冲刺周日 Fighting SunDay
一、SunDay照片

二、项目分工

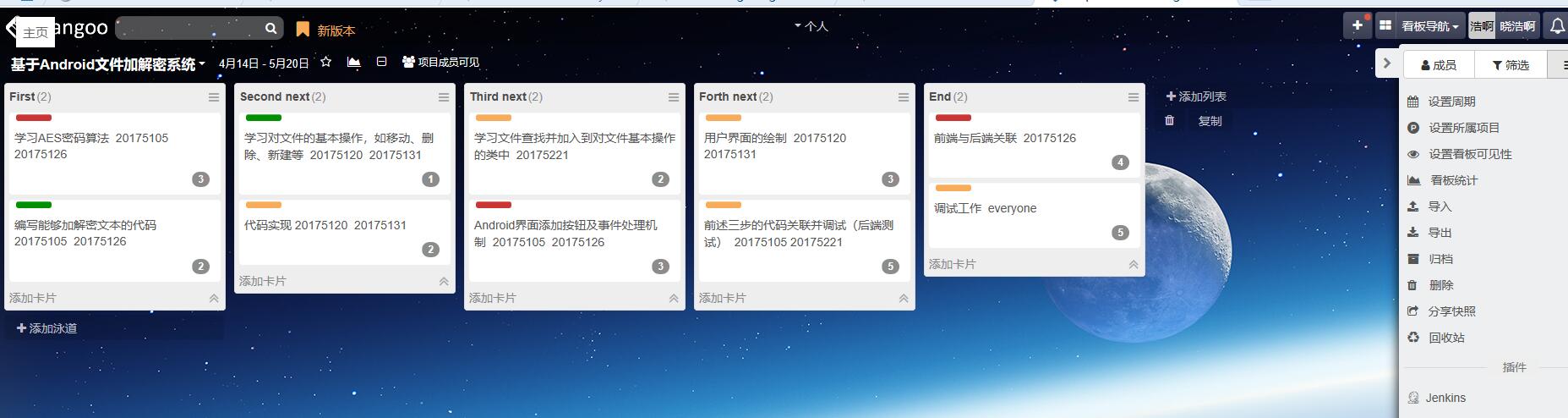
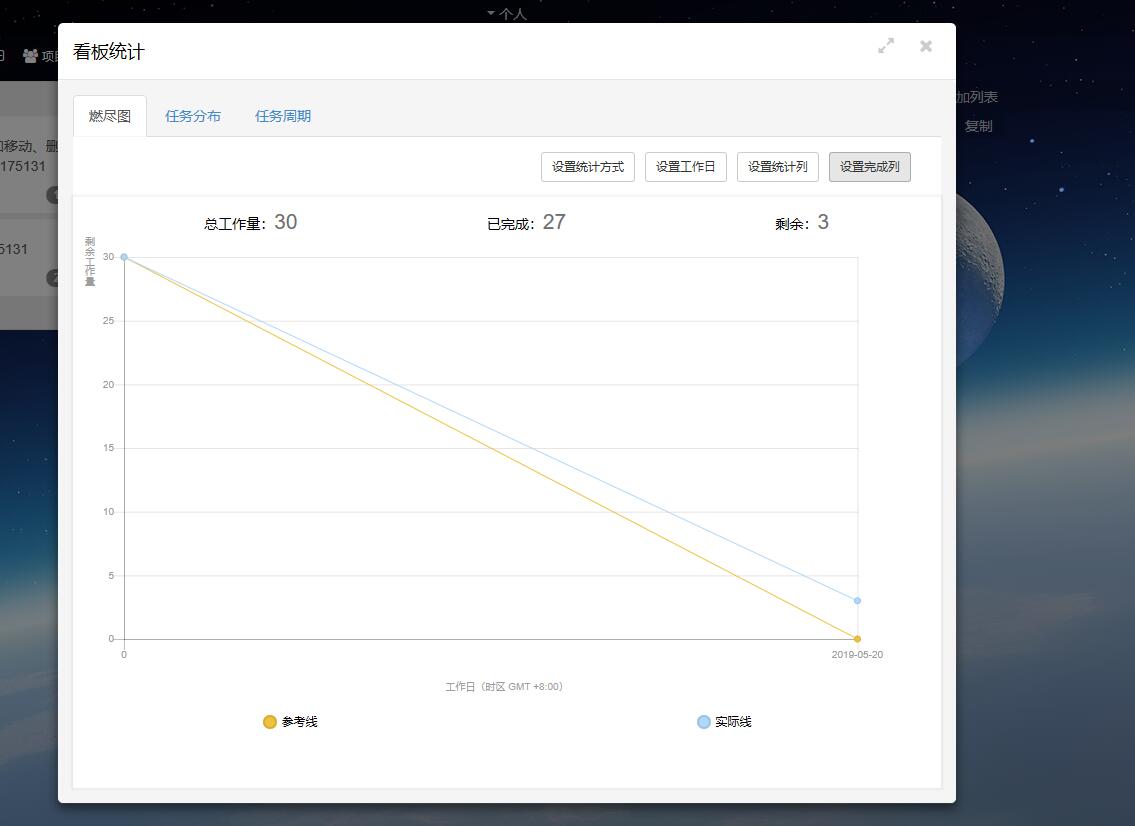
三、今日份燃尽图

四、项目进展
- 码云团队协同环境构建完毕
- 利用Leangoo制作任务分工及生成燃尽图
- 完成AES加解密部分代码
- 用代码实现对文件的新建、移动、复制、删除
- 学习文件查找并加入到对文件基本操作的类中
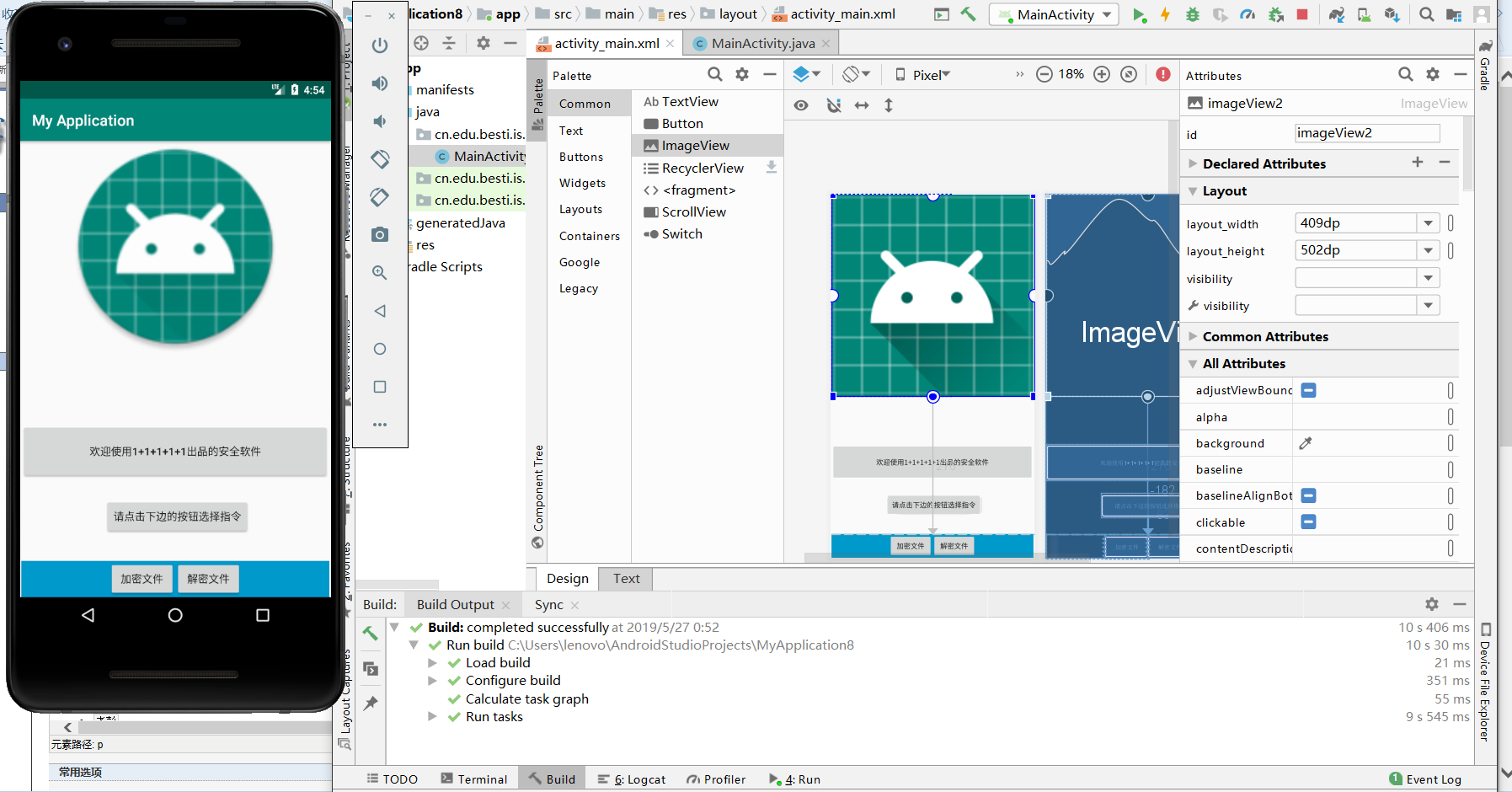
- Android界面添加按钮的基本完成
- 初步完成用户界面的绘制
- 完善前述三步代码关联并调试
- 基本完成代码后端建立
- 将查找文件融入整体代码中,基本完成前端与后端的关联
- 对目前所有的代码都进行了一遍调试,测试并未发现问题
- 每个人都开始设计自己负责部分的界面架构,取优去粕
五、问题与困难
- 问题1:
- 我的页面布局做得太丑了......

- 问题1解决方案:
- 还得去多查阅一些资料,看看人家都是怎么设计页面布局的。把自己的美感提上来,做出更精致的页面。
- 问题2:
- 这是冲刺周的最后一天,但是任务依旧没有全部完成
- 问题2解决方案:
- 尽管我们已经拼尽全力,最大心血,最多时间地在团队项目上肝了。但依旧是有一些小任务没有做完:
- 比方说页面设计可能还需要几天时间来设计得更精致些;部分代码还没有做到最好的完善等等。
- 所以即使冲刺周完结了,但冲刺周带来的冲劲会在后边的时间里一直陪我们,直至完成剩余的任务。
六、心得与体会
- 鑫浩
- 冲刺周的最后一天,项目有了大概的雏形,这一周大家群策群力,一起攻克了许多难关,很有收获
- 老彭
- 冲刺周的最后一天,我们的项目距离完成还差一些,虽然预料到会做不完,但还是有些失落。代码功能设计完成,主要是前端还没有完成设计。我们的任务已经不多,明天将全力以赴。
- 小谢
- 冲刺周的最后一天,大家成功挺了过去,这一周大家都学到了很多,我们也收获了很多!
- 泽龙
- 冲刺周的最后一天,虽然还有很多地方没有完善优化,但是我们在这一周学会了相互帮助相互鼓励,这是最大的收获
- 祥杰
- 冲刺周的最后一天,感激这周的每个日日夜夜,感激这周为了团队不断苦肝的自己,一切尽在不言中
七、其他
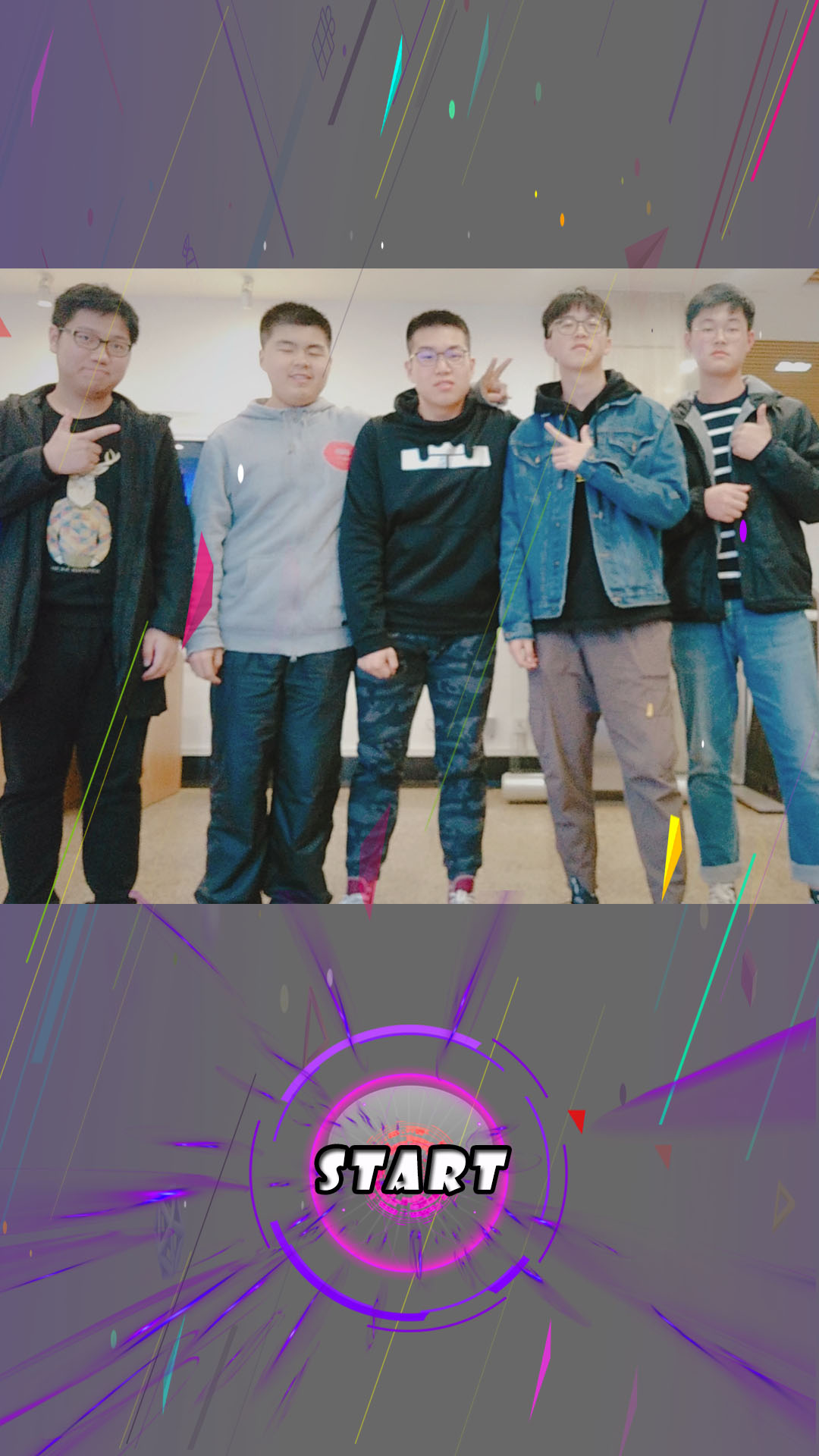
- 附两张我们目前设计的界面图,分别是
开始界面:

加解密界面:

码云链接
冲刺周日 Fighting SunDay的更多相关文章
- 冲刺周六 Fighting SaturDay
一.Saturday照片 二.项目分工 三.今日份燃尽图 四.项目进展 码云团队协同环境构建完毕 利用Leangoo制作任务分工及生成燃尽图 完成AES加解密部分代码 用代码实现对文件的新建.移动.复 ...
- js/jquery/html前端开发常用到代码片段
1.IE条件注释 条件注释简介 IE中的条件注释(Conditional comments)对IE的版本和IE非IE有优秀的区分能力,是WEB设计中常用的hack方法.条件注释只能用于IE5以上,IE ...
- js获取上一个月、下一个月格式为yyyy-mm-dd的日期
/** * 获取上一个月 * * @date 格式为yyyy-mm-dd的日期,如:2014-01-25 */ function getPreMonth(date) { var arr = date. ...
- JS 获取 本周、本月、本季度、本年、上月、上周、上季度、去年
工具类定义: /** * 日期范围工具类 */ var dateRangeUtil = (function () { /*** * 获得当前时间 */ this.getCurrentDate = fu ...
- js 定时跳转, 格式化字符串时间
效果 1.js中将一字符串表示的系统时间转换为Date时间对象 //js中将一串字符串转换为date类型,主要是先过滤字符,然后分割开 function parseToDate(strTime) { ...
- [转] Js获取 本周、本月、本季度、本年、上月、上周、上季度、去年时间段
/** * 针对时间的工具类 */ var DateTimeUtil = function () { /*** * 获得当前时间 */ this.getCurrentDate = function ( ...
- PHP - MySQL数据库
第15章 MySQL数据库 学习要点: 1.Web数据库概述 2.MySQL的操作 3.MySQL常用函数 4.SQL语句详解 5.phpMyadmin 一.Web数据库概述 现在,我们已经熟悉了PH ...
- js 常用代码片段
一.预加载图像 如果你的网页中需要使用大量初始不可见的(例如,悬停的)图像,那么可以预加载这些图像. function preloadImages(){ for(var i=0;i<argume ...
- JS日期Date详解与实例扩展
一:Date类型介绍 要创建一个日期对象,使用new操作符和Date构造函数即可: var now = new Date(); Date.parse()方法 其中Date.parse()方法接收一个表 ...
随机推荐
- centos7下安装composer和git
一.安装composer composer 属于php的包依赖管理工具. 1.进入Composer国内镜像网站文档页查看安装方法: https://docs.phpcomposer.com/00-in ...
- ubuntu中安装Python3.7
一. 源码安装: 1. 官网源码下载: Python官网:https://www.python.org/downloads/ setuptools官网:https://pypi.org/project ...
- ELK-6.5.3学习笔记–elk基础环境安装
本文预计阅读时间 13 分钟 文章目录[隐藏] 1,准备工作. 2,安装elasticsearch. 3,安装logstash. 4,安装kibana 以往都是纸上谈兵,毕竟事情也都由部门其他小伙伴承 ...
- RabbitMQ入门教程(十四):RabbitMQ单机集群搭建
原文:RabbitMQ入门教程(十四):RabbitMQ单机集群搭建 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://b ...
- 采购合同的条件价格取值逻辑(如ME35K/ME3M显示报表的多个日期范围的条件价格)
1.根据采购订单合同和行项目和类型(合同是M)在A016表中取值条件号, 2.根据A016的条件号在KONP中取得价格 ME35K.ME3M的增强点在子程序LMEREPI02下的 METHOD if ...
- ios / % 四舍五入 向上取整(ceil()) 向下取整(floor())
1. / //Test "/" cout << "Test \"/\"!" << endl; cout ...
- MySQL安装+Navicat_Premium(安装+破解)+Navicat_Premium中MySQL的localhost不能正常连接+不能连接Docker启动容器中的MySQL
MySQL安装 安装MySQL 我这里安装的是 MySQL 8.0 Command Line Client 下载+安装 详情见 https://www.cnblogs.com/taopanfeng/p ...
- 查看 apache 的编译参数
cat /home/oldboy/run/apache/build/config.nice 范例 2: [root@VM-002 ~]# cat /home/oldboy/run/apache/bui ...
- web部署命令简单记录
非 root 用户设置环境变量:在< .bash_profile >中设置 后台运行:nohup dosomething >> log.out & nginx 启动ng ...
- python模块之导入包及模块发布
1.导入包(不常用的方法) 在使用python的包时,有时候想直接导入包名,然后通过包名来调用模块,例如: temp为我们创建的一个包,如果我们想通过下面的方式进行导入模块中的方法,将会出错 impo ...
