call 和 apply的定义和区别?
1、方法定义
call方法:
语法:call([thisObj[,arg1[, arg2[, [,.argN]]]]])
定义:调用一个对象的一个方法,以另一个对象替换当前对象。
说明:
call 方法可以用来代替另一个对象调用一个方法。call 方法可将一个函数的对象上下文从初始的上下文改变为由 thisObj 指定的新对象。
如果没有提供 thisObj 参数,那么 Global 对象被用作 thisObj。
apply方法:
语法:apply([thisObj[,argArray]])
定义:应用某一对象的一个方法,用另一个对象替换当前对象。
说明:
如果 argArray 不是一个有效的数组或者不是 arguments 对象,那么将导致一个 TypeError。
如果没有提供 argArray 和 thisObj 任何一个参数,那么 Global 对象将被用作 thisObj, 并且无法被传递任何
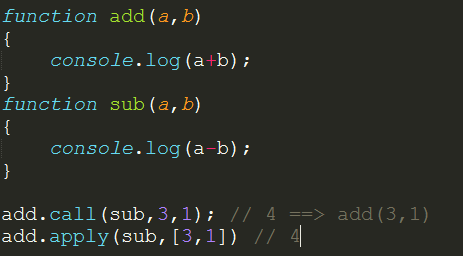
举例 使用


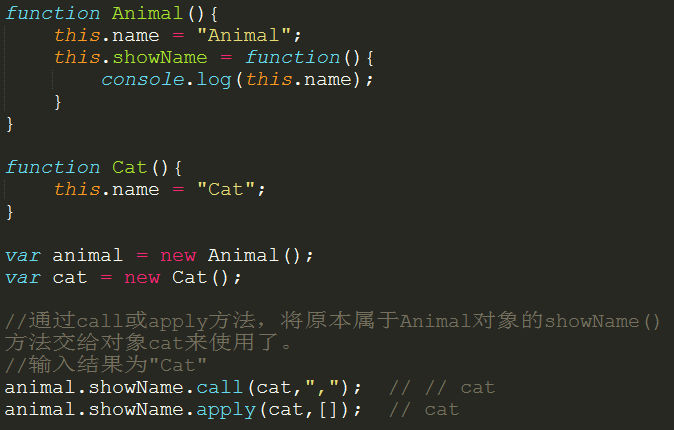
实现继承

cat继承了animal的属性。并赋值调用其方法。
call 和 apply的定义和区别?的更多相关文章
- 改变this指针的apply,call,bind的区别
apply.call 在 javascript 中,call 和 apply 都是为了改变某个函数运行时的上下文(context)而存在的,换句话说,就是为了改变函数体内部 this 的指向. Jav ...
- 【JavaScript】apply和call的区别在哪?
我在一开始看到javascript的函数apply和call时,非常的模糊,看也看不懂,最近在网上看到一些文章对apply方法和call的一些示例,总算是看的有点眉目了,在这里我做如下笔记,希望和大家 ...
- JavaScript之apply()和call()的区别
我 在一开始看到javascript的函数apply和call时,非常的模糊,看也看不懂,最近在网上看到一些文章对apply方法和call的一些示 例,总算是看的有点眉目了,在这里我做如下笔记,希望和 ...
- JS 中的this指向问题和call、apply、bind的区别
this的指向问题 一般情况下this对象指向调用函数的对象,全局环境中执行函数this对象指向window. function a(){ console.log(this); //输出函数a中的th ...
- .call() 和 .apply() 的含义和区别
JavaScript中apply与call的用法意义及区别 apply()与call()的区别 javascript中apply和call方法的作用及区别说明 .apply()用法和call()的区别 ...
- apply 和call 的区别,apply实用小技巧
Js apply方法详解 我在一开始看到javascript的函数apply和call时,非常的模糊,看也看不懂,最近在网上看到一些文章对apply方法和call的一些示例,总算是看的有点眉目了,在这 ...
- this+call、apply、bind的区别与使用
http://www.ruanyifeng.com/blog/2018/06/javascript-this.html https://segmentfault.com/a/1190000018017 ...
- call和apply和bind的区别
在 javascript 中,call 和 apply 都是为了改变某个函数运行时的上下文(context)而存在的,换句话说,就是为了改变函数体内部 this 的指向. JavaScript 的一大 ...
- Kotlin之let,apply,with,run函数区别(转)
转自:https://blog.csdn.net/guijiaoba/article/details/54615036 Kotlin之let,apply,with,run函数区别 重新整理 重新整理了 ...
随机推荐
- 【bzoj2300】【Luogu P2521】 [HAOI2011]防线修建 动态凸包,平衡树,Set
一句话题意:给你一个凸包,每次可以插入一个点或者询问周长. 动态凸包裸题嘛,用\(Set\)实现.最初每个点坐标做乘三处理,便于取初始三角形的重心作为凸包判定原点. #include <bits ...
- ps雨滴效果制作
雨滴效果制作 尽量选择比较暗或者有人打伞的照片,方便制作雨天的效果 新建图层,设置前景色为黑色,并填充新建的图层为黑色 选择滤镜->杂色->添加杂色,数量设置为150左右(设置得越大后面的 ...
- canvas实现圆角图片 (处理原图是长方形或正方形)
/** * 生成图片的缩略图 * @param {[type]} img 图片(img)对象或地址 * @param {[type]} width 缩略图宽 * @param {[type]} hei ...
- H5开发获取微信系统的地址列表
前段时间做了H5开发的项目,需要是要把微信系统自带的地址也给添加进来,意识也就是说用户可以选择项目的地址和微信自带的地址 效果图是这样的: 对就是这个需求 下面给出H5 页面下的微信添加HTML 然 ...
- Codeforces Round #569 (Div. 2) B. Nick and Array
链接: https://codeforces.com/contest/1180/problem/B 题意: Nick had received an awesome array of integers ...
- 设计模式-Interpreter(行为模式) 使用解释器给用户提供一个一门定义语言的语法表示的解释器,通过该解释器解释语言中的句子。
//以下代码来源: 设计模式精解-GoF 23种设计模式解析附C++实现源码 //Context.h #pragma once class Context { public: Context(); ~ ...
- Error: pgraster_wkb_reader: grayscale band type 10 unsupported
错误原因:Float32 is not supported for rendering.即栅格数据类型Float32不支持. cmd中用GDAL查看.在波段中的数据类型是Float32的不支持渲染. ...
- SpringBoot 1.X版本设置Https访问以及跨域https访问的问题
最近在做的一个项目中出现了Https域向非Https域发送ajax请求无法通过的问题 Mixed Content: The page at was loaded over HTTPS, but req ...
- python 面向对象_2
self的理解 通俗理解self就是实例对象,实例化的是什么,self就是什么 实例变量: 经过实例化才能使用的变量 class Person(): def __init__(self,id,name ...
- 游标定位:Cursor类
关于 Cursor Cursor 是每行的集合. 使用 moveToFirst() 定位第一行. 你必须知道每一列的名称. 你必须知道每一列的数据类型. Cursor 是一个随机的数据源. 所有的数据 ...
