Mac005--VS&webstorm前端开发工具安装
Mac--Visual studio Code工具安装(企业常用)
安装网址:https://code.visualstudio.com/download
设置格式:
1。配置工作区与终端字体大小

常用快键方式:
1。打开终端:ctrl + ~
2。终止当前运行程序:ctrl + c
3。工作常用:【1】添加页面:nj ap 【2】进入server:cd server 【3】执行启动项目命令:npm run dev-web (注:dev-web为项目名)
Mac--webstorm前端开发工具安装
一。安装webstorm
说明:
webstorm是jetbrains公司旗下一款javascript开发工具。被广大中国JS开发者誉为“Web前端开发神奇”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。
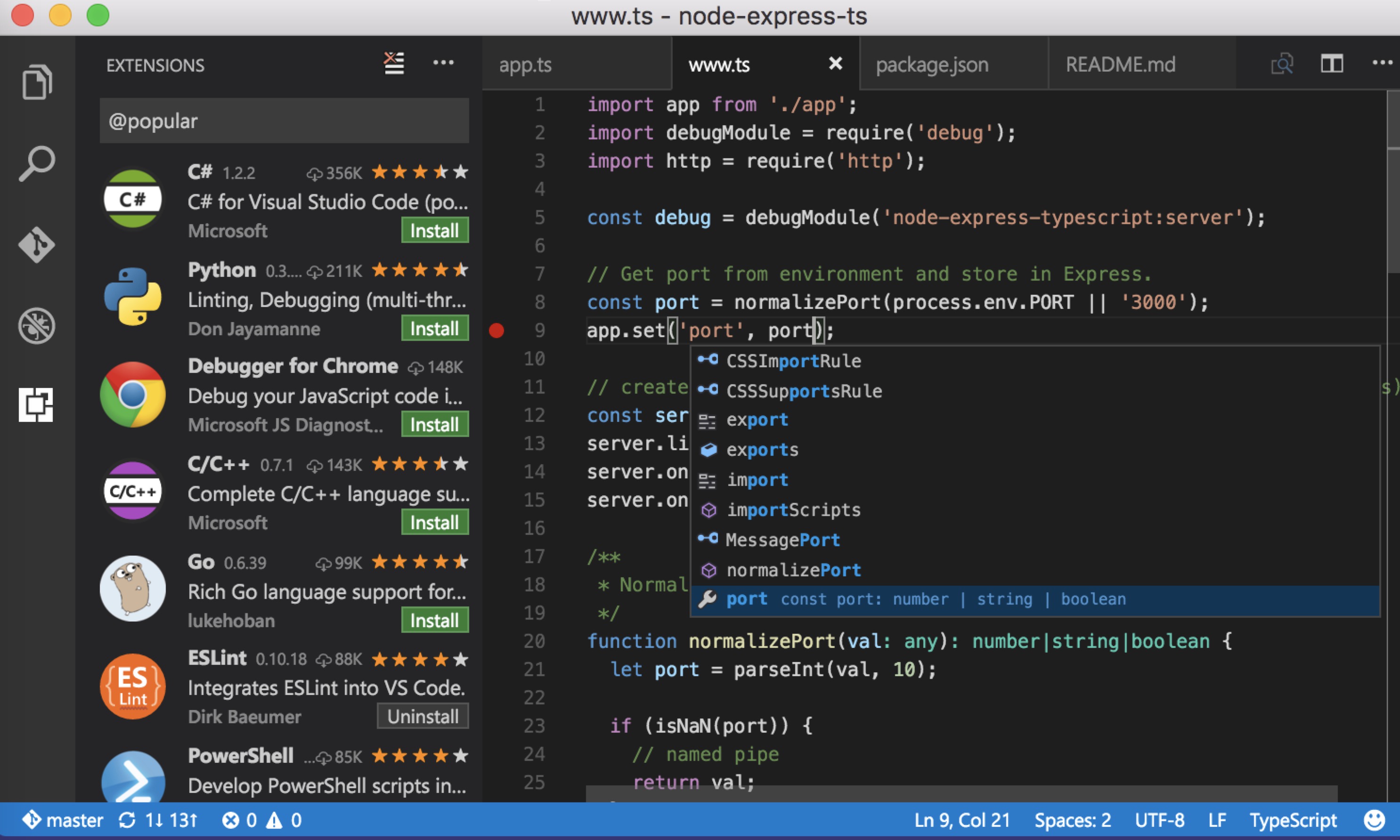
同款IDEA还可以下载:visual studio code (https://code.visualstudio.com/),界面更简单易用。如下所示:

1。进入webstorm官网,下载webstorm,并激活。
http://www.jetbrains.com/webstorm/,点击DOWNLOAD,开始下载webstorm安装包。

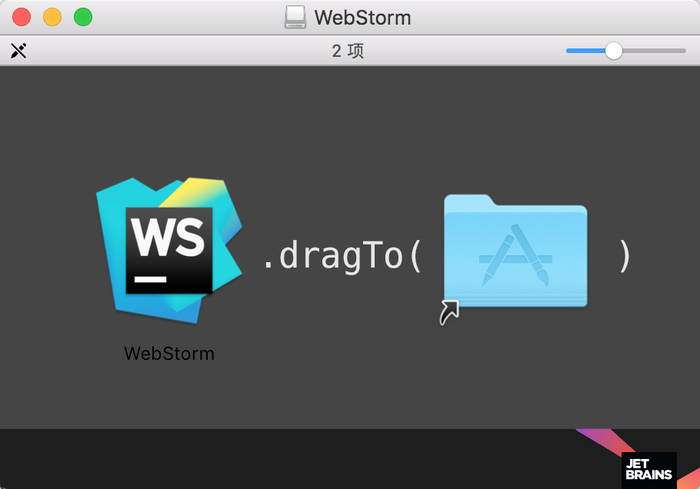
2。开始安装
双击安装包,将下图中左边图标按住拖到右边文件夹里

勾选Activation code

进入网站 http://idea.lanyus.com 获取注册码




2。安装node 与 npm环境
手动安装:下载网址:https://nodejs.org/zh-cn/download/
brew命令安装:应用brew安装node与npm
打开终端,执行如下命令,进行安装
- //1。首先更新brew,使其在最新版本
- $ brew update
- //2。确保brew是安全可靠的
- $ brew doctor
- //3。将brew的位置添加到$PATH环境变量中,并保存bash或者profile文件
- vim ~/.bash_profile
- export PATH=/usr/local/bin:$PATH
- //esc退出编辑
- //输入:wq! 保存并退出
- //4。安装node
- brew install node
- //5。测试Node和npm安装是否成功
- npm -v //npm版本信息
- node -v //node版本信息
- brew list //显示node即安装成功
3。webstorm配置node 与 npm环境
File->default setting-> 具体还未应用到。应用到再绪。

4。安装脚手架
打开webstorm终端,输入命令:
npm install -g nornj-cli
安装完成后,执行命令:npm run dev-web ,启动项目。
5。mac版,webstorm快捷键
参考博客:http://www.cnblogs.com/xjchenhao/p/4430544.html
⌘——Command
⌃ ——Control
⌥——alt
⇧——Shift
⇪——Caps Lock
fn——功能键就是fn
编辑
Command+alt+T 用 (if..else, try..catch, for, etc.)包住
Command+/ 注释/取消注释的行注释
Command+alt+/ 注释/取消注释与块注释
alt+↑ 向上选取代码块
alt+↓ 向下选取代码块
Command+alt+L 格式化代码
tab,shift+tab 调整缩进
Control+alt+I 快速调整缩进
Command+C 复制
Command+X 剪切
Command+V 粘贴
Command+shift+V 从剪贴板里选择粘贴
Command+D 复制代码副本
Command+delete 删除当前行
Control+Shift+J 清除缩进变成单行
shift+回车 快速换行
Command+回车 换行光标还在原先位置
Command+shift+U 大小写转换
Command+shift+[,Command+shift+] 文件选项卡快速切换
Command+加号,Command+减号 收缩代码块
Command+shift+加号,Command+shift+减号 收缩整个文档的代码块
Command+W 关闭当前文件选项卡
alt+单击 光标在多处定位
Control+shift+J 把下面行的缩进收上来
shift + F6 高级修改,可快速修改光标所在的标签、变量、函数等
alt+/ 代码补全
Control+G 选中相同的代码块,可同时编辑
调试
Control+alt+R 运行项目
Command+Control+R 运行Debug
Command+F8 添加断点
Command+shift+F8 打开断点列表
导航
Command+O 跳转到某个类
Command+shift+O 跳转到某个文件
Command+alt+O 跳转到某个符号
Control+←,Control+→ 转到上/下一个编辑器选项卡
F12 打开之前打开的工具窗口(TODO、终端等)
Command+L 跳转行
Command+E 弹出最近文件
Command+alt+←,Command+alt+→ 向前向后导航到代码块交接处(一般是空行处)
Command+shift+delete 导航到上一个编辑位置的位置
Command+B 跳转到变量声明处
Control+J 获取变量相关信息(类型、注释等,注释是拿上一行的注释)
Command+Y 小浮窗显示变量声明时的行
Command+[,Command+] 光标现在的位置和之前的位置切换
Command+F12 文件结构弹出式菜单
alt+H 类的层次结构
F2,shift+F2 切换到上\下一个突出错误的位置
Command+↑ 跳转到导航栏
F3 添加书签
alt+F3 添加带助记的书签
alt+1,alt+2… 切换到相应助记的书签位置
Command+F3 打开书签列表
VCS/本地历史记录
control+V 打开VST小浮窗
Command+K 提交项目
Command+T 更新项目
alt+shift+C 打开最近修改列表
搜索和替换
Command+F 搜索
Command+R 替换
Command+G 查找下一个
Command+shift+G 查找下一个
Command+shift+F 按路径搜索
Command+shift+R 按路径替换
选中文字的搜索
Command+F7 向声明的地方搜索并选中
Command+shift+F7 打开搜索框进行搜索
Command+alt+F7 打开小浮窗显示搜索列表
对项目文件的操作(重构)
F5 复制文件到某个目录
F6 移动文件到某个目录
Command+delete 安全删除
shift+F6 重命名
全局的
双击shift 弹出小浮窗搜索所有
Command+切换项目 Command+shift+ 反向切换项目
Command+shift+A 整个工程的查找操作
Command+1,Command+2… 打开各种工具窗口
alt+shift+F 把文件添加到收藏夹
alt+shift+I 打开项目描述
alt+~ 快速切换当前计划
Command+, 设置编辑器
Control+Tab 选项卡和工具窗口之间进行切换
alert+回车 显示npm版本升级列表
以上内容参考博客:
https://www.jianshu.com/p/b8dc8ceb2a97 //webstorm安装
https://www.jianshu.com/p/20ea93641bda //node与npm安装
Mac005--VS&webstorm前端开发工具安装的更多相关文章
- webstorm前端开发工具vue环境配置及运行项目
1:webstorm的安装:2:node.js的安装3:安装Git4:vue-cli 安装前面两步就可以把项目启动了,安装Git主要是打开命令窗口,这样就可以用liunx命令了,原理跟cmd差不多 V ...
- Web前端开发神器--WebStorm(JavaScript 开发工具) 8.0.3 中文汉化破解版
WebStorm(JavaScript 开发工具) 8.0.3 中文汉化破解版 http://www.jb51.net/softs/171905.html WebStorm 是jetbrains公司旗 ...
- Web前端开发工具总结
前端开发工具: web前端开发乃及其它的相关开发, 推荐sublime text, webstorm(jetbrains公司系列产品)这两个的原因在于,有个技术叫emmet, http://docs. ...
- Jeecg-Boot 开发环境准备(二):开发工具安装
目录索引: 后端开发工具 前端开发工具 Nodejs镜像 WebStorm入门配置 JeecgBoot采用前后端分离的架构,官方推荐开发工具 前端开发: Webstrom 或者 IDEA 后端开发: ...
- sublime 前端开发工具
http://code.kpman.cc/2014/10/14/sublime-text-3-mac-%E6%8C%87%E5%8D%97/ gif 屏幕录制:http://recordit.co/ ...
- 【翻译】我钟爱的Visual Studio前端开发工具/扩展
原文:[翻译]我钟爱的Visual Studio前端开发工具/扩展 怎么样让Visual Studio更好地编写HTML5, CSS3, JavaScript, jQuery,换句话说就是如何更好地做 ...
- 超高速前端开发工具——Emmet
[由于 CSDN 不支持富文本编辑器写的文章迁移到 Markdown 编辑器中修改,已重发了一个重新排版的版本, 新版链接:http://blog.csdn.net/ys743276112/artic ...
- Java开发工具安装步骤内容如下
Java开发工具安装步骤内容如下 安装 开发工具 STS 链接下载网址 eclipse 链接下载网址 JDK安装 jdk链接下载地址 Marven环境 marven链接下载地址 Tomcat tomc ...
- Linux (Ubuntu12.04) 下开发工具安装和使用
Linux (Ubuntu12.04) 下开发工具安装和使用 这里讲述的是关于在ubuntu12.04下面安装和使用各种IDE 开发环境和初步使用的知识.说一下背景:很多的开发基本都是在linux操作 ...
随机推荐
- sqli(8)
第八关:单引号GET盲注 前言:感冒了很有以后摸到靶场,如若隔世....我的天,说不定又有同学要去实习了,再看看我.啧啧啧,神的飞起来.. 盲注需要掌握一些MySQL的相关函数:length(str) ...
- 330-基于FMC接口的Kintex-7 XC7K325T PCIeX8 3U PXIe接口卡 光纤PCIe卡
一.板卡概述 本板卡基于Xilinx公司的FPGAXC7K325T-2FFG900 芯片,pin_to_pin兼容FPGAXC7K410T-2FFG900 ,支持PCIeX8.64bit D ...
- OGG replicat复制进程的拆分
参考资料: 1.https://blog.csdn.net/datingting1/article/details/79583690
- PCB项目 X1 STC12C5A60S2-LQPF48
单片机控制系统双层板STC51 简介: STC12C5A60S2主芯片,12MHz主频 12V电源输入,12/5/3V电源输出 4路0~12V可调10位ADC输入 4路1A大电流达林顿输出 4路INT ...
- HTML5 音频播放
代码实例: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- Python---字符串拼接和严格字符串
BIF内建函数 Python3中提供了多少个内置函数 68 Python3中TUling tuling是不是一样的 严格区别大小 “=”和“==”的运用与区别 - ‘=‘ 是用来赋值的 - ...
- handy源码阅读(二):EventsImp类
EventsImp用于完成事件的处理. class EventsImp { EventBase* base_; PollerBase* poller_; std::atomic<bool> ...
- ht-6 hashSet特性
Set接口: Set接口是Collection接口的另外一个常用子接口,Set接口描述的是一种比较简单的集合,集合中的对象并不按特定的方式排序,并且不能保存重复的对象,即set接口可以存储一组唯一的无 ...
- 继续写高精!noip2012国王游戏。。。
国王游戏 题目描述: 恰逢 H 国国庆,国王邀请 n 位大臣来玩一个有奖游戏.首先,他让每个大臣在左.右手上面分别写下一个整数,国王自己也在左.右手上各写一个整数.然后,让这 n 位大臣排成一排,国王 ...
- FastDFS整合SpringBoot(五)
pom.xml <dependencies> <dependency> <groupId>org.springframework.boot</groupId& ...
