谷歌与Airbnb的JS代码规范
谷歌JS代码规范
规范代码原因:代码规范是为了保持源代码编写模式一致,便于维护代码,可读性高。
1、使用空格代替tab
规范随后指出应该使用2个,而不是4个空格带实现缩进。(除了每一行的终止符序列,ASCII水平空格符(0x20)是唯一一个可以出现在源文件中任意位置的空格字符)

2、不能省略分号
每个语句必须以分号结尾。不允许依赖于JS自动添加分号的功能。分号是必须的,是不可省略的。

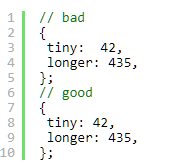
2、不推荐代码水平对齐
对代码进行水平对齐会在代码中添加若干多余的空格,这让相邻两行的字符看上去处于一条垂直线上。

3、杜绝var
使用const或let来声明所有局部变量。如果变量不需要被重新赋值,默认应该使用const。应该拒绝使用关键字var。

4、优先使用箭头函数
箭头函数提供了一种简洁的语法,并且避免了一些关于this指向的问题。相比较与function关键字,开发者应该优先使用箭头函数来声明函数,尤其是声明嵌套函数。

5、使用模板字符串取代连接字符串
在处理多行字符串时,模板字符串比复杂的拼接字符串要表现的更出色。

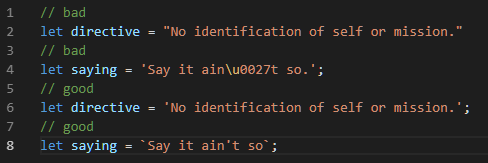
6、不要使用续行符分割长字符串
在JS中,\也代表着续行符。(尽管ES5中允许这么做,但如果在\后跟着某些结束空白符,这种行为会导致一些错误,而这些错误在审阅代码时很难注意)
oogle推荐下面这样的写法,而Airbnb则认为应该顺其自然,不做特殊处理,该多长就多长

7、优先使用for...of
以前我认为for...in适合遍历Object,而for...of适合遍历数组。因为我喜欢这种各司其职的使用方式。
尽管Google的规范与这种使用方式相冲突,但Google对for...of的偏爱依然让我觉得十分有趣。
8、不要使用eval语句
除非是在code loader中,否则不用使用eval或是Function(...string)结构。这个功能具有潜在的危险性,并且在CSP环境中无法起作用。

9、常量的命名规范
常量命名应该使用全大写格式,并用下划线分割
如果你确定一定以及肯定一个变量值以后不会被修改,你可以将它的名称使用全大写模式改写,暗示这是一个常量,请不要修改它的值。
遵守这条规则时需要注意的一点是,如果这个常量是一个函数,那么应该使用驼峰式命名法。

10、每次只声明一个变量
每一个变量声明都应该只对应着一个变量。不应该出现像let a = 1,b = 2;这样的语句。

11、使用单引号
只允许使用单引号包裹普通字符串,禁止使用双引号。如果字符串中包含单引号字符,应该使用模板字符串。

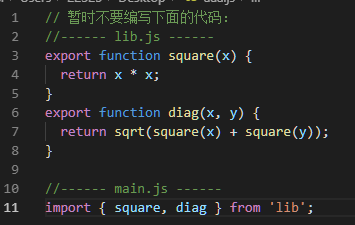
12、暂时不要使用ES6 module
由于ES6模块的语义尚不完全确定,所以暂时不要使用,比如export和import关键字。一旦它们的相关规范制定完成,那么请忽略这一条规则。

总结
以上代码规范仅供参考,Airbnb的代码规范比Google的代码规范,选择你脑海中时刻遵守的一份代码规范即可。
Airbnb Javascript 代码规范重要点总结es6
1.对所有的引用使用 const 而非 var。这能确保你无法对引用重复赋值。
当需要变动引用时,使用let。
const和let都是块级作用域。
2.创建对象的方式:
const item = {};
使用对象属性的简写,且为简写的属性分组。
3.创建数组的方式:
const arr = [ ];
使用arr.push()去替代直接赋值。
使用拓展运算符去赋值数组: arrCopy = [...arr];
使用Array.from()把一个类数组对象转换成数组:
const foo = document.querySelectorAll('.foo');
const nodes = Aarry.from(foo);
4.解构:
使用解构存取和使用多属性对象:
function getFullName({ firstName, lastName }) {
return `${firstName} ${lastName}`;
}
对数组也使用解构赋值:
const arr = [1, 2, 3, 4];
const [first, second] = arr; // 等同于first = arr[0],second = arr[1]
返回多个值时使用对象解构:这样不用在意属性的顺序

function returnInput (input) {
...
return { left, right, top, bottom };
}
const { left, right } = processInput(input);

5.Strings
程序化生成字符串时,使用模板字符串代替字符串链接
function sayHi(name) { return `How are you, ${name}?`; }
6.函数
使用函数声明代替函数表达式
function foo() {
}
立即调用的函数表达式:
(()=> {
console.log('Welcome to the Internet. Please follow me.');
})();
永远不要在非函数代码块(if,while)中声明一个函数,把那个函数赋给一个变量。

let test;
if (current) {
test = () => {
...
};
}

不要使用arguments,可以选择rest语法...替代。rest是一个真正的数组,且能明确你要传入的参数
function cont(...args) {
return args.join('');
}
直接给函数的参数指定默认值,不要使用一个变化的函数参数
function fn(opts = {}) {...}
7.构造器
总是使用class,避免直接操作prototype。
使用extends继承。
方法可以返回this来帮助链式调用。
8.模块
总是使用模组(import/export)而非其他非标模块系统。
import { es6 } from './AirbnbStyleGuide';
export default es6;
不要使用通配符import以确保只有一个默认export
不要从import中直接export
9.迭代器
使用高阶函数如map()/reduce()去替代for-of
const number = [1, 2, 3, 4, 5];
const sum = numbers.reduce((total, num) => total + num, 0);
sum === 15;
...
10.属性
使用 . 访问对象的属性。
当通过变量访问属性时使用中括号[]
11.变量
一直使用const来声明变量以防止全局污染,且用const为每一个变量声明。
将所有的const和let分组。
12.提升
使用let和const不会被提升,所以必须声明在前面。
匿名函数的表达式的变量名会被提升但是函数内容不会
命名的函数表达式的变量名会被提升,但是函数名和函数内容不会
函数声明的名称和哈你数体都会被提升。
以上和js的解析机制有关。
13.优先使用 === 和 !== 而非 == / !=
条件表达式中:
对象被计算为true
undefined / null 都为false
数字除 +0 / -0 / NaN 外 都为true
字符串除‘ ’外都为true
14.代码块
使用大括号包裹所有的多行代码块,单行不必。
15.注释
使用/**...*/作为多行注释
使用//作为单行注释,在评论对象上另起一行,且在注释前插入空行
使用 // FIXME 标注问题
使用 // TODO 标注问题的解决方式
16.空格
在块末和新语句前插入空行
17.类型转换
字符串:不要使用 + ‘ ’
// => this.reviewScore = 9;
const totalScore = String(this.reviewScore);
数字:使用parseInt,并带上转换类型的基数

const inputValue = '4';
const val = Number(inputValue); // 或者
const val = parseInt(inputValue, 10);

布尔:

const age = 0;
const hasAge = Boolean(age); // 或者
const hasAge = !!age;

18.命名规则
使用帕斯卡式命名构造函数或类
不要使用下划线结尾或开头来命名属性和方法
不要保存this的引用。使用箭头函数或Function#bind
如果文件只输出一个类,那你的文件名必须和类名完全保持一致(帕斯卡式)
如果文件导出默认的函数,文件名与该函数名一致。(驼峰式)
19.存取器
属性的存取函数不是必须的
使用getValue()和setValue('...')
如果属性是布尔值,使用isVal() 或 hasVal()

以上总结是借用他人文章总结,如果作者介意,请联系我。可以删除。
谷歌与Airbnb的JS代码规范的更多相关文章
- JavaScript必备:Google发布的JS代码规范(转)
[翻译]关于Google发布的JS代码规范,你需要了解什么? 翻译 | WhiteYin 译文 | https://github.com/WhiteYin/translation/issues/10 ...
- JS代码规范
JS代码规范 空格 二元运算符两侧必须有一个空格,一元运算符与操作对象之间不允许有空格. var a = !arr.length; a++; a = b + c; 复制代码 用作代码块起始的左花括号 ...
- 前端规范之JS代码规范(ESLint + Prettier)
代码规范是软件开发领域经久不衰的话题,几乎所有工程师在开发过程中都会遇到或思考过这一问题.而随着前端应用的大型化和复杂化,越来越多的前端团队也开始重视代码规范.同样,前段时间,笔者所在的团队也开展了一 ...
- 浅谈js代码规范
要放假了 后天就可以 回家,心里很高兴,忙里偷闲写篇博客吧!!!! 声明:这是我自己总结的,如果有不对的地方请大家不要较真 一 .变量声明 对所有的变量声明,我们都应该指定var,如果没有指定var ...
- dataway_代码规范
无论何时无论何地,只要写代码,请遵从这样的规范. ----------------------------------------------------------------- css代码规范. ...
- js数组特定位置元素置空,非null和undefined,实现echarts现状图效果;谷歌格式化压缩js代码
一.想要实现eCharts线状图表的断点效果,如图(后来又查到数据格式为data:['-', 2, 3,'-' , 5, 6, 7]:也可以断点显示) 这种效果,在设置数据的时候应该是这样: data ...
- 也谈谈规范JS代码的几个注意点
也谈谈规范JS代码的几个注意点 写JS代码差不多也有两年了吧,从刚开始的“初生牛犊不怕虎”乱写一通到后来也慢慢知道去规范一下自己写的代码.这种感觉就像是代码是你的作品,你希望它保持一份不仅干净而且也优 ...
- 代码规范和常用的js插件以及测试工具
1.代码规范 .model层 1.1.1database file_proerty 1.1.2java fileProperty. 1.2.字段要有空指针 1.3.不创建爱数据库外键约束 1.4.已知 ...
- js学习笔记-编写高效、规范的js代码-Tom
编写高效.规范的js代码: 1.变量命名空间问题,尽量使用局部变量,防止命名冲突(污染作用域中的全局变量):全局空间命名的变量可以在对应的文档域任意位置中使用window调用. 2.尽量使用单var定 ...
随机推荐
- shell变量相关知识
环境变量和普通变量 一.几个常用命令: 1. set : 输出所有变量,包含全局变量和局部变量 2. env : 只显示全局变量 3. declare : 输出所有的变量,函数,整数和已经导出的变量 ...
- Idea JAVA項目的导入JAR包和导出jar包
一.IDea项目中导入jar包 打开菜单project structure,然后选择modules/dependencies下选择右侧的+,选择jar包目录中的jar文件,导入 二.导出jar包 菜单 ...
- DataFrame读取CSV文件
读取csv的代码: print pd.read_csv("ex1.csv") print "\n" print "Can also use read ...
- PAT甲级——A1144 TheMissingNumber【20】
Given N integers, you are supposed to find the smallest positive integer that is NOT in the given li ...
- Java.io包
Java.io.BufferedInputStream 类添加功能到另一个输入流,缓冲输入以及支持mark和reset methods.Following是关于缓冲输入流的要点: 当创建缓冲输入,创建 ...
- axios interceptors 拦截 , 页面跳转, token 验证 Vue+axios实现登陆拦截,axios封装(报错,鉴权,跳转,拦截,提示)
Vue+axios实现登陆拦截,axios封装(报错,鉴权,跳转,拦截,提示) :https://blog.csdn.net/H1069495874/article/details/80057107 ...
- 处理CSS前缀问题的神器——AutoPrefixer
众所周知为兼容所有浏览器,有的CSS属性需要对不同的浏览器加上前缀,然而有时添加一条属性,需要添加3~4条类似的属性只是为了满足浏览器的兼容,这不仅会增加许多的工作量. What is AutoPre ...
- linux基础重定向,用户,组,以及权限管理
一.重定向 标准输出standard output1>,>> 标准错误输出standard error output22>,2>> 标准输出设备::显示器 标准输入 ...
- 微信小程序の模板
一.什么是模板 模板顾名思义就是可以复用的代码块.减少编码工作量. 二.例子 <template name="templateTest"> <view>th ...
- npm install 时 提示err code EINTEGRITY报错
1.报错截图如图: 2.报错缘由:因npm 版本问题导致 3.解决方法:升级npm版本(npm i -g npm),再重新npm install即可.
