IOS 网络-深入浅出(一 )
首要我们以最为常用的UIImageView为例介绍实现原理:
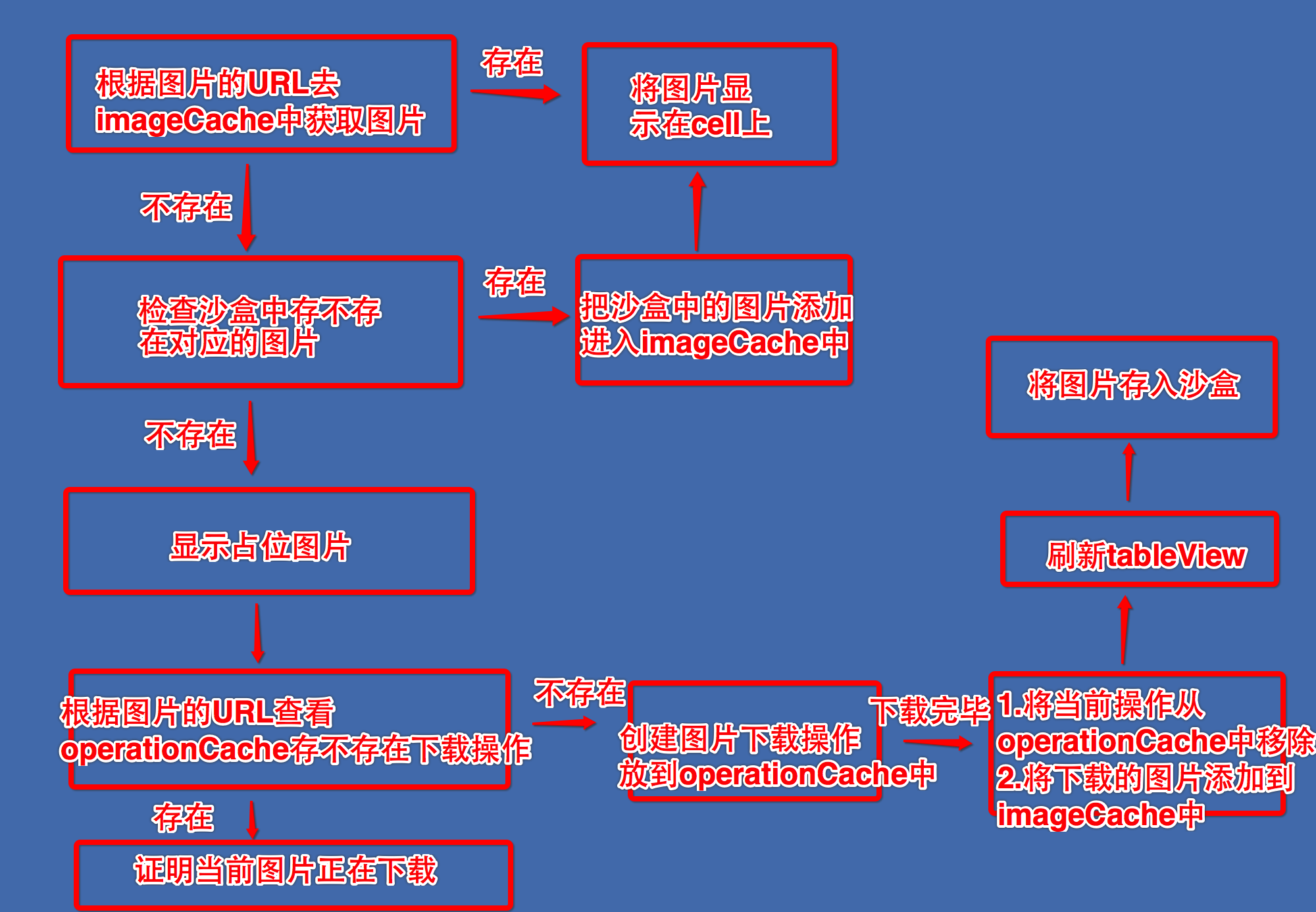
1)UIImageView+WebCache: setImageWithURL:placeholderImage:options: 先显示 placeholderImage ,同时由SDWebImageManager 根据 URL 来在本地查找图片。
2)SDWebImageManager: downloadWithURL:delegate:options:userInfo: SDWebImageManager是将UIImageView+WebCache同SDImageCache链接起来的类, SDImageCache: queryDiskCacheForKey:delegate:userInfo:用来从缓存根据CacheKey查找图片是否已经在缓存中
3)如果内存中已经有图片缓存, SDWebImageManager会回调SDImageCacheDelegate : imageCache:didFindImage:forKey:userInfo:
4)而 UIImageView+WebCache 则回调SDWebImageManagerDelegate: webImageManager:didFinishWithImage:来显示图片。
5)如果内存中没有图片缓存,那么生成 NSInvocationOperation 添加到队列,从硬盘查找图片是否已被下载缓存。
6)根据 URLKey 在硬盘缓存目录下尝试读取图片文件。这一步是在 NSOperation 进行的操作,所以回主线程进行结果回调 notifyDelegate:。
7)如果上一操作从硬盘读取到了图片,将图片添加到内存缓存中(如果空闲内存过小,会先清空内存缓存)。SDImageCacheDelegate 回调 imageCache:didFindImage:forKey:userInfo:。进而回调展示图片。
8)如果从硬盘缓存目录读取不到图片,说明所有缓存都不存在该图片,需要下载图片,回调 imageCache:didNotFindImageForKey:userInfo:。
9)共享或重新生成一个下载器 SDWebImageDownloader 开始下载图片。
10)图片下载由 NSURLConnection 来做,实现相关 delegate 来判断图片下载中、下载完成和下载失败。
11)connection:didReceiveData: 中利用 ImageIO 做了按图片下载进度加载效果。
12)connectionDidFinishLoading: 数据下载完成后交给 SDWebImageDecoder 做图片解码处理。
13)图片解码处理在一个 NSOperationQueue 完成,不会拖慢主线程 UI。如果有需要对下载的图片进行二次处理,最好也在这里完成,效率会好很多。
14)在主线程 notifyDelegateOnMainThreadWithInfo: 宣告解码完成,imageDecoder:didFinishDecodingImage:userInfo: 回调给 SDWebImageDownloader。
15)imageDownloader:didFinishWithImage: 回调给 SDWebImageManager 告知图片下载完成。
16)通知所有的 downloadDelegates 下载完成,回调给需要的地方展示图片。
17)将图片保存到 SDImageCache 中,内存缓存和硬盘缓存同时保存。
18)写文件到硬盘在单独 NSInvocationOperation 中完成,避免拖慢主线程。
19) 如果是在iOS上运行,SDImageCache 在初始化的时候会注册notification 到 UIApplicationDidReceiveMemoryWarningNotification 以及 UIApplicationWillTerminateNotification,在内存警告的时候清理内存图片缓存,应用结束的时候清理过期图片。
20)SDWebImagePrefetcher 可以预先下载图片,方便后续使用。
*以上为转载*
*以下为原创*

SDWebImage主要是用于网络图片的获取。
当然也可用于其他操作。
例如对button的操作,不过都是大同小异。
因此在这里不过多唠叨。
重点是理解SDWebImage是如何实现,并且该如何使用。


//
// ViewController.m
// CX-深入浅出 SDWebImage
//
// Created by ma c on 16/3/24.
// Copyright © 2016年 xubaoaichiyu. All rights reserved.
// #import "ViewController.h"
#import "UIImageView+WebCache.h"
//由于网络问题这里使用的是本地服务器
static NSString * urlString = @"http://localhost/nvshen.jpeg";
@interface ViewController () @property (weak, nonatomic) IBOutlet UIImageView *imageVIew; @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad];
} - (IBAction)downLoad:(id)sender { /*
options所有选项: //失败后重试 (经常使用)
SDWebImageRetryFailed = 1 << 0, //UI交互期间开始下载,导致延迟下载比如UIScrollView减速。(经常使用)
SDWebImageLowPriority = 1 << 1, //只进行内存缓存
SDWebImageCacheMemoryOnly = 1 << 2, //这个标志可以渐进式下载,显示的图像是逐步在下载
SDWebImageProgressiveDownload = 1 << 3, //刷新缓存
SDWebImageRefreshCached = 1 << 4, //后台下载
SDWebImageContinueInBackground = 1 << 5, //优先下载
SDWebImageHighPriority = 1 << 8, //延迟占位符
SDWebImageDelayPlaceholder = 1 << 9, //改变动画形象
SDWebImageTransformAnimatedImage = 1 << 10, */
/*
只是获取图片
1)self.imageVIew sd_setImageWithURL:[NSURL URLWithString:urlString]
获取图片 完成后可操作
2)[self.imageVIew sd_setImageWithURL:[NSURL URLWithString:urlString] completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, NSURL *imageURL) { }];
获取动画(图片组)
3)self.imageVIew sd_setAnimationImagesWithURLs:<#(NSArray *)#>
从之前缓存里获取
4)self.imageVIew sd_setImageWithPreviousCachedImageWithURL:<#(NSURL *)#> placeholderImage:<#(UIImage *)#> options:<#(SDWebImageOptions)#> progress:<#^(NSInteger receivedSize, NSInteger expectedSize)progressBlock#> completed:<#^(UIImage *image, NSError *error, SDImageCacheType cacheType, NSURL *imageURL)completedBlock#> */
//较完整的操作
/*
URl:这里是网络地址
placeholderImage:占为图片,在下载完成前显示
options:操作选项
completed:完成后->
*/
[self.imageVIew sd_setImageWithPreviousCachedImageWithURL:[NSURL URLWithString:urlString] placeholderImage:nil options:SDWebImageRetryFailed progress:^(NSInteger receivedSize, NSInteger expectedSize) {
//这里是下载进度
//receivedSize 已经下载的大小
//expectedSize 总大小
} completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, NSURL *imageURL) {
//下载完成后
//可以是成功,也可以是失败。
}]; } @end

有时候我们需要测试图片是否真正存入到沙盒内,因此我们需要获取到沙盒的地址。
方法如下
NSString * path = NSSearchPathForDirectoriesInDomains(NSCachesDirectory, NSUserDomainMask, YES);
NSLog(@"%@",path);
获取地址后我们可以在终端打开

⬇️GIF⬇️

IOS 网络-深入浅出(一 )的更多相关文章
- [深入浅出Cocoa]iOS网络编程之Socket
http://blog.csdn.net/kesalin/article/details/8798039 版权声明:本文为博主原创文章,未经博主允许不得转载. 目录(?)[+] [深入浅出Co ...
- iOS网络相关知识总结
iOS网络相关知识总结 1.关于请求NSURLRequest? 我们经常讲的GET/POST/PUT等请求是指我们要向服务器发出的NSMutableURLRequest的类型; 我们可以设置Reque ...
- iOS 网络监测
iOS网络监测,监测单个页面写在ViewController里,监测全部写在AppDelegate中,而且不用终止 - (void)viewDidLoad { [super viewDidLoad]; ...
- iOS网络基础知识
iOS网络基础知识 1.一次HTTP请求的完整过程 (1)浏览器或应用发起Http请求,请求包含Http请求Http(请求),地址(url),协议(Http1.1)请求为头部 (2)web服务器接收到 ...
- 【读书笔记】iOS网络-使用Bonjour实现自组织网络
Bonjour就是这样一种技术:设备可以通过它轻松探测并连接到相同网络中的其他设备,整个过程只需要很少的用户参与或是根本就不需要用户参与.该框架提供了众多适合于移动的使用场景,如基于网络的游戏,设备间 ...
- 【读书笔记】iOS网络-使用Game Kit实现设备间通信
Apple的Game Kit框架可以实现没有网络状况下的设备与设备之间的通信,这包括没有蜂窝服务,无法访问Wi-Fi基础设施以及无法访问局域网或Internet等情况.比如在丛林深处,高速公路上或是建 ...
- 【读书笔记】iOS网络-应用间通信
一,URL方案 URL方案有3个主要用途:根据设备上其他应用的存在与否调整逻辑,切换到其他应用以及响应打开你的应用的其他应用.你还可以通过URL方案从某个站点或是在基于Web的认证流程结束是打开应用. ...
- 【读书笔记】iOS网络-使用推送通知
一,本地通知 本地通知有64位的最大限制.虽然,你依然可以调度通知,不过到到达的通知数被限定为接近64个,并且按照fireDate的顺序排序,系统会忽略掉其余的通知.这意味着如果现在有64个调用的本地 ...
- 【读书笔记】iOS网络-测试与操纵网络流量
一,观测网络流量. 观测网络流量的行为叫做嗅探或数据包分析. 1,嗅探硬件. 从iOS模拟器捕获数据包不需要做特别的硬件或网络配置.如果需要捕获这些数据包,那么可以使用嗅探软件来监听回送设备或是用于连 ...
- 【读书笔记】iOS网络-底层网络
在iOS上,有一个库叫做Core Foundation networking或CFNetwork,它是对原始Socket的轻量级封装,不过它很快对于大多数常见场景来说变得非常笨重了.最后,添加了另一层 ...
随机推荐
- linux线程私有数据---TSD池
进程内的所有线程共享进程的数据空间,所以全局变量为所有线程共有.在某些场景下,线程需要保存自己的私有数据,这时可以创建线程私有数据(Thread-specific Data)TSD来解决.在线程内部, ...
- 2017-11-8 NOIP模拟赛
1.足球联赛 #include<iostream> #include<cstdio> #include<cstring> #include<algorithm ...
- [Xcode 实际操作]三、视图控制器-(12)在Storyboard中使用集合控件
目录:[Swift]Xcode实际操作 本文将演示集合控件在故事板中的使用. 在控制器根视图上点击鼠标,以选择该根视图. 现在往根视图中添加一个集合视图. 点击[库面板]图标,打开控件库面板 在控件库 ...
- Eclipse中Android公共库的正确建立及调用方法(转)
转自http://www.cnblogs.com/SkyD/archive/2011/09/01/2161502.html 引言 之前一直头痛于没有办法在多个程序中共享资源,用作公共类库的方法也是使用 ...
- 《H5+移动应用实战开发》已出版
<H5+移动应用实战开发>终于出版了,最近在忙着Vue和Webpack相关的前端书籍写稿.本书面向的读者为:从后端转前端,或零基础开始学习移动端开发的人.前后端完全分离的开发方式越来越成为 ...
- vue2格式化时间戳
注意:时间戳分为10位和13位的,10位的是秒,13位的是毫秒 这里给出的是格式化13位的方法,10位的时间戳可以加上3个0 <div id="app">{{time ...
- pytho虚拟环境
pip install virtualenv 进入项目目录 virtualenv venv 激活venv source venv/bin/activate
- Webpack热加载和React(其中有关于include和exclude的路径问题)
看了几个React配合webpack的教程,大部分都因为版本问题过时了.终于找到了一个不错的教程.记录下其中的知识点. 首先万分感谢这个教程的制作者.少走了许多弯路,正在学习webpack的小伙伴可以 ...
- abp架构中加载公共css样式表和公共js的文件目录位置
src\shared\helpers\LocalizedResourcesHelper.ts
- urlScan 配置阻止sql注入
工具 urlscan_v31_x64 urlscan_v31_x86 URLScan是一个IIS下的ISAPI 筛选器,它能够限制服务器将要处理的HTTP请求的类型.通过阻止特定的 HTTP 请求,U ...
