Django【第20篇】:Ajax
初始Ajax
一、Ajax准备知识:json
说起json,我们大家都了解,就是python中的json模块,那么json模块具体是什么呢?那我们现在详细的来说明一下
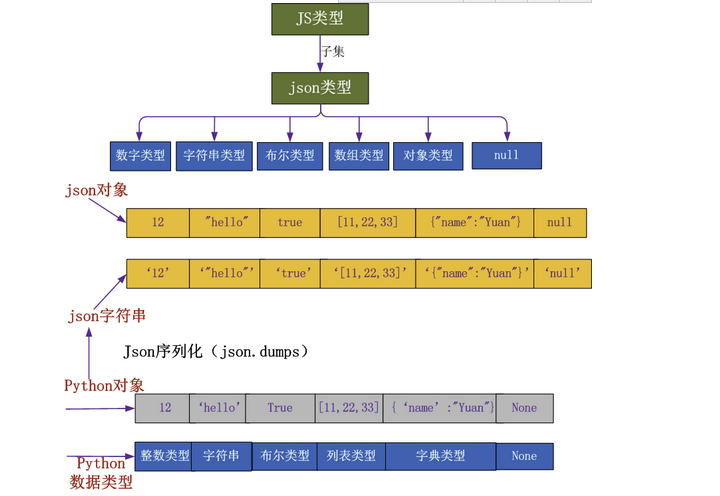
1、json(Javascript Obiect Notation,JS对象标记)是一种轻量级的数据交换格式。
它基于 ECMAScript (w3c制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。
简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
2、json其实是从js中拿出来的一个对象,也可以说json是js的一个子集。

需要知道的:json的格式来源于js的格式
1、js支持单引号,也支持双引号,也可以没有引号
//在js中吧{}这样的类型叫做对象,js中没有字典一说
data = {
'name':'haiyan',
"name":"haiyan",
name:"haiyan"
} //js对象默认会把自己的键当成字符串处理,所以可以加引号也可以不加
2、json的格式:
1、json只认双引号的
2、json一定是一个字符串
3、下面我们看看哪些是合格的字符串,那些不是?
合格的json对象:
1 ["one", "two", "three"]
2
3 { "one": 1, "two": 2, "three": 3 }
4
5 {"names": ["张三", "李四"] }
6
7 [ { "name": "张三"}, {"name": "李四"} ]
不合格的json对象:
1 { name: "张三", 'age': 32 } // 属性名必须使用双引号
2
3 [32, 64, 128, 0xFFF] // 不能使用十六进制值
4
5 { "name": "张三", "age": undefined } // 不能使用undefined
6
7 { "name": "张三",
8 "birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
9 "getName": function() {return this.name;} // 不能使用函数和日期对象
10 }
+++++++++++++++python中的序列化(dumps)与反序列化(loads)++++++++++++++

import json
i = 10
s = "dsfdsf"
l = [11,22,33]
dic = {"name":"haiyna","age":22}
b = True
# #吧基本数据类型转换成字符串的形式
print(json.dumps(i),type(json.dumps(i))) #10 <class 'str'>
print(json.dumps(s),type(json.dumps(s))) #"dsfdsf" <class 'str'>
print(json.dumps(l),type(json.dumps(l))) #[11, 22, 33] <class 'str'>
print(json.dumps(dic),type(json.dumps(dic))) #{"name": "haiyna", "age": 22} <class 'str'>
print(json.dumps(b),type(json.dumps(b))) #true <class 'str'> # ===============json反序列化=============
d = {"a":1,"b":"fdgfd"}
data = json.dumps(d)
print(data,type(data))
f = open("a.txt","w")
f.write(data) #注意这会写进去的字符串时双引号的格式
f.close() # ===============json序列化=============
f = open("a.txt","r")
datat = f.read()
print(datat,type(datat)) #{"a": 1, "b": "fdgfd"} <class 'str'>
data = json.loads(datat)
print(data,type(data)) #{'a': 1, 'b': 'fdgfd'} <class 'dict'>

+++++++++++++++JS中的序列化(stringify)与反序列化(parse)++++++++++++++++++
JSON.stringify():用于将一个JavaScript对象转换为JSON字符串
JSON.parse():用于将一个JSON字符串转换为JavaScript对象

<script>
//===========js中的json序列化===========
s = '{"name":1}';
var data = JSON.parse(s);
console.log(data);
console.log(typeof data); //object
//===========js中的json的反序列化=======
s2={'name':'yuan'};
console.log(JSON.stringify(s2),typeof JSON.stringify(s2)) //string
</script>

二、JSON和XML的比较
1、XML也是存数据的一种格式,也是一种标记语言。它是利用节点进行查找的
2、JSON 格式于2001年由 Douglas Crockford 提出,目的就是取代繁琐笨重的 XML 格式。
JSON 格式有两个显著的优点:书写简单,一目了然;符合 JavaScript 原生语法,可以由解释引擎直接处理,不用另外添加解析代码。所以,JSON迅速被接受,已经成为各大网站交换数据的标准格式,并被写入ECMAScript 5,成为标准的一部分。
XML和JSON都使用结构化方法来标记数据,下面来做一个简单的比较。
用XML表示中国部分省市数据如下:
1 <?xml version="1.0" encoding="utf-8"?>
2 <country>
3 <name>中国</name>
4 <province>
5 <name>黑龙江</name>
6 <cities>
7 <city>哈尔滨</city>
8 <city>大庆</city>
9 </cities>
10 </province>
11 <province>
12 <name>广东</name>
13 <cities>
14 <city>广州</city>
15 <city>深圳</city>
16 <city>珠海</city>
17 </cities>
18 </province>
19 <province>
20 <name>台湾</name>
21 <cities>
22 <city>台北</city>
23 <city>高雄</city>
24 </cities>
25 </province>
26 <province>
27 <name>新疆</name>
28 <cities>
29 <city>乌鲁木齐</city>
30 </cities>
31 </province>
32 </country>
用JSON表示如下:
1 {
2 "name": "中国",
3 "province": [{
4 "name": "黑龙江",
5 "cities": {
6 "city": ["哈尔滨", "大庆"]
7 }
8 }, {
9 "name": "广东",
10 "cities": {
11 "city": ["广州", "深圳", "珠海"]
12 }
13 }, {
14 "name": "台湾",
15 "cities": {
16 "city": ["台北", "高雄"]
17 }
18 }, {
19 "name": "新疆",
20 "cities": {
21 "city": ["乌鲁木齐"]
22 }
23 }]
24 }
可以看到,JSON 简单的语法格式和清晰的层次结构明显要比 XML 容易阅读,并且在数据交换方面,由于 JSON 所使用的字符要比 XML 少得多,可以大大得节约传输数据所占用得带宽。
注意:
三、Ajax简介
1、简单介绍
我们以前知道的前端向后端发送数据的方式有:
GET:地址栏、a标签、Form表单
POST:Form表单
那么现在我们在学习一种:那就是ajax
ajax:也是前端向后端发送数据的一种方式
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
Ajax的特点:
异步交互: 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!
局部刷新: 整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
js的局部刷新:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6
7 <style>
8 .error{
9 color:red
10 }
11 </style>
12 </head>
13 <body>
14
15
16 <form class="Form">
17
18 <p>姓名 <input class="v1" type="text" name="username" mark="用户名"></p>
19 <p>密码 <input class="v1" type="text" name="email" mark="邮箱"></p>
20 <p><input type="submit" value="submit"></p>
21
22 </form>
23
24 <script src="jquery-3.1.1.js"></script>
25
26 <script>
27
28 $(".Form :submit").click(function(){
29
30 flag=true;
31
32 $("Form .v1").each(function(){
33
34 var value=$(this).val();
35 if (value.trim().length==0){
36 var mark=$(this).attr("mark");
37 var $span=$("<span>");
38 $span.html(mark+"不能为空!");
39 $span.prop("class","error");
40 $(this).after($span);
41
42 setTimeout(function(){
43 $span.remove();
44 },800);
45
46 flag=false;
47 return flag;
48
49 }
50 });
51 return flag
52 });
53
54
55 </script>
56
57
58 </body>
59 </html>
2、ajax的创建应用场景
当我们在百度中输入一个“老”字后,会马上出现一个下拉列表!列表中显示的是包含“老”字的4个关键字。
其实这里就使用了AJAX技术!当文件框发生了输入变化时,浏览器会使用AJAX技术向服务器发送一个请求,查询包含“老”字的前10个关键字,然后服务器会把查询到的结果响应给浏览器,最后浏览器把这4个关键字显示在下拉列表中。
- 整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
- 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!

当输入用户名后,把光标移动到其他表单项上时,浏览器会使用AJAX技术向服务器发出请求,服务器会查询名为zhangSan的用户是否存在,最终服务器返回true表示名为lemontree7777777的用户已经存在了,浏览器在得到结果后显示“用户名已被注册!”。
- 整个过程中页面没有刷新,只是局部刷新了;
- 在请求发出后,浏览器不用等待服务器响应结果就可以进行其他操作;
3、ajax的优点,,特点也就是优点。。
优点:
- AJAX使用Javascript技术向服务器发送异步请求;
- AJAX无须刷新整个页面;
- 因为服务器响应内容不再是整个页面,而是页面中的局部,所以AJAX性能高;
四、jQuery实现的ajax
tishi.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body> <a href="/get_OK/">点击</a><span class="error"></span>
<hr>
<p>姓名<input type="text"></p>
<p>密码<input type="password"></p>
<p><button class="Ajax_send">Ajax_send</button><span class="login_error"></span></p> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js "></script>
<script>
$(".Ajax_send").click(function () {
// ajax请求
$.ajax({
url:"/tishi_ajax/", //请求路径
type:"GET", //请求方式
//吧js对象转成json字符串
data:JSON.stringify({
name:$(":text").val(),
pwd:$(":password").val()
}), // 请求数据 ,是js数据 ?name=yuan&pwd=123
contentType:"application/json", //告诉服务器发的是json的格式
success:function (data) {
var data=JSON.parse(data); //js中的反序列化
console.log(data);
console.log(typeof data);
// $(".error").html(data) if(!data["flag"]){ //为False的情况
$(".login_error").html("用户名或者密码错误")
}
}
})
})
</script>
</body>
</html>

view

def tishi_ajax(request):
username=request.GET.get("name")
password=request.GET.get("pwd")
response={"flag":False}
if username=="yuan" and password=="123":
response["flag"]=True
import json
import time
return HttpResponse(json.dumps(response))
def tishi(request):
return render(request,"tishi.html")


{% load staticfiles %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="{% static 'JS/jquery-3.1.1.js' %}"></script>
</head>
<body>
<button class="send_Ajax">send_Ajax</button>
<script>
//$.ajax的两种使用方式:
//$.ajax(settings);
//$.ajax(url,[settings]);
$(".send_Ajax").click(function(){
$.ajax({
url:"/handle_Ajax/",
type:"POST",
data:{username:"Yuan",password:123},
//==================成功的时候要执行的代码==================
success:function(data){
alert(data)
},
//=================== error的时候要执行的代码============
error: function (jqXHR, textStatus, err) {
// jqXHR: jQuery增强的xhr
// textStatus: 请求完成状态
// err: 底层通过throw抛出的异常对象,值与错误类型有关
console.log(arguments);
},
//=================== complete(无论成功还是失败,都要执行的代码)============
complete: function (jqXHR, textStatus) {
// jqXHR: jQuery增强的xhr
// textStatus: 请求完成状态 success | error
console.log('statusCode: %d, statusText: %s', jqXHR.status, jqXHR.statusText);
console.log('textStatus: %s', textStatus);
},
//=================== statusCode============
statusCode: {
'403': function (jqXHR, textStatus, err) {
console.log(arguments); //注意:后端模拟errror方式:HttpResponse.status_code=500
},
'400': function () {
}
}
})
})
</script>
</body>
</html>

五、ajax参数
请求参数

######################------------data---------################
data: 当前ajax请求要携带的数据,是一个json的object对象,ajax方法就会默认地把它编码成某种格式
(urlencoded:?a=1&b=2)发送给服务端;此外,ajax默认以get方式发送请求。
function testData() {
$.ajax("/test",{ //此时的data是一个json形式的对象
data:{
a:1,
b:2
}
}); //?a=1&b=2
######################------------processData---------################
processData:声明当前的data数据是否进行转码或预处理,默认为true,即预处理;if为false,
那么对data:{a:1,b:2}会调用json对象的toString()方法,即{a:1,b:2}.toString()
,最后得到一个[object,Object]形式的结果。
######################------------contentType---------################
contentType:默认值: "application/x-www-form-urlencoded"。发送信息至服务器时内容编码类型。
用来指明当前请求的数据编码格式;urlencoded:?a=1&b=2;如果想以其他方式提交数据,
比如contentType:"application/json",即向服务器发送一个json字符串:
$.ajax("/ajax_get",{
data:JSON.stringify({
a:22,
b:33
}),
contentType:"application/json",
type:"POST",
}); //{a: 22, b: 33}
注意:contentType:"application/json"一旦设定,data必须是json字符串,不能是json对象
######################------------traditional---------################
traditional:一般是我们的data数据有数组时会用到 :data:{a:22,b:33,c:["x","y"]},
traditional为false会对数据进行深层次迭代;

响应参数

/* dataType: 预期服务器返回的数据类型,服务器端返回的数据会根据这个值解析后,传递给回调函数。
默认不需要显性指定这个属性,ajax会根据服务器返回的content Type来进行转换;
比如我们的服务器响应的content Type为json格式,这时ajax方法就会对响应的内容
进行一个json格式的转换,if转换成功,我们在success的回调函数里就会得到一个json格式
的对象;转换失败就会触发error这个回调函数。如果我们明确地指定目标类型,就可以使用
data Type。
dataType的可用值:html|xml|json|text|script
见下dataType实例 */

示例:
1 from django.shortcuts import render,HttpResponse
2 from django.views.decorators.csrf import csrf_exempt
3 # Create your views here.
4
5 import json
6
7 def login(request):
8
9 return render(request,'Ajax.html')
10
11
12 def ajax_get(request):
13
14 l=['alex','little alex']
15 dic={"name":"alex","pwd":123}
16
17 #return HttpResponse(l) #元素直接转成字符串alexlittle alex
18 #return HttpResponse(dic) #字典的键直接转成字符串namepwd
19 return HttpResponse(json.dumps(l))
20 return HttpResponse(json.dumps(dic))# 传到前端的是json字符串,要想使用,需要JSON.parse(data)
21
22 //---------------------------------------------------
23 function testData() {
24
25 $.ajax('ajax_get', {
26 success: function (data) {
27 console.log(data);
28 console.log(typeof(data));
29 //console.log(data.name);
30 //JSON.parse(data);
31 //console.log(data.name);
32 },
33 //dataType:"json",
34 }
35 )}
36
37 注解:Response Headers的content Type为text/html,所以返回的是String;但如果我们想要一个json对象
38 设定dataType:"json"即可,相当于告诉ajax方法把服务器返回的数据转成json对象发送到前端.结果为object
39 当然,
40 return HttpResponse(json.dumps(a),content_type="application/json")
41
42 这样就不需要设定dataType:"json"了。
43 content_type="application/json"和content_type="json"是一样的!
Django【第20篇】:Ajax的更多相关文章
- Python之路【第十七篇】:Django【进阶篇 】
Python之路[第十七篇]:Django[进阶篇 ] Model 到目前为止,当我们的程序涉及到数据库相关操作时,我们一般都会这么搞: 创建数据库,设计表结构和字段 使用 MySQLdb 来连接 ...
- Python之路【第十七篇】:Django【进阶篇】
Python之路[第十七篇]:Django[进阶篇 ] Model 到目前为止,当我们的程序涉及到数据库相关操作时,我们一般都会这么搞: 创建数据库,设计表结构和字段 使用 MySQLdb 来连接 ...
- Python之路【第十六篇】:Django【基础篇】
Python之路[第十六篇]:Django[基础篇] Python的WEB框架有Django.Tornado.Flask 等多种,Django相较与其他WEB框架其优势为:大而全,框架本身集成了O ...
- Python之路,Day15 - Django适当进阶篇
Python之路,Day15 - Django适当进阶篇 本节内容 学员管理系统练习 Django ORM操作进阶 用户认证 Django练习小项目:学员管理系统设计开发 带着项目需求学习是最有趣 ...
- Django基础五之Ajax
Django基础五之Ajax 目录 Django基础五之Ajax 1. Ajax介绍 2. Ajax前后端传值 2.1 方法一HttpResponse直接返回 2.2 方法二使用Json格式返回 2. ...
- {Django基础七之Ajax} 一 Ajax简介 二 Ajax使用 三 Ajax请求设置csrf_token 四 关于json 五 补充一个SweetAlert插件(了解)
Django基础七之Ajax 本节目录 一 Ajax简介 二 Ajax使用 三 Ajax请求设置csrf_token 四 关于json 五 补充一个SweetAlert插件(了解) 一 Ajax简介 ...
- Django框架 之 基于Ajax中csrf跨站请求伪造
Django框架 之 基于Ajax中csrf跨站请求伪造 ajax中csrf跨站请求伪造 方式一 1 2 3 $.ajaxSetup({ data: {csrfmiddlewaretoken: ...
- 微信小程序 | 49,小程序入门集锦系列文章20篇
以下20篇文章,都是关于微信小程序的文章,以入门常见问题为主.如发现谬误,请与笔者联系. [小程序入门集锦]1,微信小程序在哪里打开 [小程序入门集锦]2,小程序商店 [小程序入门集锦]3,微信小程序 ...
- Mysql高手系列 - 第20篇:异常捕获及处理详解(实战经验)
Mysql系列的目标是:通过这个系列从入门到全面掌握一个高级开发所需要的全部技能. 这是Mysql系列第20篇. 环境:mysql5.7.25,cmd命令中进行演示. 代码中被[]包含的表示可选,|符 ...
- day 72 Django基础七之Ajax
Django基础七之Ajax 本节目录 一 Ajax简介 二 Ajax使用 三 Ajax请求设置csrf_token 四 关于json 五 补充一个SweetAlert插件(了解) 六 同源策略与 ...
随机推荐
- Python Module_Socket_网络编程
目录 目录 Socket 套接字 套接字的原理 套接字的数据处理方式 套接字类型 Socket 标准函数 ServerSocket 标准函数 ClientSocket 标准函数 公有标准函数 Sock ...
- C#高级应用
学习编程也有大半年了,想起老师前天说的:“你们写的代码都是小儿科”,顿时有点心塞...想想也是,不可能就写一个For循环或者Foreach循环就可以拿到高薪了?我也觉得不太可能,下面我就来为大家简单介 ...
- pycharm基础使用方法
0.前言 Pycharm 作为一款针对 Python 的编辑器,配置简单.功能强大.使用起来省时省心,对初学者友好,这也是为什么编程教室一直推荐新手使用 Pycharm 的原因.本文我们将介绍 py ...
- c++读取utf-8格式中英文混合string
最近项目中用到需要给出每一个字在string中的索引,但是又因为中文字符跟英文字符长度不一样,得分开处理, 在这里记录一下. 想要达到的效果如下: 将 “测试3.1415engEng”分割开 代码: ...
- Service层获取HttpServletRequest request
版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/liuyunshengsir/article/details/78183058HttpServletR ...
- sklearn+nltk ——情感分析(积极、消极)
转载:https://www.iteye.com/blog/dengkane-2406703 步骤: 1 有标签的数据.数据:好评文本:pos_text.txt 差评文本:neg_text.txt ...
- scala加载spark MLlib等所有相关jar的问题
1.找到spark安装目录 E:\spackLearn\spark-2.3.3-bin-hadoop2.7\jars 里面放的是spark的所有依赖jar包 2.从idea里面javalib导入即可调 ...
- Rocketmq-概念
一.Rcoketmq Rocketmq是一个消息中间件,简单来说就是传递消息用的. 二.Rocketmq构成 1.Rocketmq组件不是单个的软件,它是由四个组件构成的: (1)Producer 消 ...
- android app开发中的常用组件
1 Activity 1.1 Activity的启动 第一,android manifest中指定的主activity,点击app的icon启动进入. 第二,使用intent,在另外一个activit ...
- 《剑指offer》面试题23 从上往下打印二叉树 Java版
注意层序遍历的时候对每一层的处理方式可能不同,这里把每一层的元素保存进一个List中了,那么就需要记录每一层的数量. public List<List<Integer>> se ...
