Postman—cookie
postman中可以直接添加cookie。查看响应中的cookie;

什么是cookie
HTTP协议本身是无状态的。什么是无状态呢,即服务器无法判断用户身份。Cookie实际上是一小段的文本信息(key-value格式)。客户端向服务器发起请求,如果服务器需要记录该用户状态,就使用response向客户端浏览器颁发一个Cookie。客户端浏览器会把Cookie保存起来。当浏览器再请求该网站时,浏览器把请求的网址连同该Cookie一同提交给服务器。服务器检查该Cookie,以此来辨认用户状态。
打个比方,我们去银行办理储蓄业务,第一次给你办了张银行卡,里面存放了身份证、密码、手机等个人信息。当你下次再来这个银行时,银行机器能识别你的卡,从而能够直接办理业务。
cookie机制
当用户第一次访问并登陆一个网站的时候,cookie的设置以及发送会经历以下4个步骤:
客户端发送一个请求到服务器 --》 服务器发送一个HttpResponse响应到客户端,其中包含Set-Cookie的头部 --》 客户端保存cookie,之后向服务器发送请求时,HttpRequest请求中会包含一个Cookie的头部 --》服务器返回响应数据

Set Cookie: 只有客户端才能设置Cookie,服务端若想让客户端增加一个Cookie项,需要在应答时,在Http头部中,通过使用Set-Cookie,将要设置的Cookie项发送给客户端。这样客户端,在下次访问时,会带上该Cookie项。
postman中设置cookie:
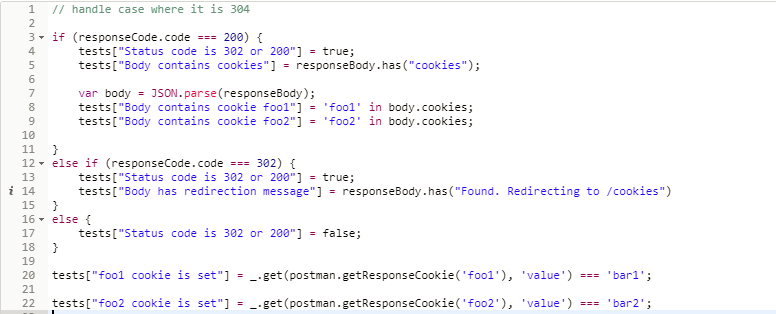
一.tests中代码设置:

二.手动设置:
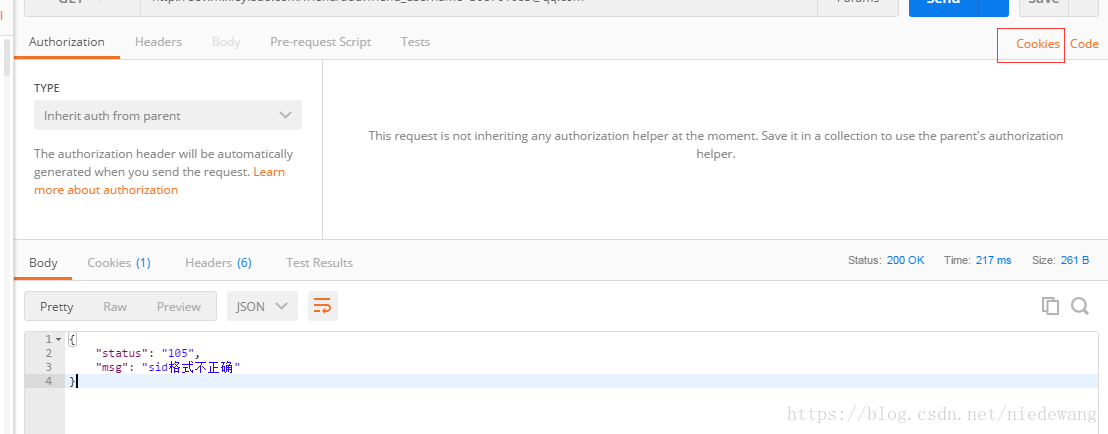
1.设置右上角的cookie

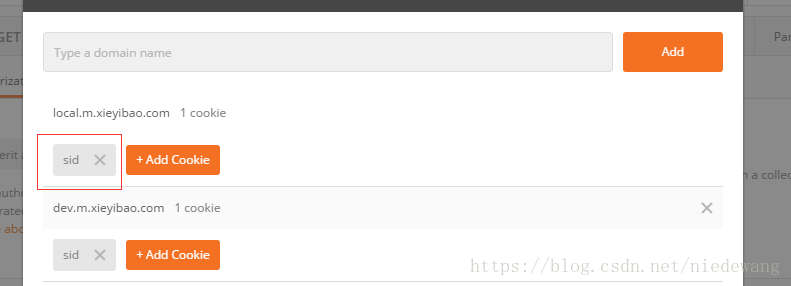
2.在弹出的窗口中,可以编辑cookie

3.可以增加可修改cookie,一般登录相关的

Postman—cookie的更多相关文章
- 接口测试工具postman/jmeter基本使用
一.接口的分类: 最常用的两种接口webservice接口和http api接口:1.webservice接口走soap协议通过http传输,请求报文和返回报文都是XML格式,现在测试的时候都通过工具 ...
- postman发送带cookie的http请求
1:需求:测试接口的访问权限,对于某些接口A可以访问,B不能访问. 2:问题:对于get请求很简单,登录之后,直接使用浏览器访问就可以: 对于post请求的怎么测试呢?前提是需要登录态,才能访问接口. ...
- postman上传图片时已经添加cookie,但仍显示未登陆
postman上传图片时,已经添加过cookie,但是返回的结果是用户未登陆,如下图所示: 我的解决办法是:清楚cookie code中的cookie 最终的结果如下:成功
- postman(十一):添加cookie
有些接口在调用时,需要提供权限,如下 这个时候可以通过添加cookie的方式跳过验证 为了更方便地获取cookie等信息,可以在chrome中安装一个插件:Postman Interceptor,配合 ...
- postman 请求带cookie
以亚马逊为例,我抓包随便看一个返回是json数据格式的一个接口,比如随便点一个,我的订单 随便找一条,然后复制url过滤 右键,copy下url 将url放入filter过滤: 在postman里面, ...
- 浏览器修改或添加Cookie--chrome插件【edit this cookie】、【postman】
需求背景:某天用浏览器请求某个 API 提示: {"RESULT_TYPE" : -1 , "STATE" : 401 , "RESULT_DESC& ...
- postman之如何获取cookie
1.最近在学习postman的使用方法,为了保证后续模块操作,必须在登录时获取的session值,并将其设置为环境变量,session的位置处于response headers里面返回的set-coo ...
- postman添加cookie
检索cookie: 1.启动拦截器(需安装Postman Interceptor) 2.在测试部分,你可以使用responseCookies对象,他将返回一个cookie对象的数组.使用postman ...
- PostMan 使用Interceptor 发送带cookie的请求一直loading
问题 最近要写一个爬虫(虽然是第一次写),于是就用了Chrome上非常方便一个插件,PostMan,但是由于chrome安全的限制,发不出带cookie和带有自定义头部标签的请求. 百度一番后得如果想 ...
随机推荐
- PARAMETERS对象
1. PARAMETERS的基本语法及定义 PARAMETERS可以参照数据字典字段或自定义数据类型创建文本输入域及单选框/复选框等, PARAMETERS只能创建一个单一的输入域且最多只能输入行,其 ...
- Linux几个命令的升级替代品
grep => ack, agack和ag是两个文本搜索工具,比自带的grep要好用得多.在指定目录下搜索文本时,它们不需要像grep那样指定各种命令行选项,输出结果也会包含文件名和行号,并且会 ...
- ES6标准入门 第五章:数值的扩展
1.二进制和八进制数值表示法 二进制前缀:0b(或0B): 八进制前缀:0o(或0O). 注意:ES5的严格模式 和 ES6中不再允许使用 0 表示八进制. 将二进制和八进制数值转换为十进制数值 ...
- chrome 74 版本的chromedriver下载地址
微信扫二维码关注我的公众号,回复chromedriver 即可获取windows,liunx,mac版本最新selenium-chromedriver
- mysql的my.sock不存在问题
因为是初步学习Linux,所以为了对其更加了解,没有使用yum对mysql进行安装,而是使用xftp6的方式上传然后解压安装 1.在安装过程中,好像如果不安装在usr/local目录下会存在不能启动的 ...
- javascript 异常处理
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- 【Linux-设备树】.dtb文件的反汇编
在使用设备树时我们将**.dts文件利用dtc编译器编译为**.dtb文件. 在已知**.dtb文件的情况下我们有两种方法可以得到dts源码: 方法一:使用fdtdump工具进行反汇编 使用命令:ro ...
- The kth great number
The kth great number Problem Description Xiao Ming and Xiao Bao are playing a simple Numbers game. I ...
- 补充[BNDSOJ]小p的数列
强烈安利gjz的题解,看一遍即可ac:传送门 进入重点: 为啥$to=(dp[i][k][ii]+dp[k+1][j][jj])/2$ 位运算重点:a&b=a+b-a|b 为啥呢? 例子: a ...
- python字符串 常用函数 格式化字符串 字符串替换 制表符 换行符 删除空白 国际货币格式
# 字符串常用函数# 转大写print('bmw'.upper()) # BMW# 转小写print('BMW'.lower()) # bmw# 首字母大写print('how aae you ?'. ...
