五、vue中export和export default的使用
一、
<script>
export default {
name: 'HelloWorld'
}
$(function () {
alert('引入成功')
})
</script>

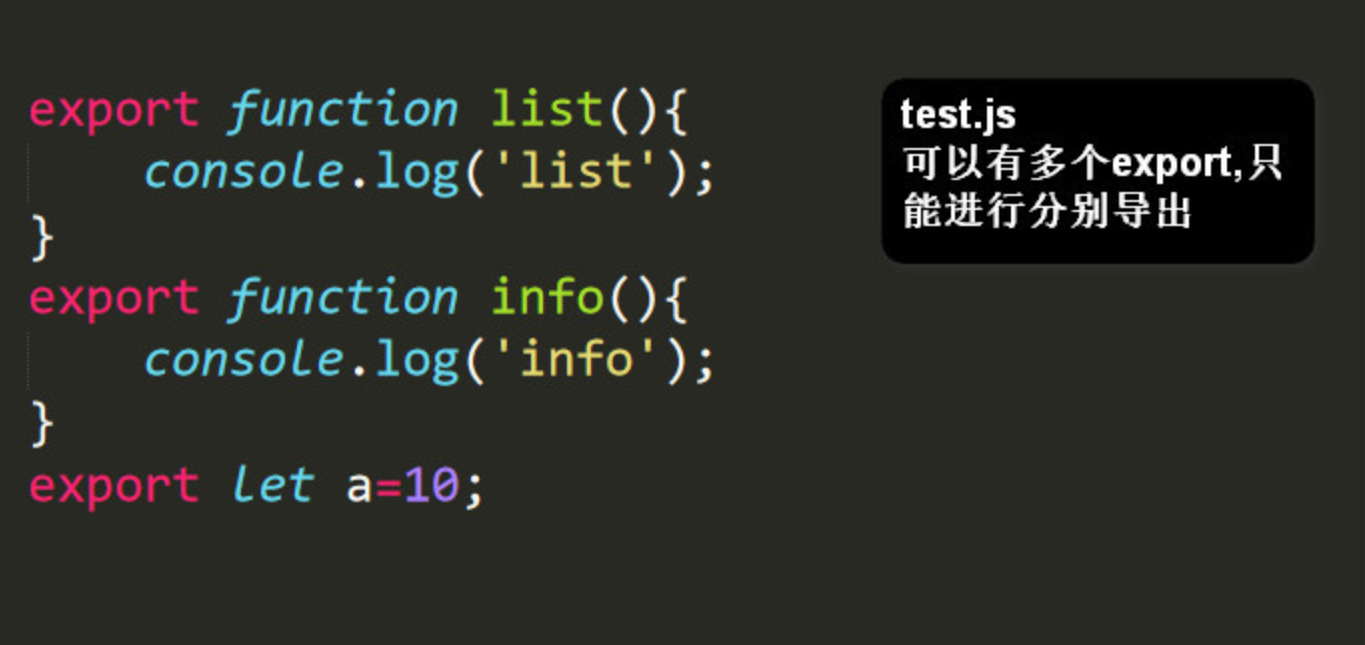
一、export的使用
比喻index.js要使用test.js中的数据,首先在test.js文件中进行导出操作

代码如下:
export function list()
{
alert("list");
} export function info()
{
alert("info");
} export let a=;
在index.js文件进行导入操作

代码如下:
<template>
<div>
<div v-show="show">HelloWorld</div>
<button @click="handleClick">Click</button>
</div>
</template> <script> import {list} from '@/components/common.js' export default {
name: "test",
data() {
return {
show: true
};
},
methods: {
handleClick: function() {
list();
}
}
};
</script>
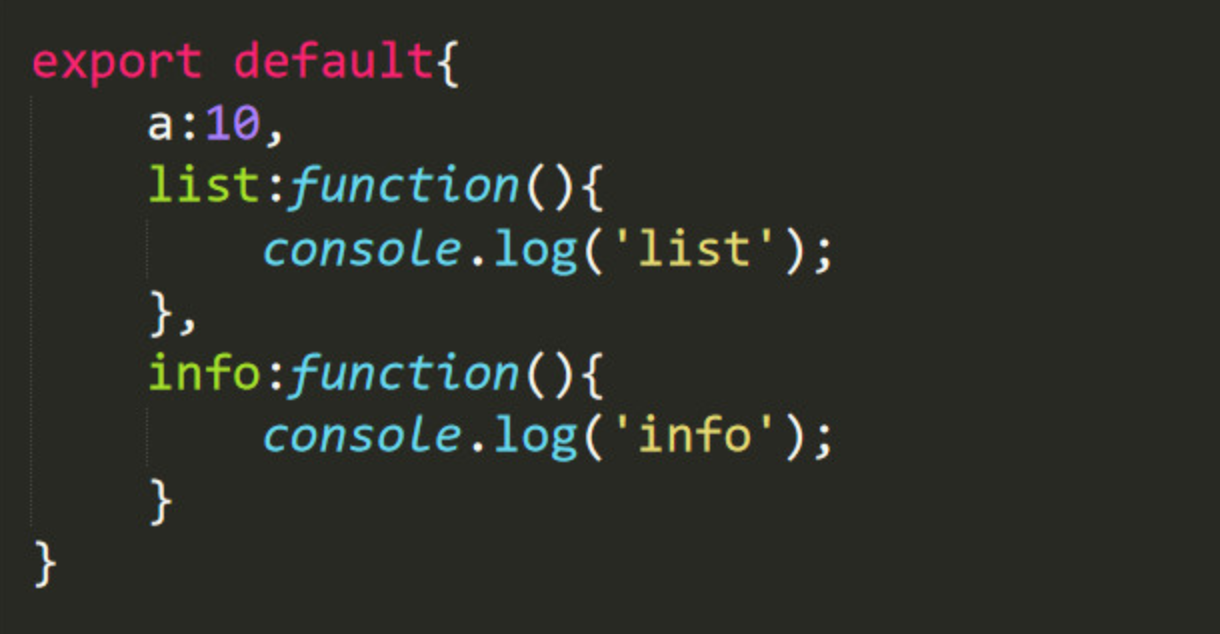
2、export default的使用
test.js文件

index.js文件中:

注意:
一个js文件是可以有多个 export
但是一个js文件中只能有一个export default
五、vue中export和export default的使用的更多相关文章
- 关于VUE中 import 、 export 和 export default 的注意问题
1.import引入一个依赖包,不需要相对路径.import 引入一个自己写的js文件,是需要相对路径的. 示例:import axios from ‘axios’; import AppServic ...
- vue 中import和export如何一起使用(一)
前段时间碰到一个问题,vue js中要使用import来加载第三方的js,但是后面使用exports.XXX的话会报exports is not defined.那要怎么解决呢? 首先,我们要了解ES ...
- axios在Vue中的简单应用(一)
1.安装axios: npm install --save axios vue-axios 2.安装qs: qs.stringify(data)可以解决data数据格式问题 npm install - ...
- Vue 中 export及export default的区别
相信很多人都在vue使用过export.export default.import,然而它们到底有什么区别呢? 在ES6中,export与export default均可用于导出常量.函数.文件.模块 ...
- vue中export default 在console中是this.$vm
vue中export default 在console中是this.$vm 用vue-cli搭出框架,用webstorm进行开发,参考vue2的官网进行教程学习, 在vue-cli中是用es6的exp ...
- 关于 vue中 export default 和 new Vue({})
对于刚开始学习vue的人(像我),一般都不会清楚的知道两者之间该怎么区分,甚至觉得两者是一样的. 那么,经过我的查证,发现两者之间是没有任何联系的. export default ES6 Module ...
- Vue中 export default 和 export 区别
1.export与export default均可用于导出常量.函数.文件.模块等2.在一个文件或模块中,export.import可以有多个,export default仅有一个3.通过export ...
- JavaScript ES6中,export与export default
自述: 本来是对new Vue()和export default比较懵的,查了一下,发现我理解错了两者的关系,也没意识到export与export default的区别,先简单的记录一下基本概念,后续 ...
- vue中创建js文件使用export抛出函数,import引入后不能绑定HTML的问题
在es6中使用export和import实现模块化: js文件: export function test(x) { console.log(x); } vue组件: import {test} fr ...
- es6中export、export default、import的理解
export 与 import 的使用 export 与import是es6中新增模块功能最主要的两个命令.我们要知道在es6中,实现了模块功能,而且相当简单,意在取代commonjs和AMD规范.成 ...
随机推荐
- spark 笔记 4:Apache Hadoop YARN: Yet Another Resource Negotiator
spark支持YARN做资源调度器,所以YARN的原理还是应该知道的:http://www.socc2013.org/home/program/a5-vavilapalli.pdf 但总体来说, ...
- List<Map>集合根据Map里某个key对List集合重新排序介绍
例1:List集合数据参考形式如下: [{GLXXLX=03,GLXXBH=20160226105812003},{GLXXLX=01,GLXXBH=20160226105812001},{GLXXL ...
- 一、基础篇--1.2Java集合-List、Set、Map区别
List.Set.Map区别 三者关系如下: 结构特点 1.List和Set是存储单列数据集合,Map是存储键值对这样的双列数据集合: 2.List中存储的数据都是有序的,并且允许重复:Map中存储 ...
- [Java]使用正则表达式实现分词
手工分词稍嫌麻烦,不好维护,而利用正则表达式就利索多了.Java提供了java.util.regex.Matcher,java.util.regex.Pattern类来帮助我们实现此功能. 例一:以下 ...
- gromacs2018使用踩坑记--grompp 为啥要用-r
1. GMX grompp 概要 gmx grompp [ -f [<.mdp>] ] [ -c [<.gro / .g96 / ...>] ] [ -r [<.gro ...
- Java反序列化漏洞从入门到深入(转载)
前言 学习本系列文章需要的Java基础: 了解Java基础语法及结构(菜鸟教程) 了解Java面向对象编程思想(快速理解请上知乎读故事,深入钻研建议买本<疯狂Java讲义>另外有一个刘意老 ...
- 阶段3 2.Spring_10.Spring中事务控制_10spring编程式事务控制2-了解
在业务层声明 transactionTemplate 并且声称一个set方法等着spring来注入 在需要事物控制的地方执行 execute.但是这个execute需要一个参数 需要的参数是Trans ...
- 使用多个fixture和fixture直接互相调用
使用多个fixture 如果用例需要用到多个fixture的返回数据,fixture也可以return一个元组.list或字典,然后从里面取出对应数据. # test_fixture4.py impo ...
- Docker的应用场景
1.实现docker在浏览器中被访问. 框架和工具:docker+NOVNC 2.持续集成,自动化测试,发布 Github(或者码云) + Jenkins + docker 3.弹性扩容 marat ...
- 移动手机端通过PC转接实现标签打印的解决方案
废话不多讲,由于种种原因项目上出现了移动手持录入标签信息通过pc端转接实现打印的需求,所以简单研究了一下,本来考虑使用webapi方式实现,但是发现这种方式调用打印机实现自动打印比较困难,所以转而求其 ...
