简单三步同步你的 VSCode 用户配置
https://www.cnblogs.com/knight-errant/p/10444777.html
设备重装,换设备,VSCode 又要重新配置了?不不不,简单三步,让你的 VSCode 配置同步,不再需要频繁配置,即插即用。
- 安装拓展 Settings Sync
在 VSCode 拓展中搜索 Settings Sync 并安装,安装完成后,重启 VSCode

- 设置 Github Person Access Token
这一步需要你有一个 github 的账号,因为我们需要把配置上传到 github gist 上保存。
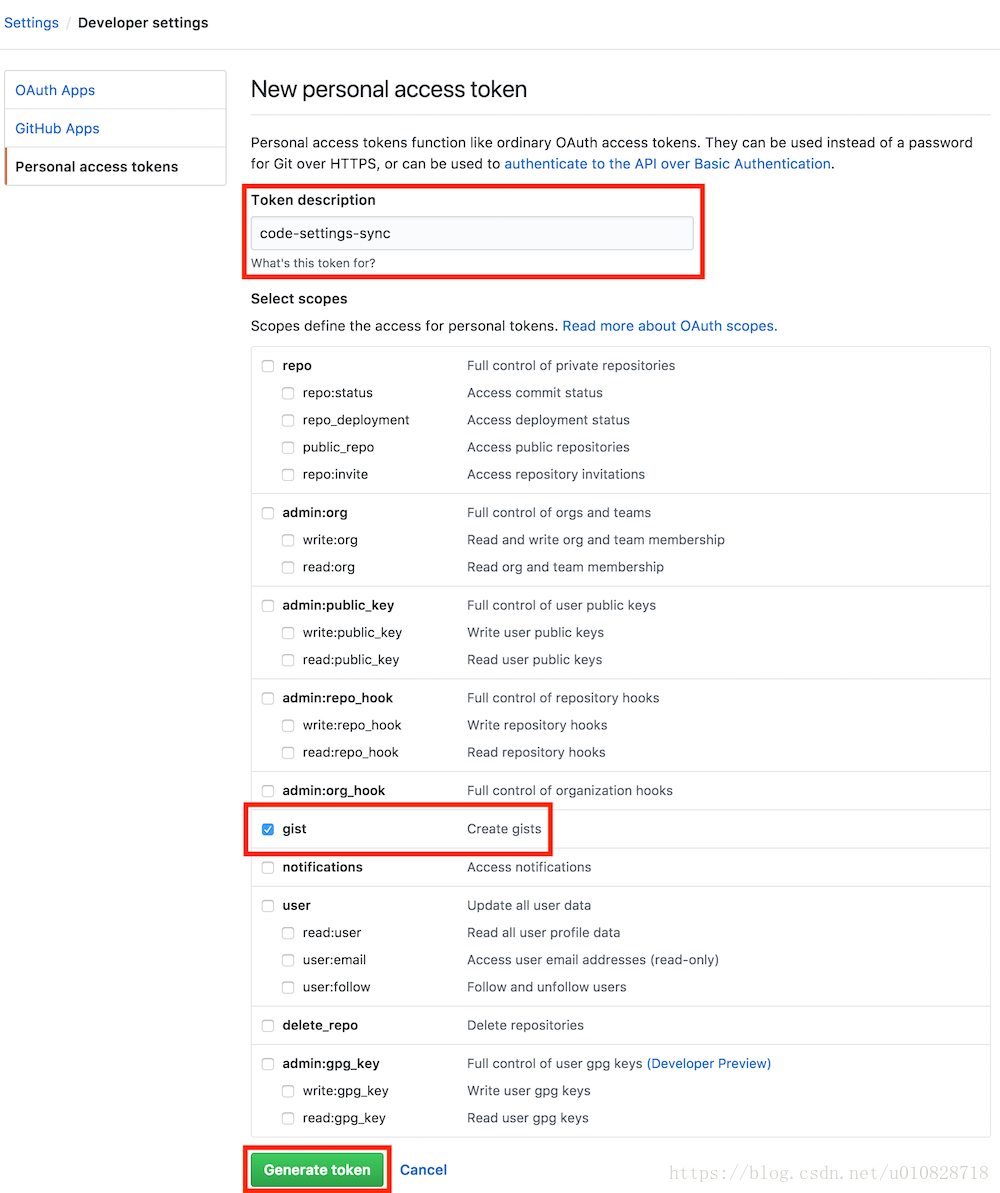
有了 github 账号后,直接进入这个页面:https://github.com/settings/tokens,点击 generate new token。

写入 token 的描述并勾选 gist 选项,点击下一步。

这个时候你会生成一个 access token,记得找个地方保存你的 access token(比如我保存在了云盘什么的),之后同步配置都要使用。

- 上传你的配置到 Github Gist
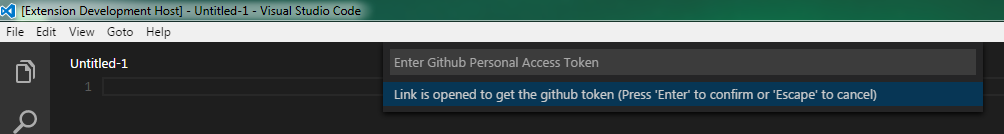
打开 VSCode ,ctrl(mac 是 command) + shift + p,输入 sync,点击 Sync: Upload / Update Settings

输入步骤 2 中保存的 access token

上传成功后会控制台 output 中会出现一系列信息,记住两个关键的信息,Github Token 相当于密码,Github Gist 是你保存在 Github Gist 的 id,以后下载配置都要使用到这两个信息
GitHub Token: 08eed0310a0ac7**********17cbc88d257aa8 GitHub Gist: 66671319ae7********f621fb2ec737fe # 可以通过https://gist.github.com// 访问到这个信息
好了,此时你的配置已经成功同步到 Github Gist 啦,以后都可以随时随地一键配置 VSCode 了!
配置新设备的 VSCode
安装好 Settings Sync 拓展,ctrl(mac 是 command) + shift + p,输入 sync,点击 Sync: Download Settings,输入 access token 和 gist id,泡杯咖啡,等待同步完成。
简单三步同步你的 VSCode 用户配置的更多相关文章
- Hexo + Serverless Framework,简单三步搭建你的个人博客
很多人都想拥有自己的个人博客,还得看起来漂亮.酷酷的.尤其对开发者来说,不仅可以分享技术(装)心得(逼),面试的时候还能成为加分.这里介绍两款好用的神器,不用忙前(前端)忙后(后端),简单3min即可 ...
- Hibernate实体映射配置(XML)简单三步完美配置
我们在使用Hibernate框架的时候,非常纠结的地方就是实体和表之间的映射,今天借助汤老师的思路写了小教程,以后配置不用纠结了! 第一步:写注释 格式为:?属性,表达的是本对象与?的?关系. 例:“ ...
- 简单三步-实现dede站内搜索功能
第一步:找到对应的搜索模板的代码 我们都知道,dede有自带的搜索功能,我们只要找到对应的模板,然后把我们想要的代码拿出来就行了.具体如下: 首先进入templets-->default--&g ...
- 简单三步快速学会使用Mybatis-Generator自动生成entity实体、dao接口以及mapper映射文件(postgre使用实例)
前言: mybatis-generator是根据配置文件中我们配置的数据库连接参数自动连接到数据库并根据对应的数据库表自动的生成与之对应mapper映射(比如增删改查,选择性增删改查等等简单语句)文件 ...
- 简单“三步”让你的网站支持https!
关于Let's Encrypt Let's Encrypt作为一个公共且免费SSL的项目逐渐被广大用户传播和使用,是由Mozilla.Cisco.Akamai.IdenTrust.EFF等组织人员发起 ...
- [转]简单三步,用 Python 发邮件
https://zhuanlan.zhihu.com/p/24180606 0. 前言 发送电子邮件是个很常见的开发需求.比如你写了个监控天气的脚本,发现第二天要下雨,或者网站上关注的某个商品降价了, ...
- Cache系列:spring-cache简单三步快速应用ehcache3.x-jcache缓存(spring4.x)
前言:本项目基于spring4.x构建,使用ehcache3.5.2和JCache(jsr107规范) 一.依赖 除了ehcache和cache-api外,注意引用spring-context-sup ...
- spring-data详解之spring-data-jpa:简单三步快速上手spring-data-jpa开发
前言: 基于spring framework 4.x或spring boot 1.x开发环境 务必注意以下版本问题:Spring framework4.x(Spring boot1.x)对应sprin ...
- 简单三步为Azure安装 Visual Studio
如果你尚未安装 Azure Tools,此过程可帮助你安装.如果你已安装 Azure Tools,则可以转到下一个过程. 安装 Azure Tools 若要安装 Azure Tools,请在菜单栏上依 ...
随机推荐
- 环境变量和Path环境变量
环境变量 百度百科下的定义 一般是指在操作系统中用来指定操作系统运行环境的一些参数,如:临时文件夹位置和系统文件夹位置等. 环境变量是在操作系统中一个具有特定名字的对象,它包含了一个或者多个应用程序所 ...
- UVA 11354 Bond 最小生成树 + lca
题意 给出一张图,q个询问,每次询问给出uv,找出一条路径,使这条路径上的最大边权是两点所有路径中最小,输出这个值 思路 很显然要先求出最小生成树,任意两点在最小生成树上有唯一路径,并且这条路径上的最 ...
- django的模板的继承与导入
1.模板继承 母版中需要继承的地方: {% block content %} {% endblock %} 对应的子版中文件最开头写: {% extends 'head_demo.html' %} 然 ...
- 1rem,1em,1vh,1px含义
rem:相对于页面根元素<html>元素,通常做法是给html元素设置一个字体大小,然后其他元素的大小就是相对于根元素的大小 em:相对于父元素字体大小,元素的width/height/p ...
- author认证模块
author认证模块 用auth模块 你就用全套 不是自己写一部分 用别人一部分 创建超级管理员,用于登录DJango admin的后台管理 命令:createsuperuser,输入顺序用户 ...
- 封装class类--不分割类名
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Red Hat Enterprise Linux 8.0 安装
Red Hat Enterprise Linux 8.0 安装 本次安装通过使用VMware Workstation 15 pro 进行. 1.新建虚拟机 2.点击首页的创建新的虚拟机,或者点击标签栏 ...
- 02-第一个Python程序
第一个HelloPython程序 1.1Python源程序的基本概念 Python源程序是一个特殊格式的文本文件,可以使用任意文本编辑软件做Python的开发 Python程序的文件扩展名通常都是.p ...
- Codeforces 955 LR询问 多次幂处理
A 模拟题 #include <bits/stdc++.h> #define PI acos(-1.0) #define mem(a,b) memset((a),b,sizeof(a)) ...
- 自定义任务状态来操作FreeRTOS任务的挂起,恢复,删除
osThreadState osState2;//自定义一个线程的状态 osThreadState 系统枚举定义如下: typedef enum { osThreadRunning = 0x0, /* ...
