vue-cli解决兼容ie的es6+api问题
官网:https://cli.vuejs.org/zh/guide/browser-compatibility.html#usebuiltins-usage
https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/babel-preset-app
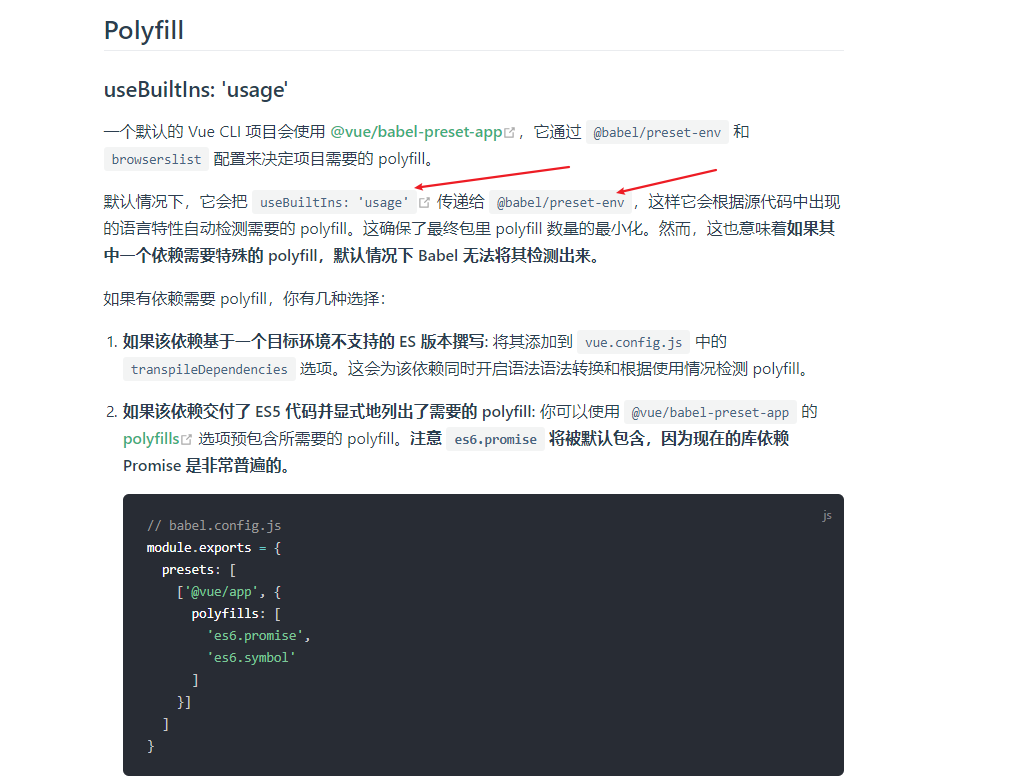
preset-env的配置项中的useBuiltIns属性可以方便@babel/polyfill的使用。
useBuiltIns:false(default):此时不对polyfill做操作。如果引入@babel/polyfill,则无视配置的浏览器兼容,引入所有的polyfill。useBuiltIns:"entry":根据配置的浏览器兼容,引入浏览器不兼容的polyfill。需要在入口文件手动添加import '@babel/polyfill',会自动根据browserslist替换成浏览器不兼容的所有polyfill。useBuiltIns:"usage":不需要在文件顶部手动引入@babel/polyfill,会根据代码中的使用进行按需添加。
browserslist :https://github.com/browserslist/browserslist

若依赖的第三包含有es6+的api,可以通过vue.config.js里面添加


添加ie兼容1
npm i --save @babel/polyfill
//在main.js中添加
import '@babel/polyfill'; //babel.config.js
module.exports = {
presets: [
['@vue/app', {
polyfills: [
'es6.promise',
'es6.symbol'
],
useBuiltIns: 'entry'
}]
]
}
添加ie兼容2
//babel.config.js
module.exports = {
presets: [
['@vue/app', {
polyfills: [
'es6.promise',
'es6.symbol'
],
useBuiltIns: 'usage' //使用usage不用安装babel/polyfill和引入
}]
]
}
babel的polyfills和transform-runtime参考 https://www.jianshu.com/p/b3cf89f44a08
vue-cli解决兼容ie的es6+api问题的更多相关文章
- vue cli 解决跨域 线上 nginx 反向代理配置
前后分离 axios 接 api 跨域问题如图: 解决办法: 1. npm start 本地开发环境解决: 在webpack配置文件 /config/index.js 里找到 proxyTable 开 ...
- Vue Cli 打包之后静态资源路径不对的解决方法
cli2版本: 将 config/index.js 里的 assetsPublicPath 的值改为 './' . build: { ... assetsPublicPath: './', ... } ...
- 解决@vue/cli 创建项目是安装chromedriver时失败的问题
最近在使用新版vue的命令行工具创建项目时,安装chromedriver老是失败,导致后面的步骤也没有进行.网上搜索了一下,全是使用 工作中常见问题汇总及解决方案 npm install chrome ...
- 亲测有效的解决在vue cli@3 create 命令执行后 node-sass无法安装上的问题
在使用Vue cli@3 搭建工程手脚架的过程中.当我们选择了采用 sass 处理 css 编译.在使用vue create test 命令行执行到最后.会到以下这步:然后开始报错: Download ...
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- [转]Vue CLI 3搭建vue+vuex 最全分析
原文地址:https://my.oschina.net/wangnian/blog/2051369 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@ ...
- Vue CLI 3搭建vue+vuex 最全分析
一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create .vue ...
- vue cli 3
介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统 通过 @vue/cli 搭建交互式的项目脚手架. 通过 @vue/cli + @vue/cli-service-global 快 ...
- vue cli+axios踩坑记录+拦截器使用,代理跨域proxy(更新)
16319 1.首先axios不支持vue.use()方式声明使用,看了所有近乎相同的axios文档都没有提到这一点建议方式 在main.js中如下声明使用 import axios from 'ax ...
随机推荐
- Java并发编程的艺术笔记(九)——FutureTask详解
FutureTask是一种可以取消的异步的计算任务.它的计算是通过Callable实现的,多用于耗时的计算. 一.FutureTask的三种状态 二.get()和cancel()执行示意 三.使用 一 ...
- spring-ApplicationContext的事件传播(转)
ApplicationContext中的事件处理是通过ApplicationEvent类和ApplicationListener接口来提供的,通过ApplicationContext的publishE ...
- TCP定时器 之 保活定时器
在用户进程启用了保活定时器的情况下,如果连接超过空闲时间没有数据交互,则保活定时器超时,向对端发送保活探测包,若(1)收到回复则说明对端工作正常,重置定时器等下下次达到空闲时间:(2) 收到其他回复, ...
- Ruby Programming学习笔记
#将ARGV[0]转换成正则表达式类型 pattern= Regexp.new(ARGV[0]) #Devise gem包 Devise是Ruby中使用最广泛的身份验证gem包之一.Devise为我们 ...
- SQLite 数据类型与C#数据类型对应表
SQLite 数据类型 C# 数据类型 BIGINT Int64 BIGUINT UInt64 BINARY Binary BIT Boolean 首选 BLOB Binary ...
- Icon 图标
Icon 图标 提供了一套常用的图标集合. ¶使用方法 直接通过设置类名为 el-icon-iconName 来使用即可.例如: <i class="el-icon-edit" ...
- LoadRunner参数化使用mysql数据源
因为默认是没有mysql驱动的,因此需要在网上下载一个mysql驱动 1. 在网上下载一个是MYSQL数据库的ODBC驱动程序:mysql-connector-odbc-3.51.20-win32.e ...
- oracle 创建多个数据库
1. 2. 3. 4. 5. 6. 7.监听程序 8.后面的我全选择默认(脚本位自定义了一下) 9.
- sql 游标的关闭和释放
如果不关闭游标,就会 消息 ,级别 ,状态 ,过程 (过程名),第 xx 行 名为 'c1' 的游标已存在. 消息 ,级别 ,状态 ,过程 (过程名),第 xx 行 游标已打开. 如何关闭游标,其实和 ...
- Oracle 数据字典视图(V$,GV$,X$)
常用的几个数据字典: user_objects : 记录了用户的所有对象,包含表.索引.过程.视图等信息,以及创建时间,状态是否有效等信息,是非DBA用户的大本营.想知道自己有哪些对象,往这里查. u ...
