JS前端知识模块大全
公司前端:小胖提供,表示感谢
1. 基础
HTML, CSS, JS 文档
W3CSCHOOL: http://www.w3schools.com/
MDN: https://developer.mozilla.org/zh-CN/
MSDN: https://msdn.microsoft.com/zh-cn/library/d1et7k7c(v=vs.94).aspx
w3school:http://www.w3school.com.cn/
个人更倾向于使用MDN. w3cschool貌似被墙
Html中学习语义化, 正确的结构, meta标签等. 了解各种属性用途. 例如data-*(html5新增数据属性), aria-*(帮助屏幕阅读器使用web) 等
CSS 中学习布局, position, float, flex. 盒子模型. Line-height等
Html/css 需要自己动手写体会了
JS 中学习 引用类型与基础类型, BOM/DOM, 原型, 继承
深入理解javascript: http://www.cnblogs.com/TomXu/archive/2011/12/15/2288411.html - 有实体书, 当然作者有blog, 可在这看.
学习顺序可在”前端知识框架图”中, 理论知识慢慢逐步学习
2. 开发框架, 工具等
Html:
可纯写原版html, 可使用模板语言如jade, ejs, markdown
Jade: http://jade-lang.com/
Ejs: http://www.embeddedjs.com/
Markdown: http://markdown.tw/
在下面会介绍如果更快地编写原生html
Css:
Caniuse: http://caniuse.com/ - 用于查询css兼容性情况. 取决项目目标平台使用对应属性
SASS/SCSS: http://sass-lang.com/ - 官方
http://www.w3cplus.com/sassguide/syntax.html - 中文介绍/语法等
至于less, stylus等可按照自己需求学习, 我个人只用sass. 其实相差无几
LESS: http://lesscss.org/ http://www.bootcss.com/p/lesscss/
Stylus: https://learnboost.github.io/stylus/
Js:
jQuery: http://api.jquery.com/
zepto: http://zeptojs.com/ - 轻量级jq, 用于移动/pc端, 无animate模块, 移动端可用css属性控制动画(推荐)
underscore: http://underscorejs.org/
3、模块化:
Requirejs: http://requirejs.org/
Seajs: http://seajs.org/docs/
其它如 React/angular 等非传统js可自行了解.
React: https://facebook.github.io/react/
Angular: https://angularjs.org/
Vue: http://vuejs.org/
Debug方面我个人建议用chrome, 会比firebug好用一点… 特别看性能/堆栈等情况.
强烈建议学习js时, 读读jq/underscore源码.
4、其它:
需要熟悉iconfont. 可更方便地使用小图标.
SVG: 从html5支持svg直接使用后, 移动端可酌情使用, 由于这个太庞大, 有需要可自行google.
可做的事太多. 路径动画, 高级动画等一些css可能做不到的需要svg去做.
5、开发工具:
Sublime Text2 / 3, 因众多插件原因, 建议使用此ide.
(当然, 手速快的 vim/notepad还是可以的 – css中需要精通各浏览器兼容性)
插件类: (针对st2/3
Caniuse: https://github.com/Azd325/sublime-text-caniuse
Emmet: https://github.com/sergeche/emmet-sublime - 快速编写html, css
Autoprefixer: https://github.com/sindresorhus/sublime-autoprefixer - 自动查找caniuse数据库, 为属性加入兼容前缀
HTML/CSS/JS格式化: https://github.com/victorporof/Sublime-HTMLPrettify
还有其它snippets, 可根据需求安装.
6. 自动化工具
Nodejs: https://nodejs.org/en/docs/
Grunt: http://gruntjs.com/
Gulp: http://gulpjs.com/
Fis: http://fis.baidu.com/fis3/docs/beginning/intro.html
个人使用Grunt与fis, grunt小项目的话还ok, 但大项目会较慢, 没有增量更新.
Grunt常用插件, autoprefixer, concat, cssmin, sass, uglify, watch等.(具体可参考diysite svn下gruntfile
Fis的话前端需要的都有齐了. 学习成本较Grunt/gulp大
7. 安全/交互学习/UED
腾讯Alloyteam: http://www.alloyteam.com/
腾讯UED: http://isux.tencent.com/
网易UED: http://uedc.163.com/
百度UED: http://ued.baidu.com/#/
安全方面, 乌云是get到新技能的有效方法. 当然理论知识等还是要去看. XSS CSRF等.
https://www.ibm.com/developerworks/cn/rational/r-cn-webcsrf/
http://www.ibm.com/developerworks/library/se-prevent/
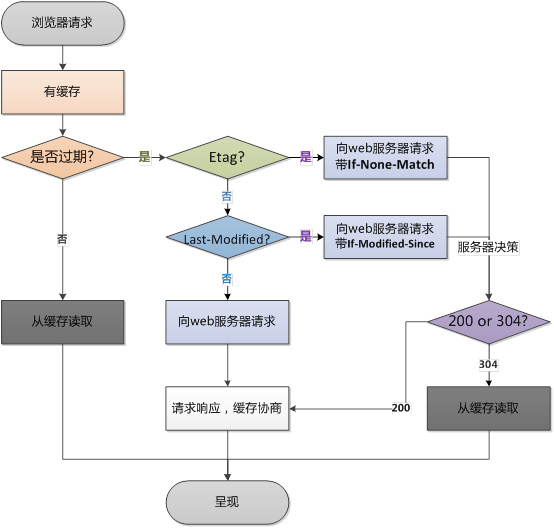
缓存机制/压缩等服务器配置具体怎么配要问志成.
缓存机制已附图. 应该好理解
其它:
Express: http://expressjs.com/4x/api.html - web应用框架
8、js知识思维图

9、缓存:

JS前端知识模块大全的更多相关文章
- web前端知识体系大全【转载】
自己总结的web前端知识体系大全[欢迎补充] 1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在 ...
- 自己总结的web前端知识体系大全【欢迎补充】
1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的 ...
- web前端知识体系大全
1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的 ...
- web前端知识体系大全【欢迎补充】
大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的是想要颠覆人 ...
- 3 HTML&JS等前端知识系列之javascript的基础
preface 作为一名运维开发,必须懂得前端知识,比如javascript,dom等等,下面就聊聊javascript. include 数据格式 条件判断,循环流程等. 函数 面向对象 what ...
- 前端知识复习: JS选中变色
前端知识复习:JS选中变色 上篇文章 :前端知识复习:Html DIV 图文混排(文字放在图片下边) Js选中图片效果 <!DOCTYPE html> <html xmlns=&qu ...
- 前端学习:JS面向对象知识学习(图解)
前端学习:JS面向对象知识学习(图解) 前端学习:JS(面向对象)代码笔记 JS面向对象图解知识全览 创建类和对象 方式1:使用Object()函数 方式2:使用自变量 方式3:使用工厂函数 创建多个 ...
- 整理六百篇web前端知识混总
9个有用的和免费的工具来支持动态网页开发 8个基本的引导工具的网页设计师 11款CSS3动画工具的开发 2016年某前端群题目答案参考 9最好的JavaScript压缩工具 创建响应式布局的10款优秀 ...
- web前端知识体系总结
1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的 ...
随机推荐
- OSCHina技术导向:Java模板引擎velocity
OSChina 采用 velocity 作为页面模板 Velocity是一个基于java的模板引擎(template engine).它允许任何人仅仅简单的使用模板语言(template langua ...
- linux C之access函数 (20
http://blog.sina.com.cn/s/blog_6a1837e90100uh5d.html linux C之access函数 (20access():判断是否具有存取文件的权限 相关函数 ...
- MapReduce TotalOrderPartitioner 全局排序
我们知道Mapreduce框架在feed数据给reducer之前会对map output key排序,这种排序机制保证了每一个reducer局部有序,hadoop 默认的partitioner是Has ...
- 使用OAuth2.0访问豆瓣API
如何计算某个用户的access_token过期时间?开发者可以通过两种方式计算:用户授权时,oauth2/access_token接口返回的expires_in值就是access_token的生命周期 ...
- UMeditor 百度编辑器Mini学习
准备开始研究百度的mini编辑器 1.4.3的昨天配置好了 ,也可以用了(.net 3.5) 为此我废了好大的力 研究了一天才弄好 结果今天一来上司就说 这个1.4.3 我们没必要用这么大的 用 ...
- UVA 714 Copying Books
题意: 要抄N本书,编号为1,2,3...N, 每本书有1<=x<=10000000页, 把这些书分配给K个抄写员,要求分配给某个抄写员的那些书的编号必须是连续的.每个抄写员的速度是相同的 ...
- UVA 1614 - Hell on the Markets
题意: 输入n个数,第i个数ai满足1≤ai≤i.对每个数添加符号,使和值为0. 分析: 排序后从最大的元素(假设为k)开始,凑出sum/2即可.用去掉了k的集合,一定可以凑出sum/2 - a[k] ...
- MD5校验
好久没有写随笔了,正好这两天可以休整一下,借此机会总结下最近使用python的小体会. 个人体会文件校验在下载文件时使用较多,在linux下最简单的实现方式就是: 1 $ md5sum filenam ...
- StringBuffer工具类整理(一)
package com.gzcivil.utils; /** * 同StringBuffer * * @author Dragon * @time 2013-3-1 */ public class S ...
- 读书笔记-Coding faster(英文版)
读书笔记-Coding faster(英文版) Getting More Productive with Microsoft visual Studio Author: Zain Naboulsi S ...
