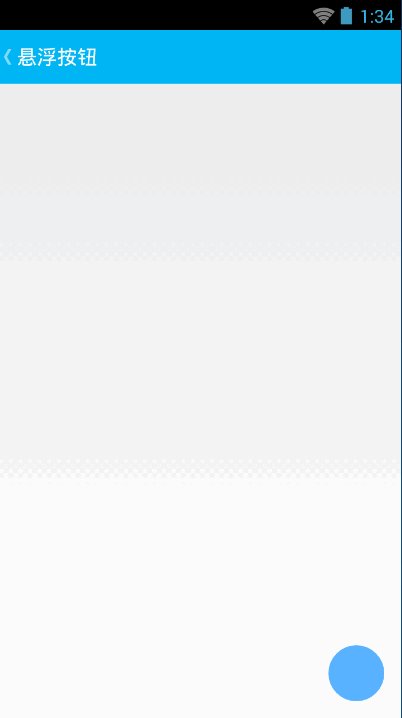
自定义悬浮按钮:FloatingButton

floating_button_layout.xml
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
- <ImageButton
- android:id="@+id/ImageButton_Floating"
- android:layout_width="50dp"
- android:layout_height="50dp"
- android:layout_alignParentBottom="true"
- android:layout_alignParentRight="true"
- android:layout_marginBottom="15dp"
- android:layout_marginRight="15dp"
- android:background="@drawable/floating_button_style"
- android:contentDescription="@null" >
- </ImageButton>
- </RelativeLayout>
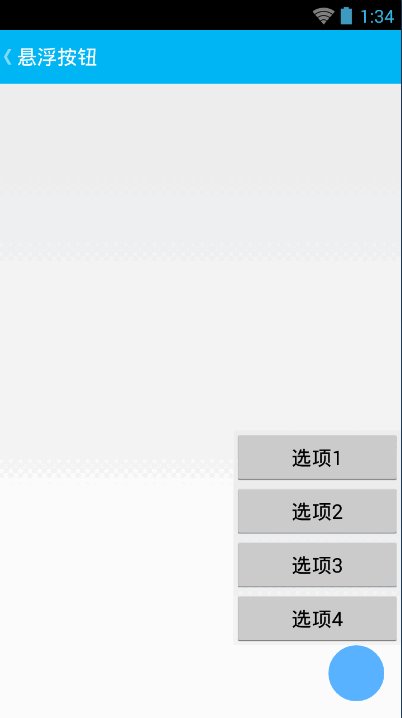
floating_menu.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical" >
- <Button
- android:id="@+id/Button1"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:text="选项1" />
- <Button
- android:id="@+id/Button2"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:text="选项2" />
- <Button
- android:id="@+id/Button3"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:text="选项3" />
- <Button
- android:id="@+id/Button4"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:text="选项4" />
- </LinearLayout>
FloatingMenu.java
- package com.wangzhen.view;
- import com.wangzhen.animation.R;
- import android.content.Context;
- import android.graphics.drawable.ColorDrawable;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.WindowManager.LayoutParams;
- import android.widget.Button;
- import android.widget.PopupWindow;
- import android.widget.Toast;
- /**
- * 漂浮菜单
- *
- * @author Administrator
- *
- */
- public class FloatingMenu extends PopupWindow {
- private Context mContext;
- private View view;
- private Button Button1;
- private Button Button2;
- private Button Button3;
- private Button Button4;
- public FloatingMenu(Context context) {
- mContext = context;
- LayoutInflater mInflater = LayoutInflater.from(mContext);
- view = mInflater.inflate(R.layout.floating_menu, null);
- Button1 = (Button) view.findViewById(R.id.Button1);
- Button2 = (Button) view.findViewById(R.id.Button2);
- Button3 = (Button) view.findViewById(R.id.Button3);
- Button4 = (Button) view.findViewById(R.id.Button4);
- Button1.setOnClickListener(new MyClick());
- Button2.setOnClickListener(new MyClick());
- Button3.setOnClickListener(new MyClick());
- Button4.setOnClickListener(new MyClick());
- setWidth(300);
- setHeight(LayoutParams.WRAP_CONTENT);
- setFocusable(true);
- ColorDrawable drawable = new ColorDrawable(0xb000000);
- setBackgroundDrawable(drawable);
- setContentView(view);
- }
- private void ShowToast(String string) {
- Toast.makeText(mContext, string, Toast.LENGTH_SHORT).show();
- }
- class MyClick implements OnClickListener {
- @Override
- public void onClick(View v) {
- switch (v.getId()) {
- case R.id.Button1:
- ShowToast("Button1");
- break;
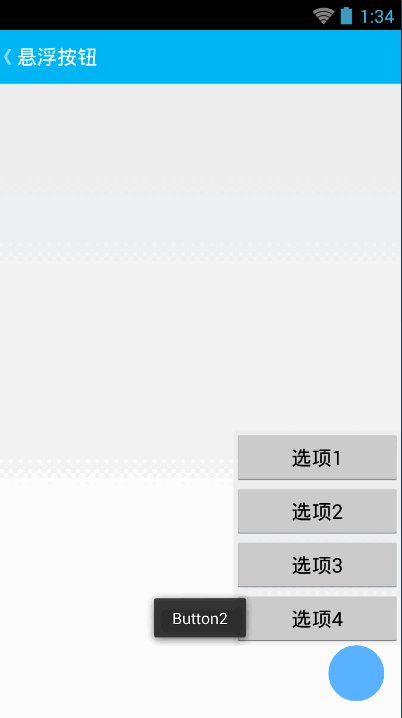
- case R.id.Button2:
- ShowToast("Button2");
- break;
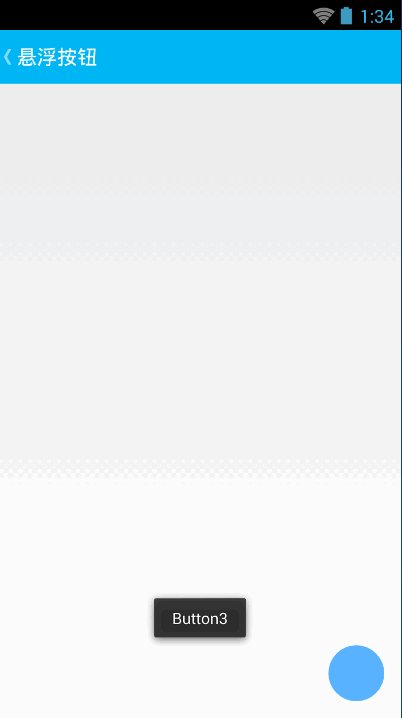
- case R.id.Button3:
- ShowToast("Button3");
- break;
- case R.id.Button4:
- ShowToast("Button4");
- break;
- default:
- break;
- }
- dismiss();
- }
- }
- }
FloatingButtonActivity.java
- package com.wangzhen.animation;
- import com.lidroid.xutils.ViewUtils;
- import com.lidroid.xutils.view.annotation.ContentView;
- import com.lidroid.xutils.view.annotation.ViewInject;
- import com.lidroid.xutils.view.annotation.event.OnClick;
- import com.wangzhen.view.FloatingMenu;
- import android.content.Context;
- import android.os.Bundle;
- import android.support.v7.app.ActionBar;
- import android.support.v7.app.ActionBarActivity;
- import android.view.Gravity;
- import android.view.KeyEvent;
- import android.view.MenuItem;
- import android.view.View;
- import android.widget.ImageButton;
- @ContentView(R.layout.floating_button_layout)
- public class FloatingButtonActivity extends ActionBarActivity {
- private Context mContext;
- @ViewInject(R.id.ImageButton_Floating)
- private ImageButton ImageButton_Floating;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- ViewUtils.inject(this);
- mContext = this;
- ActionBar mActionBar = getSupportActionBar();
- mActionBar.setDisplayHomeAsUpEnabled(true);
- mActionBar.setDisplayShowHomeEnabled(false);
- }
- @OnClick({ R.id.ImageButton_Floating })
- private void OnClick(View view) {
- switch (view.getId()) {
- case R.id.ImageButton_Floating:
- FloatingMenu menu = new FloatingMenu(mContext);
- menu.setFocusable(true);
- menu.setOutsideTouchable(true);
- View view_btn = findViewById(R.id.ImageButton_Floating);
- menu.showAtLocation(view_btn, Gravity.BOTTOM | Gravity.RIGHT, 0,
- view_btn.getHeight() + 30);
- break;
- default:
- break;
- }
- }
- @Override
- public boolean onOptionsItemSelected(MenuItem item) {
- switch (item.getItemId()) {
- case android.R.id.home:
- FinishActivity();
- break;
- default:
- break;
- }
- return super.onOptionsItemSelected(item);
- }
- /**
- * 退出Activity
- */
- private void FinishActivity() {
- finish();
- overridePendingTransition(0, R.anim.anim_page_out);
- }
- @Override
- public boolean onKeyDown(int keyCode, KeyEvent event) {
- if (keyCode == KeyEvent.KEYCODE_BACK) {
- FinishActivity();
- }
- return false;
- }
- }
自定义悬浮按钮:FloatingButton的更多相关文章
- (IOS)悬浮按钮Demo
思路:传入一个底层的view,将悬浮按钮(用view实现)和展开的子按钮列表add在其上,子按钮列表开始将坐标和悬浮按钮对应好后先将其隐藏,悬浮按钮识别到tap手势后触发展示子按钮列表的方法.通过在t ...
- android悬浮按钮(Floating action button)的两种实现方法
原文: http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2014/1028/1857.html 最近android中有很多新的设计规范被引入 ...
- 在TableView上添加悬浮按钮
如果直接在TableVIewController上贴Button的话会导致这个会随之滚动,下面解决在TableView上实现位置固定悬浮按钮的两种方法: 1.在view上贴tableView,然后将悬 ...
- Mono自定义图片按钮
首先,我们编写一个MyImageButton类,继承自LinearLayout public class MyPhoneImageButton:LinearLayout { private Image ...
- android自定义控件(3)-自定义当前按钮属性
那么还是针对我们之前写的自定义控件:开关按钮为例来说,在之前的基础上,我们来看看有哪些属性是可以自定义的:按钮的背景图片,按钮的滑块图片,和按钮的状态(是开还是关),实际上都应该是可以在xml文件中直 ...
- iOS 自定义返回按钮,保留系统滑动返回
原文链接 自定义返回按钮保留系统滑动返回手势.gif 1.简介 使用苹果手机,最喜欢的就是用它的滑动返回.作为一个开发者,我们在编写很多页面的时候,总是会因为这样那样的原因使得系统的滑动返回不可用.使 ...
- Android FloatingActionButton(FAB) 悬浮按钮
FloatingActionButton 悬浮按钮 ...
- easyUI——datebox验证和自定义取消按钮
来源:http://blog.csdn.net/liusong0605/article/details/42270463 1. datebox验证 验证结束时间<起始时间: 起始时 ...
- iOS 7 自定义Back按钮 与 Pop interactive gesture 问题
1.自定义Back按钮 iOS中很多时候我们都会自定义返回按钮,也是一件easy的事,类似如下: // 返回按钮 1 - (void)showNavBackButton { UIButton *bac ...
随机推荐
- jquery mobile将页面内容当成弹框进行显示
注:必须使用相对应版本的jquery mobile css.不然无法正常显示 <div data-role="page" id="pageone"> ...
- 深入mysql慢查询设置的详解
set long_query_time=1; #设置慢查询时间为1 秒; set global slow_query_log=on; #开启慢查询日志; show global status like ...
- 手机端禁止iPhone字体放大
/*禁止iphone字体放大 */ html { -webkit-text-size-adjust: none; }
- JS表单验证类HTML代码实例
以前用的比较多的一个JS表单验证类,对于个人来说已经够用了,有兴趣的可以在此基础上扩展成ajax版本.本表单验证类囊括了密码验证.英文4~10个 字符验证. 中文非空验证.大于10小于100的数字.浮 ...
- symfony框架在中国移动cmwap网络下访问的问题
最近用symfony框架给手机app做后台,发现在中国移动cmwap网络下会出现问题,所有请求都路由到根路径了 左图为原始$_SERVER对象,右图为$request->server对象由于re ...
- Delphi窗体创建释放过程及单元文件小结(转)
Delphi窗体创建释放过程及单元文件小结 Delphi中的窗体,有模式窗体与非模式窗体两种.两种窗体的调用方式不同,模式窗体使用ShowModal显示,非模式窗体使用Show显示.当显示模式窗体的时 ...
- Centos+nginx+uwsgi+Python多站点环境搭建
前言 新公司的第一个项目,服务器端打算用python作为restful api.所以需要在Centos上搭建nginx+fastcgi+python的开发环境,但后面网上很多言论都说uwsgi比fas ...
- 文本框Edit
支持换行就要把 Multiline 设置为TRUE Edit窗口是用来接收用户输入最常用的一个控件.创建一个输入窗口可以使用成员函数: BOOL CEdit::Create( LPCTSTR lpsz ...
- d017: 打印某年某月有几天
内容: 打印某年某月有几天 输入说明: 一行两个整数,前面是年份 后面是月份 输出说明: 一个整数 输入样例: 2009 6 输出样例 : 30 #include <stdio.h> ...
- C#执行javascript代码
最近在做网站自动登陆小工具,遇到技术屏障.密码在submit时会使用js进行加密.这时我需要模拟这个加密过程,想到使用C#执行javascript代码. 对于执行javascript代码,纯代码方式使 ...
