EasyUI - DataGrid 组建 - [ 新增功能 ]
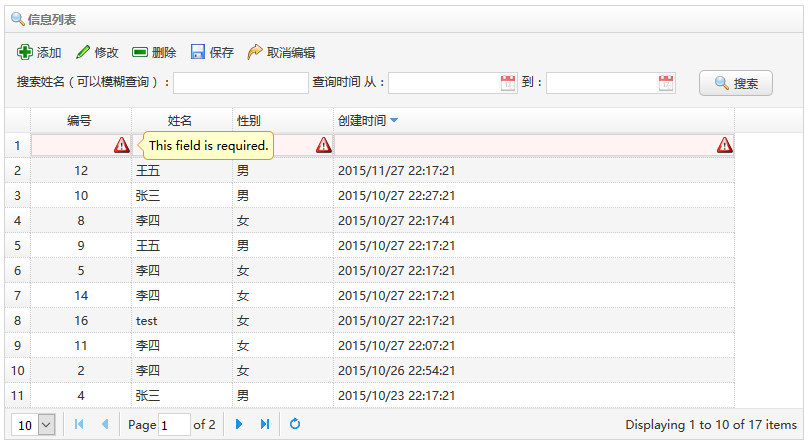
效果:

html代码:
<div>
<!--使用JS加载方式-->
<table id="tab"></table> <!--按钮--->
<div id="tb">
<div style="padding: 5px;">
<a href="#" class="easyui-linkbutton" data-options ="iconCls:'icon-add', plain:true," onclick="obj.add();">添加</a>
<a href="#" class="easyui-linkbutton" data-options ="iconCls:'icon-edit', plain:true,">修改</a>
<a href="#" class="easyui-linkbutton" data-options ="iconCls:'icon-remove', plain:true,">删除</a>
<a href="#" class="easyui-linkbutton" data-options ="iconCls:'icon-save', plain:true,"style="display: none;" id="save" onclick="obj.save();">保存</a>
<a href="#" class="easyui-linkbutton" data-options ="iconCls:'icon-redo', plain:true,"style="display: none;" id="redo" onclick="obj.redo();">取消编辑</a>
</div>
<div style="padding-left: 10px; padding-bottom: 10px;">
搜索姓名(可以模糊查询):<input id="name" name="name" type="text" class="textbox" style="width: 130px;" />
查询时间 从:<input id="time_from" name="time_from" type="text" class="easyui-datebox" style="width: 130px;" />
到:<input id="time_to" name="time_to" type="text" class="easyui-datebox" style="width: 130px;" />
<a id="search" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'," style="margin-left: 20px; padding: 0 10px 0 10px;">搜索</a>
</div>
</div>
</div>
JS代码:
<script type="text/javascript">
//扩展 dateTimeBox
$.extend($.fn.datagrid.defaults.editors, {
datetimebox: {
init: function (container, options) {
var input = $('<input type="text">').appendTo(container);
options.editable = false;
input.datetimebox(options);
return input;
},
getValue: function (target) {
return $(target).datetimebox('getValue');
},
setValue: function (target, value) {
$(target).datetimebox('setValue', value);
},
resize: function (target, width) {
$(target).datetimebox('resize', width);
},
destroy: function (target) {
$(target).datetimebox('destroy');
},
}
});
$(function () {
obj = {
editRow: false,
search: function () {
$('#box').datagrid('load', {
user: $.trim($('input[name="user"]').val()),
date_from: $('input[name="date_from"]').val(),
date_to: $('input[name="date_to"]').val(),
});
},
add: function () {
$('#save,#redo').show();
/*
//当前页行结尾添加
$('#box').datagrid('appendRow', {
user : 'bnbbs',
email : 'bnbbs@163.com',
date : '2014-11-11',
});
*/
if (!this.editRow) {
//添加一行
$('#tab').datagrid('insertRow', {
index: ,
row: {
/*
user : 'bnbbs',
email : 'bnbbs@163.com',
date : '2014-11-11',
*/
},
});
//将第一行设置为可编辑状态
$('#tab').datagrid('beginEdit', );
this.editRow = true;
}
},
save: function () {
//这两句不应该放这里,应该是保存成功后,再执行
//$('#save,#redo').hide();
//this.editRow = false;
//将第一行设置为结束编辑状态
$('#tab').datagrid('endEdit', );
},
redo: function () {
$('#save,#redo').hide();
this.editRow = false;
$('#tab').datagrid('rejectChanges');
},
};
//格式化日期输出样式
$('#time_from, #time_to').datebox({
formatter: function (date) { return date.getFullYear() + '/' + (date.getMonth() + ) + '/' + date.getDate(); },
});
//Datagrid设置
$('#tab').datagrid({
//===================================== 样式 ===============================================//
width: ,//宽度
title: '信息列表',//标题名
iconCls: 'icon-search',//图标
singleSelect: true,//是否单选
striped: true,//是否开启斑马线
fitColumns: false,//是否自适应宽度(出现滚动条)
loadMsg: '正在努力加载,请稍后………………',//显示加载提示信息
rownumbers: true,//显示行号
//showHeader: false,//是否显示行头(标题)
//showFooter:false,//显示行尾,默认情况下不显示,要在后台使用json数据传递
//==========================================================================================//
//============================= 加载数据,要显示的字段 =========================================//
//要加载的数据
url: "../Json/datagridjson.ashx",
//要显示的列
columns: [[
{
field: 'id',
title: '编号',
align: 'center',//标题和内容居中
resizable: false,//不允许改变大小
//hidden:true,//隐藏该列
width: ,//所有字段设置成100,起到自动平均分配大小的作用
//设置为可以编辑的列,只有这样才能使用编辑
editor: {
type: 'validatebox',
//其中写的使一些验证,像邮箱验证等等
options: {
required: true,
},
},
},
{
field: 'name',
title: '姓名',
width: ,//所有字段设置成100,起到自动平均分配大小的作用
halign: 'center',//仅标题居中
//显示数据的时候,格式化数据
//formatter: function (value, row, index) {
// return '[ ' + value + ' ]';
//},
//设置为可以编辑的列,只有这样才能使用编辑
editor: {
type: 'validatebox',
//其中写的使一些验证,像邮箱验证等等
options: {
required: true,
},
},
},
{
field: 'sex',
title: '性别',
width: ,//所有字段设置成100,起到自动平均分配大小的作用
//设置为可以编辑的列,只有这样才能使用编辑
editor: {
type: 'validatebox',
//其中写的使一些验证,像邮箱验证等等
options: {
required: true,
},
},
},
//在字段中使用排序,每点击一次,都会向后台POST要排序的字段和正序还是倒序排列。
{
field: 'createtime',
title: '创建时间',
width: ,//所有字段设置成100,起到自动平均分配大小的作用
sortable: true,//允许排序
//设置为可以编辑的列,只有这样才能使用编辑
editor: {
type: 'validatebox',
//其中写的使一些验证,像邮箱验证等等
options: {
required: true,
},
},
}
]],
//==========================================================================================//
//===================================== 分页 ===============================================//
//显示分页控件栏
pagination: true,
pageNumber: ,//初始化的时候在第几页
pageSize: ,//,每页显示的条数
pageList: [, , ],//每页显示的条数
//==========================================================================================//
//===================================== 排序 ===============================================//
//通过POST传递到后台,然后进行排序。
sortName: 'createtime',
sortOrder: 'desc',
//==========================================================================================//
//===================================== 按钮 ===============================================//
toolbar: '#tb',
//==========================================================================================//
//===================================== 添加一行 ===============================================//
onAfterEdit: function (rowIndex, rowData, changes) {
$('#save,#redo').hide();
obj.editRow = false;
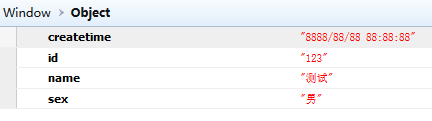
console.log(rowData);
},
//==========================================================================================//
});
})
</script>
后台:
- 得到数据,通过Ajax发送到后台,进行保存数据库,然后刷新数据即可。

-------------------------------------------------

EasyUI - DataGrid 组建 - [ 新增功能 ]的更多相关文章
- EasyUI - DataGrid 组建 - [ 搜索功能 ]
效果: html代码: 使用css加载的方式,所以要在写html代码,也可以使用js操作. <div> <!--使用JS加载方式--> <table id="t ...
- EasyUI - DataGrid 组建 - [ 样式功能 ]
效果显示: 同上次博文效果. html代码: 同上次博文代码. js代码: align: 'center',//标题和内容居中 resizable: false,//不允许改变大小 //hidden: ...
- EasyUI - DataGrid 组建 - [ 排序功能 ]
效果: 红框的字段看,为设置了,列排序,向后台Post数据sort/order. 原理:向后台POST数据,sort/post数据. html代码: <table id="tab&qu ...
- 实例:SSH结合Easyui实现Datagrid的新增功能和Validatebox的验证功能
在我前面一篇分页的基础上,新增了添加功能和添加过程中的Ajax与Validate的验证功能.其他的功能在后面的博客写来,如果对您有帮助,敬请关注. 先看一下实现的效果: (1)点击添加学生信息按键后跳 ...
- EasyUI - DataGrid 组建 - [ 删除,修改 ]
效果: html代码: <div style="padding-top: 50px; width: 800px; margin: 0 auto;"> <!--使用 ...
- EasyUI - DataGrid 组建 - [ 组件加载和分页 ]
效果: 原理:通过POST传递到数据后台字段. 此时上传的参数,page:当前页数,rows:每页显示的页数. 有此两项参数,计算取出数据条数. 通过后台接受参数,进行处理并返回抽取的数据. html ...
- easyui datagrid 行编辑功能
datagrid现在具有行编辑能力了,使用时只须在columns中为需要编辑的列添加一个editor属性,编辑保存时同时具有数据校验能力. 看一个例子效果图: 代码如下: $('#tt').datag ...
- 【第十一篇】这一篇来说说MVC+EF+easyui datagrid的查询功能
老规矩 直接上代码 <form class="form-horizontal"> <div class="box-body"> < ...
- [转载]EasyUI中数据表格DataGrid添加排序功能
我们这里演示的是EasyUI数据表格DataGrid从服务器端排序功能,因为觉的本地数据排序没有多大的作用,一般我们DataGrid不会读取全部数据,只会读取当前页的数据,所以本地数据排序也只是对当前 ...
随机推荐
- cocos2d-x游戏开发系列教程-超级玛丽07-CMGameMap
背景 在上一篇博客中,我们提到CMGameScene,但是CMGameScene只是个框架,实际担任游戏逻辑的是CMGameMap类,这个博文就来了解下CMGameMap 头文件 class CMGa ...
- Linux UDEV和为MySQL InnoDB共享表空间配置裸设备
⑴ UDEV 基础 udev 可管理保存在/dev 目录下的文件.文件只有在接入相应设备后才会生成.设备被拔出后自动删除 它还允许用户添加规则.以便修改/dev中默认的名称和权 ...
- Android Testing(1) 浅尝Android测试的奥秘
------- 源自梦想.永远是你IT事业的好友.只是勇敢地说出我学到! ---------- 仅供学习和交流使用,翻译不好勿喷,请只摘除不合适的地方 Testing The Android fram ...
- CodeForces 525C Ilya and Sticks 贪心
题目:click here #include <iostream> #include <cstdio> #include <cstring> #include &l ...
- [Swust OJ 643]--行列式的计算(上三角行列式变换)
题目链接:http://acm.swust.edu.cn/problem/643/ Time limit(ms): 1000 Memory limit(kb): 65535 Description ...
- USACO Arithmetic Progressions 【构造等差数列】
USER: Jeremy Wu [wushuai2] TASK: ariprog LANG: C++ Compiling... Compile: OK Executing... Test 1: TES ...
- WPF:DataTemplateSelector设置控件不同的样式
原文 WPF:DataTemplateSelector设置控件不同的样式 最近想实现这么个东西,一个ListBox, 里面的ListBoxItem可能是文本框.下拉框.日期选择控件等等. 很自然的想到 ...
- docker学习笔记11:Dockerfile 指令 CMD介绍
我们知道,通过docker run 创建并启动一个容器时,命令的最后可以指定容器启动后在容器内立即要执行的指令,如: docker run -i -t ubunu /bin/bash //表示容器 ...
- 跟上节奏 大数据时代十大必备IT技能
跟上节奏 大数据时代十大必备IT技能 新的想法诞生新的技术,从而造出许多新词,云计算.大数据.BYOD.社交媒体……在互联网时代,各种新词层出不穷,让人应接不暇.这些新的技术,这些新兴应用和对应的IT ...
- 网络爬虫 kamike.collect
Another Simple Crawler 又一个网络爬虫,可以支持代理服务器的FQ爬取. 1.数据存在mysql当中. 2.使用时,先修改web-inf/config.ini的数据链接相关信息,主 ...
