Droppable(放置)组件
.加载方式
//class 加载方式
<div id="dd" class="easyui-droppable" data-options="accept:'#box,#pox'" style="background:black;width:600px;height:400px;">
</div>
//JS 加载调用
$('#box').droppable({
accept:'#box,#pox',
});
属性列表
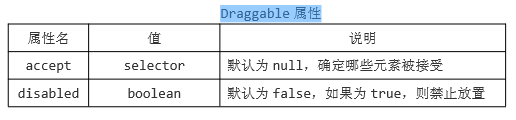
Draggable 属性

//属性设置
$('#dd').droppable({
accept : '#box', disabled : true,
});
三.事件列表

PS:source 参数获取 DOM 元素
$('#dd').droppable({
accept : '#box', onDragOver : function (e, source) {
$(this).css('background', 'blue');
},
onDragEnter : function (e, source) {
$(this).css('background', 'orange');
},
onDragLeave : function (e, source) {
$(this).css('background', 'green');
},
onDrop : function (e, source) {
$(this).css('background', 'maroon');
},
});
//onDragEnter只触发一次,而Over会在不停地拖动中不停触发
//onDrop是放入到放置区,松开鼠标左键,丢下的操作
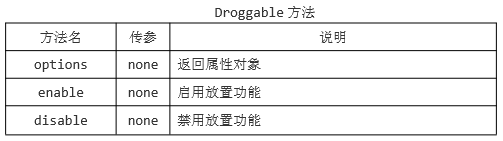
Droggable 方法

//返回属性对象
console.log($('#box').droggable('options'));
//禁止放置
$('#box').draggable('disable');
//启用放置
$('#box').draggable('enable');
PS:我们可以使用$.fn.droppable.defaults 重写默认值对象。
$.fn.droppable.defaults.disabled = true;
Droppable(放置)组件的更多相关文章
- jQuery Easy UI Droppable(放置)组件
Droppable(放置)组件也是一个基本组件,使用方法较简单,语法都在样例里面凝视了: 演示样例: <!DOCTYPE html> <html> <head> & ...
- droppable放置组件
Droppable 放置组件 所谓放置,就将一个事物入一个事物内触发各种效果,这个组件不依赖于其他组件.1.加载方式 //class 调用 <div id="dd" clas ...
- 第一百九十四节,jQuery EasyUI,Droppable(放置)组件
jQuery EasyUI,Droppable(放置)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Droppable(放置)组件的使用方 ...
- Droppable(放置组件)
一.class加载方式 <div id="pop" class="easyui-droppable" style="width: 400px;h ...
- EasyUI系列学习(四)-Droppable(放置)
一.创建组件 1.使用标签创建一个放置区 <div id="pox" class="easyui-droppable" style="width ...
- Tree( 树) 组件[4]
本节课重点了解 EasyUI 中 Tree(树)组件的使用方法, 这个组件依赖于 Draggable(拖动)和 Droppable(放置)组件.一.方法列表 //部分方法onClick : funct ...
- Tree( 树) 组件[3]
本节课重点了解 EasyUI 中 Tree(树)组件的使用方法, 这个组件依赖于 Draggable(拖动)和 Droppable(放置)组件.一. 事件列表很多事件的回调函数都包含'node'参数, ...
- Tree( 树) 组件[2]
本节课重点了解 EasyUI 中 Tree(树)组件的使用方法, 这个组件依赖于 Draggable(拖动)和 Droppable(放置)组件.一. 异步加载如果想从数据库里获取导航内容, 那么就必须 ...
- Tree( 树) 组件[1]
本节课重点了解 EasyUI 中 Tree(树)组件的使用方法, 这个组件依赖于 Draggable(拖动)和 Droppable(放置)组件. 一. 加载方式//class 加载方式<ul c ...
随机推荐
- noip201506 Message 信息传递
试题描述: 有 n 个同学(编号为 1 到 n )正在玩一个信息传递的游戏.在游戏里每人都有一个固定的信息传递对象,其中,编号为 i 的同学的信息传递对象是编号为 T_i 的同学.游戏开始时,每人都只 ...
- linux inode已满解决方法
今天login server的一个网站,发现login后没有生成session.根据以往经验,一般是空间已满导致session文件生成失败. df -h Filesystem Size Used Av ...
- sql 当重复的数据有多条时,保留一条,删除其他重复
delete from proj_info where newcode in (select newcode from proj_info group by newcode hav ...
- redis常见命令
一.介绍 1.Redis是什么 REmote DIctionary Server(Redis) 是一个由Salvatore Sanfilippo写的key-value存储系统.Redis提供了一些丰富 ...
- 信息安全实验二:return-to-libc
title: return-to-libc date: 2016-01-11 17:40:30 categories: information-security tags: return-to-lib ...
- tomcat+mysql数据库连接池的操作
使用tomcat中的context.xml设置连接池 打开文件:Apache Software Foundation\Tomcat 6.0\conf\context.xml <Resource ...
- 从汇编来看c语言之指针
一.基础研究 将下面的程序编译连接,用debug加载: 首先执行第一条语句: 发现p=(unsigned char *)0x1000;在这里是把1000赋给一个偏移地址为01af.大小为两字节的内存空 ...
- MVC route 和 Angular router 单页面的一些方式
直接看代码和注释吧 ASP.NET MVC router public class RouteConfig { public static void RegisterRoutes(RouteColle ...
- poj 3232 Accelerator
http://poj.org/problem?id=3232 题意:有一个含有n辆车的车队,当前距离终点的距离已知,有m个加速器,每个加速器在一个时刻只能给一辆车用,一旦使用就会使得其速度由1变成k, ...
- Java JDBC中,MySQL字段类型到JAVA类型的转换
1. 概述 在使用Java JDBC时,你是否有过这样的疑问:MySQL里的数据类型到底该选择哪种Java类型与之对应?本篇将为你揭开这个答案. 2. 类型映射 java.sql.Types定义了常 ...
