SpringBoot文件上传
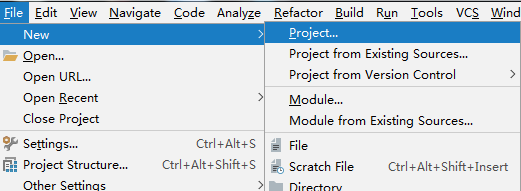
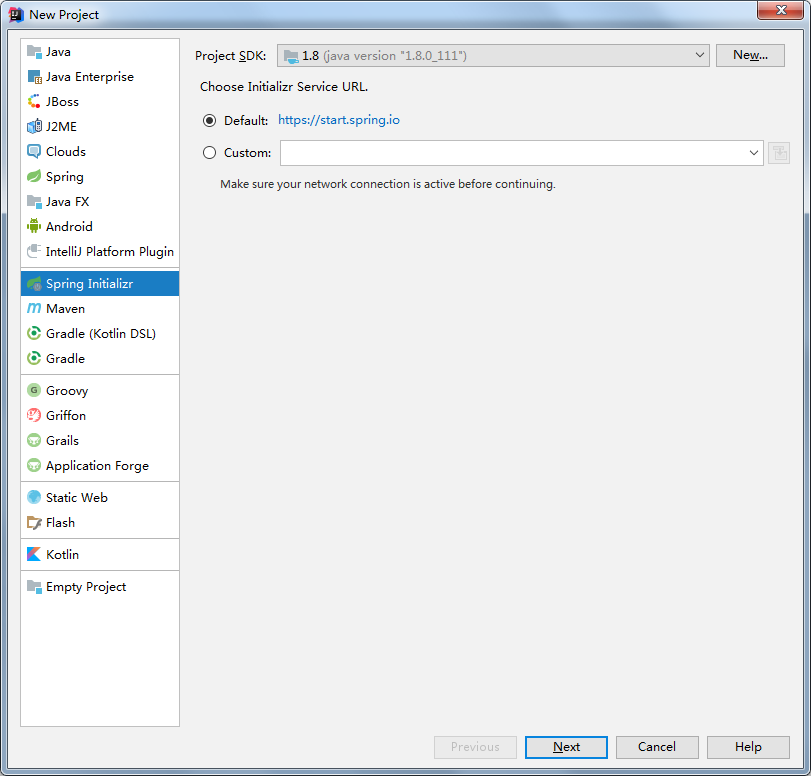
先建工程



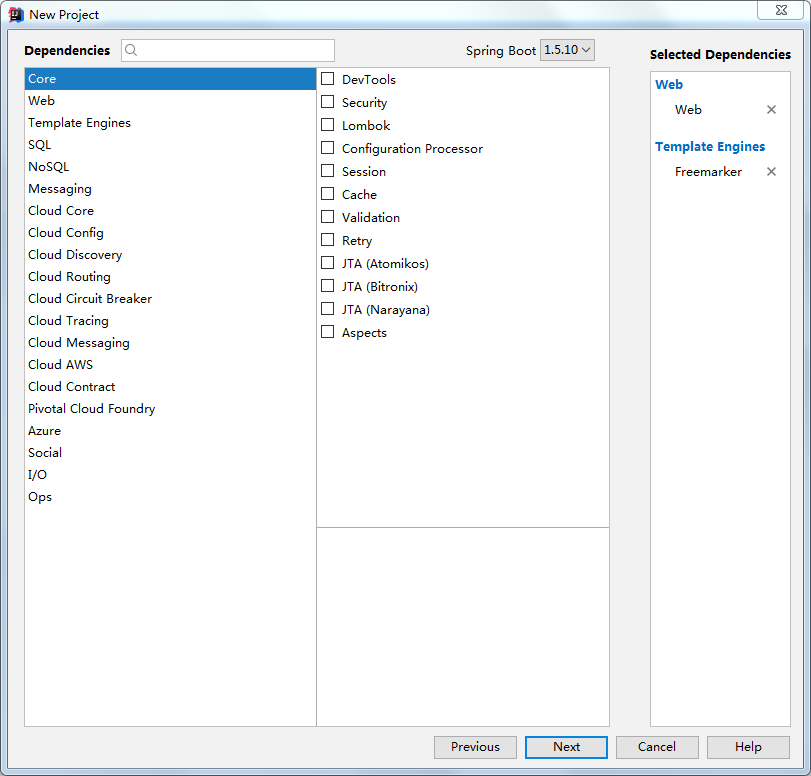
只勾选web和freemarker模板

最后

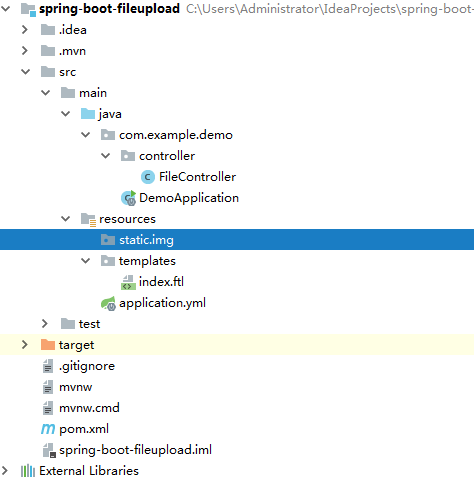
先看一下最终目录结构

先修改pom文件,加入common-io依赖

然后修改Application.yml文件
spring:
freemarker:
templateLoaderPath: classpath:/templates/
content-type: text/html
charset: UTF-8
suffix: .ftl
然后新建一个controller
package com.example.demo.controller; import org.apache.commons.io.FileUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.servlet.ModelAndView; import javax.servlet.http.HttpServletRequest;
import java.io.File;
import java.io.IOException; @RestController
public class FileController { @RequestMapping("/index")
public ModelAndView index(){
ModelAndView mv = new ModelAndView("index");
return mv;
} @RequestMapping("/upload")
public String upload(HttpServletRequest request, @RequestParam("myFile")MultipartFile file) throws IOException {
if (file.isEmpty()) return "No File"; String name = file.getOriginalFilename();
System.out.println("FileName:" + name); String fileType = name.substring(name.lastIndexOf("."));
System.out.println("FileType:" + fileType); String size = FileUtils.byteCountToDisplaySize(file.getSize());
System.out.println("FileSize:" + size); String path = request.getSession().getServletContext().getRealPath("/static/img/");
File desFile = new File(path+name);
FileUtils.copyInputStreamToFile(file.getInputStream(), desFile); String info = desFile.getAbsolutePath(); return info;
} }
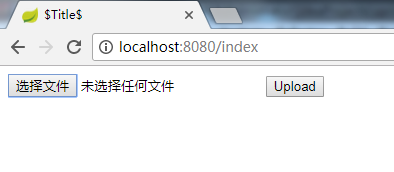
最后新建一个页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>$Title$</title>
</head>
<body>
<form method="post" action="/upload" enctype="multipart/form-data">
<input type="file" name="myFile">
<input type="submit" value="Upload">
</form>
</body>
</html>
PS:这里没有启动类的事,因为启动类的上层没有任何代码(官方建议启动类放在根目录)
启动应用

..

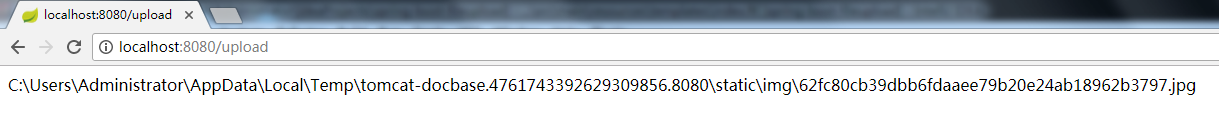
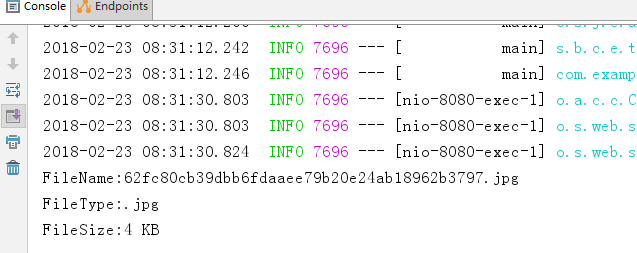
..返回结果

..查看控制台

..找到本地文件

..看看可不可以访问

SpringBoot文件上传的更多相关文章
- 补习系列(11)-springboot 文件上传原理
目录 一.文件上传原理 二.springboot 文件机制 临时文件 定制配置 三.示例代码 A. 单文件上传 B. 多文件上传 C. 文件上传异常 D. Bean 配置 四.文件下载 小结 一.文件 ...
- 【SpringBoot】07.SpringBoot文件上传
SpringBoot文件上传 1.编写html文件在classpath下的static中 <!DOCTYPE html> <html> <head> <met ...
- SpringBoot 文件上传临时文件路径问题
年后放假回来,一向运行OK的项目突然图片上传不了了,后台报错日志如下: java.io.IOException: The temporary upload location [/tmp/tomcat. ...
- springboot文件上传下载简单使用
springboot的文件上传比较简单 一.使用默认的Resolver:StandardServletMultipartResolver controller package com.mydemo.w ...
- springboot 文件上传大小配置
转自:https://blog.csdn.net/shi0299/article/details/69525848 springboot上传文件大小的配置有两种,一种是设置在配置文件里只有两行代码,一 ...
- SpringBoot文件上传下载
项目中经常会有上传和下载的需求,这篇文章简述一下springboot项目中实现简单的上传和下载. 新建springboot项目,前台页面使用的thymeleaf模板,其余的没有特别的配置,pom代码如 ...
- Springboot 文件上传(带进度条)
1. 相关依赖 pom.xml <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http ...
- SpringBoot 文件上传、下载、设置大小
本文使用SpringBoot的版本为2.0.3.RELEASE 1.上传单个文件 ①html对应的提交表单 <form action="uploadFile" method= ...
- SpringBoot文件上传异常之提示The temporary upload location xxx is not valid
原文: 一灰灰Blog之Spring系列教程文件上传异常原理分析 SpringBoot搭建的应用,一直工作得好好的,突然发现上传文件失败,提示org.springframework.web.multi ...
- SpringBoot学习6:springboot文件上传
1.编写页面uploadFile.html <!DOCTYPE html> <html lang="en"> <head> <meta c ...
随机推荐
- tornado web框架简介
https://www.cnblogs.com/aylin/p/5702994.html
- vue循環語句
迭代數組: v-for="site in sites”,sites表示源數組名,site表示數組元素: 迭代對象: v-for=“value in Object”, v-for=" ...
- java、二维数组详解!
/* java 二维数组的概念 使用方法! 1.什么是二维数组? 答案:数组的数组! 他的每一个元素都是数组!二维数组是(存储一维数组的)一维数组. 2.如何定义?(以二维数组为列) int arr[ ...
- vue-cli: preset预设
preset:预设 vue create demo01 过程中,会保存预设,自动保存着 .vuerc 文件中 .vuerc 文件的位置:C:\Users\Administrator C:\Users\ ...
- vim指令
编辑-->输入: i: 在当前光标所在字符的前面,转为输入模式: a: 在当前光标所在字符的后面,转为输入模式: o: 在当前光标所在行的下方,新建一行,并转为输入模式: I:在当前光标所在行的 ...
- gym-101350H
题意:给你一个字符串,判断是否为镜像串,镜像串的定义:是一个回文串且只能由对称的字母组成,比如W,M,这些,因为要镜像对称: 解题思路:首先判断一下这个字符串是不是全由对称字母组成,不是就不用继续了, ...
- webpack 打包编译-webkit-box-orient: vertical 后消失
/* autoprefixer: off */ -webkit-box-orient: vertical; // 参考 https://github.com/postcss/autoprefixer/ ...
- Django+Xadmin打造在线教育系统(八)
首页和全局404,500配置 轮播图 公开课 授课机构 新建view ## 首页view class IndexView(View): def get(self,request): # 取出轮播图 a ...
- 【BZOJ3816】【清华集训2014】矩阵变换 稳定婚姻问题
题目描述 给出一个\(n\)行\(m\)列的矩阵\(A\), 保证满足以下性质: 1.\(m>n\). 2.矩阵中每个数都是\([0,n]\)中的自然数. 3.每行中,\([1,n]\)中每个自 ...
- 【XSY1522】灯 乱搞
题目大意 \(n\)盏灯排成一列,标号\(1\)到\(n\),一开始标号为\(1\)的灯亮着. 现在依次对于\(2\)~\(n\)的每一个质数\(p_i\),指定一盏亮着的灯\(a_i\),点 ...
