SVG坐标系统
SVG的画布、画布视区(viewBox)、浏览器视窗的概念
画布
画布是绘制SVG内容的一块区域,理论上在所有维度上都是无限的。(也有人称为“SVG世界”,但我觉得叫画布比较合适)
画布视区(viewBox)
就是截取画布某一块矩形区域作为显示的区域。(有人也称为“视野”或“视区盒子”,但我觉得不够形象。viewBox是与画布相关的,那既然是画布的可视区,那叫画布视区比较容易顾名思义。)
控制画布视区有两个属性:viewBox、preserveAspectRatio。
viewBox
viewBox指定可视区的位置和大小,值有4个数字:viewBox="x, y, width, height" 。
| 参数 | 描述 |
| x | 左上角横坐标 |
| y | 左上角纵坐标 |
| width | 宽度 |
| height | 高度 |
preserveAspectRatio
preserveAspectRatio指定viewbox在viewport中的缩放和对齐方式。preserveAspectRatio = "align meetOrSlice"
align参数的值有分为两个部分,第一个部分指定X坐标的对齐方式,第二个部分指定Y坐标的对齐方式。下面列出了所以的X和Y对齐方式:
| 参数 | 描述 |
| xMin | viewBox的最小X值对齐viewport的左边部 |
| xMid | viewBox的X轴中点对齐viewport的X轴中点 |
| xMax | viewBox的最大X值对齐viewport的右边部 |
| YMin | viewBox的最小Y值对齐viewport的顶边 |
| YMid | viewBox的Y轴中点对齐viewport的Y轴中点 |
| YMax | viewBox的最大Y值对齐viewport的底边 |
你可以将X对齐和Y对齐两两结合组成一个align参数,例如:xMaxYMax或xMidYMid。
注意:
1. 默认值是xMidYMid。
2. 如果align设置为none,图形会被缩放以适应viewport大小,而不会管它的宽高比。
meetOrSlice参数指明viewbox的缩放方式。
| 参数 | 描述 |
| meet( 默认值) | 保持纵横比缩放viewBox适应viewport。 PS:整个viewBox包含在viewport里。 |
| slice | 保持纵横比同时比例小的方向放大填满viewport。 PS:这里注意这个“满”,就是填充了。 |
| none | 不保留宽高比。缩放图像适合整个viewport |
浏览器视窗(viewport)
用户所能看到的区域,区域大小等于其设置的宽度和高度。(这里之所加上“浏览器”,是为了与画布视区区分开来。)
示例:
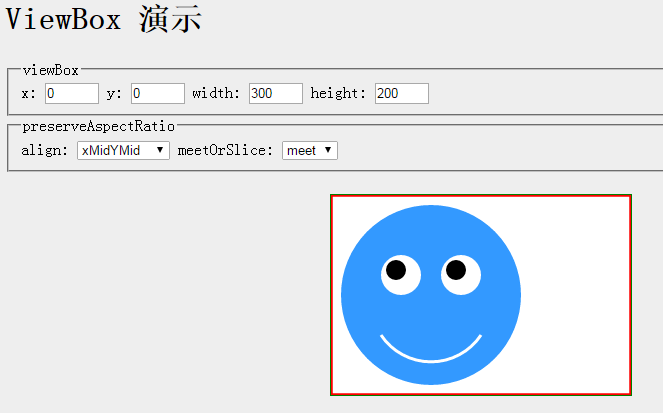
慕课网SVG教程对于ViewBox的示例,我觉得不错,可以自己实践操作,看看效果。

SVG中的图形分组
SVG用<g>标签来创建分组,分组元素用于在逻辑上对相关的图形元素进行分组。分组里面的元素会继承分组的属性,另外分组可嵌套使用。
示例:
<svg viewBox="0 0 95 50"
xmlns="http://www.w3.org/2000/svg">
<g stroke="green" fill="white" stroke-width="5">
<circle cx="25" cy="25" r="15"/>
<circle cx="40" cy="25" r="15"/>
<circle cx="55" cy="25" r="15"/>
<circle cx="70" cy="25" r="15"/>
</g>
</svg>
.png)

SVG使用的是笛卡尔直角坐标系,为图形做一个统一的定位基准。笛卡尔坐标系就是直角坐标系和斜角坐标系的统称。相交于原点的两条数轴,构成了平面放射坐标系。两条数轴互相垂直的笛卡尔坐标系,称为笛卡尔直角坐标系。
出于对阅读习惯(浏览器)的考虑和DOM的坐标的习惯,SVG使用的是y轴朝下的,所以角度的正方向是顺时针的。
四个坐标系
1. 用户坐标系(User Coordinate)
也可以称为原始坐标系,是画布的坐标系。
2. 自身坐标系(Current Coordinate)
每个图形或分组都会产生一个自身坐标系,用于定义自己的一些图形属性,例如宽高、位置。
3. 前驱坐标系(Previous Coordinate)
即是父容器坐标系。
4. 参考坐标系(Reference Coordinate)
需要对某些图形进行观察、测量的一个坐标系。(例如需要是图形对齐时,就需要选取一个参考坐标系,一般是原始坐标系。)
示例:
<svg viewBox="0 0 95 50"
xmlns="http://www.w3.org/2000/svg">
<g stroke="green" fill="white" stroke-width="5">
<circle cx="25" cy="25" r="15"/>
<circle cx="40" cy="25" r="15"/>
<circle cx="55" cy="25" r="15"/>
<circle cx="70" cy="25" r="15"/>
</g>
</svg>
1. <svg>使用原始坐标系。
2. cx="25" cy="25" r="15"是circle的自身坐标系。
3. <g>是<circle>前驱坐标系。
坐标变换
1. 坐标变换定义
SVG中,坐标变换是对一个坐标系到另一个坐标系的变换的描述。
2. 线性变换
SVG的坐标变换是使用线性变换的。(线性代数里面有讲这东西)
线性变换方程
X' = aX + cY + e
Y' = bX + dY + f
变换矩阵(Matrix),记为M

这样类似平移、旋转、缩放的操作都可以用矩阵来表示。
3. 线性变换列表
表示一系列的变换,结果为变换的矩阵的乘积。(注意后变换的要放在前面)

例如:
旋转30°之后,再向x、y正方向各平移10。

4. transform属性
transform属性:定义应用于元素及其子元素的变换列表,每个变换由空格或逗号分隔。
PS:MDN关于transform属性的解释可能有一点错。
原文:The transform attribute defines a list of transform definitions that are applied to an element and the element's children. The items in the transform list are separated by whitespace and/or commas, and are applied from right to left.
“applied from right to left.”这里说变换应用是从右到左的,但其实应该是正常的从左到右,矩阵的计算才是从右到左。
| 属性 | 描述 | 示例 |
| matrix(<a> <b> <c> <d> <e> <f>) | 使用变换矩阵 | 向右平移10
matrix(1,0,0,1,10,0)
|
| translate(<x> [<y>]) | 平移 PS:y默认是0 |
向右平移10
translate(10)
|
| scale(<x> [<y>]) | 缩放 PS:y未取值时,值等于x |
放大2倍
scale(2)
|
| rotate(<a> [<x> <y>]) | 旋转 当x、y没值时,旋转的圆心是用户坐标系; 当x、y有值时,旋转的圆心是(x,y); |
旋转30°
rotate(30)
|
| skewX(<a>) | 向x斜切a度 | 斜切45度
skewX(45)
|
| skewY(<a>) | 向y斜切a度 | 斜切45度
skewY(45)
|
注意:
1. 都是没有单位的
2. 进行了变换后,后续的变换都是基于我已经变换的自身坐标系进行的。
示例:
<html>
<head>
<title>transform</title>
<style>
body {
background: #eee;
}
svg {
position: absolute;
border: 1px solid green;
width: 300px;
height: 200px;
left: 50%;
top: 50%;
margin-top: -100px;
margin-left: -150px;
background: white;
}
</style>
</head>
<body>
<svg id="svg" xmlns="http://www.w3.org/2000/svg">
<rect width="200" height="100" stroke="red" stroke-width="2" fill="none" transform="rotate(30) translate(50)"/>
</svg>
</body>
</html>
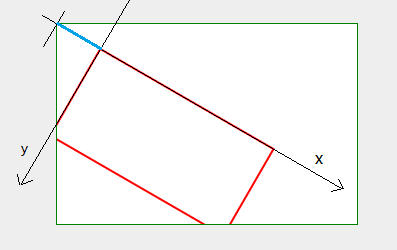
效果:

这里可以看到,进行旋转30度后,再平移已经不是根据原先自身坐标系了,而是变换后的自身坐标系。蓝色的线段就是平移50的效果。
总结
该文章是SVG课程(慕课网)的学习笔记,以及查阅一些资料,加上我个人理解的一个总结。
SVG坐标系统的更多相关文章
- SVG坐标系统及图形变换
前面的话 前面介绍过SVG视野后,本文将开始介绍SVG坐标系统及图形变换 坐标定位 对于所有元素,SVG使用的坐标系统或者说网格系统,和Canvas用的差不多(所有计算机绘图都差不多).这种坐标系统是 ...
- 【翻译svg教程 】svg 的坐标系统
http://tutorials.jenkov.com/svg/svg-coordinate-system.html svg的坐标系统(和大多数计算机绘图的坐标系统)和数学中绘图系统有点不一样 数学/ ...
- 理解SVG坐标系统和变换: 建立新视窗
在SVG绘制的任何一个时刻,你可以通过嵌套<svg>或者使用例如<symbol>的元素来建立新的viewport和用户坐标系.在这篇文章中,我们将看一下我们如何这样做,以及这样 ...
- 理解SVG坐标系统和变换: transform属性
SVG元素可以通过缩放,移动,倾斜和旋转来变换-类似HTML元素使用CSS transform来变换.然而,当涉及到坐标系时这些变换所产生的影响必然有一定差别.在这篇文章中我们讨论SVG的transf ...
- Art-Directing SVG图像viewBox属性
Art-Directing SVG图像viewBox属性 作者:彦子 日期:2015-06-02 点击:992 svg 译者注:根据Google Dev文档的解释,Art Direction在这篇文章 ...
- 8个实用的SVG工具,20 个有用的 SVG 工具,五款超实用的开源SVG工具
8个实用的SVG工具 [导读] 你还在为没有好用的SVG工具而发愁吗?开发人员的福音来啦!小编为大家收集罗列了8款实用的SVG工具,让我们一起来看看吧! SVG可缩放矢量图形(Scalable Vec ...
- D3.js学习笔记(六)——SVG基础图形和D3.js
目标 在这一章,我们将会重温SVG图形,学习如何使用D3.js来创建这些图形. 这里会包括前面例子中的SVG基础图形以及如何使用D3.js设置图形的属性. 使用D3.js画一个SVG 的 圆 circ ...
- SVG基本图形
SVG 是使用 XML 来描述二维图形和绘图程序的语言 SVG 指可伸缩矢量图形 (Scalable Vector Graphics) SVG 用来定义用于网络的基于矢量的图形 SVG 使用 XML ...
- o'Reill的SVG精髓(第二版)学习笔记——第六章
第六章:坐标系统变换 想要旋转.缩放或者移动图片到新的位置.可以给对应的SVG元素添加transform属性. 6.1 translate变换 可以为<use>元素使用x和y属性,以在特性 ...
随机推荐
- MySQL,MariaDB:Undo | Redo [转]
本文是介绍MySQL数据库InnoDB存储引擎重做日志漫游 00 – Undo LogUndo Log 是为了实现事务的原子性,在MySQL数据库InnoDB存储引擎中,还用Undo Log来实现多版 ...
- Linux监控工具介绍系列——vmstat
说来惭愧,玩Linux这么久了,居然没有玩转vmstat这个命令,对很多指标的具体意义都有点模糊不清,花了点时间好好学习.整理一下这个命令的相关资料.因为这个命令确实比较重要,而且频繁用到. 命令 ...
- 智能头盔 "Livall携全球首款智能骑行头盔亮相CES"
LIVALL是全球首创集音乐.通讯.智能灯光为一体的智能骑行头盔的研发者,日前Livall携旗下智能骑行头盔BH 100和BH 60参展CES 2017,这也是目前世全球首款智能骑行头盔类产品,同时亮 ...
- Angular2学习笔记——Observable
Reactive Extensions for Javascript 诞生于几年前,随着angular2正式版的发布,它将会被更多开发者所认知.RxJs提供的核心是Observable对象,它是一个使 ...
- ABP框架 - 模块系统
文档目录 本节内容: 简介 模块定义 生命周期方法 PreInitialize(预初始化) Initialize(初始化) PostInitialize(提交初始化) Shutdown(关闭) 模块依 ...
- ABP框架 - 数据传输对象
文档目录 本节内容: DTO 必要性 领域层的抽象 数据隐藏 序列化和延迟加载问题 DTO 约定和验证 示例 DTO和实体间自动映射 使用特性和扩展方法进行映射 辅助接口和类 Data Transfe ...
- iOS App引导页功能实现
一.写作原因 以前都没有想着来写点东西,今天遇到件事情让我决定每次还是要做记录.因为以前自己可以轻松的完成pod spec的配置,但是今天在做的时候还是忘了遇到了很多坑.pod spec配置遇到的坑不 ...
- javascript关于立即函数
以前的知识总是忘,遇到代码又看不懂.要再复习一下,顺便记录一下. 关于立即执行函数: 函数声明:function fnName () {…};使用function关键字声明一个函数,再指定一个函数名 ...
- C#,.Net 学习资源
原文:http://blog.csdn.net/chinacsharper/article/details/17514923一.网站1.http://msdn.microsoft.com/zh-CN/ ...
- 从零开始编写自己的C#框架(14)——T4模板在逻辑层中的应用(三)
原本关于T4模板原想分5个章节详细解说的,不过因为最近比较忙,也不想将整个系列时间拉得太长,所以就将它们整合在一块了,可能会有很多细节没有讲到,希望大家自己对着代码与模板去研究. 本章代码量会比较大, ...
