02-HTML之head标签
head标签
head内常用标签表
| 标签 | 类型 | 意义 |
| <title></titile> | 双闭合标签 | 定义网页标题 |
| <style></style> | 双闭合标签 | 定义网页内部样式表 |
| <script></script> | 双闭合标签 | 定义JS代码或引入外部JS文件 |
| <link/> | 单闭合标签 | 引入外部样式表文件 |
| <meta/> | 单闭合标签 | 定义网页原信息 |
1.title标签
定义网页标题,在浏览器上方显示
例:设置网页标题
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是标题</title>
</head>
<body> </body>
</html>

2.style标签
定义网页内部样式表
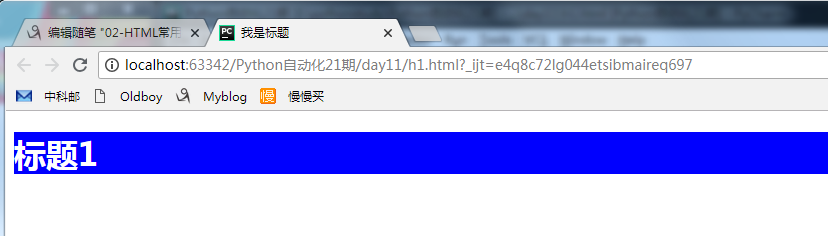
例:设置标题1的背景颜色和字体颜色
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是标题</title>
<style>
<!-- 使用style标签设置标题1的字体颜色和背景颜色 -->
h1{
background-color: blue;
color: #FFFFFF;
}
</style>
</head>
<body>
<h1>标题1</h1>
</body>
</html>

3.script标签
定义JS代码或引入外部JS文件
待续。。。。。。
4.link标签
引入外部样式表文件
例:设置网页在浏览器中标题前的logo
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我是标题</title>
<link rel="icon" href="https://www.baidu.com/favicon.ico" type="image/x-icon">
</head>
<body> </body>
</html>

5.meta标签
5.1meta标签介绍
1- meta标签可提供有关页面的原信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
2- meta标签位于文档的头部,不包含任何内容。
3- meta标签提供的信息是用户不可见的。
5.2meta标签属性
1- http-equiv属性
它用来向浏览器传达一些有用的信息,帮助浏览器正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
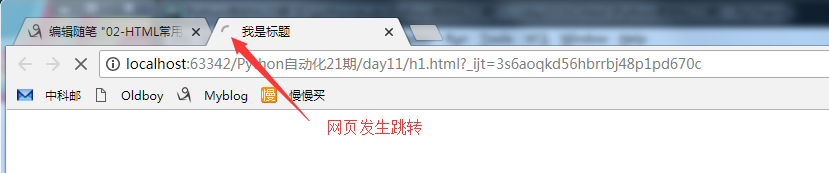
1.1- 网页重定向
例:重定向,2秒后跳转到对应的网址,注意分号
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="refresh" content="2;URL=http://www.baidu.com">
<title>我是标题</title>
</head>
<body> </body>
</html>

1.2- 制定文档的内容类型和编码类型
例:不添加meta标签,网页标题显示乱码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title>我是标题</title>
</head>
<body> </body>
</html>

添加meta标签,并设置字符集后,乱码现象消除
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="content-type" charset="UTF-8">
<title>我是标题</title>
</head>
<body> </body>
</html>

1.3- 告诉IE以最高级模式渲染文档
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="content-type" charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<title>我是标题</title>
</head>
<body> </body>
</html>
2- name属性
主要用于页面的关键字和描述,是写给搜索引擎看的,关键字可以有多个用 ‘,’号隔开,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="Keywords" content="网易,邮箱,游戏,新闻,体育,娱乐,女性,亚运,论坛,短信" />
设置描述
只要设置Description页面描述,那么百度搜索结果,就能够显示这些语句,这个技术叫做SEO(search engine optimization,搜索引擎优化)。
<meta name="Description" content="网易是中国领先的互联网技术公司,为用户提供免费邮箱、游戏、搜索引擎服务,开设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,网聚人的力量。" />
效果:

02-HTML之head标签的更多相关文章
- CSS.02 -- 样式表 及标签分类(块、行、行内块元素)、CSS三大特性、背景属性
样式表书写位置 内嵌式写法 <head> <style type="text/css"> 样式表写法 </style> </head&g ...
- css笔记02:选择器(标签式和类)
body { margin:; padding:; background:#000 url('images/backgrounds/star.png') no-repeat fixed; font: ...
- html01基本标签
01. <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8 ...
- day--43 HTML标签和CSS基本小结
HTML标签和CSS基本小结一:常用标签 01:块标签 p,h1--h6 ,hr ,div 02:内联标签 b,i,u,s 小提示:块标签可以嵌套内置元素或者某些块级元素,但内联元素不能包含块级元素 ...
- 【02】你是如何理解 HTML 语义化的,有什么好处
[02]你是如何理解 HTML 语义化的 01,语义化,就是通过HTML标签来表示页面包含的信息. 02,其中有HTML标签的语义化和CSS命名的语义化. 03,HTML标签语义化的的含义是: ...
- HTML5的特性,发展,及使用
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 18.0px Menlo; color: #ffffff } p.p2 { margin: 0.0px 0. ...
- 使用HTML 和CSS 开发商业站点
第一章HTML 基础1.html 的基本结构?解析:2.HTML 全称Hyper Text Markup Language(超文本标记语言)扩展XML:Extendsible Markup Langu ...
- JSP目录
JSP目录 课时1 jsp概述和背后原理31:11 课时2 三种jsp的scriptlet语法27:29 课时3 jsp的注释14:00 课时4 JSP4个域对象的作用域3 ...
- css知多少(1)——我来问你来答
1. 引言 各位前端或者伪前端(比如作者本人)的同志们,css对你们来说不是很陌生.比如我,在几年之前上大学的时候,给外面做网站就用css,而且必须用css.这样算下来也得六年多了,有些功能可能轻车熟 ...
- SM2国密证书合法性验证
通常我们遇到过的X509证书都是基于RSA-SHA1算法的,目前国家在大力推行国密算法,未来银行发行的IC卡也都是基于PBOC3.0支持国密算法的,因此我们来学习一下如何验证SM2国密证书的合法性.至 ...
随机推荐
- java.lang.NumberFormatException: Infinite or NaN
1.异常提示: java.lang.NumberFormatException: Infinite or NaN 2.原因:无法格式化的数字,此数字要么不是个数字,要么是无穷大的数字,从而导致 B ...
- java操作elasticsearch实现查询删除和查询所有
后期博客本人都只给出代码,具体的说明在代码中也有注释. 1.查询删除 //查询删除:将查询到的数据进行删除 @Test public void test8() throws UnknownHostEx ...
- Java学习笔记--Cglib动态代理
CGLib动态代理 使用JDK创建代理有一个限制,即它只能为接口创建代理实例,这一点可以从Proxy的接口方法newProxyInstance(ClassLoader loader,Class[] i ...
- Go学习笔记07-结构体与方法
Go学习笔记07-结构体与方法 Go语言 面向对象 结构的定义与创建 面向对象 Go语言只支持封装,不支持继承和多态. Go语言中只有struct,即结构体:没有class. 结构的定义与创建 pac ...
- 微信小程序本地引用iconfont(阿里巴巴矢量图标库)
好,忙,我懂..... 首先把图标放进项目里(废话): 接下来把这些图标下载到本地(这里不介绍网络途径了,下载就完事了) 然后利用一个网站将这个ttf文件转成base64文件https://trans ...
- [Java] SpringMVC工作原理之四:MultipartResolver
MultipartResolver 用于处理文件上传,当收到请求时 DispatcherServlet 的 checkMultipart() 方法会调用 MultipartResolver 的 isM ...
- java中伪共享问题
伪共享(False Sharing) 原文地址:http://ifeve.com/false-sharing/ 作者:Martin Thompson 译者:丁一 缓存系统中是以缓存行(cache l ...
- centos7下kubernetes(8.kubernetes Failover)
上一节我们运行的3个容器 其中有两个是运行在node2上一个运行在node1上,现在我们关闭node1,观察node1上的容器会发生什么变化 目前node1已经处于notready状态 现在我们查看一 ...
- [matlab] 6.粒子群优化算法
粒子群优化(PSO, particle swarm optimization)算法是计算智能领域,除了蚁群算法,鱼群算法之外的一种群体智能的优化算法,该算法最早由Kennedy和Eberhart在19 ...
- [matlab] 2.数据可视化
t=(0:0.01:2)*pi; x=sin(t); y=cos(t); z=cos(2*t); plot3(x,y,z,'r-','linewidth',1.5); box on; %打开坐标系边框 ...
