jQuery 验证实例(shopnc二次开发)
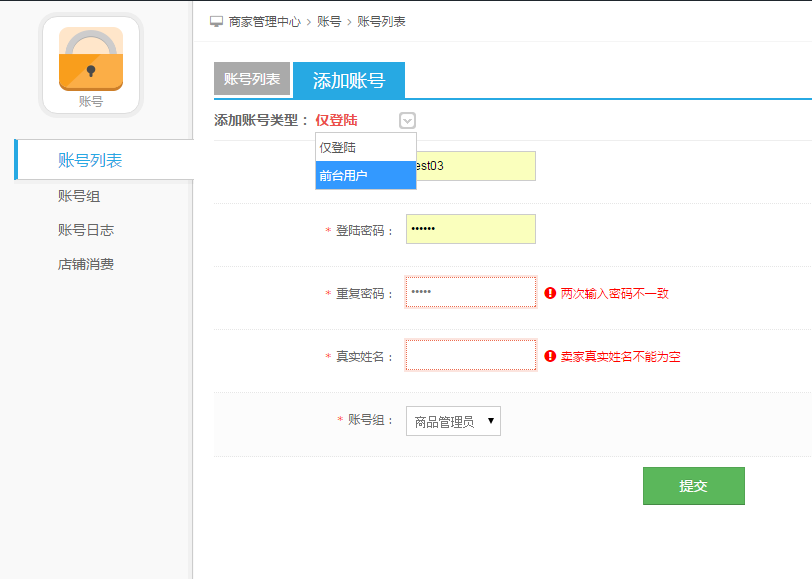
shopnc 商家用户实现添加用户与前台用户分离, jQuery 验证实例
equalTo:等于
<div id="saleRefund" show_id="1" >
<div class="ncsc-form-default">
<form id="add_form2" action="<?php echo urlShop('store_account', 'seller_account_save');?>" method="post">
<dl>
<dt><i class="required">*</i>登录账号<?php echo $lang['nc_colon'];?></dt>
<dd><input class="w120 text" name="seller_name" type="text" id="seller_name" value="" />
<span></span>
<p class="hint"></p>
</dd>
</dl>
<dl>
<dt><i class="required">*</i>登陆密码<?php echo $lang['nc_colon'];?></dt>
<dd><input class="w120 text" name="seller_passwd" type="password" id="seller_passwd" value="" />
<span></span>
<p class="hint"></p>
</dd>
</dl>
<dl>
<dt><i class="required">*</i>重复密码<?php echo $lang['nc_colon'];?></dt>
<dd><input class="w120 text" name="re_passwd" type="password" id="re_passwd" value="" />
<span></span>
<p class="hint"></p>
</dd>
</dl>
<dl>
<dt><i class="required">*</i>真实姓名<?php echo $lang['nc_colon'];?></dt>
<dd><input class="w120 text" name="real_name" type="text" id="real_name" value="" />
<span></span>
<p class="hint"></p>
</dd>
</dl>
<dl>
<dt><i class="required">*</i>账号组<?php echo $lang['nc_colon'];?></dt>
<dd><select name="group_id">
<?php foreach($output['seller_group_list'] as $value) { ?>
<option value="<?php echo $value['group_id'];?>"><?php echo $value['group_name'];?></option>
<?php } ?>
</select>
<span></span>
<p class="hint"></p>
</dd>
</dl>
<div class="bottom">
<label class="submit-border">
<input type="submit" class="submit" value="<?php echo $lang['nc_submit'];?>">
</label>
</div>
</form>
</div>
</div>
$('#add_form2').validate({
onkeyup: false,
errorPlacement: function(error, element){
element.nextAll('span').first().after(error);
},
submitHandler:function(form){
ajaxpost('add_form2', '', '', 'onerror');
},
rules: {
seller_passwd: {
required: true,
},
re_passwd: {
required: true,
equalTo:'#seller_passwd',
},
real_name: {
required: true,
maxlength: 50,
},
seller_name: {
required: true,
maxlength: 50,
seller_name_exist: true
},
group_id: {
required: true
}
},
messages: {
seller_passwd: {
required: '<i class="icon-exclamation-sign"></i>用户密码不能为空',
},
re_passwd: {
required: '<i class="icon-exclamation-sign"></i>请输入确认密码',
equalTo : '<i class="icon-exclamation-sign"></i>两次输入密码不一致',
},
real_name: {
required: '<i class="icon-exclamation-sign"></i>卖家真实姓名不能为空',
maxlength: '<i class="icon-exclamation-sign"></i>卖家真实姓名最多50个字'
},
seller_name: {
required: '<i class="icon-exclamation-sign"></i>卖家账号不能为空',
maxlength: '<i class="icon-exclamation-sign"></i>卖家账号最多50个字'
},
group_id: {
required: '<i class="icon-exclamation-sign"></i>请选择账号组'
}
}
});

<script src="http://static.runoob.com/assets/jquery-validation-1.14.0/lib/jquery.js"></script>
<script src="http://static.runoob.com/assets/jquery-validation-1.14.0/dist/jquery.validate.min.js"></script>
<script src="http://static.runoob.com/assets/jquery-validation-1.14.0/dist/localization/messages_zh.js"></script>
jQuery 验证实例(shopnc二次开发)的更多相关文章
- shopnc二次开发(一)
---恢复内容开始--- 以前没有怎么接触过shopnc,感觉界面挺漂亮的,不过后来自己需要开发一个电商系统,就顺便参考了下,感觉构架垃圾的一塌糊涂.不过平时做这个系统二次开发的业务比较多,所以简单的 ...
- shopnc二次开发(二)
一般来说二次开发,多数就是修改界面和增加功能这两个需求 先说修改界面 mvc 架构的程序,在界面这里,基本就是调用数据. 常见的界面数据构架有三种 1.是业务端或者是控制端数据驱动界面,基本上是后台输 ...
- sitemap.xml 静态和动态生成页面 shopnc二次开发 动态生成sitemap.xml
Sitemap 可方便网站管理员通知搜索引擎他们网站上有哪些可供抓取的网页.最简单的 Sitemap 形式,就是XML 文件,在其中列出网站中的网址以及关于每个网址的其他元数据(上次更新的时间.更改的 ...
- shopnc 二次开发 每日签到积分领取
/* 开始shopnc!!!!! url:xxx.com/index.php?act=index&op=userjf 一个四线城市的半吊子程序员~ 实现:前台模板文件 随便加入<a> ...
- C#中jQuery Ajax实例(二)
上一篇写了一个简单的Ajax异步程序,这一次同样是简单的程序,只不过这次先把参数传到一般处理程序(后缀为ashx)中,再把结果传回到页面. 1.html代码: <html xmlns=" ...
- jquery easyui根据需求二次开发记录
1.tree需要显示多个图标 实际需求:设备树上节点需搁三个图片,分别标识运行状态.告警状态.设备类型 解决方法:给tree的iconCls传入一个数组,分别是各状态下的class(css),然后要改 ...
- shopnc 二次开发问题(一)
1.关于shopnc商品详情页面多规格抢购,价格显示都是显示的抢购价格问题 路径: data/model/groupbuy.model.php 方法:getGroupbuyInfoByGoodsCom ...
- SolidWorks二次开发的研究
三维机械设计软件SolidWorks是一套基于Windows的CAD/CAE/CAM/PDM桌面集成系统,是由美国SolidWorks公司在总结和继承大型机械CAD软件的基础上,在Windows环境下 ...
- Java学习-039-源码 jar 包的二次开发扩展实例(源码修改)
最近在使用已有的一些 jar 包时,发现有些 jar 包中的一些方法无法满足自己的一些需求,例如返回固定的格式,字符串处理等等,因而需要对原有 jar 文件中对应的 class 文件进行二次开发扩展, ...
随机推荐
- 指令中 controller && controllerAs
1, controller 他会暴露一个API,利用这个API可以在多个指令之间通过依赖注入进行通信. controller($scope, $element, $attrs, $tranclude) ...
- jquery 源码分析
想给自己一个任务,接下来要分析jquery源码,然后按照jquery的思想打造一个适合webkit的类jquery微框架,一切从模仿起!
- c++基础五个题(二)
一.c++中static的作用 1.隐藏:当同时编译多个文件时,所有未加static前缀的全局变量和函数都具有全局可见性,static函数作用就是为了隐藏 2.可以保持变量的持久:存储在静态数据区的变 ...
- C语言--关键字 typedef
一.typedef 1.基本使用 1> typedef 在基本数据类型中的使用 typedef int MyInt; // 相当于给 int 起了一个别名 typedef MyInt MyInt ...
- NOI十连测 第六测 T1
思路: 用treap动态维护,记一个sum1,sum2,注意!,写treap如果有删除操作,千万不能把权值相同的分开来..,这在删除的时候会进入死循环,这是一个惨痛的教训... #include< ...
- SqlServer IF Exists([database]|[table]|[prop]) / Column([Operation])
*************************** --判断数据库是否存在 IF EXISTS (SELECT * FROM MASTER..sysdatabases WHERE NAME = ' ...
- 深入浅出Node.js (2) - 模块机制
2.1 CommonJS规范 2.1.1 CommonJS的出发点 2.1.2 CommonJS的模块规范 2.2 Node的模块实现 2.2.1 优先从缓存加载 2.2.2 路径分析和文件定位 2. ...
- 二分求解 三角形 stl的应用 涉及范围的二分查找可以先求上界再算下界,结果即上界减下界
二分 Time Limit:2000MS Memory Limit:32768KB 64bit IO Format:%lld & %llu Description You ...
- zedboard--Opencv的移植(十)
今天终于把Opencv的移植搞定了,花了一天的时间,主要是参考了书上和rainysky的博客.下载的2.3.1的版本 第一步肯定是下载opencv的源码包了,在opencv的官网上下载http://s ...
- 今日成长笔记2016-11-18 - 关于java开发
好久没有写今日成长笔记了,要记得上一次写笔记还是2016-09-05,今天心血来潮,写一写最近发生在自己身上的事情,以后我要坚持每天写日记.我承认自己身上的确或多或少的存在不足,现在把它们抛出来,并记 ...
