CSS盒子模型中的Padding属性
CSS padding 属性
CSS padding 属性定义元素边框与元素内容之间的空白区域,不可见。如果想调整盒子的大小可以调整内容区,内边距,边框。
CSS padding 属性定义元素的内边距。padding 属性接受长度值或百分比值,但不允许使用负值。
有两种方法可以设置盒子内边框的大小,第一种是分别设置四个方向的内边距,第二种是使用简写属性可同时设置多个方向的内边距(要注意设置的顺序)
一、使用单独属性设置各个方向的内边距
- padding-top 上内边距的宽度
- padding-left 左内边距的宽度
- padding-right 右内边距的宽度
- padding-bottom 下内边距的宽度
实例代码
<style>
#box1{
padding-top:10px;
padding-left:20px;
padding-right:30px;
padding-bottom:40px;
overflow: hidden;
width: 100px;
height: 150px;
background-color:#bcf
border:20px skyblue solid;
}
</style>
<div id="box1">
</div>
表现效果(内边框并不会显现出来,如果想观察它的效果可以在审查元素内查看)

二、简写属性(使用padding可以可以同时设置四个边框的样式,规则和border-width一样,按照 top-right-bottom-left的顺序)
- 指定四个值,分别设置给上10px,右20px,下30px,左40px。顺时针方向;
- padding-width:10px 20px 30px 40px;
- 指定三个值,第一个值10px设置给上,第二个20px设置给左和右,第三个30px设置给下内边距;
- padding-width:10px 20px 30px;
- 指定两个值,第一个值10px设置给上下内边距,第二个值20px设置给左右内边距;
- padding-width:10px 20px ;
- 指定一个值,四个内边距使用同一个值,上下左右都是10像素;
- padding-width:10px ;
可以按照上、右、下、左的顺序分别设置各边的内边距,各边均可以使用不同的单位或百分比值:
<style>
#box1{
padding: 10px 0.25em 2ex 20%;
background-color: greenyellow;
width: 100px;
height: 150px;
border:20px skyblue solid;
}
</style>
<div id="box1">
</div>
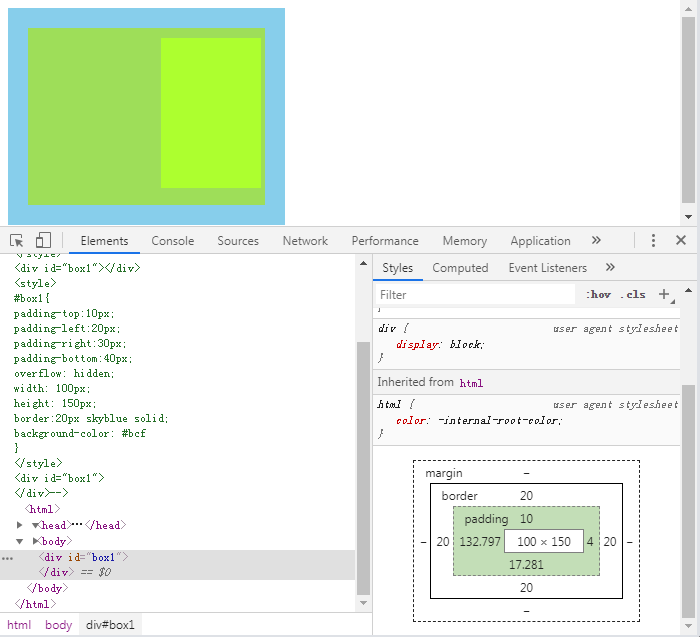
表现效果

盒子的大小 = content + border + padding + margin
盒子的可见框宽度=border-left-width + padding-left + width + padding-right + border-right-width
盒子的可见框高度=border-top-width + padding-top + height + padding-bottom + border-bottom-width
CSS盒子模型中的Padding属性的更多相关文章
- css盒子模型中的border属性
认识border属性 我们可以通过boder属性来为元素设置边框:元素的边框 (border) 是围绕元素内容和内边距的一条或多条线.CSS border 属性允许你规定元素边框的样式.宽度和 ...
- CSS盒子模型中()是透明的,这部分可以显示背景()
CSS盒子模型中()是透明的,这部分可以显示背景() border margin padding content 我的理解: · Margin(外边距) - 清除边框外的区域,外边距是透明 ...
- css3盒子模型中的box-sizing属性的使用_box sizing常用的3种属性
box-sizing属性用来定义元素的width和height所表示的区域,该属性一般有三种值:content-box.border-box.inherit.其中inherit表示box-sizing ...
- 前端学习(十三):CSS盒子模型
进击のpython ***** 前端学习--CSS盒子模型 在前面的时候也说过,包括分析网页结构的时候,提到了,网页就其实就是一个一个盒子叠起来的 那现在就是有装饰的盒子,难度就变得深刻 所以说为了能 ...
- CSS 盒子模型概述
一.简介 CSS 盒子模型(元素框)由元素内容(content).内边距(padding).边框(border).外边距(margin)组成. 盒子模型,最里面的部分是实际内容:直接包围内 ...
- 理解CSS盒子模型
概述 网页设计中常听的属性名:内容(content).填充(padding).边框(border).边界(margin),CSS盒子模型都具备这些属性,也主要是这些属性. 这些属性我们可以把它转移到我 ...
- (5)css盒子模型(基础上)
CSS 盒子模型概述 ***什么是CSS的盒子模型呢?为什么叫它是盒子?先说说我们在网页设计中常听的属性名:内容(content).边框(border).内边距(padding).外边距(margin ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- CSS盒子模型之CSS3可伸缩框属性(Flexible Box)
CSS盒子模型(下) 一.CSS3可伸缩框(Flexible Box) 可伸缩框属性(Flexible Box)是css3新添加的盒子模型属性,有人称之为弹性盒模型,它的出现打破了我们经常使用的浮动布 ...
随机推荐
- 2018.03.27 python pandas merge join 使用
#2.16 合并 merge-join import numpy as np import pandas as pd df1 = pd.DataFrame({'key1':['k0','k1','k2 ...
- 【MM系列】SAP PO增强BADI
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[MM系列]SAP PO增强BADI 前言部 ...
- 获取win10壁纸
执行命令会将所有壁纸拷贝到桌面上的wallpaper文件夹内 bat xcopy %LOCALAPPDATA%\Packages\Microsoft.Windows.ContentDeliveryMa ...
- 小白用Mac
老话说的好,“最近老板发我一个Mac,但是不会用,嘎嘎嘎嘎” 1.安装软件 安装 Homebrew Homebrew:使用 Homebrew 安装 Apple 没有预装但 你需要的东西,尤其是非界面管 ...
- java8--- (Function、Predicate、Consumer) 通用函数式接口
// public static void main(String[] args) throws InterruptedException { // https://blog.csdn.net/u01 ...
- Linux 创建与删除(5)
相对于Windows下的右键新建文件与删除,我更喜爱Linux下的命令式创建与删除,真的方便.不过Windows下也可以借助工具来实现,比如git bash.cmder等等终端工具. 创建文件 新建文 ...
- CDQ分治总结
\(CDQ\)分治小结 标签:知识点总结 阅读体验:https://zybuluo.com/Junlier/note/1326395 身为一个资深菜鸡 \(CDQ\)分治一开始学了一晚上,后来某一天又 ...
- 开发jquery插件小结
用jquery开发插件其实很简单.今天实现了一个入门级别的功能. 随便来个DIV,便于理解. div{ height:100px;width:100px;display:block;backgroun ...
- 如何将DataTable转换成List<T>
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.D ...
- Servlet&Http&Request笔记
# 今日内容: 1. Servlet 2. HTTP协议 3. Request ## Servlet: 1. 概念 2. 步骤 3. 执行原理 ...
