ajax接收遍历处理json格式数据
ajax在前后端的交互中应用非常广泛,通过请求后台接口接收处理json格式数据展现在前端页面。
下面我们来简单用 ajax在本地做一个接收并处理json的小例子
首先我们要新建一个叫做data的json文件data.json。
data.json文件内容是:
[
{"name":"小明","sex":"男","address":"北京","job":"web前端工程师"}
]

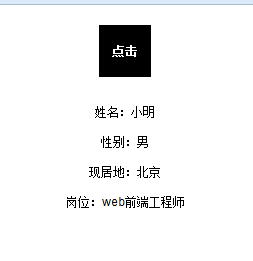
如图,我们要实现单击 图中点击按钮通过ajax取到data.json文件中的数据并处理完成显示在页面中。
页面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax</title>
<style>
*{margin:0;padding:0px;font-size: 12px;}
a{text-decoration: none;}
ul{list-style: none;}
#box{width:500px;margin:20px auto;}
.btn{display:block;width:50px;height:50px;margin:20px auto;line-height: 50px;text-align: center;border:1px #000 solid;color:#000;transition:.3s linear;}
.btn:hover{background: #000;color:#fff;font-weight: bold;}
#con{margin-top:20px;}
#con li{line-height: 30px;text-align: center;}
</style>
<script src="jquery-1.8.3.min.js"></script>
<script>
$(function(){
$('.btn').on('click', function(){
$.ajax({
type: "GET", //请求的方式,也有POST请求
url: "data.json", //请求地址,后台提供的,这里我在本地自己建立了个json的文件做例子
data: {name:name},//data是传给后台的字段,后台需要哪些就传入哪些
dataType: "json", //json格式,后台返回的数据为json格式的。
success: function(result){
var dataObj = result, //返回的result为json格式的数据
con = "";
$.each(dataObj, function(index, item){
con += "<li>姓名:"+item.name+"</li>";
con += "<li>性别:"+item.sex+"</li>";
con += "<li>现居地:"+item.address+"</li>";
con += "<li>岗位:"+item.job+"</li>";
});
console.log(con); //可以在控制台打印一下看看,这是拼起来的标签和数据
$("#con").html(con); //把内容入到这个div中即完成
}
})
})
})
</script>
</head>
<body>
<div id="box">
<a class="btn" href="javascript:;">点击</a>
<ul id="con"></ul>
</div>
</body>
</html>
$.ajax中的url参数地址是后台提供的接口链接地址。
data是需要传给后台开发人员的标识名称,方便后台根据名称在数据库中查找到需要的数据并返回json格式的数据给前端。相同域名下dataType: 'json',不同域名下也就是跨域请求需要用dataType: 'jsonp'
请求成功后把数据通过$.each遍历输出。
jquery ajax详情参数用法可以自行百度搜索。
ajax接收遍历处理json格式数据的更多相关文章
- Ajax返回html和json格式数据
Ajax可以返回text和xml格式 可以用Ajax返回大段的html文本和json格式的字符串,然后用eval()方法 转化为json对象 php中的json编码:json_encode(); ph ...
- springmvc通过ajax异步请求返回json格式数据
jsp 首先创建index.jsp页面 <script type="text/javascript"> $(function () { $("#usernam ...
- Ajax请求ashx 返回 json 格式数据常见问题
问题:ashx 返回的字符串json格式,在前台ajax自动解析失败. 问题分析:经过排查,发现是拼接json时出现” ’ “单引号,jquery无法解析,用” “ “双引号才可以.例如: stri ...
- 用springmvc的@RequestBody和@ResponseBody 接收和响应json格式数据
1.controller @Controller @RequestMapping("/rest/v1") public class WelcomeController { @Req ...
- ajax接收处理json格式数据
ajax在前后端的交互中应用非常广泛,通过请求后台接口接收处理json格式数据展现在前端页面. 下面我们来简单用 ajax在本地做一个接收并处理json的小例子 首先我们要新建一个叫做data的jso ...
- 使用jQuery发送POST,Ajax请求返回JSON格式数据
问题: 使用jQuery POST提交数据到PHP文件, PHP返回的json_encode后的数组数据,但jQuery接收到的数据不能解析为JSON对象,而是字符串{"code" ...
- ajax请求后台,返回json格式数据,模板!
添加一个用户的时候,需要找出公司下所有的部门,和相应部门下的角色,利用ajax请求,实现联动技术.将返回的json格式数据,添加到select标签下. <script type="te ...
- springmvc4.0配置ajax请求json格式数据
1.导入相关jar包:jackson-annotation-2.5.4.jar,jackson-core-2.5.4.jar,jackson-databind-2.5.4.jar. 2.spring- ...
- SpringMVC 实现返回一段数据 & 实现自动发送json格式数据 - AJAX
实现返回一段数据 - AJAX 当页面通过AJAX来访问Controller时,期望得到的不是一个页面而是一段数据,此时可以使用如下方法,直接向相应中写入数据: /** * 直接向响应中写出数据,通常 ...
随机推荐
- Stack的三种含义(转载--阮一峰)
作者: 阮一峰 学习编程的时候,经常会看到stack这个词,它的中文名字叫做"栈". 理解这个概念,对于理解程序的运行至关重要.容易混淆的是,这个词其实有三种含义,适用于不同的场合 ...
- javascript 高级程序设计学习笔记(面向对象的程序设计) 2
在调用构造函数时会为实例添加一个指向最初原型的指针,我们可以随时为原型添加属性和方法,并且能在实例中体现出来,但如果是重新了原型对象,那就会切断构造函数与最初原型的联系. function Dog ( ...
- js中邦定事件与解绑支持匿名函数
和一个朋友讨论了一下,DOM2绑定方式都是有名的函数,匿名的处理起来有些麻烦,而且即使是有名的函数,在IE低版本的浏览器也是解除不掉的,this指向需要修改,着实费了一番功夫,这个是兼容ie低版本的, ...
- Android studio GPU Monitor :GPU Profiling needs to be enabled in the device's developer options
Android studio GPU Monitor 在真机上不能使用,提示:GPU Profiling needs to be enabled in the device's developer o ...
- CSS display:table属性用法- 轻松实现了三栏等高布局
display:table:此元素会作为块级表格来显示(类似 <table>); display:table-cell属性指让标签元素以表格单元格的形式呈现,类似于td标签.目前IE8+以 ...
- PHP实现简单爬虫
<?php /** * 爬虫程序 -- 原型 * * 从给定的url获取html内容 * * @param string $url * @return string */ func ...
- 关于Asp.net超时,延长读取sql server数据库的超时时间!(已解决)
昨天,接到客户反映说应用报“超时时间已到.在操作完成之前超时时间已过或服务器未响应”问题.从网上了一些资料,发现这个问题还是很普遍的.主要有以下两种解决方法: 第一种方法:在web.config中加上 ...
- MEMS陀螺仪(gyroscope)的结构
MEMS陀螺仪(gyroscope)的设计和工作原理可能各种各样,但是公开的MEMS陀螺仪均采用振动物体传感角速度的概念.利用振动来诱导和探测科里奥利力而设计的MEMS陀螺仪没有旋转部件.不需要轴承, ...
- 要熟悉QT的所有类和元类系统,当然还有qmake
http://doc.qt.io/qt-5/classes.html http://doc.qt.io/qt-5/gettingstarted.html http://doc.qt.io/qt-5/q ...
- Mysql explain 查看分区表
mysql> explain select * from ClientActionTrack where startTime>'2016-08-25 00:00:00' and start ...
