如何使用grunt压缩js文件
jQuery在使用grunt,bootstrap在使用grunt,百度UEditor在使用grunt,你没有理由不学、不用!
1. 前言
各位web前端开发人员,如果你现在还不知道grunt或者听说过、但是不会熟练使用grunt,那你就真的真的真的out了(三个“真的”重复,表 示重点)。至于grunt的作用,这里不详细说了,总之你如果做web前端开发,你一定要用grunt。还有一点,它完全免费,没有盗版。既强大又免费的 东西,为何不用?
当然了,你如果你能找到更好的替代grunt的其他工具也是可以的,例如gulp。Gulp未来有可能替代grunt,但是现在来说市场占有率还是不如grunt。而这种工具咱们是现在就需要用的,所有不要再犹豫了,拿来主义,先用grunt,即学即用。
本文章旨在讲解grunt入门,以及讲解grunt最常用的几个插件的使用。篇幅可能会比较长,大家耐心看。本文例证详细、清晰的讲解每一个知识点。 但是——如果你看完本文还是不会,我还有最后一个大招。不过你可能需要付出一顿饭钱 + 一包烟钱的代价——去看看我录制的视频教程《用grunt搭建自动化的web前端开发环境》(教程中有源码下载) ,保证你看完就会用。
2. 安装nodejs
Grunt和所有grunt插件都是基于nodejs来运行的,如果你的电脑上没有nodejs,就去安装吧。安装nodejs非常简单,完全傻瓜式、下一步下一步下一步、的安装方式,这里不再赘述。去 https://nodejs.org/ 上,点击页面中那个绿色、大大的“install”按钮即可。
安装了nodejs之后,可以在你的控制台中输入“node -v”来查看nodejs的版本,也顺便试验nodejs是否安装成功。

注意两点。第一,grunt依赖于nodejs的v0.8.0及以上版本;第二,奇数版本号的版本被认为是不稳定的开发版,不过从官网上下载下来的应该都是偶数的稳定版。
3. 安装grunt-CLI
注意,如果你的电脑不联网,以下操作你都做不了,所以,首先保证电脑联网。
“CLI”被翻译为“命令行”。要想使用grunt,首先必须将grunt-cli安装到全局环境中,使用nodejs的“npm install…”进行安装。如果你不了解nodejs的npm如何安装软件,这里就先不要问了,先照着我说的做。
打开控制台(注意:windows系统下请使用管理员权限打开),输入:
npm install -g grunt-cli
注意,mac os 系统、部分linux系统中,在这句话的前面加上“sudo ”指令。
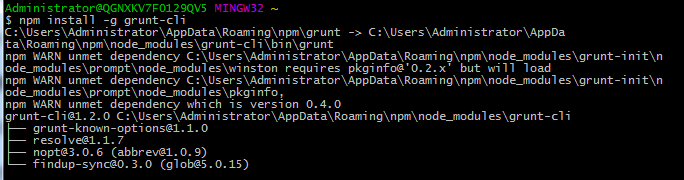
回车,命令行会出现一个转动的小横线,表示正在联网加载。加载的时间看你网速的快慢,不过这个软件比较小,一般加载时间不会很长,稍一会儿,就加载完了。你会看到以下界面

4. 创建一个简单DEMO压缩JS文件
Grunt是应用于实际项目的,所以我们得有一个简单的测试网站来演示grunt的安装、使用。
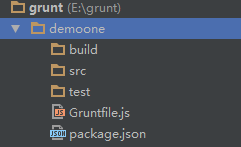
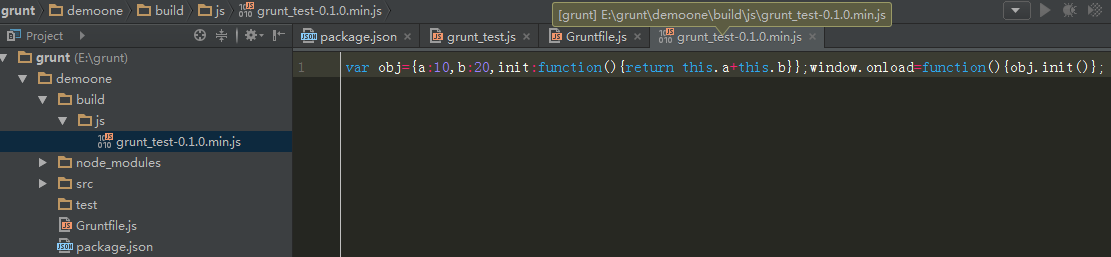
首先,我在电脑的E盘下面建了一个“demoone”文件夹,里面建了三个空文件夹、两个空文档,名称如下图。(注意 Gruntfile.js 文件的首字母大写!)

其他的东西先不要管,先把package.json这个文件写一些东西。记住,既然文件后缀名叫“json”,那么文件中的格式肯定是严格的json格式。什么,不熟悉json?作为一个web前端程序猿,json是必备课。有一个教程《json2.js源码解读》能让你彻底了解json。
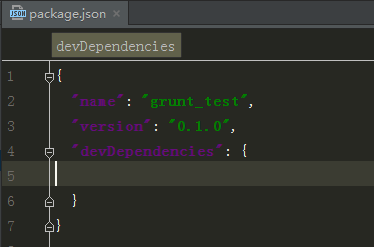
书归正传。Package.json的内容我们写成如下格式:

很简单,我们把这个网站或系统的名称、版本写了一下。但是,不光是写在这里占空的,以后会用到的,具体如何用,我们下文会有介绍,先别着急。
还有,最后一个“devDependencies”是什么意思?字面意思解释是“开发依赖项”,即我们现在这个系统,将会依赖于哪些工具来开发。现在代码一行都没有写,依赖于谁?谁也不依赖!所以,就先写一个空对象。但是下文会慢慢把它填充起来。
另外,其实package.json中你可以增加任何符合json格式的代码,它生来自由,仅仅受json代码格式的限制。
怎么样,看到这里,是不是觉得下文很有悬念,很想看下去呀?那就继续!
5. 安装grunt
主角总是姗姗来迟。。
接下来我们会有一系列插件的安装,他们的安装过程和grunt一样。但是他们的执行都是基于grunt的,因此才能把grunt叫做一个“构建工具”。Grunt没有具体的作用,但是它能把有具体作用的一个一个插件组合起来,形成一个整体效应。
例如,你需要检查js语法错误,然后再去压缩js代码。如果这两步你都去手动操作,会耗费很多成本。Grunt就能让你省去这些手动操作的成本。
书归正传。注意,这里安装grunt不再是全局安装了,需要你在控制台进入到网站或系统的具体目录下。这里我们进入 E:grunt/demoone 目录下。然后输入以下命令。
npm install grunt --save-dev
注意,先不要按回车,先不要执行,先看看下文的描述!
这里需要解释的是,“—save-dev”的意思是,在当前目录安装grunt的同时,顺便把grunt保存为这个目录的开发依赖项。看到“开发依赖项”这一次,是不是觉得有些眼熟?上文在配置package.json时,其中的“devDependencies”中就会存储开发依赖项。
具体保存为开发依赖项是一个什么效果?动手安装一下就是了。首先,在运行安装grunt的命令之前,package.json中的“devDependencies”对应的是空对象。
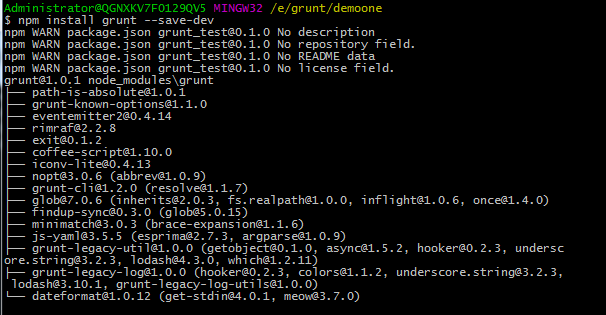
现在我们来运行这行命令。你会看到几条warning提示,不用管它。然后接下来就是加载状态,一个旋转的小横线。稍等待一会儿,会提示你安装成功。如下图:

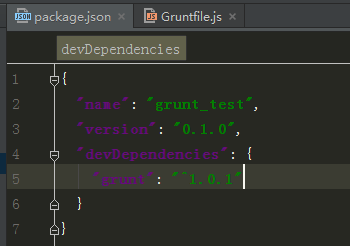
现在你应该第一时间打开package.json去看看,那里的“devDependencies”有什么变化。我这里的变化如下图,看看你的是不是这样?

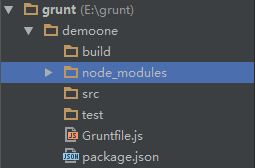
然后你再看看文档目录中的文件或者文件夹有什么变化?我这里多了一个“node_modules”文件夹,其中有一个“grunt”文件夹,再其中有若干文档。这里就是存储grunt源文件的地方。

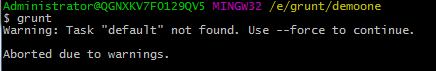
这是见证奇迹的时刻,别着急,奇迹还没完呢。然后你在控制台运行“grunt”命令。如果你得到一个warning提示,那说明grunt已经起作用了。如下图:

经过以上三步,说明grunt已经在这个目录下成功安装。
那么,为何我们在刚才执行grunt时候会有Warning提示呢?根据提示,我们得知的信息是:Task “default” not found ,如何搞定这个问题?——当然是继续往下看啊
6. 配置Gruntfile.js
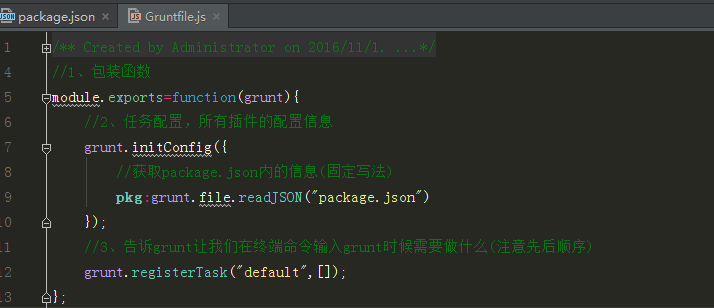
顾名思义,Gruntfile.js 这个文件,肯定是为了grunt做某种配置的。按照grunt的规定,我们首先把Gruntfile.js配置成如下格式。

在以上代码中,我们看到了刚才运行grunt命令,warning提示中的“default”字眼。不妨我们此时再运行一下grunt命令,看看会不会再次出现“warning”、“default”等字眼。

运行结果告诉我们“Done.”。那就继续往下吧。
另外请注意Gruntfile.js中的一句话:

这句话是在Gruntfile.js中获取package.json中的内容。在上文配置package.json时我们说 过:package.json中的内容不光是用来占位置的,还可以在其他地方获取。这里不是已经获取了package.json内容了吗?至于获取了如何 使用,下文会有介绍,还是继续往下看吧。
7. Grunt插件介绍
进入grunt官网的插件列表页面 http://www.gruntjs.net/plugins ,我们能看到grunt到目前位置的所有插件。现在里面有4560个插件,这个数量每天都在增加。而且,这些既然出现在官网,肯定是经过审核的。
插件分为两类。第一类是grunt团队贡献的插件,这些插件的名字前面都带有“contrib-”前缀,而且在插件列表中有星号标注。第二类是第三方提供的插件,不带有这两个特征。
和jquery一样,插件那么多,肯定不会全部用。grunt官网插件列表的前几个插件中的前几个插件,下载量最多,它们肯定是大家都在用的插件。第一名jshint插件最近30天下载量将近89万次,这是多么惊人的下载量!
咱们可以把前几名插件的作用简单描述一下,看看你在实际编码过程中是否需要?其实不用看就知道答案——肯定需要——要不然怎么会下载量那么高呢?
Contrib-jshint——javascript语法错误检查;
Contrib-watch——实时监控文件变化、调用相应的任务重新执行;
Contrib-clean——清空文件、文件夹;
Contrib-uglify——压缩javascript代码
Contrib-copy——复制文件、文件夹
Contrib-concat——合并多个文件的代码到一个文件中
karma——前端自动化测试工具
以上这些插件,本文不会全部讲到。但是随着讲解其中的一部分,我想你就能掌握使用grunt插件的方法。知道方法了,然后你就可以参考官方文档去使用你想要的插件。
grunt集全世界web前端开发的智慧于一身,比你想想的更加强大,它的插件库能应对你在web前端开发遇到的任何事情。
还等什么,继续往下看。
8. 使用uglify插件(压缩javascript代码此时才是正题)
Uglify插件的功能就是压缩javascript代码。至于javascript代码压缩的必要和意义,这里就不用在赘述了吧?几乎每一个javascript类库或者框架,都有一个 **.min.js 压缩版。
问一句,你平时做javascript开发,都用什么工具来压缩代码?我想这个问题会有许多个答案。但是,使用grunt的uglify插件进行压缩,效果绝对不输于任何插件。
要安装一个插件,你首先要进入这个插件在grunt官网的说明文档页面。我们在grunt官网插件列表页面,找到“contrib-uglify”点击进入。你要看这里面的说明,然后根据说明进行安装。这里我们只讲重点。
安装uglify插件的方式,和安装grunt是一样的。还记得grunt是怎么安装的吗?
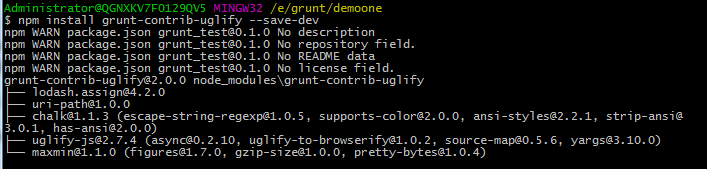
npm install grunt-contrib-uglify --save-dev
稍等命令行安装正确如下图

这里又出现了熟悉的“—save-dev”,具体的作用在上文安装grunt时已经说过了,不再赘述。运行这句命令。安装完成之后,你会看到 package.json中“devDependencies”节点的变化,以及“node_modules”文件夹里的变化。这两点都在安装grunt 时已经详细说过。
现在还不能用,还需要在Gruntfile.js 做配置。
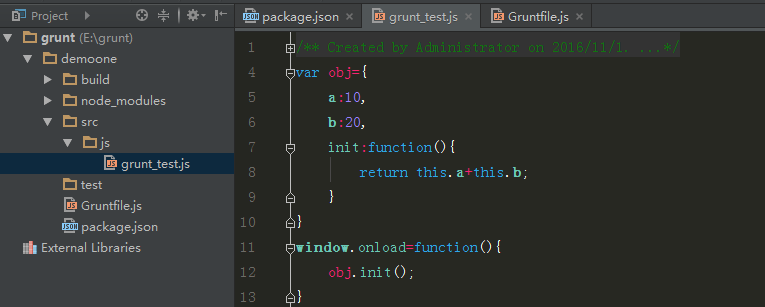
不过,先别着急。我们既然要使用uglify来压缩javascript代码,当然得创建一个js文件来做实验。我们在现有的“src”文件夹中创建一个JS文件夹,并在该JS文件夹里新建一个“test-one.js”,并随便写一些代码如下。

显然,我们无法通过双手和键盘写出压缩后的代码。
测试文件建立好了。我们接下来就要把这个js文件进行压缩。
当然,要压缩谁?往哪里压缩?这些都需要配置,在Gruntfile.js中配置。分为三步:
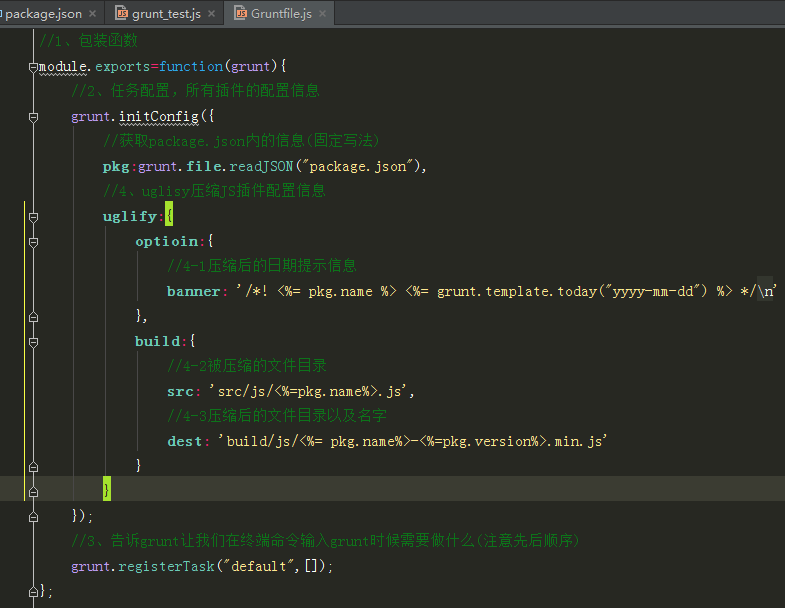
第一步,在grunt.initConfig方法中配置 uglify 的配置参数。如下图:

上图中,对uglify的配置有两项。
“options”中规定允许生成的压缩文件带banner,即在生成的压缩文件第一行加一句话说明。注意,其中使用到了pkg获取package.json的内容。
“build”中配置了源文件和目标文件。即规定了要压缩谁?压缩之后会生成谁?注意,我们这里将目标文件的文件名通过pkg的name和version来命名。
(PS:上文中说过的package.json的内容终于找到了他被应用的地方了。这样的好处是:例如,对文件版本的管理,你只需要在package.json中修改即可,grunt会自动根据最新的版本号生成相应版本的文件。你不用手动去修改文件的文件名。)
最后,这里只是对“options”和“build”的基本应用,还有许多中使用方式,可以去官网查阅。
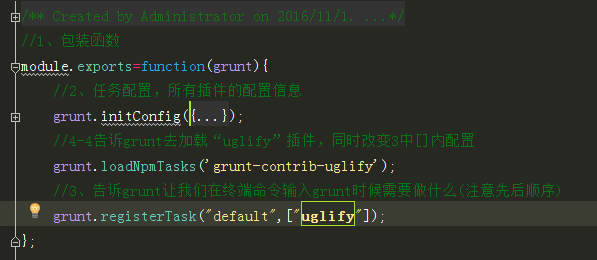
第二步,在 grunt.initConfig 方法之后,要让grunt去加载这一个插件。光配置了,不加载上,如何用啊?

 这里写上就是立即执行uglify插件。
这里写上就是立即执行uglify插件。
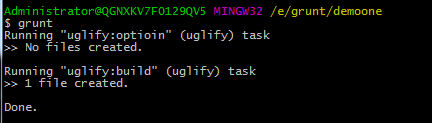
接下来我们去试试。在控制台中运行grunt命令,看得到什么结果,如下。

再去看看,是否生成了一个压缩后的js文件?

果然。根据package.json中的name和version生成了文件名。而且,压缩后的代码的banner也是符合Gruntfile.js中的配置要求的。
以上就是uglify插件的详细安装、配置说明。Javascript使用uglify压缩,css可使用cssmin插件压缩。安装、配置方法一样的。
-------以上上就是如何用grunt压缩JS,后期介绍如何用jshint插件(检查javascript语法错误)---------
如何使用grunt压缩js文件的更多相关文章
- 吉特仓储管系统(开源)--使用Grunt压缩JS文件
在吉特仓储管理系统开发的过程中大量使用到了JS,随着JS文件的增多我们需要对JS进行有效的管理,同时也要对JS文件进行一些压缩.文本用于记录一下使用grunt压缩JS的操作步骤,便于遗忘之后记录查找, ...
- grunt压缩js文件
grunt是node中很好的管理项目的工具,利用它可以实现对整个项目的管理,避免很多重复性的工作如合并.压缩,检查语法等. 使用grunt首先要安装node环境,nodejs官网http://node ...
- iis7 压缩js文件和启用gzip压缩
压缩js文件 打开IIS 7的配置文件:c:\windows\system32\inetsrv\config\applicationhost.config 在<staticContent loc ...
- uglifyjs压缩js文件(指令压缩/ 批量压缩/ 编程方式压缩)
一.指令压缩 1.安装node,npm——详细见nodejs安装与使用入门 2.安装 uglifyjs——npm install -g uglify-js 3.压缩例子:1)uglifyjs mai ...
- yui压缩js文件
http://ganquan.info/yui/?hl=zh-CN yui压缩js文件 在工程中,js文件的管理是个麻烦事,并且随着项目越做越多,各种js文件混杂,有时候一个页面需要加载好多js文件, ...
- gulp压缩js文件报错日志
输出 gulp-uglify 压缩js文件时报错信息 gulp.task('es6', function () { return gulp.src('src/main/webapp/bower_com ...
- 【链接】在线压缩JS文件
在线压缩JS文件: http://yui.2clics.net/ https://refresh-sf.com/
- npm压缩js文件
参考:https://blog.csdn.net/msy_msy/article/details/78261383 1.压缩单个js文件 cnpm install uglify-js -g 安装 1& ...
- 前端开发环境之GRUNT自动WATCH压缩JS文件与编译SASS文件环境下Ruby安装sass常见错误分析
前言: 1.sass编译为css文件,早先时刻写css,后来看了sass挺不错的,于是在新的项目中开始使用上了sass.(grunt需要ruby环境,所以需要先安装ruby,sass环境) ①安装ru ...
随机推荐
- ASP.NET Core 1.1 静态文件、路由、自定义中间件、身份验证简介
概述 之前写过一篇关于<ASP.NET Core 1.0 静态文件.路由.自定义中间件.身份验证简介>的文章,主要介绍了ASP.NET Core中StaticFile.Middleware ...
- C#设计模式系列:策略模式(Strategy)
1.策略模式简介 1.1>.定义 策略是为达到某一目的而采取的手段或方法,策略模式的本质是目标与手段的分离,手段不同而最终达成的目标一致.客户只关心目标而不在意具体的实现方法,实现方法要根据具体 ...
- C#设计模式系列:访问者模式(Visitor)
1.访问者模式简介 1.1>.定义 作用于某个对象群中各个对象的操作,可以使在不改变对象本身的情况下,定义作用于对象的新操作. 1.2>.使用频率 低 2.访问者模式结构 2.1> ...
- jQuery源码分析系列(31) : Ajax deferred实现
AJAX的底层实现都是浏览器提供的,所以任何基于api上面的框架或者库,都只是说对于功能的灵活与兼容维护性做出最优的扩展 ajax请求的流程: 1.通过 new XMLHttpRequest 或其它的 ...
- Easyui 让DataGrid适应浏览器宽度
DataGrid有100%宽度的设置,但是有时不是很让人满意,比如你你放大或者拉放你的浏览器,那么DataGrid只维持第一次加载的宽高,非常难看 $('#List').datagrid({ url: ...
- Android探索之HttpURLConnection网络请求
前言: 最近一直想着学习一下比较好的开源网络框架okhttp,想着学习之前还是先总结一下Android原生提供的网络请求.之前一直在使用HttpClient,但是android 6.0(api 23) ...
- LTP随笔——本地调用ltp之ltp4j
关于ltp本地调用的相关参考请见LTP的Git项目:https://github.com/HIT-SCIR 以下以/home/lion/Desktop路径为例下面教程中出现的具体路径以你实际配置的为准 ...
- 好玩的SQL
1. 做一个3*3的加法表 SQL), (); A||'+'||B||'='||(A+B) ------------------------------------------------------ ...
- es6分享——变量的解构赋值
变量的解构赋值:ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring). 以前的写法: var a = 1; var b = 2; es6允许的写法 ...
- geotrellis使用(四)geotrellis数据处理部分细节
前面写了几篇博客介绍了Geotrellis的简单使用,具体链接在文后,今天我主要介绍一下Geotrellis在数据处理的过程中需要注意的细节,或者一些简单的经验技巧以供参考. 一.直接操作本地Geot ...
