二、jQuery Ajax请求
一、Ajax请求
1、jQuery Ajax请求
let ajaxTimeOut = $.ajax({ //将网络请求事件赋值给变量ajaxTimeOut
url: "/api_v1.1/apiPackage/knowKeyWord",
type: "GET",
dataType: "json",
data: {
"knowcontent": this.state.title + this.state.description,
},
timeout: 2000, //通过timeout属性,设置超时时间
success: function (data) {
console.log("获取关键字成功");
console.log(data);
}.bind(this),
error: function (xhr, status, err) {
}.bind(this),
complete: function (XMLHttpRequest, status) { //当请求完成时调用函数
if (status == 'timeout') {//status == 'timeout'意为超时,status的可能取值:success,notmodified,nocontent,error,timeout,abort,parsererror
ajaxTimeOut.abort(); //取消请求
Modal.warning({ //超时提示:网络不稳定
title: '友情提示',
content: '网络不稳定',
});
}
}
});
2、jQuery Ajax请求
$.ajax({
url:"https://heidongbuhei.github.io/test/pages/"+pagrUrl,
type:"get",
data:{},
async:true,
dataType:"html",
beforeSend:function(){
$(".loading-box").show();
},
complete:function(){
$(".loading-box").hide();
},
success:function (data) {
console.log(data);
$(".change-part").html(data);
},
error:function (data) {
console.log(data.status);
}
})

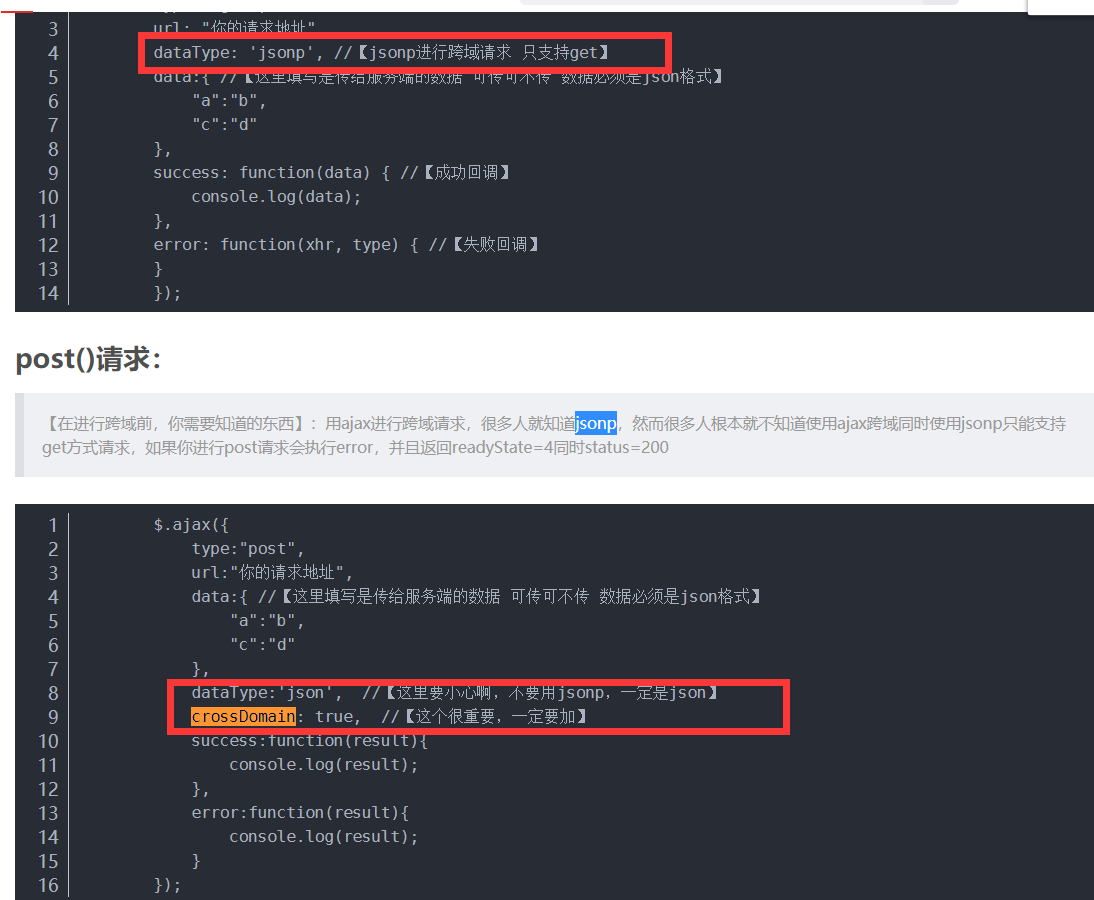
跨域支持:
dataType: 'jsonp',
crossDomain: true,
代码如下:
$(document).ready(function(){
$("button").click(function(){
$.ajax({
url:"http://t.weather.sojson.com/api/weather/city/101220101",
type:"get",
data:{},
async:true,
dataType: 'jsonp',
crossDomain: true,
beforeSend:function(){
$(".loading-box").show();
},
complete:function(){
$(".loading-box").hide();
},
success:function (data) {
console.log(data);
$(".change-part").html(data);
},
error:function (data) {
console.log(data.status);
}
})
});
});
按钮:
<button>切换</button>
二、jQuery.extend
1、jQuery.extend类方法:Query本身的扩展方法。
<script>
$.extend({
print1:function(name){ //print1是自己定义的函数名字,括号中的name是参数
console.log(name)
}
});
$.print1("坤") ; //调用时直接$.函数名(参数);
</script>
2、jQuery.fn.extent()对象方法: jQuery 所选对象扩展方法。
<body>
<input type="text">
<script>
$.fn.extend({
getMax:function(a,b){
var result=a>b?a:b;
console.log(result);
}
});
$("input").getMax(,); //调用时要$(标签名).函数名();
</script>
</body>
3、一般情况下,jQuery的扩展方法写在自执行匿名函数中(原因:在js中是以函数为作用域的,在函数中写可以避免自己定义的函数或者变量与外部冲突)。
<script>
(function(){
$.extent({
print1:function(){
console.log();
}
})
})();
</script>
三、JavaScript prototype 属性
prototype 属性允许您向对象添加属性和方法
注意: Prototype 是全局属性,适用于所有的 Javascript 对象。
(function($){
Date.prototype.Format = function (fmt) { //author: meizz
var o = {
"M+": this.getMonth() + , //月份
"d+": this.getDate(), //日
"h+": this.getHours(), //小时
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
};
if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$, (this.getFullYear() + "").substr( - RegExp.$.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$, (RegExp.$.length == ) ? (o[k]) : (("" + o[k]).substr(("" + o[k]).length)));
return fmt;
}
})(jQuery);
使用方式:
(new Date()).Format("yyyy-M-d h:m:s")
输出结果:
2018-06-07 23:26:22
四、JQuery关于(function($){ })(jQuery)匿名函数的解析
(function($){ })(jQuery):执行(jQuery)函数,并把jQuery对象作为实参,然后就会自动调用(function ($) {...}()这个匿名函数,并把实参传递给匿名函数,作为匿名函数的形参。(function ($) {
alert("我执行了");
})(jQuery);
等同于
function callfunc($) {
alert("我执行了");
}
callfunc(jQuery);
效果演示:

事例演示
(function (info) {
alert(info);
})("CoderZB");
其实就是这种形式。
function infomationFunc(info) {
alert(info);
};
infomationFunc("CoderZB");
执行结果

事例演示
二、jQuery Ajax请求的更多相关文章
- jquery.ajax请求aspx和ashx的异同 Jquery Ajax调用aspx页面方法
1.jquery.ajax请求aspx 请求aspx的静态方法要注意一下问题: (1)aspx的后台方法必须静态,而且添加webmethod特性 (2)在ajax方法中contentType必须是“a ...
- jquery ajax请求方式与提示用户正在处理请稍等,等待数据返回时loading的显示
1.jquery ajax请求方式与提示用户正在处理请稍等 为了提高用户体验度,我们通常会给出 “正在处理,请稍等!”诸如此类的提示.我们可通过设置$.ajax()下的参数beforeSend()来实 ...
- jQuery ajax 请求php遍历json数组到table中
html代码(test.html),js在html底部 <!DOCTYPE html> <html lang="en"> <head> < ...
- jquery Ajax请求示例,jquery Ajax基本请求方法示例
jquery Ajax请求示例,jquery Ajax基本请求方法示例 ================================ ©Copyright 蕃薯耀 2018年5月7日 https: ...
- 原生js,jquery ajax请求以及jsonp的调用
ajax 是用来处理前后端交互的技术,可以改善用户体验,其本质是 XMLHttpRequest,异步访问服务器并发送请求数据,服务器返回响应的数据,以页面无刷新的效果改变页面中的局部内容 ...
- jQuery ajax请求错误返回status 0和错误error的问题
上周发现一个jQuery ajax请求错误返回status 0和错误error的问题,responseText是"error",状态码是0而不是200: $.ajax({ type ...
- jquery Ajax请求中显示Loading...
jquery Ajax请求中显示Loading... $('#btnTest').click(function(){ $.ajax({ url ---- ,根据你需要设置 ...
- JQuery Ajax 请求参数 List 集合处理
引言 JQuery Ajax 发送请求参数一般都是基本类型,比如 String.int:那么,请求参数如果是 List 集合应该如何处理呢? 情况一:Aajx 发送 List 类型请求参数 举例如下: ...
- jquery ajax 请求参数详细说明 及 实例
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. type: 要求为String类型的参数,请求方式(post或get)默认为get.注意其他http请求方法,例如put和 ...
随机推荐
- Flutter的生命週期
Flutter跟安卓的Activity.iOS的ViewController一样拥有自己的生命周期, Flutter中一切都是Widget,渲染方式有点像H5的DOM树. 先看生命周期图: Flutt ...
- Hadoop的基础命令
首次使用Hadoop时,格式化文件系统命令:hdfs namenode -format 启动HDFS:start-dfs.sh 启动YARN:start-all.sh start-all.sh等价于s ...
- Java反射学习-5 - 反射复制对象
通过反射方式复制对象: package cn.tx.reflect; import java.lang.reflect.Constructor; import java.lang.reflect.Fi ...
- 操作数据库结构Sql语句
新建表: create table [表名] ( ,) PRIMARY KEY , ) default '默认值' null , [字段2] ntext null , [字段3] datetime, ...
- FS,FT,DFS,DTFT,DFT,FFT的联系和区别 数字信号处理
DCT变换的原理及算法 文库介绍 对于初学数字信号处理(DSP)的人来说,这几种变换是最为头疼的,它们是数字信号处理的理论基础,贯穿整个信号的处理. 学习过<高等数学>和<信号与系统 ...
- Delphi ListView的用法
//增加 i := ListView1.Items.Count; with ListView1 do begin ListItem:=Items.Add; ListItem.Caption:= Int ...
- BUUCTF | easy_tornado
第一次遇到模板注入的题,赶紧记笔记,此篇相当于对大佬的做法的复现Orz,师傅太强了https://blog.csdn.net/weixin_44255856/article/details/97687 ...
- mysql查看sql执行情况的几种方法
mysql系统变量分为全局变量和会话变量,全局变量的修改影响到整个服务器,会话变量修改只影响当前的会话. 查看log日志是否开启 show variables like 'general_log' s ...
- 信息安全-攻击-XSRF:XSRF/CSRF 攻击
ylbtech-信息安全-攻击-XSRF:XSRF/CSRF 攻击 CSRF(Cross-site request forgery)跨站请求伪造,也被称为“One Click Attack”或者Ses ...
- JS-iframe高度自适应内容
iframe:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/iframe iframe 内容加载后不改变 使用:onload=&q ...
