架搭建项目
全局安装vue脚手架 $ npm install -g vue-cli 卸载方法 $ npm uninstall -g vue-cli 查看vue版本(注意:大写的V) $ vue -V 创建项目 $ ...
- npm——安装教程、安装vue脚手架
npm:是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题.比如常用的有: 1)允许用户从NPM服务器下载别人编写的第三方包到本地使用. 2)允许用户从NPM服务器下载并安 ...
- 用vue脚手架创建bootstrap-vue项目
用vue脚手架创建bootstrap-vue项目 框架的地址:https://bootstrap-vue.js.org/docs/ 第一步 vue init webpack demo第二步 cd de ...
- 搭建vue脚手架---vue-cli
vue-cli作为一款mvvm框架语言(vue)的脚手架,集成了webpack环境及主要依赖,对于项目的搭建.打包.维护管理等都非常方便快捷.我们在开发项目时尤其需要这样一个快速构建项目的工具. 以下 ...
- Vue脚手架使用步骤 2.9.6版本
转载自:https://blog.csdn.net/sky_LQ/article/details/80729547 Vue脚手架使用步骤 2018年06月19日 12:10:35 sky_LQ 阅读数 ...
- vue脚手架用axios请求本地数据
首先需要声明的是:本地请求,不用考虑跨域问题,这适用刚入坑的前端小白看,小白在做自己的项目时,通常都是用自己写的json数据,之后用axios请求过来,渲染到页面上. 1.cnpm install a ...
随机推荐
- Linux OS7 常用
查看防火墙状态: firewall-cmd --state;停止firewall: systemctl stop firewalld.service;禁止firewall开机启动:systemctl ...
- Pycharm配置支持vue语法
1. 2. 3. 4. 5.
- html入门第一天(知识总结)。
一文本标签:----------双标签.<b>标签 <strong>标签,文本呈现粗体(Html5中建议用strong,strong语义更强)<i>标签 <e ...
- BurpSuite抓HTTPS包
Burp Suite要抓HTTPS的包的话,是需要有Burp Suite的CA证书的 为什么要证书这里就不说了,下面是具体步骤 1.首先要把Burp Suite的CA证书下载到本地 Burp Suit ...
- PDO查询结果中文乱码
PDO::MYSQL_ATTR_INIT_COMMAND (整数)连接到MySQL服务器时执行的命令.重新连接时会自动重新执行.请注意,此常量只能driver_options 在构建新的数据库句柄时在 ...
- css3-study-new
不错的:http://c7sky.com/works/css3slides/#28
- unity插件各领域王者
移动端手势操作 Easy Touch 获取 缓动 iTween 获取 可视化编程 Playmaker1.9.0 获取 UI NGUI,UGUI 获取 Shader着色器可视化编程 AmplifySha ...
- Python开发【第十一篇】:Python操作MySQL
本篇对于Python操作MySQL主要使用两种方式: 1.原生模块pymsql. 2.ORM框架SQLAchemy. pymsql pymsql是Python中操作MySQL的模块,其使用方法和MyS ...
- Day2数据结构和算法
2019-02-28,10:23:52 算法效率的度量方法 事后统计方法:为每一个程序编制测试程序 ,比较时间.(很麻烦,没有普遍适用性) 事前分析估算方法:在计算机程序编写前,依据统计方法对算法进行 ...
- java实现单例模式
1.饿汉模式 public class Singleton{ private static Singleton instance = new Singleton(); private Singleto ...
