如何在某些情况下禁止提交Select下拉框中的默认值或者第一个值(默认选中的就是第一个值啦……)
群里有个帅哥问了这么个问题,他的下拉框刚进页面时是隐藏起来的,但是是有值的,为啥呢?因为下拉框默认选中了第一个值呗,,,
所以提交数据的时候就尴尬啦,明明没有选,但是还是有值滴。怎么办呢?
一开始看到的时候不是很理解他的意思,提交的时候判断一下把获取选中的值赋值为空不就好啦。难道还有什么深意?
不过这样是不是有点麻烦或者有点太low啊,想着的时候,群里的大神来了一句设置属性disabled=true就可以了。
许久不看jq,许久没用下拉框,连长什么样子都记不清楚了,哪里敢乱说误人子弟,看到大神这样提一句,想着这样好像更简洁一点哎。
但是实在是记不清楚了这个用法了哎,真悲催,这脑子,赶紧打开电脑恶补一番吧,,
问题需求:
当刚进入页面没点按钮的时候下拉框是隐藏的,然后设置默认属性disabled="disabled",禁用此元素,当然也会禁用里面的值,这个时候如果直接提交的话,不会把默认的值给带过去,然后点击按钮显示下拉框的时候,把select元素的disabled属性变为false,表示启用该元素,就可以选择值,进行传值啦。问题解决,如此简单。
不过我想的那样其实也是可以的。。
手贱啦,怎么着都想实现一下看看,然后写了几句,,
按照大神看法:
1.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP '1.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(document).ready(
function(){
$(document).bind("click",function(e){
//如果点击的不是显示按钮和选择框,就执行隐藏方法
if($(e.target).closest("#testSelect").length==0&&
$(e.target).closest("#xianshi").length==0&&
$(e.target).closest("#tijiao").length==0){
//隐藏节点
$("#testSelect").hide();
//改变节点属性
$("#testSelect").prop("disabled",true);
}
}
); $("#xianshi").click(
function(){
$("#testSelect").show();
$("#testSelect").attr("disabled",false);
}
);
}
); function myFunction(){
$("#myForm").submit();
}
</script>
</head>
<body>
<form id="myForm" action="2.jsp" method="get">
<p id="xianshi">点击选择!</p>
<select id="testSelect" name="se" style="display:none;" disabled="disabled">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
<input id="tijiao" type="button" value="提交" onclick="myFunction()" />
</form>
</body>
</html>
按照我之前看法:
1.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>"> <title>My JSP '1.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
--> <script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script>
$(document).ready(
function(){
//绑定一个点击事件
$(document).bind("click",function(e){
//如果点击的不是显示按钮和选择框,就执行隐藏方法
if($(e.target).closest("#testSelect").length==0&&
$(e.target).closest("#xianshi").length==0&&
$(e.target).closest("#tijiao").length==0){
//隐藏节点
$("#testSelect").hide();
}
}
); $("#xianshi").click(
function(){
$("#testSelect").show();
}
);
}
); function myFunction(){
check();
$("#myForm").submit();
}
function check(){
if($("#testSelect").css("display")=="none"){
$("#testSelect").val(null);
}
} </script>
</head>
<body>
<form id="myForm" action="2.jsp" method="get">
<p id="xianshi">点击选择!</p>
<select id="testSelect" name="se" style="display:none;">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
<input id="tijiao" type="button" value="提交" onclick="myFunction()" />
</form>
</body>
</html>
2.jsp
<body>
<%
String name=request.getParameter("se");
out.print("值为: "+name);
%>
</body>
效果看着是一样的啦,不过还是用更改属性值的方法吧,相对简便又保险一点。。
老是在原生js里逛,jq都快忘光啦,菜鸟一枚,大神们有什么好的学习方法,请多多赐教啊,,
不写啦,喝口水去。。
_ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ 分割线 _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _
又加了点东西,添上来,留个纪念:
按大神思路实现:
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(document).ready(
function(){ //设置默认属性值
$(".ele").prop("disabled",true); //在dom上绑定一个点击事件
$(document).bind("click",function(e){
//如果点击的不是显示按钮和选择框,就执行隐藏方法
if($(e.target).closest("#myDiv").length==0&&
$(e.target).closest("#xianshi").length==0&&
$(e.target).closest("#tijiao").length==0){
//隐藏节点
$("#myDiv").hide();
//改变节点属性
$(".ele").prop("disabled",true);
}
}
); //点击显示按钮
$("#xianshi").click(
function(){
$("#myDiv").show();
$(".ele").attr("disabled",false);
}
); }
); function myFunction(){
$("#myForm").submit();
} </script> </head> <body>
<form id="myForm" action="2.jsp" method="get">
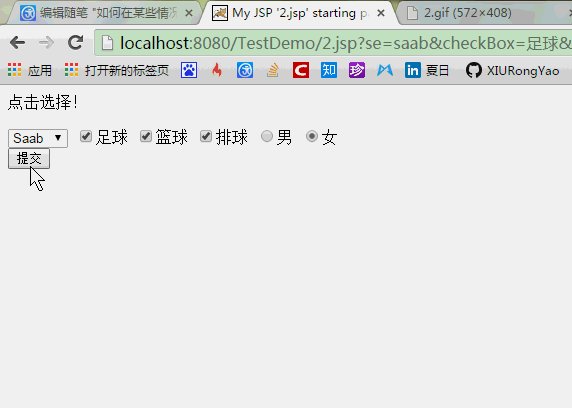
<p id="xianshi">点击选择!</p>
<div id="myDiv" style="display:none;" >
<select id="testSelect" name="se" class="ele">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
<input type="checkBox" name="checkBox" checked="checked" value="足球" class="ele"/>足球
<input type="checkBox" name="checkBox" value="篮球" class="ele"/>篮球
<input type="checkBox" name="checkBox" value="排球" class="ele"/>排球
<input type="radio" name="radio" checked="checked" value="男" class="ele"/>男
<input type="radio" name="radio" value="女" class="ele"/>女
</div>
<br/>
<input id="tijiao" type="button" value="提交" onclick="myFunction()" />
</form>
</body>
按我的思路实现:
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script> $(document).ready(
function(){
//绑定一个点击事件
$(document).bind("click",function(e){
//如果点击的不是显示按钮和选择框,就执行隐藏方法
if($(e.target).closest("#myDiv").length==0&&
$(e.target).closest("#xianshi").length==0&&
$(e.target).closest("#tijiao").length==0){
//隐藏节点
$("#myDiv").hide();
}
}
); //点击显示按钮
$("#xianshi").click(
function(){
$("#myDiv").show();
}
);
}
); function myFunction(){
check();
$("#myForm").submit();
}
function check(){
if($("#myDiv").css("display")=="none"){
$(".ele").val(null);
}
} </script> </head> <body>
<form id="myForm" action="2.jsp" method="get">
<p id="xianshi">点击选择!</p>
<div id="myDiv" style="display:none;" >
<select id="testSelect" name="se" class="ele">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
<input type="checkBox" name="checkBox" checked="checked" value="足球" class="ele"/>足球
<input type="checkBox" name="checkBox" value="篮球" class="ele"/>篮球
<input type="checkBox" name="checkBox" value="排球" class="ele"/>排球
<input type="radio" name="radio" checked="checked" value="男" class="ele"/>男
<input type="radio" name="radio" value="女" class="ele"/>女
</div>
<br/>
<input id="tijiao" type="button" value="提交" onclick="myFunction()" />
</form>
</body>
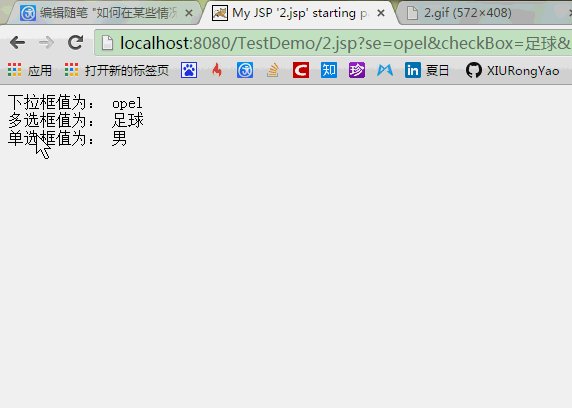
2.jsp
<body>
<%
String se=request.getParameter("se");
String radio=request.getParameter("radio");
String[] checkBox=request.getParameterValues("checkBox");
String str="";
if(checkBox!=null){
for(String s : checkBox){
str+=s+" ";
}
}
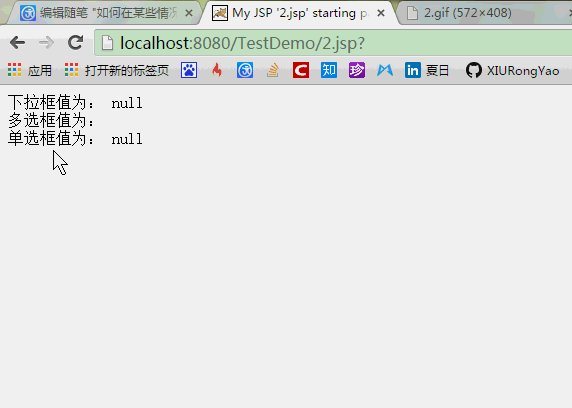
out.print("下拉框值为: "+se+"<br/>");
out.print("多选框值为: "+str+"<br/>");
out.print("单选框值为: "+radio+"<br/>");
%>
</body>
效果图:

挺好玩de..
如何在某些情况下禁止提交Select下拉框中的默认值或者第一个值(默认选中的就是第一个值啦……)的更多相关文章
- JavaScript解决select下拉框中的内容太长显示不全的问题
JavaScript解决select下拉框中的内容太长显示不全的问题 1.说明 有些情况下,select下拉框的内容过长,导致部分看不见: 现在通过鼠标事件,让下拉框中的内容显示完全 2.实现源码 & ...
- jquery选中将select下拉框中一项后赋值给text文本框
jquery选中将select下拉框中一项后赋值给text文本框,出现无法将第一个下拉框的value赋值给文本框 因为select默认选中第一项..在选择第一项时,便导致无法激发onchange事件. ...
- JavaScript向select下拉框中加入和删除元素
JavaScript向select下拉框中加入和删除元素 1.说明 a 利用append()方法向下拉框中加入元素 b 利用remove()方法移除下拉框中最后一个元素 2.设计源代码 < ...
- JavaScript向select下拉框中添加和删除元素
JavaScript向select下拉框中添加和删除元素 1.说明 a 利用append()方法向下拉框中添加元素 b 利用remove()方法移除下拉框中最后一个元素 2.设计源码 < ...
- JavaScript获取select下拉框中的第一个值
JavaScript获取select下拉框中的第一个值 1.说明 获取select下拉框中的第一个值 2.实现源码 <!DOCTYPE html PUBLIC "-//W3C//DTD ...
- python+webdriver,选取Select下拉框中的值
在选择下拉框中的值时遇到了困难,用driver.find_element_by_id("").send_keys("")进行赋值不能成功获取下拉框中的值. ...
- 快速解决js开发下拉框中blur与click冲突
在开发中我们会经常遇到blur和click冲突的情况.下面叙述了开发中常遇到的"下拉框"的问题,并提供了两种解决方案. 一.blur和click事件简述 blur事件:当元素失去焦 ...
- Ajax实现在textbox中输入内容,动态从数据库中模糊查询显示到下拉框中
功能:在textbox中输入内容,动态从数据库模糊查询显示到下拉框中,以供选择 1.建立一aspx页面,html代码 <HTML> <HEAD> <title>We ...
- Java-Selenium,获取下拉框中的每个选项的值,并随机选择某个选项
今天逛51testing,看见有人问这个问题.现在以Select标签为例. 1.首先看页面中的下拉框,如图: 2.F12查看页面源代码,如下 <select class="form-c ...
随机推荐
- axios在Vue中的简单应用(一)
1.安装axios: npm install --save axios vue-axios 2.安装qs: qs.stringify(data)可以解决data数据格式问题 npm install - ...
- jvm的学习笔记:二、类的初始化,代码实战(3)
首次主动此用导致类的初始化 MyParent4 myParent4 = new MyParent4(); MyParent4 myParent5 = new MyParent4(); 输出: MyPa ...
- 【并行计算-CUDA开发】FPGA 设计者应该学习 OpenCL及爱上OpenCL的十个理由
为什么要学习OpenCL呢?就目前我所从事的医疗超声领域,超声前端的信号处理器一般是通过FPGA或FPGA+DSP来设计的,高端设备用的是FPGA+ GPU架构.传统的设计方法是通过HDL语言来进行设 ...
- DCN模型
1. DCN优点 使用Cross Network,在每一层都运用了Feature Crossing,高效学习高阶特征. 网络结构简单且高效 相比DNN,DCN的Logloss值更低,而且参数的数量少了 ...
- 封装自己的jquery插件
自己尝试封装的一个在工作当中使用的多级弹窗插件: ;(function ($, window, document) { //用一个自调用匿名函数把插架代码包裹起来,防止代码污染 $.fn.multi ...
- 菜鸟系列Fabric——Fabric 1.2 多机部署(3)
多机部署fabric kafka共识 1. 角色分配 主机1 主机 2 Org1 peer0 1 Org2 peer 0 1 Orderer 0 1 Orderer 2 kafka 0 1 kafka ...
- PostgreSQL编码格式:客户端服务器、客户端、服务器端相关影响
关于字符编码这块,官网链接: https://www.postgresql.org/docs/current/charset.html 刚刚写了几百字的东西因为断网,导致全没有了,重头再写,我就只想记 ...
- Git及码云学习总结
前言 一.Git是一个版本管理工具软件. 二.windows 系统的使用: 1.git软件的安装:https://git-scm.com/downloads mac系统是自带的不用安装 windows ...
- 小记--------spark-Wordcount经典案例之对结果根据词频进行倒序排序
还是以经典案例Wordcount为例: 逻辑思路: 1.先把文本按空格切分成每个单词 flatMap() 2.将每个单词都转换成Tuple2类型(hello ,1) map() 3.将 ...
- %300为0的个数(牛客第四场)-- number
题意: 给你一串数,问你如题. 思路: 我不是这样的作法,从后往前,先取00,再算%3==0的个数,往前推的时候有递推关系: #define IOS ios_base::sync_with_stdio ...
