css案例学习之按钮超链接
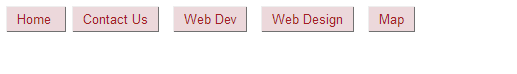
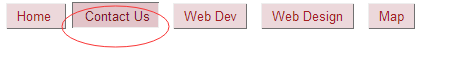
效果


css实现
- <html>
- <head>
- <title>按钮超链接</title>
- <style>
- a{ /* 统一设置所有样式 */
- font-family: Arial;
- font-size: .8em;
- text-align:center;
- margin:3px;
- }
- a:link, a:visited{ /* 超链接正常状态、被访问过的样式 */
- color: #A62020;
- padding:4px 10px 4px 10px;
- background-color: #ecd8db;
- text-decoration: none;
- border-top: 1px solid #EEEEEE; /* 边框实现阴影效果 */
- border-left: 1px solid #EEEEEE;
- border-bottom: 1px solid #;
- border-right: 1px solid #;
- }
- a:hover{ /* 鼠标经过时的超链接 */
- color:#; /* 改变文字颜色 */
- padding:5px 8px 3px 12px; /* 改变文字位置 */
- background-color:#e2c4c9; /* 改变背景色 */
- border-top: 1px solid #; /* 边框变换,实现“按下去”的效果 */
- border-left: 1px solid #;
- border-bottom: 1px solid #EEEEEE;
- border-right: 1px solid #EEEEEE;
- }
- </style>
- </head>
- <body>
- <a href="#"> Home </a>
- <a href="#"> Contact Us</a>
- <a href="#"> Web Dev</a>
- <a href="#"> Web Design</a>
- <a href="#"> Map </a>
- </body>
- </html>
css案例学习之按钮超链接的更多相关文章
- css案例学习之table tr th td ul li实现日历
效果 代码 <html> <head> <title>Calendar</title> <style> <!-- .month { b ...
- css案例学习之盒子模型
定义:每个盒子都有:边界.边框.填充.内容四个属性: 每个属性都包括四个部分:上.右.下.左:这四部分可同时设置,也可分别设置:里的抗震辅料厚度,而边框有大小和颜色之分,我们又可以理解为生活中所见盒子 ...
- css案例学习之继承关系
代码 <html> <head> <title>继承关系</title> <style> body{ color:blue; /* 颜色 * ...
- CSS 案例学习
1.样式 display:inline-block;可改变a标签,合其可定义宽高 2.a:hover表示鼠标经过 3.background:url(110.png) bottom 表示:给链接一个图片 ...
- css案例学习之用thead、tbody、tfoot实现漂亮的table布局
首先说说thead.tbody.tfoot <thead> <tbody> <tfoot> 无论前后顺序如何改变, <thead> 内的元素总是在表的最 ...
- css案例学习之ul li dl dt dd实现二级菜单
效果 代码实现 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www ...
- css案例学习之relative与absolute
代码 <!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.o ...
- css案例学习之float浮动
代码: <!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. ...
- css案例学习之父子块的margin
两边还会有些距离,这是body默认的. 代码: <head> <title>父子块的margin</title> <style type="text ...
随机推荐
- Android高德地图自定义Markers的例子
下文为各位重点介绍关于Android高德地图自定义Markers的例子,希望这篇文章能够让各位理解到Android高德地图自定义Markers的方法. 之前的博客里说了地图的嵌入和定位,今天就说说在地 ...
- linux操作系下RAR的使用
============zip文件的操作================================== zip -r data.zip data 解释:将data文件夹压缩成了data.zip格 ...
- 【转】repo 的一些用法和理解-不错
原文网址:http://blog.csdn.net/yasin_lee/article/details/5975068 repo的用法(zz) 注:repo只是google用Python脚本写的调用g ...
- c++ 13
一.向量 ... 10.size/resize/clear/capacity/reserve 1)向量的大小可增可减,使向量大小改变的函数包括:resize/push_back/pop_back/cl ...
- NLog 2.0.0.2000 使用实例
原文地址:http://www.cnblogs.com/sorex/archive/2013/01/31/2887174.html ---------------------------------- ...
- jquery图片滚动仿QQ商城带左右按钮控制焦点图片切换滚动
jquery图片滚动仿QQ商城带左右按钮控制焦点图片切换滚动 http://www.17sucai.com/pins/demoshow/382
- Shortest Word Distance 解答
Question Given a list of words and two words word1 and word2, return the shortest distance between t ...
- Sqrt(x) 解答
Question Implement int sqrt(int x). Compute and return the square root of x. Solution 1 -- O(log n) ...
- 2个2D向量计算交点的夹角和补角
2维向量如何计算与某一个交点之间的夹角,假设A,B是向量,C是他们共同连接的一个点计算出A-C-B形成的角度 我们先了解几个简单的计算: 2D向量的乘积计算 (A.x * B.x + A.y * ...
- 再谈cacheAsBitmap
cacheAsBitmap这个属性很多人都知道,但少有人明白它到底是如何生效的.虽然看名字是转换为位图处理,但用起来的时候感觉却也不过如此.所以,不少人最终选择自己转换Bitmap. 当然,自己转Bi ...
