css3背景颜色渐变属性
https://www.cnblogs.com/ningkyolei/p/4623697.html
很久之前写的一篇文章了,今天重新整理一下关于css3背景渐变的写法,至于是怎么来的,可以看下面渐变的详细解释。
在项目中,有很多地方都用到了背景线性渐变。如果在移动端还可以适当使用CSS3这个属性
css3:linear-gradient
比如:黑色渐变到白色,代码如下:
.gradient{
background: -moz-linear-gradient(top, #000000 0%, #ffffff 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#000000), color-stop(100%,#ffffff));
background: -webkit-linear-gradient(top, #000000 0%,#ffffff 100%);
background: -o-linear-gradient(top, #000000 0%,#ffffff 100%);
background: -ms-linear-gradient(top, #000000 0%,#ffffff 100%);
background: linear-gradient(to bottom, #000000 0%,#ffffff 100%);
}
说明:linear-gradient 具体用法点此进入。
ie 滤镜:filter
linear-gradient 在 ie9 以下是不支持的,所以对于 ie6 - ie8 我们可以使用滤镜来解决,代码如下:
.gradient{
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#000000', endColorstr='#ffffff',GradientType=0 );
}
由于 filter 是 ie 的私有属性,所以我们需要针对 ie9 单独处理滤镜效果,代码如下:
:root {filter:none;}
总结:
综上所述,线性渐变的兼容写法如下:
.gradient{
background: #000000;
background: -moz-linear-gradient(top, #000000 0%, #ffffff 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#000000), color-stop(100%,#ffffff));
background: -webkit-linear-gradient(top, #000000 0%,#ffffff 100%);
background: -o-linear-gradient(top, #000000 0%,#ffffff 100%);
background: -ms-linear-gradient(top, #000000 0%,#ffffff 100%);
background: linear-gradient(to bottom, #000000 0%,#ffffff 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#000000', endColorstr='#ffffff',GradientType=0 );
}
:root .gradient{filter:none;}
PS:
在实际的项目中,往往会碰到圆角和渐变的组合,如果使用上面的写法,那么在 ie9 下会有 bug(在 ie9 下背景色不能完全切完),解决方法是SVG,具体点此查看。
Webkit
尽管Mozilla和Webkit通常对CSS3属性采取同样的语法,但是对于渐变,他们很不幸的不能达成一致。Webkit是第一个支持渐变的浏览器内核,它使用下面的结构:
-webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*)
/* 实际用法... */
background: -webkit-gradient(linear, 0 0, 0 100%, from(red), to(blue));

不要担心这些语法会让你看花眼,我也是这样的!只要记得我们需要用一个逗号来隔开这个参数组。
- 渐变的类型? (linear)
- 渐变开始的X Y 轴坐标(0 0 – 或者left-top)
- 渐变结束的X Y 轴坐标(0 100% 或者left-bottom)
- 开始的颜色? (from(red))
- 结束的颜色? (to(blue))
Mozilla
Firefox,从3.6版本才开始支持渐变,更喜欢和Webkit略微不同的语法。
/* 语法,参考自: http://hacks.mozilla.org/2009/11/css-gradients-firefox-36/ */ -moz-linear-gradient( [
<point> || <angle>,]? <stop>, <stop> [, <stop>]* ) /* 实际用法*/
background: -moz-linear-gradient(top, red, blue);

- 请注意我们将渐变的类型——linear——放到了属性前缀中了
- 渐变从哪里开始? (top – 我们也可以使用度数,比如-45deg)
- 开始的颜色? (red)
- 结束的颜色? (blue)
Color-Stops
如果你不需要从一个颜色到另一个颜色的100%渐变怎么办?这就是color stop起作用的时候了。一个普遍的设计技术是使用一个较短而细微的渐变,比如:

注意顶部的浅灰色到白色的细小的渐变
在过去,标准的做法就是制作一个图片,并将其设为一个元素的背景图片,然后让其水平平铺。然而使用CSS3,这是个小Case。
background: white; /* 为较旧的或者不支持的浏览器设置备用属性 */
background: -moz-linear-gradient(top, #dedede, white 8%);
background: -webkit-gradient(linear, 0 0, 0 8%, from(#dedede), to(white));
border-top: 1px solid white;
这次,我们让渐变结束于8%,而不是默认的100%。请注意我们也在头部采用了一个边框,以形成对比。这很常用。
如果我们想要添加多一种(几种)颜色,我们可以这样做:
background: white; /* 备用属性 */
background: -moz-linear-gradient(top, #dedede, white 8%, red 20%);
background: -webkit-gradient(linear, 0 0, 0 100%, from(#dedede), color-stop(8%, white), color-stop(20%, red);
- 对于-moz 版本,我们定义,从元素的20%的高度的地方开始是红色。
- 而对于-webkit,我们使用color-stop,采用两个参数:哪里开始停止,使用哪种颜色。
IE
IE并不支持CSS渐变,但是提供了渐变滤镜,可以实现最简单的渐变效果:
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#ff0000'); /* IE6,IE7 */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#ff0000')"; /* IE8 */
PS:事实上,我们在《RGBa色彩的浏览器支持》提到的IE的解决方法,就是使用这个渐变滤镜。
关于CSS渐变的一些要点:
- 尽可能的使用它。如果让IE用户看到一个固定的纯色,我鼓励你使用这种方法;
- IE6/7/8, Opera, Safari 3, 和Firefox 3 不能渲染CSS3 渐变,Firefox 和Safari用户通常经常升级浏览器,而Chrome的自动升级机制会在后台自动升级,所以这并不是个大问题;
- 总是为不支持这些浏览器私有属性的浏览器应用一个默认的,纯色背景;
- 永远不要使用红色到蓝色的渐变,就像我用作例子的这种;
- 页面无须在每个浏览器里面看起来完全一样!
- Firefox可以使用角度来设定渐变的方向,而webkit只能使用x和y轴的坐标。
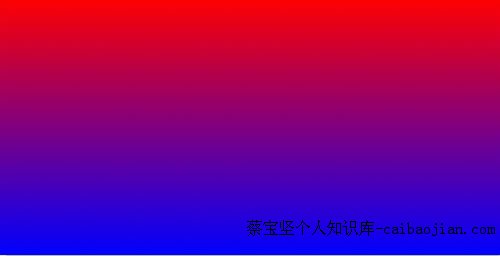
渐变可以创建类似于彩虹的效果,低版本的浏览器不的不使开发者用图片来实现,CSS3将会轻松实现网页渐变效果。

要得上面的线性渐变效果,我们这样去定义CSS3样式:
background-image: -moz-linear-gradient(top, #8fa1ff, #3757fa); /* Firefox */
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #ff4f02), color-stop(1, #8f2c00)); /* Saf4+, Chrome */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#c6ff00', endColorstr='#538300', GradientType='0'); /* IE*/
-moz-linear-gradient有三个参数。第一个参数表示线性渐变的
看下面这种简单的理解
一. Webkit浏览器
(1) 第一种写法:
background:-webkit-gradient(linear ,10% 10%,100% 100%,
color-stop(0.14,rgb(255,0,0)),
color-stop(0.5,rgb(255,255,0)),
color-stop(1,rgb(0,0,255)) );
第一个参数:表示的是渐变的类型
linear线性渐变
第二个参数:分别对应x,y方向渐变的起始位置
第三个参数:分别对应x,y方向渐变的终止位置
第四/五/N个参数:设置渐变的位置及颜色
(2)第二种写法:这种写法比较简单,而且效果比较自然
background:-webkit-gradient(linear, 0 0, 0 100%, from(#2074af), to(#2c91d2));
第一个参数:表示的是渐变的类型
linear线性渐变
第二个参数:分别对应x,y方向渐变的起始位置
第三个参数:分别对应x,y方向渐变的终止位置
第四个参数:设置了起始位置的颜色
第五个参数:设置了终止位置的颜色
二.Mozilla浏览器
(1)第一种写法:
background:-moz-linear-gradient(10 10 90deg,
rgb(25,0,0) 14%,
rgb(255,255,0) 50%,
rgb(0,0,255) 100%);
第一个参数:设置渐变起始位置及角度
第二/三/四/N个参数:设置渐变的颜色和位置
(2)第二种写法:这种写法比较简单,而且效果比较自然
background:-moz-linear-gradient(top, #FFC3C8,#FF9298);
第一个参数:设置渐变的起始位置
第二个参数:设置起始位置的颜色
第三个参数:设置终止位置的颜色
三.IE 浏览器
IE浏览器实现渐变只能使用IE自己的滤镜去实现
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#00ffff,endColorstr=#9fffff,grandientType=1);
第一个参数:渐变起始位置的颜色
第二个参数:渐变终止位置的颜色
第三个参数:渐变的类型
0 代表竖向渐变 1 代表横向渐变
P.S.这里设置背景的时候不需要给background设置,直接用filter即可,不要和其他的浏览器混淆
文章目录
css3背景颜色渐变属性的更多相关文章
- css3背景颜色渐变属性 兼容性测试基础环境为:windows系统;IE6.0+, Firefox4.0+, Chrome4.0+, Safari4.0+, Opera15.0+
css3背景颜色渐变属性 兼容性测试基础环境为:windows系统:IE6.0+, Firefox4.0+, Chrome4.0+, Safari4.0+, Opera15.0+ 语法: <li ...
- css3背景颜色渐变
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content ...
- css3的背景颜色渐变@线性渐变
背景颜色渐变之线性渐变 语法形式: firefox浏览器 background:-moz-linear-gradient(position/deg,startColor,endColor); oper ...
- css3实现背景颜色渐变,文字颜色渐变,边框颜色渐变
css3的渐变可以使用2个或者多个指定的颜色之间显示平稳的过渡的效果.这篇文章主要介绍下css3实现背景颜色渐变,文字颜色渐变,边框颜色渐变的方法,以便大家学习参考! 1.css背景颜色渐变 代码: ...
- Android特效专辑(二)——ViewPager渲染背景颜色渐变(引导页)
Android特效专辑(二)--ViewPager渲染背景颜色渐变(引导页) 首页:http://blog.csdn.net/qq_26787115/article/details/50439020 ...
- WPF 背景颜色渐变的滑动条实现
原文:WPF 背景颜色渐变的滑动条实现 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/BYH371256/article/details/83507 ...
- 从零开始学习前端开发 — 17、CSS3背景与渐变
一.css3背景切割: background-clip:border-box|padding-box|content-box; 作用: 用来设置背景的可见区域 a) border-box 默认值,背景 ...
- CSS3背景,渐变
1,有利于代码维护,有利于使用debug进行调试打断点.2,后面三个都存在计算,所以分开写最好.背景复合属性最好的写法,background:#abcdef url() no-repeat 50px ...
- CSS3背景与渐变
一.CSS3 背景图像区域 background-clip(指定背景绘制区域) ackground-clip: border-box / padding-box / content-box; /*没有 ...
随机推荐
- JavaScript公共库event-stream被植入恶意代码
[安全预警]JavaScript公共库event-stream被植入恶意代码 2018年11月27日,阿里云云盾应急响应中心监测到JavaScript公共库event-stream被植入恶意代码,该恶 ...
- (转)Matplotlib的子图subplot的使用
转:https://www.jianshu.com/p/de223a79217a 前言 Matplotlib的可以把很多张图画到一个显示界面,这就设计到面板切分成一个一个子图.这是怎么做到的呢.mat ...
- 在php中获取 数据库的内容,返回到页面
<?php header("content-type:text/html;charset=utf-8"); $link=mysqli_connect("localh ...
- 解决ios和Android的差异
第一个:input,button input标签在 android系统不带圆角,在ios系统上带圆角 解决办法: input,button{ -webkit-appearance:none; } 第二 ...
- linux 下spyder安装
linux 下spyder安装: 安装qt4,python3 对应qt5 sudo apt-get install libxext6 libxext-dev libqt4-dev libqt4-gu ...
- Docker报错:“WARNING: IPv4 forwarding is disabled. Networking will not work.”解决。
问题阐述 一次停电之后,服务器停机,然后ip莫名被占用,修改新的ip之后,ssh能够连接上去,但是web服务访问不了,数据库访问不了,除了22端口,其它服务端口都不能telnet. 防火前.IPtab ...
- 阶段1 语言基础+高级_1-3-Java语言高级_02-继承与多态_第6节 权限修饰符_6_四种权限修饰符
四种权限修饰符.从大到小 纵向再分成四种情况 同一个类 同一个类里面.private方式,可以访问到本类里面的 num成员变量 前面不写修饰符也能访问到 (default)就是不写的这种情况 受保护的 ...
- 阶段1 语言基础+高级_1-3-Java语言高级_02-继承与多态_第7节 内部类_7_内部类的概念与分类
完整
- 一个有关Golang Deferred Function 执行顺序的问题
先看一下一段关于defer的解释, 引自<Go程序设计语言> Syntactically, a defer statement is an ordinary function or met ...
- Ultra.Base
winform 基础类库 https://github.com/ZixiangBoy/Ultra.Base
