什么是CALayer
一、什么是CALayer
* 在iOS系统中,你能看得见摸得着的东西基本上都是UIView,比如一个按钮、一个文本标签、一个文本输入框、一个图标等等,这些都是UIView。
* 其实UIView之所以能显示在屏幕上,完全是因为它内部的一个层。
* 在创建UIView对象时,UIView内部会自动创建一个层(即CALayer对象),通过UIView的layer属性可以访问这个层。当UIView需要显示到屏幕上时,会调用drawRect:方法进行绘图,并且会将所有内容绘制在自己的层上,绘图完毕后,系统会将层拷贝到屏幕上,于是就完成了UIView的显示。
* 换句话说,UIView本身不具备显示的功能,是它内部的层才有显示功能。
二、CALayer的简单使用
上面已经说过了,UIView之所以能够显示,完全是因为内部的CALayer对象。因此,通过操作这个CALayer对象,可以很方便地调整UIView的一些界面属性,比如:阴影、圆角大小、边框宽度和颜色等。
1.CALayer是被定义在QuartzCore框架中的,因此要想使用CALayer,先导入QuartzCore框架
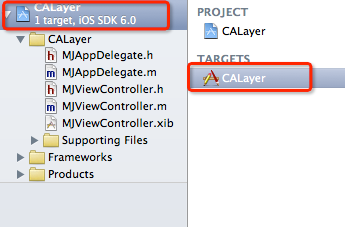
1> 点击项目名称,然后点击右边TARGETS下面的target

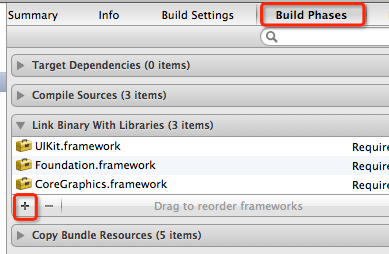
2> 点击Build Pases后,展开Link Binary....,添加 + 号

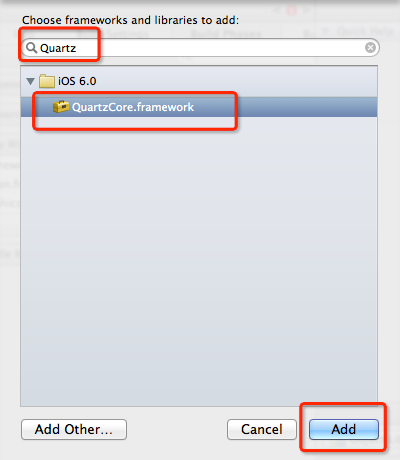
3> 在搜索框中输入"Quartz",选中QuartzCore.framework,最后add添加

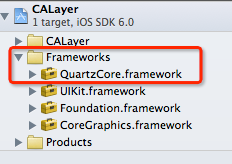
4> 添加完毕后,这个框架就会出现在项目文件夹中

如果你觉得位置不好看,还可以将它拖到Frameworks文件夹下,跟其他框架放一起

2.在项目代码中导入QuartzCore框架的主头文件
#import <QuartzCore/QuartzCore.h>
3.通过CALayer修改UIImageView的界面属性
你也可以使用UIButton或者UILabel,这里就以UIImageView为例子
1> 先创建一个UIImageView,添加到控制器的view中
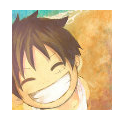
1 UIImage *image = [UIImage imageNamed:@"lufy.png"];
2 UIImageView *imageView = [[[UIImageView alloc] initWithImage:image] autorelease];
3 imageView.center = CGPointMake(100, 100);
4 [self.view addSubview:imageView];

2> 设置阴影
1 imageView.layer.shadowColor = [UIColor grayColor].CGColor;
2 imageView.layer.shadowOffset = CGSizeMake(10, 10);
3 imageView.layer.shadowOpacity = 0.5;
* 第1行设置阴影的颜色为灰色,注意,这里使用的是UIColor的CGColor属性,是一种CGColorRef类型的数据
* 第2行设置阴影的偏移大小,可以看出阴影往原图的右下角偏移
* 第3行设置阴影的不透明度为0.5,表示半透明。如果为1,代表完全不透明。

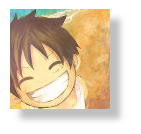
3> 设置圆角大小
通过layer属性可以访问视图内部的CALayer对象
1 imageView.layer.cornerRadius = 10;
2 imageView.layer.masksToBounds = YES;
* 第1行设置圆角半径为10
* 第2行的maskToBounds=YES:可以看做是强制内部的所有子层支持圆角效果,少了这个设置,UIImageView是不会有圆角效果的
* 注意,如果设置了maskToBounds=YES,那将不会有阴影效果

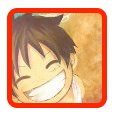
4> 设置边框宽度和颜色
1 imageView.layer.borderWidth = 5;
2 imageView.layer.borderColor = [UIColor redColor].CGColor;
* 第1行设置边框宽度为5
* 第2行设置边框颜色为红色

5> 设置旋转
imageView.layer.transform = CATransform3DMakeRotation(M_PI_4, 0, 0, 1);
* 利用transform属性可以设置旋转、缩放等效果
* M_PI_4表示四分之π,顺时针旋转45°
* 后面的(0, 0, 1)表示Z轴这个向量,修改这个向量可以做一些三维旋转效果,你可以随便改个值试一下,比如(1, 1, 1)
* 总体的意思是layer会绕着Z轴顺时针旋转45°,也就是在x、y平面进行旋转

什么是CALayer的更多相关文章
- CALayer基本介绍与常见属性
属性框架:QuartzCore CA: CoreAnimation -> 核心动画,所有的核心动画都是添加给layer的! 与UIView的区别: 1.layer负责内容的展示,不接受任何用户交 ...
- iOS CALayer应用详解(2)
参考博客:http://blog.csdn.net/hello_hwc?viewmode=list 如果你对CALayer 还没有一个清晰的理解,欢迎看一下前面的博客: http://www.cnbl ...
- iOS CALayer应用详解
跟着大神一起进步,本篇博客原文地址:http://blog.csdn.net/hello_hwc?viewmode=contents 一 CALayer是什么? Layers是绘图和动画的基础, L ...
- iOS开发UI篇—CAlayer(自定义layer)
iOS开发UI篇—CAlayer(自定义layer) 一.第一种方式 1.简单说明 以前想要在view中画东西,需要自定义view,创建一个类与之关联,让这个类继承自UIView,然后重写它的Draw ...
- iOS开发UI篇—CAlayer层的属性
iOS开发UI篇—CAlayer层的属性 一.position和anchorPoint 1.简单介绍 CALayer有2个非常重要的属性:position和anchorPoint @property ...
- iOS开发UI篇—CAlayer(创建图层)
iOS开发UI篇—CAlayer(创建图层) 一.添加一个图层 添加图层的步骤: 1.创建layer 2.设置layer的属性(设置了颜色,bounds才能显示出来) 3.将layer添加到界面上(控 ...
- iOS开发UI篇—CALayer简介
iOS开发UI篇—CALayer简介 一.简单介绍 在iOS中,你能看得见摸得着的东西基本上都是UIView,比如一个按钮.一个文本标签.一个文本输入框.一个图标等等,这些都是UIView. 其实 ...
- CALayer 4 详解 -----转自李明杰
CALayer4-自定义层 本文目录 一.自定义层的方法1 二.自定义层的方法2 三.其他 自定义层,其实就是在层上绘图,一共有2种方法,下面详细介绍一下. 回到顶部 一.自定义层的方法1 方法描 ...
- CALayer 3 详解 -----转自李明杰
CALayer3-层的属性 本文目录 一.隐式动画属性 二.position和anchorPoint 回到顶部 一.隐式动画属性 * 在前面几讲中已经提到,每一个UIView内部都默认关联着一个C ...
- CALayer 2 详解 -----转自李明杰
CALayer2-创建新的层 本文目录 一.添加一个简单的图层 二.添加一个显示图片的图层 三.为什么CALayer中使用CGColorRef和CGImageRef这2种数据类型,而不用UICol ...
随机推荐
- BZOJ 2561: 最小生成树(最小割)
U,V能在最小(大)生成树上,当且仅当权值比它小(大)的边无法连通U,V. 两次最小割就OK了. --------------------------------------------------- ...
- iptables 简单配置
通过命令 netstat -tnl 可以查看当前服务器打开了哪些端口 Ssh代码 netstat -tnl 查看防火墙设置 Ssh代码 iptables -L -n 开放 ...
- Python学习之字符串函数
下面是在看python核心编程中序列字符串中提到的一些函数,根据自己的学习理解总结了下,方便日后用到的时候查看. 1.string.capitalize() 把字符串的第一个字符大写 例子: ...
- BootStrap学习2 typeahead
首先看看这些 http://www.wrapcode.com/bootstrap/typeahead-json-objects/ http://stackoverflow.com/questions/ ...
- LintCode-三数之和
题目描述: 给出一个有n个整数的数组S,在S中找到三个整数a, b, c,找到所有使得a + b + c = 0的三元组. 注意事项 在三元组(a, b, c),要求a <= b <= c ...
- TortoiseSVN是windows平台下Subversion的免费开源客户端。
一般我们都是先讲讲服务器的配置,然后再讲客户端的使用,但是在TortoiseSVN上,却可以反过来.因为,如果你的要求不高,只是想在本机,或者是可信任的局域网络中使用SVN版本控制,可以不需要安装SV ...
- linux服务器安全小知识
使用单用户模式进入系统 Linux启动后出现boot:提示时,使用一个特殊的命令,如linuxsingle或linux 1,就能进入单用户模式(Single-User mode).这个命令非常有 ...
- QBoxLayout::setSizeConstraint可以固定窗口的大小,且根据内部控件所占用的位置自动调节大小
setSizeConstraint(QLayout::SetFixedSize)的功能是保持整个对话框的尺寸保持相对固定.也就是说让布局管理器来调整对话框的大小.举个例子吧:一个上下可扩展对话框,基本 ...
- c++ bitset使用
A bitset is a special container class that is designed to store bits (elements with only two possibl ...
- Struts2学习笔记(二) 使用通配符动态调用方法
<package name="other" extends="struts-default"> <action name="xxx_ ...
