jmeter实例演示
Jmeter 是比较轻便的性能测试工具,下面根据一个实例演示下jmeter的常见用法
一、前期准备,在使用之前,先分析测试需求,比如:需不要登录?需不需要监视服务器性能?多线程还是多循环?需不需根据流量回放设计不同接口的请求数?有了目标后,可根据需求设计对应的测试方案。
1、 为了简单展示jmeter的使用,本实例设计如下:需求登录,登录一次即可
2、 需同时监控服务器性能
3、 需查看接口的性能,比如响应时间,吞吐量等
4、 线程数设置为1,循环数为10
二、实例演示
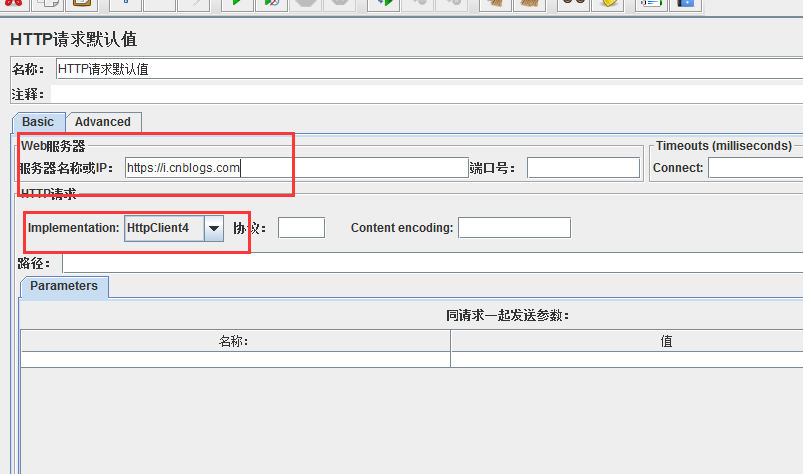
1、启动jmeter,添加-Threads-线程组,线程数设为1,循环数设为10,因为所测接口都是同一个域名,可添加HTTP请求默认值

2、登录
因为所测接口需要登录后才可以访问,所以需要先登录,而登录接口并不是我们要压测的目标接口,所以只需要一次就好
2.1 添加HTTP Cookie管理器
2.2 添加-逻辑控制器-仅一次控制器
2.3 在仅一次控制器中添加HTTP请求

3、添加所测接口,添加HTTP请求,与仅一次控制器平级
4、添加监听器
4.1 查看结果树,可方便的查看每次请求的情况
4.2 聚合报告,可查看本次结果的响应时间,吞吐量等性能
4.3 监视器结果,可查看服务器性能(jvm)
5、监视器结果的使用
5.1 tomcat配置
进到服务器tomcat所在目录,打开conf/tomcat-users.xml 文件,查看tomcat-users中是否有在用的账号,如果没有,添加如下几行
<tomcat-users>
<!--
NOTE: By default, no user is included in the "manager-gui" role required
to operate the "/manager/html" web application. If you wish to use this app,
you must define such a user - the username and password are arbitrary.
-->
<!--
NOTE: The sample user and role entries below are wrapped in a comment
and thus are ignored when reading this file. Do not forget to remove
<!.. ..> that surrounds them.
--> <role rolename="manager-gui"/>
<role rolename="manager-script"/>
<role rolename="manager-jmx"/>
<role rolename="manager-status"/>
<user username="admin" password="admin" roles="manager-gui,manager-script,manager-jmx,manager-status"/> </tomcat-users>
5.2 jmeter配置
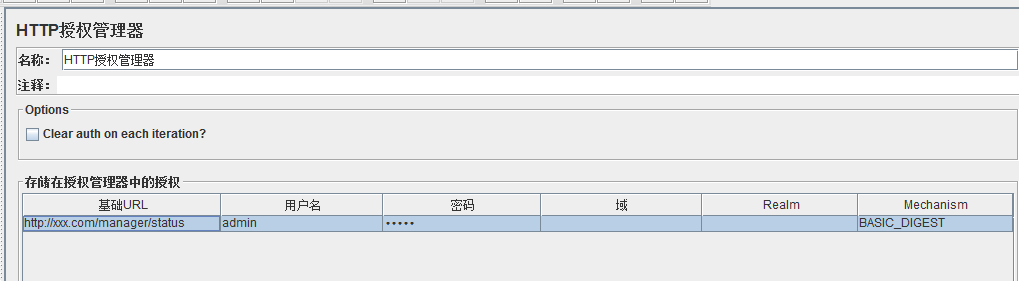
添加HTTP授权管理器,用户名和密码为tomcat中配置的账号

添加一个新的HTTP请求,作为监视器,内容如下:

Advanced中勾选“用作监视器”

三、至此,配置完成,启动,即可看到结果


jmeter实例演示的更多相关文章
- MySQL基准测试(三)--开源工具与实例演示
MySQL基准测试(三)--开源工具与实例演示 针对web应用 ab ab是一个Apache HTTP服务的基准测试工具. http_load http_load是一个针对Web服务器测试工具. JM ...
- SSO之CAS单点登录实例演示
本文目录: 一.概述 二.演示环境 三.JDK安装配置 四.安全证书配置 五.部署CAS-Server相关的Tomcat 六.部署CAS-Client相关的Tomcat 七. 测试验证SSO 一.概述 ...
- Thrift入门及Java实例演示<转载备用>
Thrift入门及Java实例演示 作者: Michael 日期: 年 月 日 •概述 •下载配置 •基本概念 .数据类型 .服务端编码基本步骤 .客户端编码基本步骤 .数据传输协议 •实例演示(ja ...
- 原生JS编写的照片墙效果实例演示特效
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 实例演示使用RDIFramework.NET 框架的工作流组件进行业务流程的定义—请假申请流程-Web
实例演示使用RDIFramework.NET 框架的工作流组件 进行业务流程的定义—请假申请流程-Web 参考文章: RDIFramework.NET — 基于.NET的快速信息化系统开发框架 — 系 ...
- 审核流(3)低调奢华,简单不凡,实例演示-SNF.WorkFlow--SNF快速开发平台3.1
下面我们就从什么都没有,结合审核流进行演示实例.从无到有如何快速完美的实现,然而如此简单.低调而奢华,简单而不凡. 从只有数据表通过SNF.CodeGenerator代码生成器快速生成单据并与审核流进 ...
- Thrift入门及Java实例演示
目录: 概述 下载配置 基本概念 数据类型 服务端编码基本步骤 客户端编码基本步骤 数据传输协议 实例演示(java) thrift生成代码 实现接口Iface TSimpleServer服务模型 T ...
- Apache Thrift学习之一(入门及Java实例演示)
目录: 概述 下载配置 基本概念 数据类型 服务端编码基本步骤 客户端编码基本步骤 数据传输协议 实例演示(java) thrift生成代码 实现接口Iface TSimpleServer服务模型 T ...
- jquery.validate.js实例演示
validate是前端重要的交互手段,提升性能的同时更能提升用户操作体验,validate的实现大概有三种方式:HTML5部分支 持,validate验证框架,手动写js或ajax调用接口.使用val ...
随机推荐
- 安装ConEmu
ConEmu可以提供比Windows自带控制台(cmd.exe)程序更多的功能,从其官网下载安装程序时选择预览版安装包(Preview, Installer)即可.
- js:关于IE6/7下new Date(值)输出为NaN的解决方案
不得不再次说,万恶的IE,你太守旧了吧,这里出错的原因是IE的时间格式,不是2012-01-23(很多人喜欢用这样的格式) 而是2012/01/23(怎么感觉像是在用VB6和access啊) 搞了好久 ...
- jacob 操作word转pdf
项目需要对上传的word及pdf进行在线预览,因基于jquery的pdf插件,很方面实现在线预览,而word实现在线预览费劲不少,于是想到在进行上传处理时,直接将word转成pdf,在预览时直接预览p ...
- iOS7中group类型tableview的section间距设置
1.如果是首行,检查是否设置了headerView. 2.其他设置tableView . sectionFooterHeight = 1.0. 这个距离的计算是header的高度加上footer的 ...
- 如何在IIS 中配置应用程序(Convert to Application)?
1.打开IIS 2.选择待操作的虚拟目录 3.鼠标右键,点击"Convert to Application” 4.点击connect as 5.选中Specific user,并点击Set ...
- jQuery随记
每次申明一个jQuery对象的时候,返回的是jQuery.prototype.init对象,很多人就会不明白,init明明是jQuery.fn的方法啊,实际上这里不是方法,而是init的构造函数,因为 ...
- ejs简单教程
ejs learning nodejs的模板引擎有很多, ejs是比较简单和容易上手的.常用的一些语法: 用<%...%>包含js代码 用<%=...%>输出变量 变量若包含 ...
- 仍需"敬请期待"的微信沃卡
从2013年7月30日广东联通联合腾讯公布将合作推出联通沃卡,到8月5日在易迅网上进行预订,8月8日正式发售,再到本人最近几日拿到预订的实卡,已经过去20多天了.于是乎,我怀着无比期待的 ...
- Windows下让Git记住用户名密码(https)
最近开始跟老板共同维护公司的框架代码,于是毫不犹豫地选择了Git这个驰名的版本控制系统(公司使用的是TFS,但外网访问老是断线). 选择的托管平台是OSChina,原因是其可以新建私有项目. 在拉取和 ...
- poj1922
Ride to School Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 18704 Accepted: 7552 D ...
