使用IDEA实现品优购项目搭建
转发自 https://www.jianshu.com/p/4710a87b65fa
使用idea实现品优购项目搭建
1、使用idea实现品优购项目搭建
本篇文章只针对品优购第一天使用 IDEA 搭建项目。看到网上很多人都不会搭建,所以今天小编就在这手把手教大家使用 IDEA 搭建品优购的第一天项目。来不及了说了,兄弟们快上车。
首先明确每个项目的打包方式:
pinyougou-parent(pom)、pinyougou-common(jar)、pinyougou-dao(jar)、
pinyougou-manager-web(war)、pinyougou-pojo(jar)、pinyougou-sellergoods-interface(jar)、
pinyougou-sellergoods-service(war)、pinyougou-shop-web(war)。
2、开始创建 Maven 工程
创建
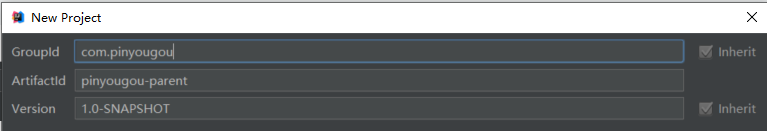
pinyougou-parent父工程点击
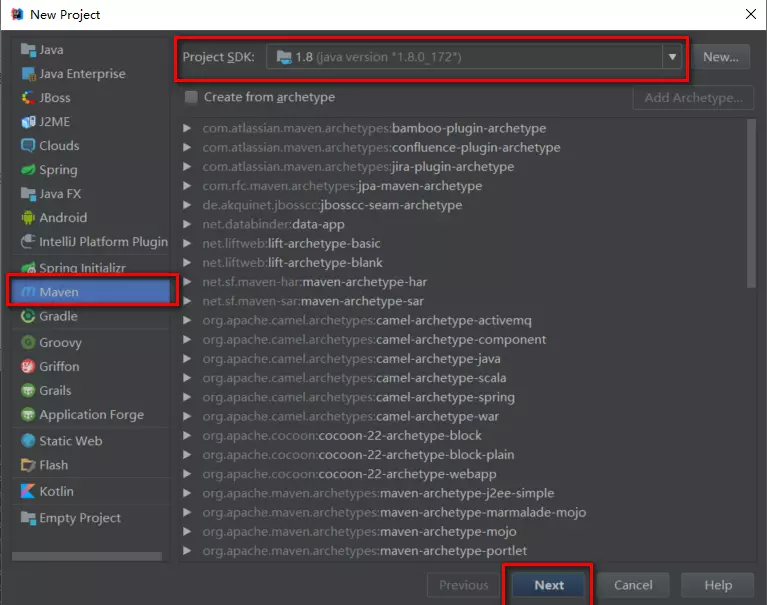
Create New project--->Maven---> 创建Maven项目。


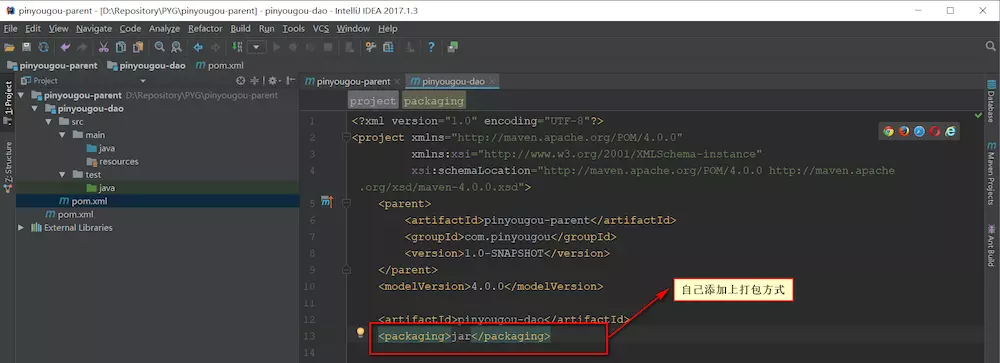
创建项目成功后,删除 src 文件夹,只留下 pom 文件再引入依赖即可。
创建所有打包方式为
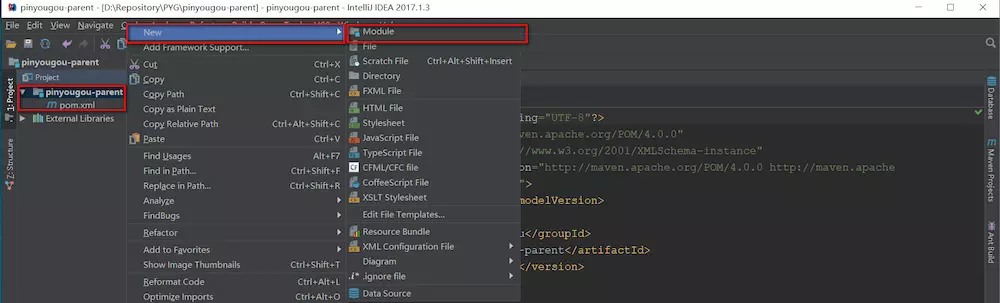
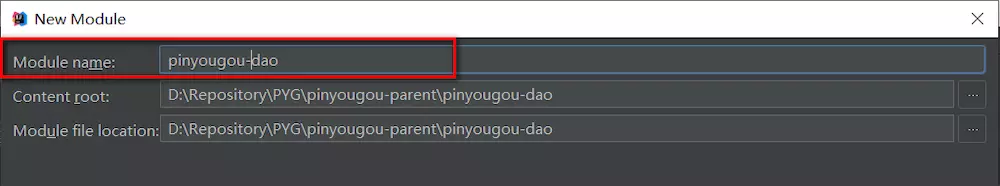
jar包形式的子项目(只举一个例子)切记一定要按 pinyougou-parent ---> New ---> Module

和创建父工程一样什么也不用选择,直接下一步创建 Maven 工程。


成功后的项目如下所示,所有打包方式为
jar包形式的子项目,就是这样创建即可。
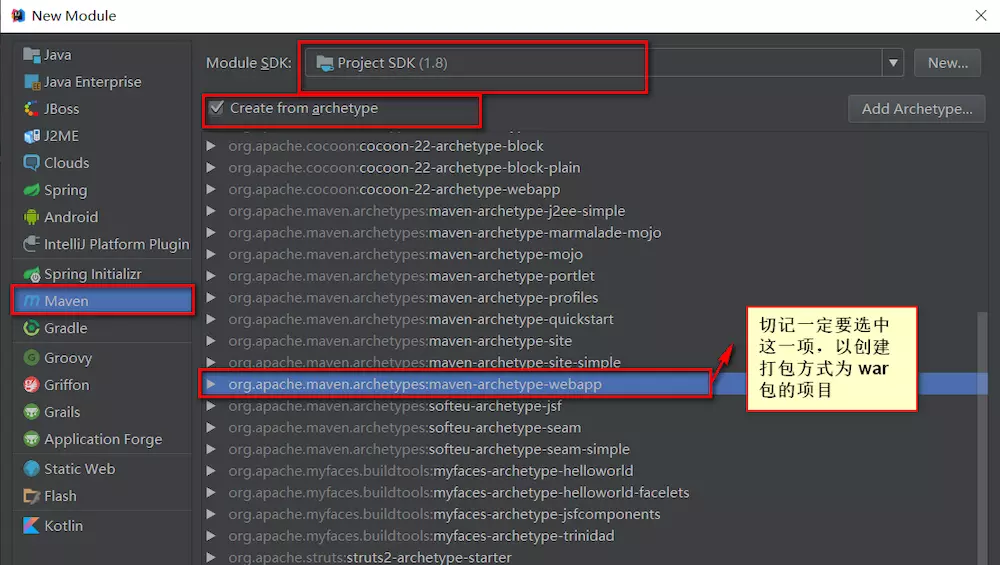
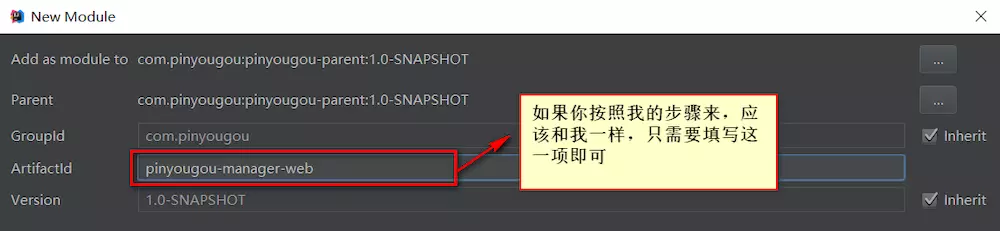
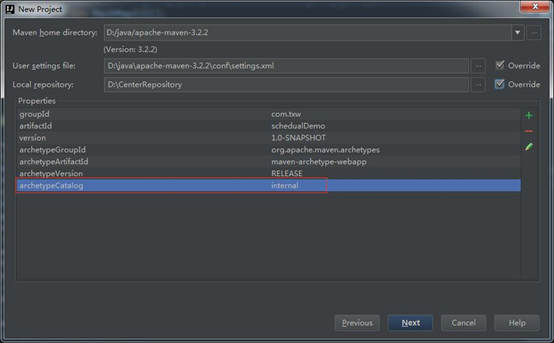
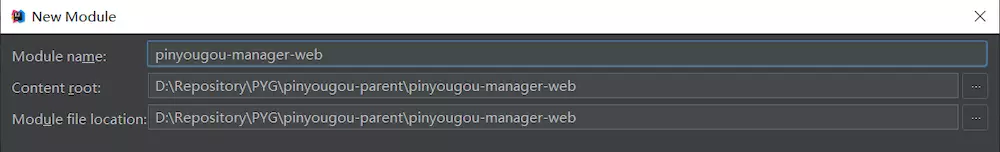
创建所有打包方式为 war 包形式的子项目(只举一个例子)
切记一定要按 pinyougou-parent ---> New ---> Module



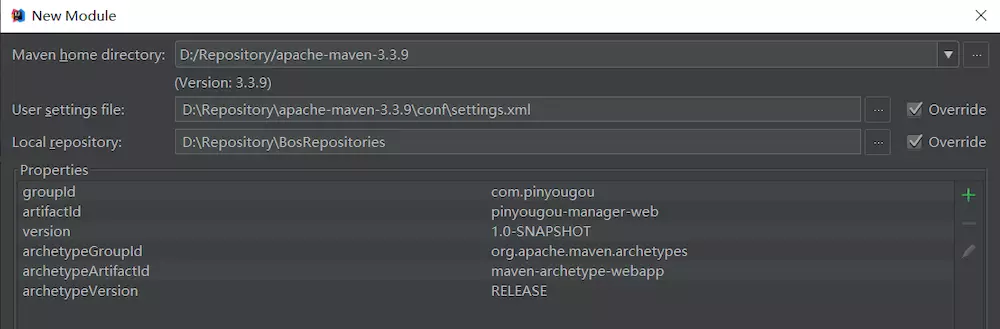
加archetypeCatalog=internal
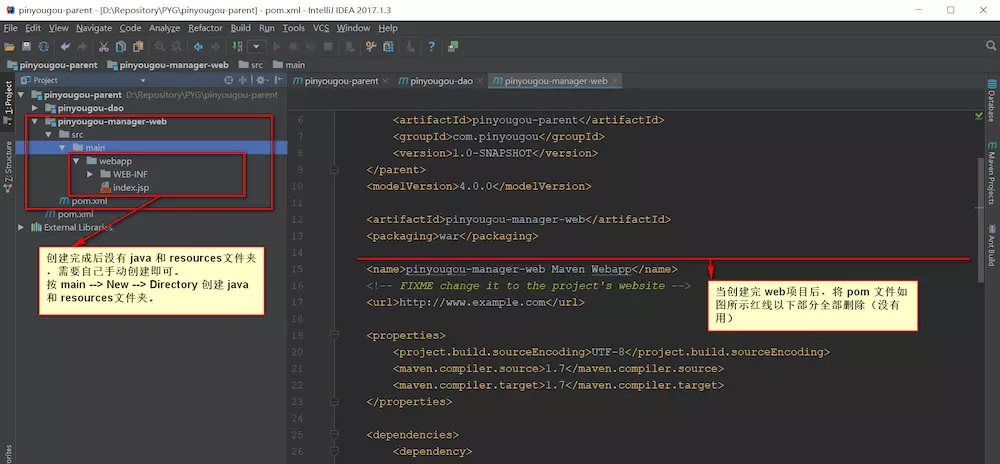
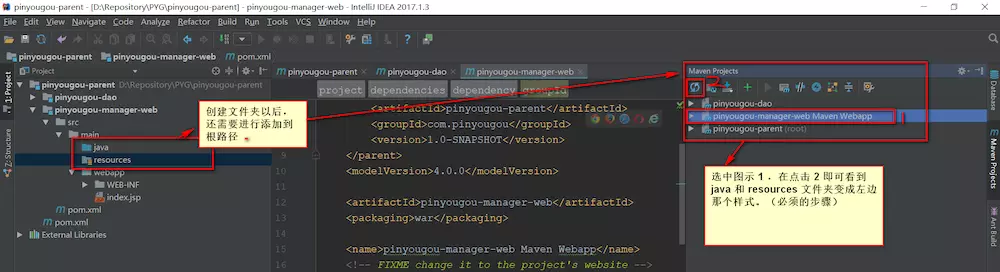
如下图:就可以创建出maven项目的目录结构


到此这个项目的创建还没有结束哦!!


第一天所有创建好的项目就如下图所示

每个形式的创建方式我都是举了一例。因为所有的品优购项目创建方式都是以上方式创建的。
以上就是品优购项目使用 IDEA 创建的过程,自己实践的时候,按照视频添加依赖即可。
如果你还是创建不成功的话,请访问我的 Github 地址,只需要拉取 master 分支的代码到本地即可。
master 分支就是第一天搭建的项目,就是为了防止有些朋友不会搭建,头发一根根掉下来。
使用IDEA实现品优购项目搭建的更多相关文章
- 品优购项目 单表过程 乒乓过程 入口 MyBatis逆向工程 dubbo框架搭建 品牌表CRUD bug集锦
- 使用Git管理品优购项目 开始部分
- 品优购(IDEA版)-第一天
# 品优购(IDEA版)-第一天 品优购IDEA版应该是2019年的新项目.目前只有视频.资料其他都还是旧的. ## 1.学习目标 1:了解电商行业特点以及理解电商的模式 2:了解整体品优购的架构特点 ...
- 项目二:品优购 第二天 AngularJS使用 brand商品页面的增删改查
品优购电商系统开发 第2章 品牌管理 传智播客.黑马程序员 1.前端框架AngularJS入门 1.1 AngularJS简介 AngularJS 诞生于2009年,由Misko Hevery 等人 ...
- 品优购商城项目(六)CAS客户端与SpringSecurity集成
cas单点登录旨在解决传统登录模式session在分布式项目中共享登录信息的问题. 本文cas服务器使用 4.0版本,仅供学习参考.把 cas.war 直接部署在tomcat即可,这里有个固定的用户名 ...
- 品优购商城项目(二)mybatis分页插件
品优购商城项目第二天,使用mybatis分页插件实现分页.主要实现的是 SSM整合mybatis分页. 一.引用mybatis分页插件 SqlMapConfig.xml <?xml versio ...
- 品优购商城项目(三)安全框架SpringSecurity
品优购商城项目第三阶段 1.springSecurity的基本用法与shiro类似. 2.BCrypt加密算法比MD5更加智能和安全,能自动加盐再加密,生成的密码是60位比md5的32位更占空间(可以 ...
- 品优购商城项目(二)AngularJS、自动代码生成器、select2下拉多选框
品优购商城想项目第二阶段 AngularJS.自动代码生成器.select2下拉多选框 完成了课程第三天.第四天的的任务. 1.学习了AngularJs前端的mvc分层思想,js部分分成control ...
- 品优购(IDEA版)-第二天
品优购-第2天 学习目标 目标1:运用AngularJS前端框架的常用指令 目标2:完成品牌管理的列表功能 目标3:完成品牌管理的分页列表功能 目标4:完成品牌管理的增加功能 目标5:完成品牌管理的修 ...
随机推荐
- AGC002[BCDEF]题解
F是计数于是就做(kan ti jie)了= = B - Box and Ball 模拟一下 每个盒子开一个d表示有的球数 可能存在红球的打个标记 传递一下就行了 #include<cstdio ...
- gcc开启C99或C11标准支持
开启C99支持 gcc -std=c99 forc99.c 开启C11支持 gcc -std=c1x forc11.c 或 gcc -std=c11 forc11.c
- el-tag标签使用三元表达动态改变type类型
<el-tag :type="item.payCode=='在线' ? 'success' : 'danger'" >{{item.payCode}}</el-t ...
- pytorch数据预处理错误
出错: Traceback (most recent call last): File , in <module> train_model(model_conv, criterion, o ...
- Linux如何查看进程是否存活
ps -ef | grep nginx ps -ef | grep(过滤) 进程名字
- JS中数据结构之栈
1.栈的基本介绍 栈是一种高效的数据结构,因为数据只能在栈顶添加或删除,所以这样的操作很快,而且容易实现. 栈是一种特殊的列表,栈内的元素只能通过列表的一端访问,这一端称为栈顶.栈被称为一种后入先出( ...
- 跨域共享cookie
1. JSP中Cookie的读写 Cookie的本质是一个键值对,当浏览器访问web服务器的时候写入在客户端机器上,里面记录一些信息.Cookie还有一些附加信息,比如域名.有效时间.注释等等. 下面 ...
- C# 实现软件注册功能
相信很多初学编程的人都会对这个注册功能很感兴趣,我也不例外,刚学asp.net时,竞找不到这方面的实例,结果自己参考微软的一些文档自己做了一个,其实我做的这个注册功能很简单,读取计算机的CPU序列号, ...
- HDU 4812 (点分治)
题目:https://vjudge.net/contest/307753#problem/E 题意:给你一颗树,树上每个点都有个权值,现在问你是否存在 一条路径的乘积 mod 1e6+3 等于 k的 ...
- nvm常用命令
安装nvm:curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.8/install.sh | bash 查看当前nvm版本: ...
