echarts柱状图 渐变色
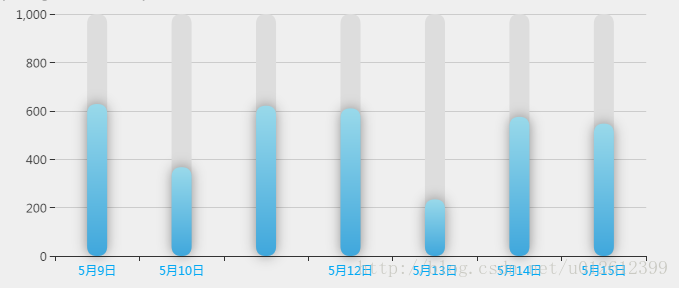
效果图:
var xAxisData = [];
var data = [];
for (var i = 9; i < 16; i++) {
xAxisData.push('5月' + i + '日');
data.push(Math.round(Math.random() * 500) + 200);
}
option = {
title: {
text: '柱状图示例',
subtext: 'https://segmentfault.com/q/1010000005137138',
sublink: 'https://segmentfault.com/q/1010000005137138'
},
xAxis: [{
data: xAxisData.map(function(x){
if(x == "5月11日")return " ";
return x;
}),
axisLabel: {
textStyle: {
color: '#03a9f4'
}
},
splitLine: {
show: false
}
}, {
// 辅助 x 轴
show: false,
data: xAxisData.map(function(x){
if(x == "5月11日")return " ";
return x;
})
}],
yAxis: {
max: 1000,
axisLine: {
show: false
}
},
series: [
{
// 辅助系列
type : 'bar',
silent : true,
xAxisIndex : 1,
itemStyle : {
normal : {
barBorderRadius: 20,
color : '#ddd'
}
},
barWidth: 20,
data: data.map(function (val) {
return 1000;
})
},
{
type: 'bar',
data: data,
barWidth: 20,
itemStyle: {
normal: {
barBorderRadius: 20,
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: '#99d9ea'
}, {
offset: 1,
color: '#3fa7dc'
}]),
shadowColor: 'rgba(0, 0, 0, 0.4)',
shadowBlur: 20
}
}
}
]
};echarts柱状图 渐变色的更多相关文章
- Echarts柱状图实现不同颜色渐变色
第一次写文,只是想记录一下自己平时发现的小功能,这篇主要是实现echarts柱状图,每个柱子实现不同颜色的渐变色,也是第一次接触echarts,后台使用ssm,前台是extjs,直接上效果图 直接上j ...
- vue Echarts 柱状图点击事件
drawBar(){ let that = this; let chart = this.$echarts.init(document.getElementById('bar-graph')); le ...
- echarts柱状图标签显示不完全的问题
echarts 柱状图当x轴标签数目超过一定数目时在小尺寸设备上第一个和最后一个标签不显示(不是重叠),axisLabel设置interval:0也不起作用; 解决办法: 这个问题存在于4.0版本以上 ...
- 关于Echarts柱状图实现的细节
echarts柱状图显示数值[1] echarts2: itemStyle : { normal: {label : {show: true, position: 'top'}}}, echarts ...
- echarts柱状图坐标文字显示不完整解决方式
echarts柱状图坐标文字显示不完整解决方式 本文转载自:https://jingyan.baidu.com/article/ab69b2707a9aeb2ca7189f0c.html echart ...
- echarts柱状图个数多,横坐标名称过长显示不全解决方法
当echarts柱状图个数多,横坐标名称过长时横坐标名称显示不全,网上并没有搜到太好的方法,于是自己加工了下,将横坐标名称显示前六位,当鼠标放到上面的时候显示全名,下面是示例代码,可以直接拷贝测试 代 ...
- Flask插件wtforms、Flask文件上传和Echarts柱状图
一.wtforms 类比Django的Form组件Form组件的主要应用是帮助我们自动生成HTML代码和做一些表单数据的验证 flask的wtforms用法跟Form组件大同小异参考文章:https: ...
- Echarts 柱状图配置详解
1.基本柱状图 // 指定图表的配置项和数据 var option = { // ---- 标题 ----- title: { text: '主标题', textStyle: { color: 're ...
- ECharts柱状图
首先我们要先去Echarts 官网 根据自己需要的版本进行下载下载 下载完成后,我们在项目中引入echarts 随后创建容器来存放我们要添加的柱状图 容器创建完毕我们需要在js中设置他的属性和值 此配 ...
随机推荐
- sklearn训练感知器用iris数据集
简化版代码 from sklearn import datasets import numpy as np #获取data和类标 iris = datasets.load_iris() X = iri ...
- IntelliJ IDEA default settings 全局默认设置
可以通过以下两个位置设置IDEA的全局默认设置: 以后诸如默认的maven配置就不需要每次都重复配置了?
- NFS共享存储的使用
概述 NFS 是Network File System的缩写,即网络文件系统.一种使用于分散式文件系统的协定,由Sun公司开发,于1984年向外公布.功能是通过网络让不同的机器.不同的操作系统能够彼此 ...
- Codeforces1037G A Game on Strings 【SG函数】【区间DP】
题目分析: 一开始没想到SG函数,其它想到了就开始敲,后来发现不对才发现了需要SG函数. 把每个字母单独提出来,可以发现有用的区间只有两个字母之间的区间和一个位置到另一个字母的不跨越另一个相同字母的位 ...
- bzoj 1483: [HNOI2009]梦幻布丁 (链表启发式合并)
Description N个布丁摆成一行,进行M次操作.每次将某个颜色的布丁全部变成另一种颜色的,然后再询问当前一共有多少段颜色. 例如颜色分别为1,2,2,1的四个布丁一共有3段颜色. Input ...
- 洛谷P1829 [国家集训队]Crash的数字表格
题目描述 今天的数学课上,Crash小朋友学习了最小公倍数(Least Common Multiple).对于两个正整数a和b,LCM(a, b)表示能同时整除a和b的最小正整数.例如,LCM(6, ...
- UOJ #207. 共价大爷游长沙(LCT + 异或哈希)
题目 维护一颗动态树,并维护一个点对集合 \(S\) . 动态查询一条边,是否被集合中所有点对构成的路径包含. \(n \le 100000, m \le 300000\) 题解 orz 前辈 毛爷爷 ...
- html块、含样式的标签
html块 1.div标签 块元素,表示一块内容,没有具体的语义. 2.span标签 行内元素,表示一行中的一小段内容,没有具体的语义. 含样式和语义的标签 1.em标签 行内元素,表示语气中的强调词 ...
- 实验八 应用层协议Ⅱ-FTP协议分析
实验八 应用层协议Ⅱ-FTP协议分析 一.实验目的 1.掌握FTP协议的实现原理. 2.了解控制通道和数据通道. 二.实验内容 用WareShark追踪ftp连接. 1.三次握手 2.ftp服务器回发 ...
- 解决 pip attributeerror 'nonetype' object has no attribute 'bytes'
for Windows : python -m pip install -U pip for Linux : pip install -U pip