day12—jQuery ui引入及初体验
转行学开发,代码100天——2018-03-28
按照所下载教学视频,今天已进行到jQuery UI的学习中。注:本人所用教学视频不是太完整,介绍的内容相对简单,有些只是带过。其他时间中,仍需继续针对各知识模块进行补充学习。
今天记录一下jQuery UI的引用和使用初体验
在开发之前,到jQuery UI官网下载库文件。https://jqueryui.com/
库文件引用:
- <script type="text/javascript" src="jquery-3.3.1.min.js"></script>
- <link rel="stylesheet" type="text/css" href="jquery-ui.min.css">
- <script type="text/javascript" src ="jquery-ui.min.js"></script>
- <!DOCTYPE html>
- <html>
- <head>
- <title>jQuery UI 01——draggable</title>
- <script type="text/javascript" src="jquery-3.3.1.min.js"></script>
- <link rel="stylesheet" type="text/css" href="jquery-ui.min.css">
- <script type="text/javascript" src ="jquery-ui.min.js"></script>
- <script type="text/javascript" src="draggable.js"></script>
- </head>
- <body>
- <div id ="div1" style="width: 100px ;height: 100px;border: 1px solid red;">
- DIV1
- </div>
- <div id="div2" style="width: 200px;height: 300px; border:1px solid yellow;">DIV2</div>
- </body>
- </html>
本例中,创建两个DIV盒子,一个实现拖动效果,一个实现允许拖入效果
其中,自定义js文件draggable.js文件中
- $(document).ready(function()
- {
- $("#div1").draggable();
- $("#div2").droppable();
- $("#div2").on("drop",function(event,ui)
- {
- $("#div2").text("drop ok!")
- });
- });
DIV1实现被拖动,DIV2允许被拖入,即将div1拖进div2中时,实现DIV2文本的修改。
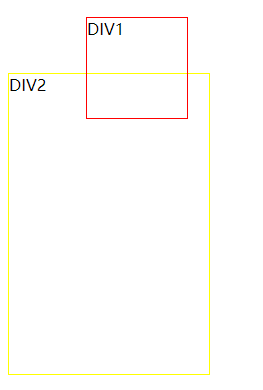
初始状态:

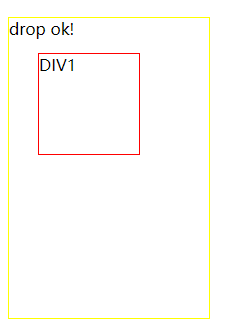
拖动完成:

疑问:在拖动中,如果只是div1盒子少量进入div2中时,并不会修改div2中的 文本,当大部分拖进div2中时,才会修改div2中的文本。
这种现象源于这个方法的何种内部逻辑?


day12—jQuery ui引入及初体验的更多相关文章
- Handlebars的基本用法 Handlebars.js使用介绍 http://handlebarsjs.com/ Handlebars.js 模板引擎 javascript/jquery模板引擎——Handlebars初体验 handlebars.js 入门(1) 作为一名前端的你,必须掌握的模板引擎:Handlebars 前端数据模板handlebars与jquery整
Handlebars的基本用法 使用Handlebars,你可以轻松创建语义化模板,Mustache模板和Handlebars是兼容的,所以你可以将Mustache导入Handlebars以使用 Ha ...
- javascript/jquery模板引擎——Handlebars初体验
Handlebars.js下载地址:http://handlebarsjs.com/ 最近自己在建一个站,采用完全的前后端分离的方式,现在正在做前端的部分.其中有项功能是需要ajax调用后端接口,返回 ...
- Jenkins下构建UI自动化之初体验
一.缘 起 笔者之前一直在Windows环境下编写UI自动化测试脚本,近日在看<京东系统质量保障技术实战>一书中,萌生出在jenkins下构建UI自动化测试的想法 二.思 路 首先,在Li ...
- 使用 jQuery UI 和 jQuery 插件构建更好的 Web 应用程序
简介: 对于那些使用 JavaScript 和 jQuery 库从桌面应用程序转向 Web 应用程序的开发人员来说,他们还不习惯去考虑应用程序基本的外观,因为这些以前都是由操作系统来处理的.了解 jQ ...
- jquery ui 与 easy ui同时引入 展示效果冲突的问题
jquery ui 由于在定位控件的时候跟easy UI 控件名相同,同时引入会导致冲突 如果需要两个都存在,可以去jquery ui下载定制版ui 脚本文件
- 【Knockout.js 学习体验之旅】(1)ko初体验
前言 什么,你现在还在看knockout.js?这货都已经落后主流一千年了!赶紧去学Angular.React啊,再不赶紧的话,他们也要变out了哦.身旁的90后小伙伴,嘴里还塞着山东的狗不理大蒜包, ...
- Struts2 JQuery UI常用插件
一.什么是插件 ①是遵循一定接口规范编写的程序 ②是原有系统平台功能的扩展和补充 ③只能运行在规定的系统平台下,而不能单独运行 注:由于jQuery插件是基于jQuery脚本库的扩展,所以所有jQue ...
- python--爬虫入门(七)urllib库初体验以及中文编码问题的探讨
python系列均基于python3.4环境 ---------@_@? --------------------------------------------------------------- ...
- jQuery UI常用插件使用
一.什么是插件 ①是遵循一定接口规范编写的程序 ②是原有系统平台功能的扩展和补充 ③只能运行在规定的系统平台下,而不能单独运行 注:由于jQuery插件是基于jQuery脚本库的扩展,所以所有jQue ...
随机推荐
- python基础-10 程序目录结构 学生选课系统面向对象练习
一 程序目录结构 1 bin文件夹 二进制文件.代码程序 2 conf 配置文件 3 帮助文档 4 头文件库文件等 二 学生选课系统部分代码 未完待续 1 包内的__init__.py文件 在包 ...
- JAVA总结--代码规范
一.命名规范 1.标识符:统一.达意.简洁 统一:一个词有多种表达方式,不求最好,但求统一:例:供应商,既可以用supplier,也可以用provider,选择一种统一使用: 达意:明确表达其意义,正 ...
- kafka+hbase+hive实现实时接入数据至hive
整体架构: 项目目标,实现配置mysql,便可以自动化入湖至Hive,入湖至Hive方便后期数据分析. 首先在Mysql中配置好kafka的topic.Server以及入户表等信息,java程序初始化 ...
- React.memo
介绍React.memo之前,先了解一下React.Component和React.PureComponent. React.Component React.Component是基于ES6 class ...
- 题解 P5265 【模板】多项式反三角函数
→_→ OI 生涯晚期才开始刷板子题的咱 其实这题就是道公式题,搞过多项式全家桶的同学贴贴板子照着公式码两下都能过... 至于公式的证明嘛...总之贴上公式: \[Arcsin(F)=\int{F'\ ...
- CocosCreator与Laya2.0区别
1图集: Laya:直接拖拽res里面的图片,当生成图集后,会自动优先使用图集的 Cocos:应该先打图集,且图集里的图就是图集里的图,资源里的图就是资源里的.2者不同 addChild Laya:会 ...
- 13-jQuery事件绑定和常用鼠标事件
# 关于事件 ## 事件绑定 1.**基本绑定** > $(element).click(function(){})>> $(element).dblclick(function() ...
- 处理Chrome等浏览器无法上网,但QQ能正常使用问题
常见于安装VPN软件后导致的问题: 问题描述:QQ.微信客户端.等聊天工具可以聊天,但不能使用浏览器:打开网页失败:网络连接正常 问题解决步骤: 策略1: 打开网络和共享中心>>> ...
- Latex--入门系列三
Latex 专业的参考 tex对于论文写作或者其他的一些需要排版的写作来说,还是非常有意义的.我在网上看到这个对于Latex的入门介绍还是比较全面的,Arbitrary reference .所以将会 ...
- C语言如何使输出的数字对齐
右对齐%numd(num是位数,比如按5位数的长度输出,num为正数则右对齐) #include <stdio.h> int main() { printf(, ); printf(, ) ...
