vue访问外部接口设置代理,解决跨域(vue-cli3.0)
vue-cli3.0搭建的项目,平时访问内部接口配置了拦截器,今天需要调用天气预报的外部接口,发现跨域问题,通过配置代理解决。
1、在vue.config.js中配置代理
module.exports = {
devServer: {
proxy: { // 为天气接口配置代理,解决跨域
'/proxy/': {
'target': 'https://www.tianqiapi.com', //天气接口地址
'secure': false, // false为http访问,true为https访问
'changeOrigin': true, // 跨域访问设置,true代表跨域
'pathRewrite': { // 路径改写规则
'^/proxy': '' // 以/proxy/为开头的改写为''
}
}
}
}
}
2、然后使用axios调用接口,检测到'/proxy'会替代为https://www.tianqiapi.com,这里实际访问到的接口就是https://www.tianqiapi.com/api,加上参数完整的就是:
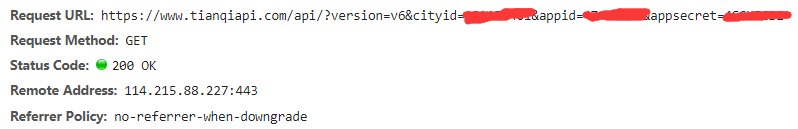
https://www.tianqiapi.com/api/?version=v6&cityid=XXX&appid=XXX&appsecret=XXX
axios.get('/proxy/api', { // 这里会匹配到前面我们设置的/proxy,代替为https://www.tianqiapi.com
params: {
version: 'v6',
cityid: XXX,
appid: XXX,
appsecret: 'XXX'
}
}).then(function (response) {
console.log(response)
}).catch(function (error) {
console.log(error)
})
3、可以访问了

vue访问外部接口设置代理,解决跨域(vue-cli3.0)的更多相关文章
- VUE前端项目配置代理解决跨域问题
VUE前端项目配置代理解决跨域问题 问题如下,经常在本地调试接口出现这种问题 解决方式1:Chrome 的扩展插件 以前使用Chrome 的扩展插件,但是有时候还是会出现莫名其妙的问题. 需要梯子才行 ...
- vue-webpack项目本地开发环境设置代理解决跨域问题
前言: 一般跨域问题只要后端配置好的话,是不需要前端做处理的,但也不能保证你遇到的所有后端都能很好的处理这个问题,这个时候可能就需要前端设置代理解决这个问题了. 配置方法: 1. config/ind ...
- vue项目配置及代理解决跨域
axios数据请求 1.下载模块:npm install axios 2.axios特点: 1.支持在浏览器当中发起XMLHttpRequest请求 2.支持Promise 3.自动转换json数据 ...
- Vue如何在webpack设置代理解决跨域问题
在开发过程中我们请求数据有时候调用的是第三方接口,此时便会遇到一个问题:跨域限制.对于跨域问题的解释就不详细叙述了,要了解的请自行百度.一般跨域问题控制台会报这个错: ...
- proxyTable设置代理解决跨域问题
应用场景:在不同域之间访问是比较常见,在本地调试访问远程服务器....这时就有域问题. 解决方案一:在config里面的index.js里面的proxyTable //这里理解成用‘/api'代替ta ...
- nginx反向代理解决跨域问题
跨域:浏览器从一个域名的网页去请求另一个域名的资源时,域名.端口.协议任一不同,都是跨域 . 下表格为前后端分离的域名,技术信息: 域名 服务器 使用技术 前端 http://b.yynf.com ...
- windows环境下 nginx+iis 反向代理解决跨域问题
项目基本完成,是时候花点时间整理一下最近的姿势了 1 什么是跨域? 网上对于跨域的概念会有大篇幅的文章去解释,似乎有点玄乎,初学者很容易对这个概念产生恐惧,跨域其实很简单,其实只要知道一点,无法跨域访 ...
- NodeJS设置Header解决跨域问题
转载: NodeJS设置Header解决跨域问题 app.all('*', function (req, res, next) { res.header('Access-Control-Allow-O ...
- 搞懂:前端跨域问题JS解决跨域问题VUE代理解决跨域问题原理
什么是跨域 跨域:一个域下的文档或脚本试图去请求另一个域下的资源 广义的跨域包含一下内容: 1.资源跳转(链接跳转,重定向跳转,表单提交) 2.资源请求(内部的引用,脚本script,图片img,fr ...
随机推荐
- ubuntu16.04 下 C# mono开发环境搭建
本文转自:https://www.cnblogs.com/2186009311CFF/p/9204031.html 前记 之前我一直不看好C#的前景,因为我认为它只能在windows下运行,不兼容,对 ...
- poj 3613Cow Relays
Description For their physical fitness program, N (2 ≤ N ≤ 1,000,000) cows have decided to run a rel ...
- 01 Netty是什么?
01 Netty是什么? IO编程 我们简化下场景:客户端每隔两秒发送一个带有时间戳的 "hello world" 给服务端,服务端收到之后打印. 为了方便演示,下面例子中,服务端 ...
- 小程序app.js小结
小程序app.js app.js import { ApiUrl } from 'utils/apiurl.js'; import { httpReq } from 'utils/http.js'; ...
- Python 字典dict操作定义
字典是用大括号{ }来表示,它是python中最灵活的内置数据类型.它是一个无序的集合,通过键来存取值,而不能用索引. 字典的创建和使用 字典的组成:字典是由大括号{ }来包含其数据的,大括号内包含 ...
- CSS基础-background的那些属性
background的那些属性 background:背景的意思常用的六个属性 1.background-color:背景颜色 2.background-image:背景图像 3.background ...
- mysqladmin processlist; show processlist/status/open tables/engine/variables/table status/columns/grants/index/privileges/innodb status/logs/warnings/////; 结果筛选
mysqladmin showprocesslist可查看完整sql需要权限. SHOW PROCESSLIST显示哪些线程正在运行.您也可以使用mysqladmin processlist语句得到此 ...
- 安装 windows 2008 解决 gpt 分区问题
新服务器,4T硬盘,U盘安装Windows Server 2008 R2. 把2008的镜像用UltraISO写入U盘. 安装到分区那块,主分区200G,剩余分区系统自动给分为: 2T + 剩余 两块 ...
- PROD异机全备份恢复验证实施文档
PROD异机全备份恢复验证实施文档 ******利用10月25日的全量备份.10月26日当天的归档日志及当前redo日志,恢复数据库到故障前数据库状态****** 准备工作:source 源库:PRO ...
- 错误 warning: LF will be replaced by CRLF in README.md.
问题类型 windows中的换行符为 CRLF, 而在Linux下的换行符为LF,所以在执行add . 时出现提示:warning: LF will be replaced by CRLF in RE ...
