简单的CSS 下拉导航菜单实现代码
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title></title>
<style type="text/css">
* {
margin: 0px;
padding: 0px;
}
#nav {
width: 500px;
background-color: #737373;
height: 40px;
/*border-radius: 10px;*/
position: relative;
margin: 0px auto;
top: 0px;
}
.nav-container {
width: 100%;
height: 40px;
position: absolute;
}
.banner {
float: left;
text-align: center;
height: 40px;
width: 20%;
line-height: 40px;
}
.banner:hover {
background-color: #00BFFF;
cursor: pointer;
}
div ul {
list-style: none;
/*display: none;*/
background-color: blue;
overflow: hidden;
/*模拟height:auto时候的情况*/
max-height: 0px;
transition: max-height 0.3s;
/*多浏览器支持*/
-moz-transition: height 1s;
-webkit-transition: height 1s;
-o-transition: height 1s;
}
.banner:hover ul {
/*display: block;*/
width: 100%;
max-height: 160px;
}
div ul li {
overflow: hidden;
}
div ul li:hover {
background-color: red;
}
</style>
</head>
<body>
<div class="nav-container">
<div id="nav">
<div id="nav-button-1" class="banner">第1个导航
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div id="nav-button-2" class="banner">第2个导航
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
<div id="nav-button-3" class="banner">第3个导航
<ul>
<li>1</li>
<li>2</li>
</ul>
</div>
<div id="nav-button-4" class="banner">第4个导航
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
<div id="nav-button-5" class="banner">第5个导航
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</div>
</div>
</body>
</html>
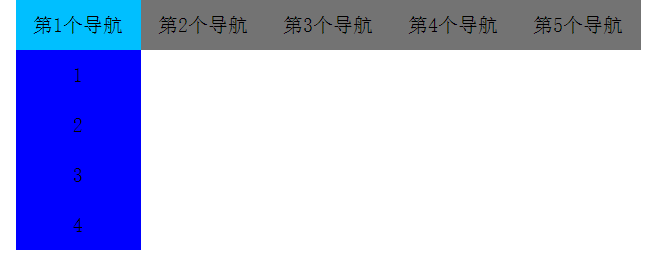
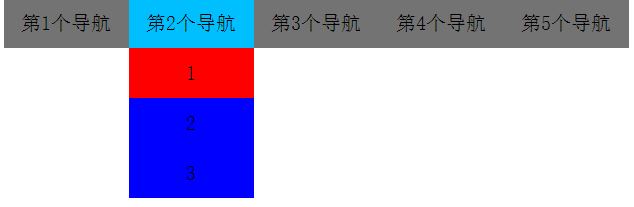
预览效果


简单的CSS 下拉导航菜单实现代码的更多相关文章
- 20款jquery下拉导航菜单特效代码分享
20款jquery下拉导航菜单特效代码分享 jquery仿京东商城左侧分类导航下拉菜单代码 jQuery企业网站下拉导航菜单代码 jQuery css3黑色的多级导航菜单下拉列表代码 jquery响应 ...
- 纯CSS下拉导航菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "<a href="h ...
- 38 个免费开源的 CSS 下拉导航菜单
http://www.oschina.net/news/51624/38-open-source-css-dropdown-menus
- jQuery实现淡入淡出二级下拉导航菜单的方法
本文实例讲述了jQuery实现淡入淡出二级下拉导航菜单的方法.分享给大家供大家参考.具体如下: 这是一款基于jQuery实现的导航菜单,淡入淡出二级的菜单导航,很经常见到的效果,这里使用的是jquer ...
- 在 jQuery 中使用滑入滑出动画效果,实现二级下拉导航菜单的显示与隐藏效果
查看本章节 查看作业目录 需求说明: 在 jQuery 中使用滑入滑出动画效果,实现二级下拉导航菜单的显示与隐藏效果 用户将光标移动到"最新动态页"或"帮助查询" ...
- MDNavBarView下拉导航菜单(仿美团导航下拉菜单)
说到下拉导航菜单这个东西用得还真不少,细心算一下做开发以来这样的菜单已经写了第三次了,但基本都是不能复用.感觉特累人.不经意看到同事写一个类似的下拉菜单,但他引用了开源库仿大众菜单的库,大致看了一下, ...
- 一款jQuery立体感动态下拉导航菜单特效
一款jQuery立体感动态下拉导航菜单特效,鼠标经过,在菜单栏上方下拉出一个背景图片,效果十分不错的一款jquery特效. 对IE6都是兼容的,希望大家好好研究研究. 适用浏览器:IE6.IE7.IE ...
- 基于jQuery动画二级下拉导航菜单
春节回来给大家分享一款基于jQuery动画二级下拉导航菜单.鼠标经过的时候以动画的形式出现二级导航.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div id=" ...
- 纯CSS实现二级下拉导航菜单
这是一款纯CSS菜单,二级下拉导航效果,是最简洁的CSS导航菜单,兼容性也很棒,IE7/8.火狐等都支持,而且它还是学习CSS菜单编写的典型教程,让你学会很多CSS技巧. 运行效果截图如下: < ...
随机推荐
- 怎么通过网站优化来增强SEO效果?
真正好的网站优化不应该针对哪一个搜索引擎,而应该关注用户的需求.搜索引擎把这这用户指标权重提升,实际上也是希望把更多的精力集中在用户体验的提升上面.那么,这些用户指标应该怎样提升呢?方法多种多样,下面 ...
- Oracle 存储过程,临时表,动态SQL测试
--创建事务级别的结果临时表 create global temporary table tmp_yshy( c1 ), c2 ) )on commit delete rows; --创建事务级别的存 ...
- hdu Free DIY Tour
http://acm.hdu.edu.cn/showproblem.php?pid=1224 #include <cstdio> #include <cstring> #inc ...
- hdu Examining the Rooms
这道题的知识点第一次听说 ,就是应用斯特林数.题目的意思是给你房间数N,和最多能破门的个数,让你求能全部把房间打开的概率! a[i][j]=a[i-1][j-1]+(i-1)*a[i-1][j]; # ...
- C# 进程间通信(共享内存)
原文:C# 进程间通信(共享内存) 进程间通信的方式有很多,常用的方式有: 1.共享内存(内存映射文件,共享内存DLL). 2.命名管道和匿名管道. 3.发送消息 本文是记录共享内存的方式进行进程间通 ...
- auto space advisor
<pre name="code" class="sql">首先:oracle有自动Job,进行shrink space SQL> select ...
- 【转】深圳FAE,想拿高薪还缺什么?
原文网址:http://www.eefocus.com/KTHR_IC/blog/11-05/222793_e04c8.html KT老胡您好! 我07年本科毕业在一家医疗民营企业从事了3年多的嵌入式 ...
- 【转】linux下tty,控制台,虚拟终端,串口,console(控制台终端)详解----不错
原文网址:http://blog.csdn.net/liaoxinmeng/article/details/5004743 首先: 1.终端和控制台都不是个人电脑的概念,而是多人共用的小型中型大型计算 ...
- wordpress提速插件
auto-remove-googles-url插件,替换前后台国外字体!访问速度有较大提高!可百度搜索auto-remove-googles-url下载,如在wp后台进行插件安装即可
- CodeForces 19D Points
Pete and Bob invented a new interesting game. Bob takes a sheet of paper and locates a Cartesian coo ...
