day68—angularJS学习笔记之-过滤器
转行学开发,代码100天——2018-05-23
今天学习angularJS的过滤器的使用。
angular中的常用过滤器用来修改数据格式,主要有以下几类:
1.大写,| uppercase
2.小写,| lowercase
3.货币,| currency(美元)
4.排序,| orderBy:'marks' (按分数排序)
5.过滤器,| filter:subjectName
angularJS使用案例:
<!DOCTYPE html>
<html>
<head>
<title>angularJS 过滤器</title>
<script type="text/javascript" src="js/angular.min.js"></script>
<script type="text/javascript">
angular.module("myApp",[]).controller("studentController",function($scope){
$scope.student ={
firstName:'allen',
lastName:'chen',
fees:200,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:85},
{name:'Math',marks:90},
{name:'Chinese',marks:89}
],
fullName:function(){
var StudentObject;
StudentObject = $scope.student;
return StudentObject.firstName+" "+StudentObject.lastName;
}
};
});
</script>
</head>
<body ng-app="myApp">
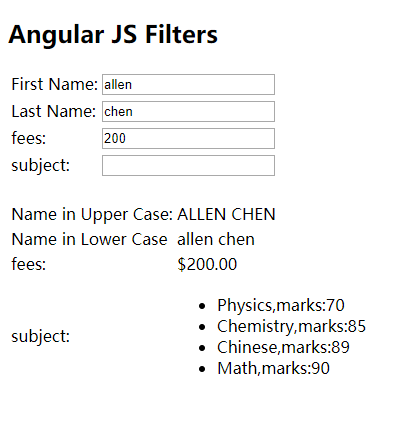
<h2>Angular JS Filters</h2>
<div ng-controller="studentController">
<table border="0">
<tr><td>First Name:</td><td><input type="text" name="" ng-model="student.firstName"></td></tr>
<tr><td>Last Name:</td><td><input type="text" name="" ng-model="student.lastName"></td></tr>
<tr><td>fees:</td><td><input type="text" name="" ng-model="student.fees"></td></tr>
<tr><td>subject:</td><td><input type="text" name="" ng-model="subjectName"></td></tr>
</table>
<br/>
<table border="0">
<tr><td>Name in Upper Case:</td><td>{{student.fullName()|uppercase}}</td></tr>
<tr><td>Name in Lower Case</td><td>{{student.fullName()|lowercase}}</td></tr>
<tr><td>fees:</td><td>{{student.fees|currency}}</td></tr>
<tr><td>subject:</td><td>
<ul>
<li ng-repeat="subject in student.subjects|filter:subjectName|orderBy:'marks'">{{subject.name+',marks:'+subject.marks}}</li>
</ul>
</td></tr>
</table> </div>
</body>
</html>

day68—angularJS学习笔记之-过滤器的更多相关文章
- AngularJs学习笔记--expression
原版地址:http://code.angularjs.org/1.0.2/docs/guide/expression 表达式(Expressions)是类Javascript的代码片段,通常放置在绑定 ...
- AngularJs学习笔记--concepts(概念)
原版地址:http://code.angularjs.org/1.0.2/docs/guide/concepts 继续.. 一.总括 本文主要是angular组件(components)的概览,并说明 ...
- AngularJs学习笔记--I18n/L10n
原版地址:http://code.angularjs.org/1.0.2/docs/guide/i18n 一.I18n and L10n in AngularJS 1. 什么是I18n和L10n? 国 ...
- AngularJs学习笔记--Forms
原版地址:http://code.angularjs.org/1.0.2/docs/guide/forms 控件(input.select.textarea)是用户输入数据的一种方式.Form(表单) ...
- AngularJs学习笔记--directive
原版地址:http://code.angularjs.org/1.0.2/docs/guide/directive Directive是教HTML玩一些新把戏的途径.在DOM编译期间,directiv ...
- AngularJs学习笔记--Guide教程系列文章索引
在很久很久以前,一位前辈向我推荐AngularJs.但当时我没有好好学习,仅仅是讲文档浏览了一次.后来觉醒了……于是下定决心好好理解这系列的文档,并意译出来(英文水平不足……不能说是翻译,有些实在是看 ...
- AngularJs学习笔记--bootstrap
AngularJs学习笔记系列第一篇,希望我可以坚持写下去.本文内容主要来自 http://docs.angularjs.org/guide/ 文档的内容,但也加入些许自己的理解与尝试结果. 一.总括 ...
- AngularJs学习笔记--html compiler
原文再续,书接上回...依旧参考http://code.angularjs.org/1.0.2/docs/guide/compiler 一.总括 Angular的HTML compiler允许开发者自 ...
- AngularJS学习笔记2——AngularJS的初始化
本文主要介绍AngularJS的自动初始化以及在必要的适合如何手动初始化. Angular <script> Tag 下面通过一小段代码来介绍推荐的自动初始化过程: <!doctyp ...
随机推荐
- PHP实现无限极分类的两种方式
无限极分类说简单点就是一个类可以分成一个分子类,然后一个子类又可以分另一个子类这样无限分下去,就是好象windows可以新建一个文件夹,然后在这个文件夹里又可以建一个文件夹,PHP要实现无限极分类有两 ...
- Python爬虫之定时抢购淘宝商品
Python爬虫之定时抢购淘宝商品 import time from selenium import webdriver import datetime class Spider: def __ini ...
- Redis的频道发布与消息订阅
Redis的频道发布与消息订阅 官网介绍 进程间的一种通信模式:发送者(pub)发送消息,订阅者(sub)接收消息. 订阅/发布消息图 下图展示了频道channel1,以及订阅这个频道的三个客户端-c ...
- Centos7安装Python3的方法[转]
Centos7安装Python3的方法 由于centos7原本就安装了Python2,而且这个Python2不能被删除,因为有很多系统命令,比如yum都要用到. [root@VM_105_217_ ...
- python-函数4(递归、高阶函数)
python-函数4(递归.高阶函数) 递归 在函数内部,可以调用其他函数.如果一个函数在内部调用自身本身,这个函数就是递归函数. 递归特性: 1. 递归必须有一个明确的结束条件 2. 每次进入更深一 ...
- Ubuntu18.04 安装netstat
关键命令 sudo apt-get install net-tools 参考博客:https://www.cnblogs.com/2sheep2simple/p/10611650.html
- netty学习第5章 netty整合websocket
学习netty之后,可能都有一个疑问,就是如何选择一个编码.解码器,在netty中的编解码可是和json这种编解码是不一样的,netty的编解码器主要是解决TCP粘包.拆包的问题.netty中有许多自 ...
- Spring的DI和AOP
Spring 为了降低Java开发的复杂性,Spring采取了以下4种关键策略:* 基于POJO的轻量级和最小入侵性编程:* 通过依赖注入和面向接口实现松耦合:* 基于切面和惯例进行声明式编程:* 通 ...
- Codeforces Round #568 (Div. 2) B. Email from Polycarp
链接: https://codeforces.com/contest/1185/problem/B 题意: Methodius received an email from his friend Po ...
- 【NOIP2016提高A组五校联考2】string
题目 给出一个长度为n, 由小写英文字母组成的字符串S, 求在所有由小写英文字母组成且长度为n 且恰好有k 位与S 不同的字符串中,给定字符串T 按照字典序排在第几位. 由于答案可能很大,模10^9 ...
