【QUIC】Quick UDP Internet Connections
QUIC(Quick UDP Internet Connections,快速UDP互联网连接)是Google提出的一种基于UDP改进的通信协议,其目的是降低网络通信的延迟,提供更好的用户互动体验。
QUIC的主要特点包括:具有SPDY(SPDY是谷歌研制的提升HTTP速度的协议,是HTTP/2.0的基础)所有的优点;0-RTT连接;减少丢包;前向纠错,减少重传时延;自适应拥塞控制, 减少重新连接;相当于TLS加密。
有关QUIC的详细资料可以参考http://www.chromium.org/quic里的相关文档和代码。
1.重传与恢复
与TCP类似,QUIC每发送一个包后,都会等待回复一个确认包。当丢包率超过协议的纠错门限时,会显式或隐式地进行重传
对于某些重要的数据包,如初始密钥协商时的数据包,在建立连接时非常重要,如果这类包丢失会阻塞整体数据流。QUIC对于这一类数据包在确认发生丢失前就会尝试重传,通常是等待较短的时间(如20ms)没收到确认后就马上再次发送。这样在网络中会有若干个相同的包同时传输,只要有一个能成功抵达就完成了连接,这样降低了丢包率。接收方对于关键数据包的多次发送和普通数据包的超时重传,都采用相同的重复包处理机制
QUIC在拥塞避免算法的基础上还加入了心跳包,用于减少丢包率
QUIC使用了FEC(前向纠错码)来恢复数据,FEC采用简单异或的方式。每次发送一组数据,包括若干个数据包后,并对这些数据包依次作异或运算,最后的结果作为一个FEC包再发送出去。接收方收到一组数据后,根据数据包和FEC包即可以进行校验和纠错。
2.安全性
QUIC对每个散装的UDP包都进行了加密和认证的保护,并且避免使用前向依赖的处理方法(如CBC模式),这样每个UDP包可以独立地根据IV进行加密或认证处理。
QUIC采用了两级密钥机制:初始密钥和会话密钥。初次连接时不加密,并协商初始密钥。初始密钥协商完毕后会马上再协商会话密钥,这样可以保证密钥的前向安全性,之后可以在通信的过程中就实现对密钥的更新。接收方意识到有新的密钥要更新时,会尝试用新旧两种密钥对数据进行解密,直到成功才会正式更新密钥,否则会一直保留旧密钥有效。
3. 0-RTT握手过程
QUIC握手的过程是需要一次数据交互,0-RTT时延即可完成握手过程中的密钥协商,比TLS相比效率提高了5倍,且具有更高的安全性。
QUIC在握手过程中使用Diffie-Hellman算法协商初始密钥,初始密钥依赖于服务器存储的一组配置参数,该参数会周期性的更新。初始密钥协商成功后,服务器会提供一个临时随机数,双方根据这个数再生成会话密钥。
具体握手过程如下:
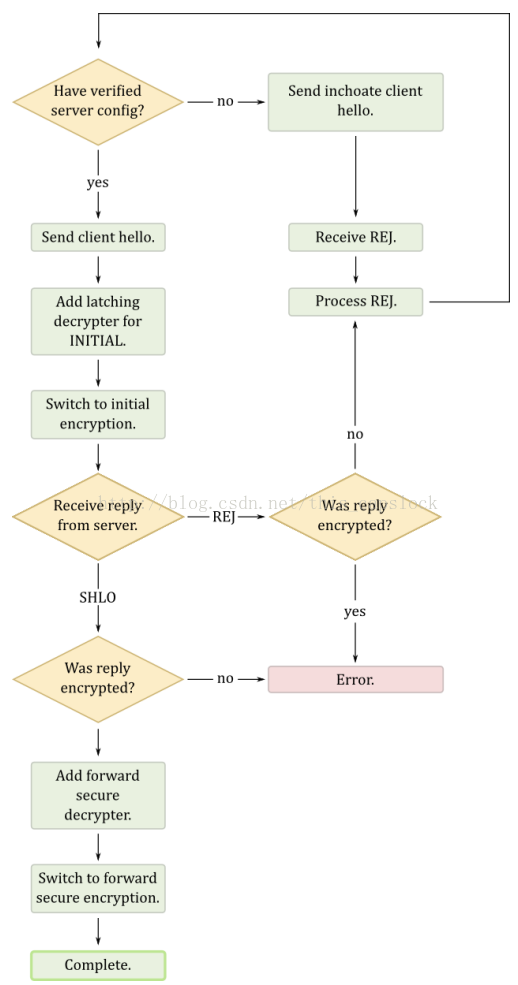
(1) 客户端判断本地是否已有服务器的全部配置参数,如果有则直接跳转到(5),否则继续
(2) 客户端向服务器发送inchoate client hello(CHLO)消息,请求服务器传输配置参数
(3) 服务器收到CHLO,回复rejection(REJ)消息,其中包含服务器的部分配置参数
(4) 客户端收到REJ,提取并存储服务器配置参数,跳回到(1)
(5) 客户端向服务器发送full client hello消息,开始正式握手,消息中包括客户端选择的公开数。此时客户端根据获取的服务器配置参数和自己选择的公开数,可以计算出初始密钥。
(6) 服务器收到full client hello,如果不同意连接就回复REJ,同(3);如果同意连接,根据客户端的公开数计算出初始密钥,回复server hello(SHLO)消息,SHLO用初始密钥加密,并且其中包含服务器选择的一个临时公开数。
(7) 客户端收到服务器的回复,如果是REJ则情况同(4);如果是SHLO,则尝试用初始密钥解密,提取出临时公开数
(8) 客户端和服务器根据临时公开数和初始密钥,各自基于SHA-256算法推导出会话密钥
(9) 双方更换为使用会话密钥通信,初始密钥此时已无用,QUIC握手过程完毕。之后会话密钥更新的流程与以上过程类似,只是数据包中的某些字段略有不同。

【QUIC】Quick UDP Internet Connections的更多相关文章
- Quick UDP Internet Connections 让互联网更快的协议,QUIC在腾讯的实践及性能优化
https://mp.weixin.qq.com/s/44ysXnVBUq_nJByMyX9n5A 让互联网更快:通往QUIC之路 原创: 史天 翻译 云技术实践 8月15日 QUIC(Quick U ...
- Quick UDP Internet Connections
https://blog.chromium.org/2013/06/experimenting-with-quic.html user datagram protocol transport laye ...
- 【转】TCP/UDP简易通信框架源码,支持轻松管理多个TCP服务端(客户端)、UDP客户端
[转]TCP/UDP简易通信框架源码,支持轻松管理多个TCP服务端(客户端).UDP客户端 目录 说明 TCP/UDP通信主要结构 管理多个Socket的解决方案 框架中TCP部分的使用 框架中UDP ...
- 【计算机网络】-传输层-Internet传输协议-TCP
[计算机网络]-传输层-Internet传输协议-TCP TCP介绍 在不可靠的互联网上提供一个可靠的端到端字节流 面向连接的.可靠的.端到端的.基于字节流的传输协议 TCP位置 TCP服务模型 应用 ...
- 【计算机网络】-传输层-Internet传输协议-UDP
[计算机网络]-传输层-UDP 简介 Internet协议集支持一个无连接的传输协议,该协议称为用户数据报协议(UDP,UserDatagram Protocol) .UDP为应用程序提供了一-种无需 ...
- 【Network】高性能 UDP 服务应该怎么搞?
参考资料: Netty系列之Netty高性能之道 C++高性能服务框架revover:rudp总体介绍(可靠UDP传输) - zerok的专栏 - 博客频道 - CSDN.NET 高性能异步Socke ...
- 【Network】高性能 UDP 应该怎么做?
参考资料: EPOLL-UDP-GOLANG golang udp epoll - Google 搜索 go - golang: working with multiple client/server ...
- python网络编程【二】(使用UDP)
UDP通信几乎不使用文件对象,因为他们往往不能为数据如何发送和接受提供足够的控制.下面是一个基本的UPD客户端: #!/usr/bin/env python import socket,sys hos ...
- 【转】 探索UDP套接字编程
UDP和TCP处于同一层网络模型中,也就是运输层,基于二者之上的应用有很多,常见的基于TCP的有HTTP.Telnet等,基于UDP有DNS.NFS.SNMP等.UDP是无连接,不可靠的数据协议服务, ...
随机推荐
- linux ( CentOS 7)下Tengine(nginx)的安装与配置
TengineTengine是由淘宝网发起的Web服务器项目.它在Nginx的基础上,针对大访问量网站的需求,添加了很多高级功能和特性.它的目的是打造一个高效.安全的Web平台. 使用root用户安装 ...
- mybatis 绑定 statement 失败
错误信息:org.apache.ibatis.binding.BindingException: Invalid bound statement (not found) 问题原因:编译时没有将mapp ...
- EZOJ #362历史
分析 就是保存前pi-1个数每个ai出现多少次 然后维护这些数当前剩余的最大值 每次和新加进来的比较即可 如果新的大直接取 否则新的最大值一定不大于原来的最大值 因此o(n) 代码 #include& ...
- Altium Designer chapter5总结
PCB设计环境中需要注意的如下: (1)PCB设计步骤:绘制原理图和生成网表—规划电路板—载入网表—元件布局—制定设计规则—布线—后期处理—DRC检查—信号完整性分析—gerbera文件输出 (2)P ...
- 【ABAP系列】SAP ABAP 总结常用术语简称解析
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[ABAP系列]SAP ABAP 总结常用术语简 ...
- java序列化的相关介绍
1.什么是序列化?为什么要用序列化? 序列化就是将对象状态转换为可保持或传输的格式的过程.与序列化相对的就是反序列化,他将流转换成对象.这两个过程结合起来,可以轻松地存储和传输数据. 注意:对象序列化 ...
- 线程休眠只会用 Thread.sleep?来,教你新姿势!
线程休眠是 Java 开发经常会用到的一个手段,就是让当前线程睡一会儿,睡醒之后再继续运行. 咱大多数程序员,多线程虽然学得不好,但线程休眠,无人不知,无人不晓,也都会用,不就是用 Thread.sl ...
- python学习三十五天函数递归的用法
python函数递归就是自己调用自己,无限循环,但是python限制了调用的次数1000次,就会终止,递归用在栏目分类,采集程序比较多,下面简单说函数递归用法和实例 1,函数递归用法 def func ...
- C# 字符串Trim进阶
private void button1_Click(object sender, EventArgs e) {//去掉字符串头尾指定字符 string MyInfo= "--中华人民共和国 ...
- React中异步模块api React.lazy和React.Suspense
React.lazy React.lazy 这个函数需要动态调用 import().它必须返回一个 Promise,该 Promise 需要 resolve 一个 defalut export 的 R ...
