Javascript Duff装置 循环展开(Javascript Loop unrolling Duff device)
Javascript 中会用到for 循环,当要循环的数据记录很多的时候,可能会对性能产生很大影响。这时我们可以考虑展开for循环,这时就要用到Duff装置(Duff Device).
先来看一个小例子,用for循环来实现:
function regularFoorLoop() {
var testVal = 0,i=0;
for (i = 0; i <= iterations; i++) {
testVal++;
}
}
这个for循环可以用duff 展开如下,(Jeff Greenberg 用javascript实现了Duff 装置,这里采用的是Jeff 的实现方法)
Math.ceil() :对小数向上取整,即 Math.ceil(m)>=m
function duffDevice() {
var testVal = 0;
var n = Math.ceil(iterations / 8);
var caseTest = iterations % 8;
do {
switch (caseTest) {
case 0:
testVal++;
case 7:
testVal++;
case 6:
testVal++;
case 5:
testVal++;
case 4:
testVal++;
case 3:
testVal++;
case 2:
testVal++;
case 1:
testVal++;
}
caseTest = 0;
}
while (--n > 0);
}
Andrew B.King 后来改进了的duff 装置,据说改进后的Dff装置,性能提升可以达到40% 左右。。。
Math.floor() :对小数向下取整,即 Math.floor(m)<=m
我们对应的代码如下:
function duffPrompt() {
var n = Math.floor(iterations / 8);
var leftFloor = iterations % 8;
var testVal = 0;
do {
testVal++;
} while (--leftFloor);
do {
testVal++;
testVal++;
testVal++;
testVal++;
testVal++;
testVal++;
testVal++;
testVal++;
} while (--n > 0);
}
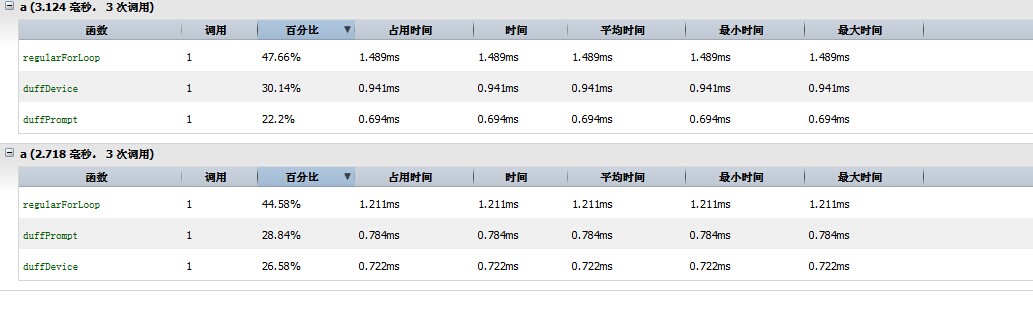
代码跑了两次,测试数据如下:

Duff 装置利用了switch-case 语句的 fall through 特性,就是在没有break 的时候,遇到匹配的case 条件会一直执行到最后,而不会再判断case条件。
Duff 装置的一个小问题就是,为什么一定是 拆分成8种情况,而不是7种也不是9种情况呢???
后来在维基百科 上看到这样一句话:
Notice that Duff's device can just as easily be applied with any other size for the unrolled loop, not just 8.
所以也可以不是8,我觉得Duff device 只是为我们 展开循环 提升性能,提供了一种思路。此外,Duff device 还会受 编译器 以及硬件 的影响,所以在使用Duff device之前最好是先测试一下。
我会在下一篇博客中,来探讨Duff装置中的 other size(如果我就不用8,会对性能产生对大影响呢。。。 )
Javascript Duff装置 循环展开(Javascript Loop unrolling Duff device)的更多相关文章
- Loop Unrolling 循环展开
在csapp第五章5.2中提到了循环展开(loop unrolling).这里展开一下为什么循环展开可以提升程序的效率. 以书中计算数组和的两段代码为例: 1.未展开: void psum1(floa ...
- Duff 装置中case情况越多性能越好
猜想:Duff装置再循环里面,直接调用的方法越多(也就是case的数量比较多),性能相对越好 ???!!! 我们基于Duff装置来做进一步的测试. 然后分别添加两个新的函数,一个函数式 case有4种 ...
- JavaScript Concurrency model and Event Loop 并发模型和事件循环机制
原文地址:https://developer.mozilla.org/en-US/docs/Web/JavaScript/EventLoop JavaScript 有一个基于 event loop 的 ...
- 一篇文章图文并茂地带你轻松学完 JavaScript 事件循环机制(event loop)
JavaScript 事件循环机制 (event loop) 本篇文章已经默认你有了基础的 ES6 和 javascript语法 知识. 本篇文章比较细致,如果已经对同步异步,单线程等概念比较熟悉的读 ...
- JavaScript的sleep实现--Javascript异步编程学习
一.原始需求 最近在做百度前端技术学院的练习题,有一个练习是要求遍历一个二叉树,并且做遍历可视化即正在遍历的节点最好颜色不同 二叉树大概长这个样子: 以前序遍历为例啊, 每次访问二叉树的节点加个sle ...
- 【JavaScript】javascript中伪协议(javascript:)使用探讨
javascript:这个特殊的协议类型声明了URL的主体是任意的javascript代码,它由javascript的解释器运行. 比如下面这个死链接: <a href="javasc ...
- javascript实用技巧、javascript高级技巧
字号+作者:H5之家 来源:H5之家 2016-10-31 11:00 我要评论( ) 三零网提供网络编程. JavaScript 的技术文章javascript实用技巧.javascript高级技巧 ...
- Javascript学习笔记3 Javascript与BOM简介
什么是BOM BOM是browser object model的缩写,简称浏览器对象模型 BOM提供了独立于内容而与浏览器窗口进行交互的对象 由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象 ...
- Javascript学习笔记1 javascript的特点
..对于网页而言,Javascript无处不在,对于英语不好的人它简直是噩梦般的存在,但形式所逼,今天开始着手学习!希望自己能坚持下去.从什么地方着手,我的目标是从大处着眼,从应用着眼,不抠细节,反正 ...
随机推荐
- FLAG_ACTIVITY_NEW_TASK和SingleInstance的设计思路(多task的应用)
这部分的想法都是基于以下两点: 1.Activity可能被复用,可能是复用Activity的功能,还可能是复用Activity的状态: 2.Task的作用:target,同一个task中的Activi ...
- “Options模式”下各种类型的Options对象是如何绑定的?
“Options模式”下各种类型的Options对象是如何绑定的? 旨在生成Options对象的配置绑定实现在IConfiguration接口的扩展方法Bind上.配置绑定的目标类型可以是一个简单的基 ...
- opensatck 在启动的时候注入额外的信息
在配置ceph的时候建议使用metadata/cloud-init来注入额外的信息. https://raymii.org/s/tutorials/Automating_Openstack_with_ ...
- Linux-storage-stack-diagram
just a diagram 一目了然. 对于isci 只是用过LIO和STGT 两种后端. 这里有各种后端的比较. http://scst.sourceforge.net/comparison.ht ...
- [虚拟化/云][全栈demo] 为qemu增加一个PCI的watchdog外设(七)
目标: 1. 完成最终的设备驱动,增加具体的watchdog设备操作的代码. 测试代码: 代码最终实现见cwd_demo.c 代码只实现了read与write. 没有实现ioctl. 因此,我们可以 ...
- DKNY_百度百科
DKNY_百度百科 DKNY
- asp.net软件测试学习
ormaping类是,将数据操作封装起来的一种数据操作方法,在测试的时候,如果说,insert之后对obj对象赋值赋值,每个属性应该对应自己的objDataRow["REGISTERID&q ...
- CSS:margin负数的使用
给所有div加上边框=10px之后,再给所有div设置margin-left与margin-top;以及浮动(float:left) 因此时需要鼠标悬停效果:所以设置给div设置伪类:hover,然因 ...
- IOS 技术层概览
IOS 技术层 Cocoa Touch 框架 ui 等 帮助开发者搭建程序 UIKit 它负责启动和关闭应用程序 控制界面和多点触摸事件,并让你能访问常见毒数据试图(比如网页以及word.execl文 ...
- Java调用ICTCLAS2015
最近老板让做分词,指定使用ICTCLAS,于是到官网下载了2015,鼓捣了一晚上也没弄出来,百度了一上午还是一头雾水,,幸运的是现在已经弄好了,趁着没忘赶紧写下来. 1.首先解压并找到:2015080 ...
