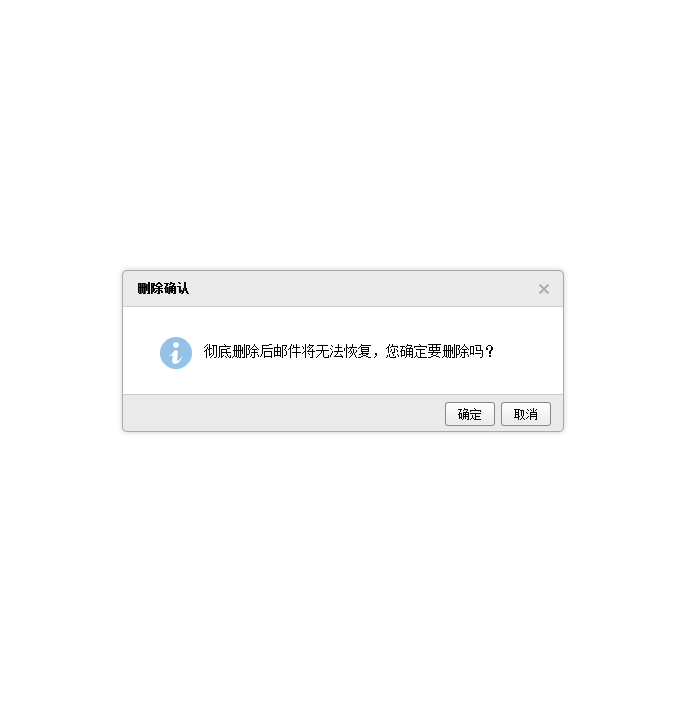
弹出框、遮罩层demo

仿alert、confirm的弹出框。
弹出后,用遮罩层将背景虚化。
代码如下:
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<head>
<script src="./js/jquery-1.4.2.min.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="./css/pop-up.css">
<script type="text/javascript">
$(document).ready(function(){
$("#pop_up").click(function(){
showDialog();
}); $("#QMconfirm_QMDialog__closebtn_").click(function(event) {
hideDialog();
}); $("#QMconfirm_QMDialog_confirm").click(function(){
hideDialog();
alert("确定");
}); $("#QMconfirm_QMDialog_cancel").click(function(){
hideDialog();
alert("取消");
});
});
function showDialog(){
$("#QMconfirm_QMDialog").show();
$("#shade").attr("class","shade");
} function hideDialog(){
$("#QMconfirm_QMDialog").hide();
$("#shade").attr("class","");
}
</script>
</head>
<body >
<div id="shade" class=""></div>
<a class="btn_gray btn_space" hidefocus="" id="pop_up" onclick="getTop();" href="javascript:;">提示消息</a>
<input type="text" name="test" >
<div id="QMconfirm_QMDialog" class="qm_dialog " style="z-index: 1120; position: absolute; left: 739px; top: 376.5px;display:none;">
<div style="cursor:move;" class="dialog_head" id="QMconfirm_QMDialog__head_">
<span id="QMconfirm_QMDialog__title_">删除确认</span>
<a title="关闭" dlg="close" class="ico_close_d" href="javascript:;" id="QMconfirm_QMDialog__closebtn_" initlized="true">
</a>
</div>
<div id="QMconfirm_QMDialog__content_">
<div class="dialog_inner">
<div class="dialog_content" id="QMconfirm_QMDialog__body_">
<div class=""><div class="cnfx_content">
<span class="dialog_icon icon_info_b"></span>
<div class="dialog_f_c"><div>彻底删除后邮件将无法恢复,您确定要删除吗?</div><div>
</div>
</div>
</div>
<div class="cnfx_status" style="display:none;">
<input id="QMconfirm_QMDialog_recordstatus" class="cnfx_status_checkbox" type="checkbox">
<label for="QMconfirm_QMDialog_recordstatus"></label>
</div>
</div>
</div>
<div class="dialog_operate" id="QMconfirm_QMDialog__foot_">
<div class=" txt_right cnfx_btn">
<a class="btn_gray confirm wd2 " id="QMconfirm_QMDialog_confirm" href="javascript:;" initlized="true" md="">确定</a>
<a class="btn_gray cancel wd2 " id="QMconfirm_QMDialog_cancel" style="display:;" href="javascript:;">取消</a>
<a class="btn_gray wd2" id="QMconfirm_QMDialog_never" style="display:none;" href="javascript:;"></a>
</div>
<div class="clr"></div>
</div>
</div>
</div>
</div> </body>
</html>
css如下:
/* 弹出框 */
select, body, textarea {
font-size: 12px;
} .qm_dialog {
position: absolute;
overflow: hidden;
z-index: ;
border: 1px solid #aaa;
box-shadow: 8px rgba(,,,0.2);
border-radius: 5px;
min-width: 440px;
_width: 440px;
background-color: #eaeaea;
} .dialog_head {
background-color: #eaeaea;
padding: 5px 15px;
line-height: 25px;
font-weight: bold;
border-radius: 5px 5px ;
border-bottom: 1px solid #ccc;
} .dialog_inner {
border-radius: 5px 5px;
overflow: hidden;
} .ico_close_d:hover {
background-position: -54px -240px;
} .ico_close_d, .qm_dialog .ico_minimize {
position: absolute;
right: 10px;
top: 9px;
background: url(../images/mail.png) no-repeat -18px -240px;
width: 18px;
height: 18px;
border-radius: 2px;
} .dialog_icon {
float: left;
margin: 7px 12px 8px ;
} .dialog_content {
background-color: #fff;
} .icon_info_b {
width: 32px;
height: 32px;
background: url(../images/prompt.png) no-repeat -96px ;
} .cnfx_content {
padding: 23px 30px 30px 37px;
text-align: left;
} .cnfx_status {
float: left;
padding: 9px 10px;
} .btn_gray {
margin: 1px 3px;
} .btn_gray {
border: 1px solid #;
color: #;
color: #!important;
background: #F3F3F3;
background: -moz-linear-gradient(top,#ffffff %,#ebebeb %,#F3F3F3 %);
background: -webkit-linear-gradient(top,#ffffff %,#ebebeb %,#F3F3F3 %);
background: -o-linear-gradient(top,#ffffff %,#ebebeb %,#F3F3F3 %);
background: -ms-linear-gradient(top,#ffffff %,#ebebeb %,#F3F3F3 %);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff',endColorstr='#d7d7d7',GradientType= );
background: linear-gradient(top,#ffffff %,#ebebeb %,#F3F3F3 %);
} .btn_gray {
display: inline-block;
height: 22px;
min-width: 24px;
line-height: 22px;
line-height: 23px\\;
font-family: Simsun\;
_overflow-y: hidden;
padding: 12px;
margin: ;
text-align: center;
text-decoration: none;
vertical-align: middle;
cursor: default;
-moz-user-select: none;
-webkit-user-select: none;
border-radius: 3px;
border-radius: \\;
} .cnfx_btn {
text-align: right;
}
.txt_right {
text-align: right;
} .dialog_operate {
background-color: #eaeaea;
padding: 5px 12px;
text-align: right;
line-height: 25px;
border-top: 1px solid #ccc;
} .dialog_f_c {
margin-left: 44px;
padding-top: 8px;
line-height: 1.9;
font-size: 14px;
} .shade{
opacity: 0.5;
filter: alpha(opacity=);
background: #fff;
width:%;
height:%;
position: absolute;
z-index:;
display:block;
}
主要是一些布局,以及绝对定位。其中shade用于遮罩用。


弹出框、遮罩层demo的更多相关文章
- html+css源码之实现登录弹出框遮罩层效果
在web开发中,很多网站都做了一些特别炫丽的效果,比如用户登录弹框遮罩层效果,本文章向大家介绍css如何实现登录弹出框遮罩层效果,需要的朋友可以参考一下本文章的源代码. html+css实现登录弹出框 ...
- jquery弹出关闭遮罩层实例
jquery弹出关闭遮罩层实例. 代码如下: <!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" & ...
- ifream页面弹出框遮盖层覆盖父页面
1.首先找到子页面上遮罩层的id, 2.然后再父页面编写个js方法 function shade() { $(".layui-layer-shade").height($(wind ...
- jQuery点击图片弹出大图遮罩层
使用jQuery插件HoverTreeShow弹出遮罩层显示大图 效果体验:http://hovertree.com/texiao/hovertreeshow/ 在开发HoverTreeTop项目的产 ...
- js实现弹出窗口+遮罩层+tab切换
[功能1]点击约谈按钮,弹出对话框和遮罩层(自己的叫法 专业叫法没有查) [部分重点代码] [下面的方法] (1)获取系统时间如何实现(2)点击如何实现弹出窗口和遮罩层 $(".date_n ...
- 根据juery CSS点击一个标签弹出一个遮罩层的简单示例
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- jQuery弹出关闭遮罩层
效果体验:http://keleyi.com/keleyi/phtml/jquery/9.htm 完整代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XH ...
- Axure Base 09 带遮罩层的弹出框
示例原型下载:小楼Axure原创元件-带遮罩层的弹出框 实现目标: 1. 点击按钮弹出带遮罩层的对话框: 2. 页面上下左右滚动时,弹出的对话框水平和垂直始终居中. 实现步骤如下: 1. 拖入 ...
- 关于Layer弹出框初探
layer至今仍作为layui的代表作,她的受众广泛并非偶然,而是这五年多的坚持,不断完善和维护.不断建设和提升社区服务,使得猿们纷纷自发传播,乃至于成为今天的Layui最强劲的源动力.目前,laye ...
随机推荐
- 使用docker打造spark集群
前提条件:安装好了docker,见我的另一篇博客,Docker安装 有两种方式, Spark官方repo里,docker文件夹下的脚本.官方的这个脚本封装很薄,尽可能把必要的信息展示出来. AMPLa ...
- 剑指offer-面试题21.包含min函数的栈
题目:定义栈的数据结构,请在该类型中实现一个能够得到栈的最小元素的min函数. 在该栈中,调用min,push及pop的时间复杂度都是O(1). 这一题实际上需要一个辅助栈存储最小值: 1.在模板类定 ...
- JOB+MERGE 跨服务器同步数据
为了解决单服务器压力,将库分服务器部署,但是原来用触发器实现的表数据同步就实现不了了. 因为总监老大不允许 开启分布式事务(MSDTC),我又不想为了一个几千行的基础数据做复制订阅. 于是乎决定用 J ...
- Java Service Wrapper
Java Service Wrapper 将Java 应用程序部署成Windows系统服务Java Service Wrapper 1 Product Overview 1 Editions 2 Me ...
- Js 中常用方法
一.获取唯一值(2014-12-23) function newGuid() { var guid = ""; var n = (((1 + Math.random()) * 0x ...
- LINQ To XML的一些方法
1.Elements() 返回XML文档或片段的所有第一级元素. 2.Descendants() 返回XML文档或片段中的所有子元素(所有级别的子元素). 3.Attributes() 返回当前选中元 ...
- C#自定义控件在添加引用后不显示在工具箱的解决方法
先说一些背景: 在开发C#项目时,发现很多控件存在复用的情况,控件的属性都是要设置成一样的,我就想,能不能设置一个类来存放这个控件,这样我每次用的时候直接加一些特殊的操作就可以了,不需要再次设置控件属 ...
- c# 面相对象4-多态性
一.定义: 多态是面向对象程序设计的又一个特性.在面向过程的程序设计中,主要工作是编写一个个的过程或函数,这些过程和函数不能重名.例如在一个应用中,需要对数值型数据进行排序,还需要对字符型数据进行排序 ...
- 论i++与++i
网上看到好多人问i++与++i到底怎么理解,网友给出的答案几乎都是一样的.如下: i++:先进行计算,然后i自增1 ++i:i自增1,然后进行计算 并且课本上给出的解释跟这个也差不多,不过这样记起来既 ...
- SQL-LINQ-Lambda 语法对照
SQL LINQ Lambda SELECT *FROM Employees from e in Employees select e Employees .Select (e => e) ...
