h5开发与pc开发的差异性

将layout viewport 设置成ideal viewport 。
width=device-width,也可以设置 initial-scale=1,最好两者都有. width =device-width 兼容IE。
viewport 分为layout viewport、 visual viewport 和 ideal viewport三类。
移动设备默认的viewport是layout viewport。
layout viewport的宽度可以通过 document.documentElement.clientWidth 来获取 。
visual viewport的宽度可以通过window.innerWidth 来获取,浏览器可视区域的大小。
2. max-width 与 max-device-width 的区别
1、max-device-width是设备整个显示区域的宽度,例如,真实的设备屏幕宽度。
2、max-width是目标显示区域的宽度,例如,浏览器宽度。
3、如果使用max-device-width,那么在PC浏览器上浏览网页时,缩小或放大浏览器时是不执行CSS的,因为“PC设备”没有变化。但如果使用max-width,缩小或放大浏览器时是执行CSS的,因为“显示区域”即浏览器大小发生了变化。
4、如果使用max-device-width,那么当手机由竖变横时,CSS是不执行的,因为“手机宽度”并没有变化。如果使用max-width,那么当手机由竖变横时,CSS是执行的,因为“显示区域”发生了变化。
3. rem、em 、px
rem 相对根节点html的字体大小来计算。em 相对父节点的字体大小来计算。px 页面按精确像素展示。
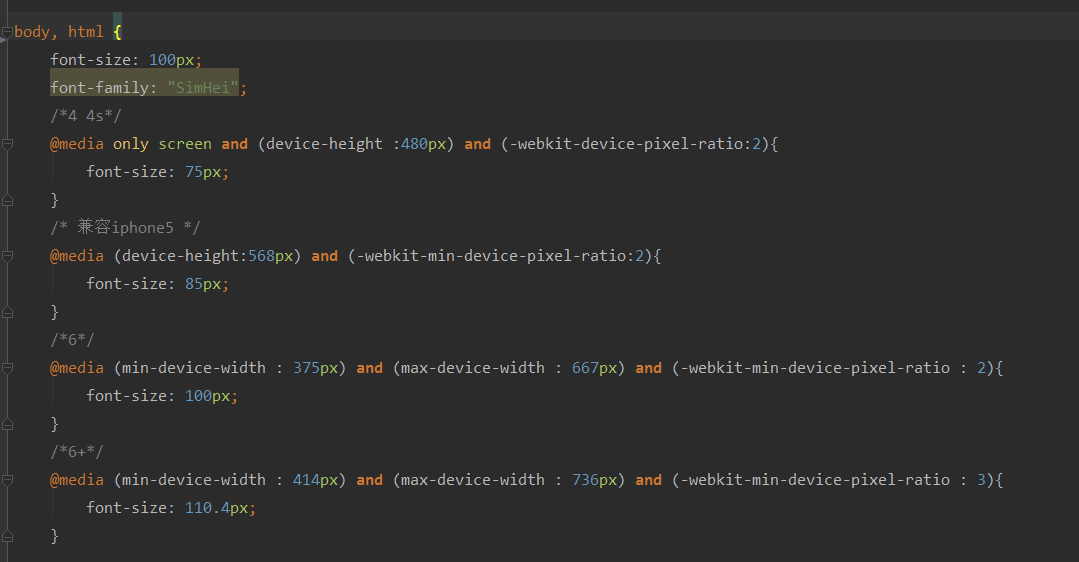
设计图一般都是以iPhone6为标准设计,根据设计图以rem计算好大小、间距,然后在根元素上设置 font-size= 100px,这样便于计算。其次就是根据各个手机屏幕的大小与iphone6的大小的比率计算出font-size的值。
这样只用写出一套样式就可以对应所有的手机屏幕了。

4.flex布局

Flexbox布局最适合应用程序的组件和小规模的布局。

-webkit-tap-highlight-color这个属性只用于iOS (iPhone和iPad)。当你点击一个链接或者通过Javascript定义的可点击元素的时候,它就会出现一个半透明的灰色背景,禁用颜色设置为0即可。
iOS下的safari中有默认的按钮样式:

6.微信分享的问题
微信分享,会自动加上一些参数:
朋友圈 from=timeline
微信群 from=groupmessage
好友分享 from=singlemessage
//绑定屏幕上下滑动事件
var startX, startY, currentTarget;
$('.session').bind('touchstart', function (e) {
//先触发touch事件,然后触发click事件 ,防止触发手机自带浏览器滚动条
// e.preventDefault();
startX = e.originalEvent.changedTouches[0].pageX;
startY = e.originalEvent.changedTouches[0].pageY;
currentTarget = e.currentTarget;
});
$('.session').bind('touchmove', function (e) {
e.preventDefault();
const moveEndX = e.originalEvent.changedTouches[0].pageX,
moveEndY = e.originalEvent.changedTouches[0].pageY,
X = moveEndX - startX,
Y = moveEndY - startY;
if (Math.abs(X) > Math.abs(Y) && X > 0) {
console.log("从左往右划动");
} else if (Math.abs(X) > Math.abs(Y) && X < 0) {
console.log("是从右往左划动");
} else if (Math.abs(Y) > Math.abs(X) && Y > 0) {
console.log("从上往下划");
} else if (Math.abs(Y) > Math.abs(X) && Y < 0) {
console.log("从下往上划动");
}
});
注: touchmove事件可以禁止手机自带浏览器滚动条

touchstar事件禁止的话,同时也会禁止点击事件。
h5开发与pc开发的差异性的更多相关文章
- 移动开发与PC开发区别
移动开发领域与PC 开发得区别,总结为:3低, 3高,3有限.开发移动程序是应该时刻记住这9个限制. 3低 低处理能力 低分辨率 低速的数据传输能力 ...
- 优秀开源平台,前后端分离快速开发平台,一站式多端开发(PC+APP)
JNPF平台架构介绍 JNPF快速开发平台采用前后端分离技术.采用B/S架构开发,形成一站式开发多端(APP+PC)使用. PC端版本介绍 第一个当然是当下热门的.net core了,运行环境为Vis ...
- iOS之H5和Native混合开发
今天需要用到一个H5和Native 混合开发的项目,简单的写一点入门的东西,很简答: 先介绍一下简单的配置步骤: 1.新建项目:SB拖一个UIWebView 按住Ctrl 拖线delegate 设置为 ...
- 【Cocos2d-X开发学习笔记】第01期:PC开发环境的详细搭建
本文使用的是cocos2d-x-2.1.4版本 ,截至目前为止是最新稳定版 所谓的开发环境就是制作游戏的地方,打个比方读者就会十分清楚了.比如提到做饭,人们都会想到厨房.这是 因为厨房有炉灶.烟机.水 ...
- 基于滴答清单 Web 开发的 PC 客户端
基于滴答清单 Web 开发的 PC 客户端 关于「滴答清单」 滴答清单是一款不可多得的 GTD 效率工具,它有着清晰明了的界面设计.恰到好处的功能设置.稳定的同步服务,如果你还缺少一款简洁而有效的 G ...
- 这个月干啥去了?——H5+移动应用实战开发
又到了公司一年当中最忙的时刻了,为了赶项目,现在居然开启了996模式,这是我从事.net开发以来从来没遇到过的. 一转眼,一个月又过了,回头一看,这个月一篇文章都没有发,上个月忙着一个人做项目,项目忙 ...
- 用H5开发微信还是开发APP?
用H5开发微信还是开发APP? 随着技术的飞速发展,HTML第五版技术标准的更新,在移动端,由于其相对较低的开发成本及强大的跨平台运行能力,越来越多的信息型产品也开始选择这样轻量级的H5页面进行快速迭 ...
- React.js 入门与实战之开发适配PC端及移动端新闻头条平台课程上线了
原文发表于我的技术博客 我在慕课网的「React.js 入门与实战之开发适配PC端及移动端新闻头条平台」课程已经上线了,文章中是目前整个课程的大纲,以后此课程还会保持持续更新,此大纲文档也会保持更新, ...
- h5行情k线开发
前言 由于公司项目需要,要做港股行情的H5版本,经过分析需求,大致有两块难点: 一是行情的推送接收,二是行情K线的生成及相关操作.本文章主要分析行情K线的相关实现,由于我们前端团队之前 ...
随机推荐
- sql 摘抄
练习题和参考解 (1)查询“001”课程比“002”课程成绩低的所有学生的学号.001学科成绩.002学科成绩 1 SELECT 2 s1.StudentNo, 3 s ...
- 使用IDEA实现品优购项目搭建
转发自 https://www.jianshu.com/p/4710a87b65fa 使用idea实现品优购项目搭建 1.使用idea实现品优购项目搭建 本篇文章只针对品优购第一天使用 IDEA 搭建 ...
- Cloudera Hadoop启用Kerberos认证
一.Kerberos 二.安装 node01服务器安装Kerberos的核心服务master KDC,node02和node03安装Kerberos client cm也安装在node01上了 1.m ...
- UNP学习 ioctl操作
一.ioctl函数 #include <unistd.h> int ioctl(int fd, int request, ... /* void * arg */); 返回:成功0,出错- ...
- 查看电脑是否安装jdk以及安装了的路径
1.输入cmd进入dos界面2.输入java -version,回车 C:\Users\Lenovo>java -versionjava version "1.7.0_71" ...
- windows10下Mysql5.7安装指南
背景 值此国庆70周年之际,为了发扬广大国内软件开发行业,我决定使用MySQL5.7. 呸!实际情况是公司的项目用的是Mysql5.7,但是正式服务器在国外,而且测试服务器也是在国外,关键问题是我这个 ...
- 个人笔记 - MATLAB
1.教程 2.基本知识 2.1 帮助文档设置成中文:链接1 2.2 多行注释: 链接1 2.3 MATLAB基本数据类型: 链接1 链接2 2.4 matlab中的 ndims(a).length( ...
- js预编译的四部曲
众所周知javascript是解释性语言,主要特点为解释一行执行一行. 而在js运行时会进行三件事:1语法分析 2.预编译 3.解释执行 语法分析会在代码执行前对代码进行通篇检查,以排除一些低级错 ...
- HDU1251-统计难题-map+输入
Ignatius最近遇到一个难题,老师交给他很多单词(只有小写字母组成,不会有重复的单词出现),现在老师要他统计出以某个字符串为前缀的单词数量(单词本身也是自己的前缀). Input输入数据的第一部分 ...
- shell 字符串匹配变量(只取数字或者取固定字符串)
var1=abc3559 #想要获得3559 操作: var1_key=`echo $var1 | tr -cd "[0-9]"` https://www.cnblogs.co ...
