DevExpress ASP.NET 使用经验谈(6)-ASPxGridView属性设置与CRUD界面优化
上一节中,我们通过简单的配置,通过ASPxGridView控件的使用,完成了对数据库表的CRUD操作。
这样的界面展现,功能是达到了,但是操作体验上,还是有所欠缺的。

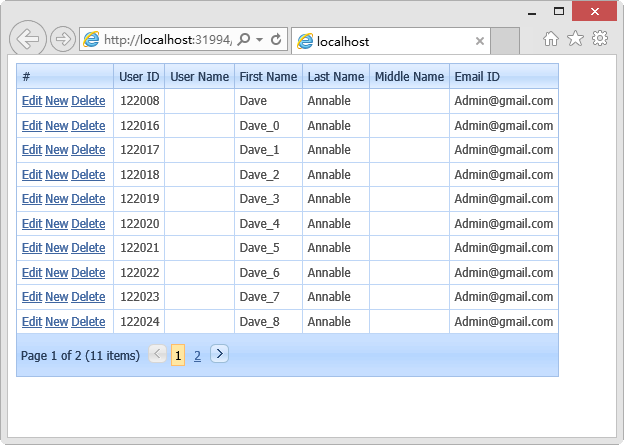
图一 默认生成的列表界面

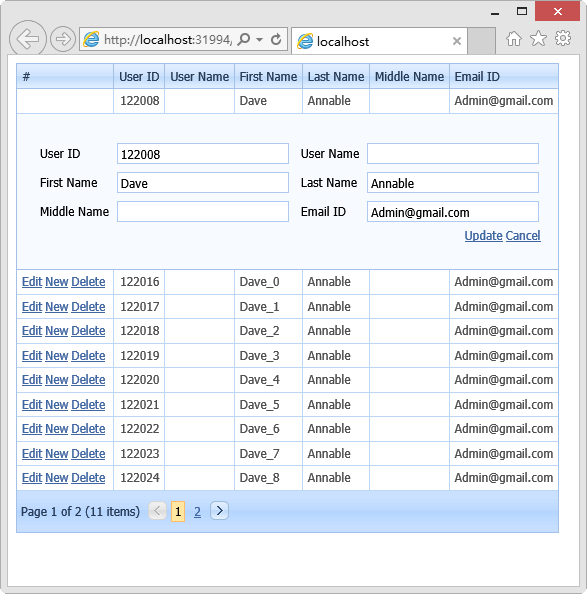
图二 默认编辑界面
接下来,我们通过以下几步简单的设置,使界面操作更美观,更符合实际需求。
第一步,我们将显示为文字操作的Edit,New,Delete修改为图片,通过属性 ButtonType="Image" 来实现。
<dx:GridViewCommandColumn VisibleIndex="0" ButtonType="Image">
<EditButton Visible="true">
<Image ToolTip="编辑" Url="Assets/images/edit.png"></Image>
</EditButton>
<NewButton Visible="true">
<Image ToolTip="新增" Url="Assets/images/new.png"></Image>
</NewButton>
<UpdateButton Visible="true">
<Image ToolTip="保存" Url="Assets/images/save.gif"></Image>
</UpdateButton>
<CancelButton Visible="true">
<Image ToolTip="取消" Url="Assets/images/cancel.gif"></Image>
</CancelButton>
</dx:GridViewCommandColumn>
第二步,我们将显示列表头文字换成中文显示,通过属性 Caption="中文字段名" 来实现,
通过Column的Visible属性,设置列的显示或隐藏,通过EditFormSettings的Visible设置编辑
状态下该字段的显示或隐藏,通过VisibleIndex来设置显示位置顺序。
<dx:GridViewDataTextColumn FieldName="UserName" VisibleIndex="2" Caption="用户姓名" Visible="false">
<EditFormSettings VisibleIndex="2" Visible="True" Caption="用户姓名" />
</dx:GridViewDataTextColumn>
第三步,配置扩展的属性。
SettingsBehavior
AllowSelectSingleRowOnly:设置单行的选择
AllowSelectByRowClick:通过单击选择行
AllowFocusedRow:允许行获得焦点
ConfirmDelete:是否弹出删除确认框
SettingsEditing
EditFormColumnCount:配置编辑界面每行所点列数
Settings
ShowFooter:是否显示脚
SettingsText
EmptyDataRow:空记录时的显示文字
ConfirmDelete:删除确认文字
SettingsPager
Mode:设置分页模式,ShowPager
PageSize:设置每页显示数
<SettingsBehavior ConfirmDelete="true" AllowFocusedRow="true" AllowSelectSingleRowOnly="true" AllowSelectByRowClick="true" />
<SettingsEditing EditFormColumnCount="2" />
<Settings ShowFooter="True" />
<SettingsText EmptyDataRow="无记录" ConfirmDelete="确定删除吗?" />
<SettingsPager Mode="ShowPager" PageSize="3" />
最终修改完成的代码如下:
<dx:ASPxGridView ID="ASPxGridView1" runat="server" AutoGenerateColumns="False" DataSourceID="XpoDataSource1" KeyFieldName="UserID" Theme="Aqua">
<Columns>
<dx:GridViewCommandColumn VisibleIndex="0" ButtonType="Image">
<EditButton Visible="true">
<Image ToolTip="编辑" Url="Assets/images/edit.png"></Image>
</EditButton>
<NewButton Visible="true">
<Image ToolTip="新增" Url="Assets/images/new.png"></Image>
</NewButton>
<UpdateButton Visible="true">
<Image ToolTip="保存" Url="Assets/images/save.gif"></Image>
</UpdateButton>
<CancelButton Visible="true">
<Image ToolTip="取消" Url="Assets/images/cancel.gif"></Image>
</CancelButton>
</dx:GridViewCommandColumn>
<dx:GridViewDataTextColumn FieldName="UserID" ReadOnly="True" VisibleIndex="1" Visible="false">
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="UserName" VisibleIndex="2" Caption="用户姓名" Visible="false">
<EditFormSettings VisibleIndex="2" Visible="True" Caption="用户姓名" />
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="FirstName" VisibleIndex="3" Caption="名" Width="80px">
<EditFormSettings VisibleIndex="3" Visible="True" Caption="名" />
<CellStyle HorizontalAlign="Center" />
<HeaderStyle HorizontalAlign="Center" />
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="LastName" VisibleIndex="4" Caption="姓" Width="80px">
<EditFormSettings VisibleIndex="4" Visible="True" Caption="姓" />
<CellStyle HorizontalAlign="Center" />
<HeaderStyle HorizontalAlign="Center" />
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="MiddleName" VisibleIndex="5" Caption="教名" Width="100px">
<EditFormSettings VisibleIndex="5" Visible="False" Caption="教名" />
<CellStyle HorizontalAlign="Center" />
<HeaderStyle HorizontalAlign="Center" />
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="EmailID" VisibleIndex="6" Caption="邮箱" Width="200px">
<EditFormSettings VisibleIndex="6" Visible="True" Caption="邮箱" ColumnSpan="2" />
</dx:GridViewDataTextColumn>
</Columns>
<SettingsBehavior ConfirmDelete="true" AllowFocusedRow="true" AllowSelectSingleRowOnly="true" AllowSelectByRowClick="true" />
<SettingsEditing EditFormColumnCount="2" />
<Settings ShowFooter="True" />
<SettingsText EmptyDataRow="无记录" ConfirmDelete="确定删除吗?" />
<SettingsPager Mode="ShowPager" PageSize="3" />
</dx:ASPxGridView>
界面最终效果如下:

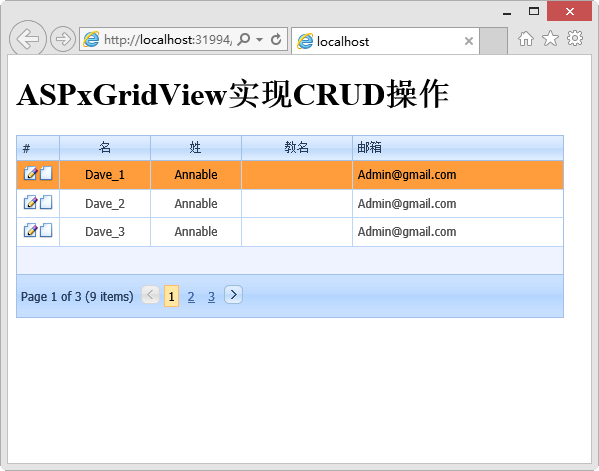
图三 经过美化的列表界面

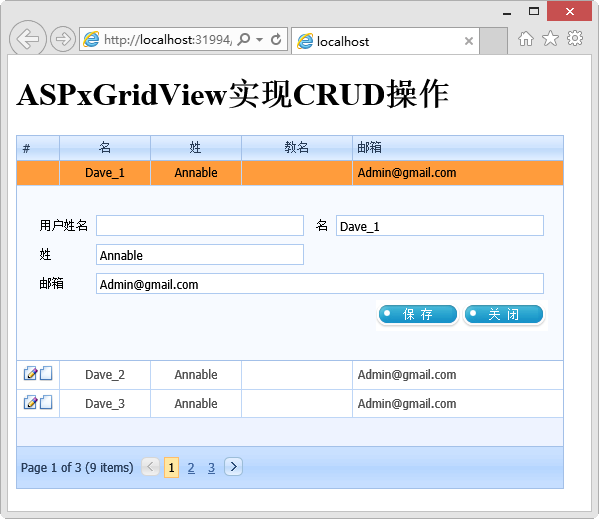
图四 经过美化的编辑界面
通过上面几步的配置,完成了对界面的初步优化,灵活的显示隐藏控制,使得界面更符合我们实际
操作的需要。
完整代码下载地址:http://pan.baidu.com/s/1B6eHw
下一节,将介绍ASPxTreeList控件的使用...
博文作者:挪威森林(Coding of life)
博文出处:http://www.cnblogs.com/allenlf/
主要研究:Web开发框架、ORM框架、WCF框架、医疗行业软件开发(HRP、EMR、CP、OA)
DevExpress ASP.NET 使用经验谈(6)-ASPxGridView属性设置与CRUD界面优化的更多相关文章
- DevExpress ASP.NET 使用经验谈(5)-通过ASPxGridView实现CRUD操作
这节,我们将通过使用DevExpress的ASPxGridView控件,实现对数据的CRUD操作. 首先,我们在解决方案中,添加一个网站: 图一 添加新网站 图二 添加DevExpress.Data. ...
- DevExpress ASP.NET 使用经验谈(9)-Dev控件客户端事件 ClientSideEvents
上一节,已经介绍了ASPxGridView的自定义列和基本事件 ,本节接着将介绍Dev控件的客户端事件模型. 在上节示例基础上,我们增加一行菜单,使用Dev的ASPxMenu来实现,如下图所示. 图一 ...
- DevExpress ASP.NET 使用经验谈(1)-XPO模型的创建
这个系列通过一些简单例子循序渐进,介绍DevExpress ASP.NET控件的使用.先来介绍一下XPO的使用,安装的DevExpress版本为DXperienceUniversal-12.2.4,使 ...
- DevExpress ASP.NET 使用经验谈(7)-ASPxTreeList控件使用
这一节,将介绍ASPxTreeList控件的使用,首先,我们增加一个标准地址库表AddressGB, 建表语句如下: CREATE TABLE [dbo].[AddressGB]( [Code] [v ...
- DevExpress ASP.NET 使用经验谈(4)-CriteriaOperator的使用
上一节中,我们已经介绍了,使用CriteriaOperator表达式,获取对象数据. CriteriaOperator criteria = CriteriaOperator.Parse(" ...
- DevExpress ASP.NET 使用经验谈(8)-ASPxGridView自定义列和基本事件
为演示本节示例,我们在原来Users表增加[性别Gender].[兴趣爱好Hobbies],[CreateTime创建时间],[ModifyTime]修改时间这4个字段, ALTER TABLE [d ...
- DevExpress ASP.NET 使用经验谈(3)-XPO对象的使用(使用指定数据连接)
首先,我们贴出上一节Users类XPO对象的保存代码,直接建立的XPO Session会话,因为没有与我们所期望的数据层建立绑定, 所以程序自动创建了一个Access数据库,作为默认数据库操作对象来使 ...
- DevExpress ASP.NET 使用经验谈(2)-XPO对象的使用(使用默认数据连接)
接下来,我们通过一个控制台应用程序,介绍XPO对象的保存操作. 图一 添加新项目 图二 选择项目类型为控制台应用程序 查看生成的Program.cs代码文件,代码如下: using System; u ...
- asp.net中遍历界面上所有控件进行属性设置
* 使用方法: * 前台页面调用方法,重置: protected void Reset_Click(object sender, EventArgs e) { ...
随机推荐
- js中&& 和 ||
原文链接:http://wenrunchang123.iteye.com/blog/1749802 a() && b() 1). 如果执行a() 返回true:那么执行b()并 ...
- jquery不限图片焦点图
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 在sqlite中使用索引
出处: 网络 1)Sqlite不支持聚集索引,android默认需要一个_id字段,这保证了你插入的数据会按“_id”的整数顺序插入,这个integer类型的主键就会扮演和聚集索引一样的角色.所以不要 ...
- check the manual that corresponds to your MySQL server version for the right syntax的错误解析
错误原因一:SQL关键字冲突 分析:例:把desc命名为字段名 错误原因二:$right=$DB->fetch_one_array("SELECT rsnumber FROM &quo ...
- Day 1: How to install jedi/codeintel plugin for sublime on Linux
Step 1, Install sublime3 Download sublime2/3 from http://www.sublimetext.com/ $tar -jxvf sublime_tex ...
- php mvc 框架演示
<pre name="code" class="cpp"><pre name="code" class="pyt ...
- TCP的核心系列 — SACK和DSACK的实现(一)
TCP的实现中,SACK和DSACK是比较重要的一部分. SACK和DSACK的处理部分由Ilpo Järvinen (ilpo.jarvinen@helsinki.fi) 维护. tcp_ack() ...
- objective-C学习笔记(十一)类别和扩展
类别 类别是对外的,外部都可以访问 类别是在没有源代码或者基于某些特定场合的情况下,为一个类增加功能(方法).或者用于给一个特别大的类进行分割. 命名规则:类名+扩展方法,如NSString 可以添加 ...
- JavaSE复习日记 : 条件判断语句
/* 条件控制语句:if(){}else{} 语法: 第一种结构:有不执行的情况 if(boolean表达式){ //第一位真,就执行里面的语句,为假就不执行 java语句; } 第二种结构: if( ...
- Session累计用户数据列表
OrderForm.html <body> <center> <h1 ><font size="20">Order Items& ...
