使用 dataset 管理数据(官网)
ECharts 4 开始支持了 dataset 组件用于单独的数据集声明,从而数据可以单独管理,被多个组件复用,并且可以基于数据指定数据到视觉的映射。这在不少场景下能带来使用上的方便。
ECharts 4 以前,数据只能声明在各个“系列(series)”中,例如:
option: {
xAxis: {
type: 'category',
data: ['Matcha Latte', 'Milk Tea', 'Cheese Cocoa', 'Walnut Brownie']
},
yAxis: {}
series: [
{
type: 'bar',
name: '2015',
data: [89.3, 92.1, 94.4, 85.4]
},
{
type: 'bar',
name: '2016',
data: [95.8, 89.4, 91.2, 76.9]
},
{
type: 'bar',
name: '2017',
data: [97.7, 83.1, 92.5, 78.1]
}
]
}这种方式的优点是,直观易理解,以及适于对一些特殊图表类型进行一定的数据类型定制。但是缺点是,为匹配这种数据输入形式,常需要有数据处理的过程,把数据分割设置到各个系列(和类目轴)中。此外,不利于多个系列共享一份数据,也不利于基于原始数据进行图表类型、系列的映射安排。
于是,ECharts 4 提供了 数据集(dataset)组件来单独声明数据,它带来了这些效果:
- 能够贴近这样的数据可视化常见思维方式:基于数据(
dataset组件来提供数据),指定数据到视觉的映射(由 encode 属性来指定映射),形成图表。 - 数据和其他配置可以被分离开来,使用者相对便于进行单独管理,也省去了一些数据处理的步骤。
- 数据可以被多个系列或者组件复用,对于大数据,不必为每个系列创建一份。
- 支持更多的数据的常用格式,例如二维数组、对象数组等,一定程度上避免使用者为了数据格式而进行转换。
入门例子
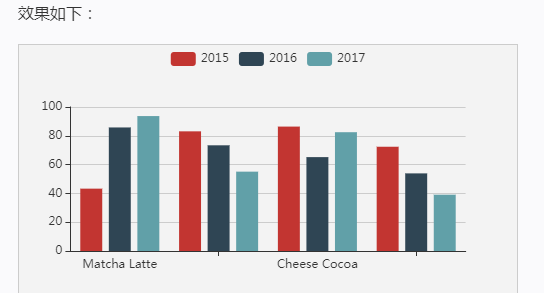
下面是一个最简单的 dataset 的例子:
option = {
legend: {},
tooltip: {},
dataset: {
// 提供一份数据。
source: [
['product', '2015', '2016', '2017'],
['Matcha Latte', 43.3, 85.8, 93.7],
['Milk Tea', 83.1, 73.4, 55.1],
['Cheese Cocoa', 86.4, 65.2, 82.5],
['Walnut Brownie', 72.4, 53.9, 39.1]
]
},
// 声明一个 X 轴,类目轴(category)。默认情况下,类目轴对应到 dataset 第一列。
xAxis: {type: 'category'},
// 声明一个 Y 轴,数值轴。
yAxis: {},
// 声明多个 bar 系列,默认情况下,每个系列会自动对应到 dataset 的每一列。
series: [
{type: 'bar'},
{type: 'bar'},
{type: 'bar'}
]
}
 或者也可以使用常见的对象数组的格式:
或者也可以使用常见的对象数组的格式:
option = {
legend: {},
tooltip: {},
dataset: {
// 这里指定了维度名的顺序,从而可以利用默认的维度到坐标轴的映射。
// 如果不指定 dimensions,也可以通过指定 series.encode 完成映射,参见后文。
dimensions: ['product', '2015', '2016', '2017'],
source: [
{product: 'Matcha Latte', '2015': 43.3, '2016': 85.8, '2017': 93.7},
{product: 'Milk Tea', '2015': 83.1, '2016': 73.4, '2017': 55.1},
{product: 'Cheese Cocoa', '2015': 86.4, '2016': 65.2, '2017': 82.5},
{product: 'Walnut Brownie', '2015': 72.4, '2016': 53.9, '2017': 39.1}
]
},
xAxis: {type: 'category'},
yAxis: {},
series: [
{type: 'bar'},
{type: 'bar'},
{type: 'bar'}
]
};
数据到图形的映射
本篇里,我们制作数据可视化图表的逻辑是这样的:基于数据,在配置项中指定如何映射到图形。
- 指定 dataset 的列(column)还是行(row)映射为图形系列(series)。这件事可以使用 series.seriesLayoutBy 属性来配置。默认是按照列(column)来映射。
- 指定维度映射的规则:如何从 dataset 的维度(一个“维度”的意思是一行/列)映射到坐标轴(如 X、Y 轴)、提示框(tooltip)、标签(label)、图形元素大小颜色等(visualMap)。这件事可以使用 series.encode 属性,以及 visualMap 组件(如果有需要映射颜色大小等视觉维度的话)来配置。上面的例子中,没有给出这种映射配置,那么 ECharts 就按最常见的理解进行默认映射:X 坐标轴声明为类目轴,默认情况下会自动对应到 dataset.source 中的第一列;三个柱图系列,一一对应到 dataset.source 中后面每一列。
下面详细解释。
按行还是按列做映射
有了数据表之后,使用者可以灵活得配置:数据如何对应到轴和图形系列。
用户可以使用 seriesLayoutBy 配置项,改变图表对于行列的理解。seriesLayoutBy 可取值:
- 'column': 默认值。系列被安放到
dataset的列上面。 - 'row': 系列被安放到
dataset的行上面。
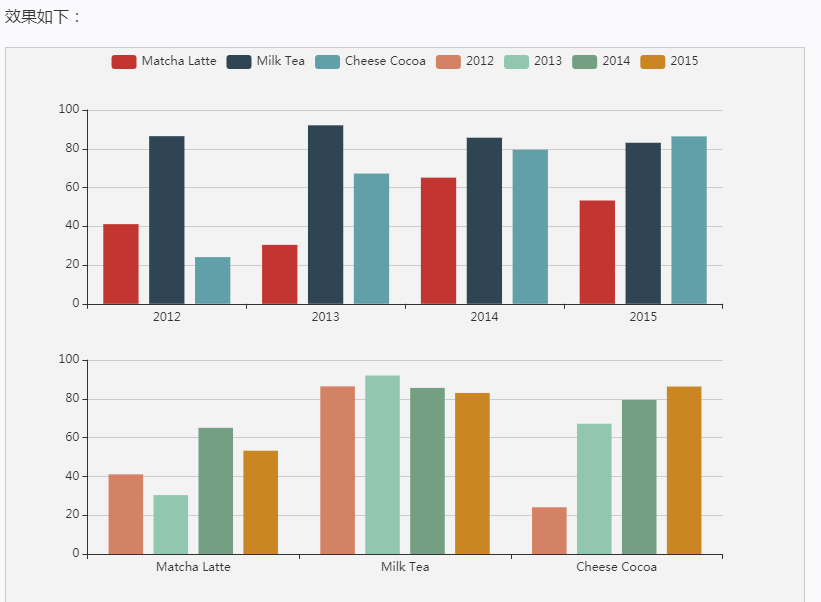
看这个例子:
option = {
legend: {},
tooltip: {},
dataset: {
source: [
['product', '2012', '2013', '2014', '2015'],
['Matcha Latte', 41.1, 30.4, 65.1, 53.3],
['Milk Tea', 86.5, 92.1, 85.7, 83.1],
['Cheese Cocoa', 24.1, 67.2, 79.5, 86.4]
]
},
xAxis: [
{type: 'category', gridIndex: 0},
{type: 'category', gridIndex: 1}
],
yAxis: [
{gridIndex: 0},
{gridIndex: 1}
],
grid: [
{bottom: '55%'},
{top: '55%'}
],
series: [
// 这几个系列会在第一个直角坐标系中,每个系列对应到 dataset 的每一行。
{type: 'bar', seriesLayoutBy: 'row'},
{type: 'bar', seriesLayoutBy: 'row'},
{type: 'bar', seriesLayoutBy: 'row'},
// 这几个系列会在第二个直角坐标系中,每个系列对应到 dataset 的每一列。
{type: 'bar', xAxisIndex: 1, yAxisIndex: 1},
{type: 'bar', xAxisIndex: 1, yAxisIndex: 1},
{type: 'bar', xAxisIndex: 1, yAxisIndex: 1},
{type: 'bar', xAxisIndex: 1, yAxisIndex: 1}
]
}
效果如下:

维度(dimension)
介绍 encode 之前,首先要介绍“维度(dimension)”的概念。
常用图表所描述的数据大部分是“二维表”结构,上述的例子中,我们都使用二维数组来容纳二维表。现在,当我们把系列(series)对应到“列”的时候,那么每一列就称为一个“维度(dimension)”,而每一行称为数据项(item)。反之,如果我们把系列(series)对应到表行,那么每一行就是“维度(dimension)”,每一列就是数据项(item)。
维度可以有单独的名字,便于在图表中显示。维度名(dimension name)可以在定义在 dataset 的第一行(或者第一列)。例如上面的例子中,'score'、'amount'、'product' 就是维度名。从第二行开始,才是正式的数据。dataset.source 中第一行(列)到底包含不包含维度名,ECharts 默认会自动探测。当然也可以设置 dataset.sourceHeader: true 显示声明第一行(列)就是维度,或者 dataset.sourceHeader: false 表明第一行(列)开始就直接是数据
维度的定义,也可以使用单独的 dataset.dimensions 或者 series.dimensions 来定义,这样可以同时指定维度名,和维度的类型(dimension type):
code:
var option1 = {
dataset: {
dimensions: [
{name: 'score'},
// 可以简写为 string,表示维度名。
'amount',
// 可以在 type 中指定维度类型。
{name: 'product', type: 'ordinal'}
],
source: [...]
},
...
};
var option2 = {
dataset: {
source: [...]
},
series: {
type: 'line',
// 在系列中设置的 dimensions 会更优先采纳。
dimensions: [
null, // 可以设置为 null 表示不想设置维度名
'amount',
{name: 'product', type: 'ordinal'}
]
},
...
};
大多数情况下,我们并不需要去设置维度类型,因为会自动判断。但是如果因为数据为空之类原因导致判断不足够准确时,可以手动设置维度类型。
维度类型(dimension type)可以取这些值:
'number': 默认,表示普通数据。'ordinal': 对于类目、文本这些 string 类型的数据,如果需要能在数轴上使用,须是 'ordinal' 类型。ECharts 默认会自动判断这个类型。但是自动判断也是不可能很完备的,所以使用者也可以手动强制指定。'time': 表示时间数据。设置成'time'则能支持自动解析数据成时间戳(timestamp),比如该维度的数据是 '2017-05-10',会自动被解析。如果这个维度被用在时间数轴(axis.type 为'time')上,那么会被自动设置为'time'类型。时间类型的支持参见 data。'float': 如果设置成'float',在存储时候会使用TypedArray,对性能优化有好处。'int': 如果设置成'int',在存储时候会使用TypedArray,对性能优化有好处。
数据到图形的映射(encode)
var option = {
dataset: {
source: [
['score', 'amount', 'product'],
[89.3, 58212, 'Matcha Latte'],
[57.1, 78254, 'Milk Tea'],
[74.4, 41032, 'Cheese Cocoa'],
[50.1, 12755, 'Cheese Brownie'],
[89.7, 20145, 'Matcha Cocoa'],
[68.1, 79146, 'Tea'],
[19.6, 91852, 'Orange Juice'],
[10.6, 101852, 'Lemon Juice'],
[32.7, 20112, 'Walnut Brownie']
]
},
xAxis: {},
yAxis: {type: 'category'},
series: [
{
type: 'bar',
encode: {
// 将 "amount" 列映射到 X 轴。
x: 'amount',
// 将 "product" 列映射到 Y 轴。
y: 'product'
}
}
]
};
encode 声明的基本结构如下,其中冒号左边是坐标系、标签等特定名称,如 'x', 'y', 'tooltip' 等,冒号右边是数据中的维度名(string 格式)或者维度的序号(number 格式,从 0 开始计数),可以指定一个或多个维度(使用数组)。通常情况下,下面各种信息不需要所有的都写,按需写即可。
下面是 encode 支持的属性:
// 在任何坐标系和系列中,都支持:
encode: {
// 使用 “名为 product 的维度” 和 “名为 score 的维度” 的值在 tooltip 中显示
tooltip: ['product', 'score']
// 使用 “维度 1” 和 “维度 3” 的维度名连起来作为系列名。(有时候名字比较长,这可以避免在 series.name 重复输入这些名字)
seriesName: [1, 3],
// 表示使用 “维度2” 中的值作为 id。这在使用 setOption 动态更新数据时有用处,可以使新老数据用 id 对应起来,从而能够产生合适的数据更新动画。
itemId: 2,
// 指定数据项的名称使用 “维度3” 在饼图等图表中有用,可以使这个名字显示在图例(legend)中。
itemName: 3
} // 直角坐标系(grid/cartesian)特有的属性:
encode: {
// 把 “维度1”、“维度5”、“名为 score 的维度” 映射到 X 轴:
x: [1, 5, 'score'],
// 把“维度0”映射到 Y 轴。
y: 0
} // 单轴(singleAxis)特有的属性:
encode: {
single:
} // 极坐标系(polar)特有的属性:
encode: {
radius: 3,
angle: 2
} // 地理坐标系(geo)特有的属性:
encode: {
lng: 3,
lat: 2
} // 对于一些没有坐标系的图表,例如饼图、漏斗图等,可以是:
encode: {
value: 3
}
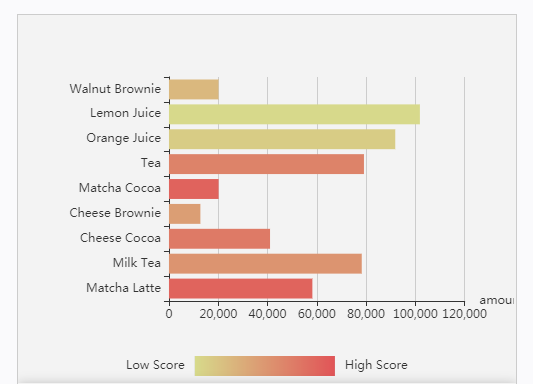
视觉通道(颜色、尺寸等)的映射
我们可以使用 visualMap 组件进行视觉通道的映射。

code:
var option = {
dataset: {
source: [
['score', 'amount', 'product'],
[89.3, 58212, 'Matcha Latte'],
[57.1, 78254, 'Milk Tea'],
[74.4, 41032, 'Cheese Cocoa'],
[50.1, 12755, 'Cheese Brownie'],
[89.7, 20145, 'Matcha Cocoa'],
[68.1, 79146, 'Tea'],
[19.6, 91852, 'Orange Juice'],
[10.6, 101852, 'Lemon Juice'],
[32.7, 20112, 'Walnut Brownie']
]
},
grid: {containLabel: true},
xAxis: {name: 'amount'},
yAxis: {type: 'category'},
visualMap: {
orient: 'horizontal',
left: 'center',
min: 10,
max: 100,
text: ['High Score', 'Low Score'],
// Map the score column to color
dimension: 0,
inRange: {
color: ['#D7DA8B', '#E15457']
}
},
series: [
{
type: 'bar',
encode: {
// Map the "amount" column to X axis.
x: 'amount',
// Map the "product" column to Y axis
y: 'product'
}
}
]
};
默认的映射
指的一提的是,ECharts 针对最常见直角坐标系中的图表(折线图、柱状图、散点图、K线图等)、饼图、漏斗图,给出了简单的默认的映射,从而不需要配置 encode 也可以出现图表(一旦给出了 encode,那么就不会采用默认映射)。默认的映射规则不易做得复杂,基本规则大体是:
- 在坐标系中(如直角坐标系、极坐标系等)
- 如果有类目轴(axis.type 为 'category'),则将第一列(行)映射到这个轴上,后续每一列(行)对应一个系列。
- 如果没有类目轴,假如坐标系有两个轴(例如直角坐标系的 X Y 轴),则每两列对应一个系列,这两列分别映射到这两个轴上。
- 如果没有坐标系(如饼图)
- 取第一列(行)为名字,第二列(行)为数值(如果只有一列,则取第一列为数值)。
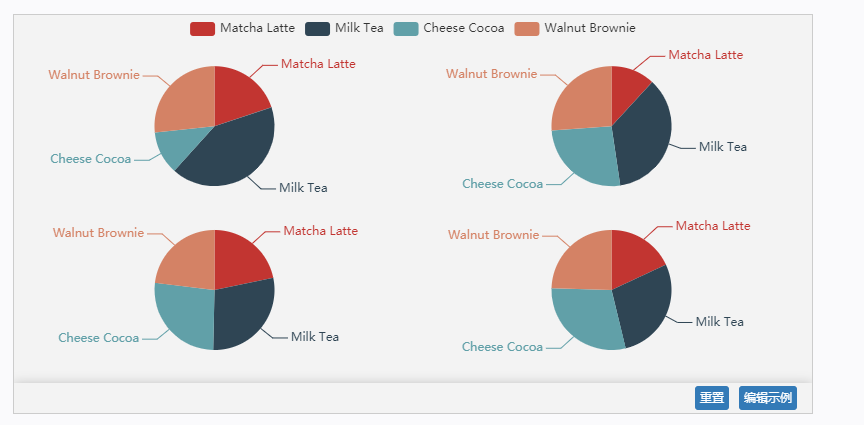
默认的规则不能满足要求时,就可以自己来配置 encode,也并不复杂。

code:
var option = {
legend: {},
tooltip: {},
dataset: {
source: [
['product', '2012', '2013', '2014', '2015', '2016', '2017'],
['Matcha Latte', 41.1, 30.4, 65.1, 53.3, 83.8, 98.7],
['Milk Tea', 86.5, 92.1, 85.7, 83.1, 73.4, 55.1],
['Cheese Cocoa', 24.1, 67.2, 79.5, 86.4, 65.2, 82.5],
['Walnut Brownie', 55.2, 67.1, 69.2, 72.4, 53.9, 39.1]
]
},
series: [{
type: 'pie',
radius: 60,
center: ['25%', '30%']
// No encode specified, by default, it is '2012'.
}, {
type: 'pie',
radius: 60,
center: ['75%', '30%'],
encode: {
itemName: 'product',
value: '2013'
}
}, {
type: 'pie',
radius: 60,
center: ['25%', '75%'],
encode: {
itemName: 'product',
value: '2014'
}
}, {
type: 'pie',
radius: 60,
center: ['75%', '75%'],
encode: {
itemName: 'product',
value: '2015'
}
}]
};
使用 dataset 管理数据(官网)的更多相关文章
- 429 too many requests错误出现在wordpress后台更新及官网的5种解决方法
从今年10月份开始wordpress服务经常出现429 too many requests错误,包括后台更新和访问wp官网,如下图所示,这是为什么呢?怎么处理呢?有大佬向官方论坛提问了,论坛主持人Ja ...
- Echarts使用dataset数据集管理数据
1.可以看官网api的入门例子 使用常见的对象数组的格式 option = { legend: {}, tooltip: {}, dataset: { // 这里指定了维度名的顺序,从而可以利用默认的 ...
- GoldData学习实例-采集官网新闻数据
概述 在本节中,我们将讲述抓取政府官网地方新闻.并将抓取的新闻数据融入到以下两张数据表news_site和news中. news_site(新闻来源) 字段 类型 说明 id bigint 主键,自动 ...
- jquery省市区三级联动(数据来源国家统计局官网)内附源码下载
很久很久没有写博了. 今天更新了项目的省市区三级联动数据,更新后最新的海南三沙都有,分享给所有需要的小伙伴们... JQUERY + JSON,无数据库,纯JS代码,无加密,无压缩,可直接使用在任何项 ...
- layui前端框架实例(修复官网数据接口异常问题)
layui前端框架实例,官网的实例会提示数据接口异常,已修复. 主要是修改数据表格,做一个可以用的实例,可以选中,编辑,删除等. gitee地址:https://gitee.com/pingg2019 ...
- Spring官网阅读(十七)Spring中的数据校验
文章目录 Java中的数据校验 Bean Validation(JSR 380) 使用示例 Spring对Bean Validation的支持 Spring中的Validator 接口定义 UML类图 ...
- Linux小项目/rhel-基于同步官网yum仓库数据搭建本地yum服务器
本文的实验环境:aws上的Redhat 7.x , 同样也适用于Centos 7.x 简单说主要分为三步: (1) 向官网同步yum数据,可以根据具体情况,创建脚本及配置周期例行任务 (2) 搭建w ...
- kudu集群:kudu_master、kudu_tserver服务及数据的迁移(根据官网总结)
是不是都需要一个声明,来一个: 声明: 本文只是总结本人本地模拟环境测试,并没有经过严格的线上测试.请自己在本地严格测试之后慎重使用在生产环境! kudu_master.kudu_tserver服务迁 ...
- 到Oracle官网下载 Oracle11 G 数据可和客户端操作
1.准备一个Oracle的官网账号 用户名:541509124@qq.com 密码:LR4ever.1314 2.在搜索框中输入Oracle 11 G 3.点击Database Downloadds ...
随机推荐
- Laravel 在构造方法中使用session
- 通过daemon.json配置docker 2375 API端口,配置私有http仓库
编辑daemon.json vi /etc/docker/daemon.json 配置如下内容即可 { "hosts":[ "tcp://0.0.0.0:2375&quo ...
- golang RPC通信读写超时设置
golang RPC通信中,有时候就怕读写hang住. 那是否可以设置读写超时呢? 1.方案一: 设置连接的读写超时 1.1 client RPC通信基于底层网络通信,可以通过设置connection ...
- 【剑指offer38】字符串的排列
如果没有要求字典序排序,则直接采用递归的思想,将字符串的排列看成两步,第一步,交换第一个字母和任意一个字母(包括自己,但不包括和自己相等的其他字母)固定第一个字母,固定第一个字母,然后对后面的字符串也 ...
- 代码实现:一个数如果恰好等于它的因子之和,这个数就称为"完数"。例如6=1+2+3.第二个完全数是28, //它有约数1、2、4、7、14、28,除去它本身28外,其余5个数相加, //编程找出1000以内的所有完数。
import java.util.ArrayList; import java.util.List; //一个数如果恰好等于它的因子之和,这个数就称为"完数".例如6=1+2+3. ...
- ArcGISDynamicMapServiceLayer 和 ArcGISTiledMapServiceLayer 区别
ArcGISDynamicMapServiceLayer(动态地图服务)通常用于实时显示经常变化的数据,支持控制单个图层可见性,可动态投影.但缺点是显示效果较差,整个服务出图较慢:ArcGISTile ...
- 因修改/etc/ssh权限导致的ssh不能连接异常解决方法
因修改/etc/ssh权限导致的ssh不能连接异常解决方法 现象: $ssh XXX@192.168.5.21 出现以下问题 Read from socket failed: Connection r ...
- 如何修改eclipse中的maven的仓库地址
最近的有一个朋友问我如何修改eclipse的maven的本地仓库,我想了一下,这个玩意一般是不用修改的,主要是你本地安装的maven在哪个位置,一般的本地仓库位置在 C:\Users\username ...
- 1 Configuring SAP ERP Sales and Distribution -introduction to SAP
SAP is one of the most popular enterprise resource planning (ERP) solutions inthe world. It offers a ...
- SVN的使用和问题解决方法总结
添加仓库之类的很简单,这里就不说了哈...不会的可以问问我,当然百度再快了..嘿嘿 1.从服务器Check Out代码: 2.提交代码: 3.你是不是今天和我一样纠结如何删除已经上传SVN的内容,其实 ...
