WP Mail SMTP插件解决Contact Form 7表单提交失败问题
WP Mail SMTP插件解决Contact Form 7表单提交失败问题
|
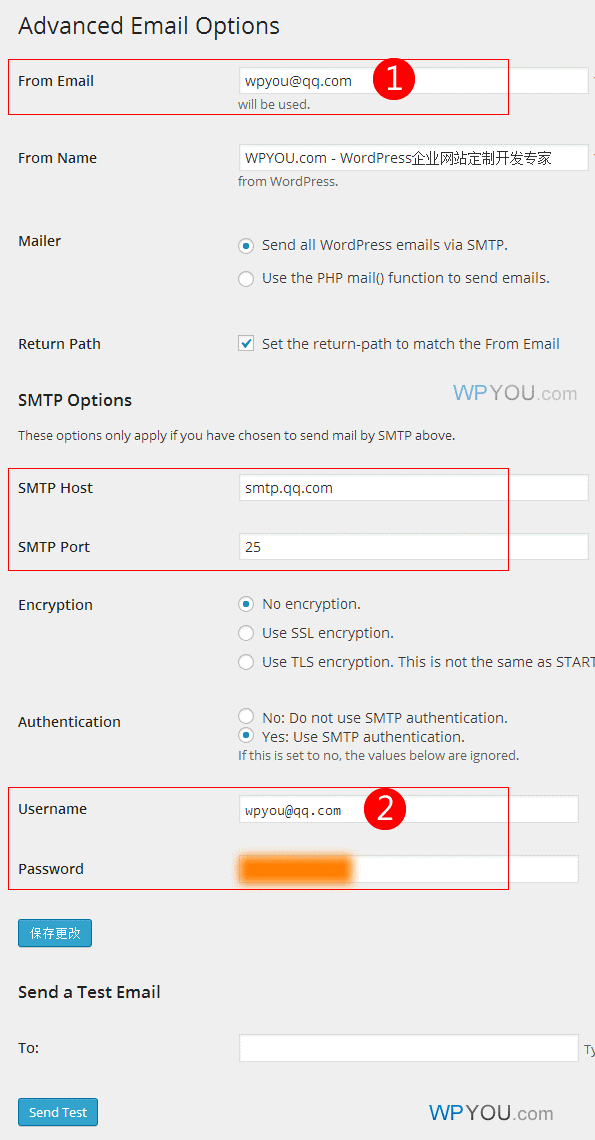
WP Mail SMTP是一款非常优秀的解决WordPress主机因为不支持或者是禁用了mail()函数,导致无法实现在线邮件收发功能的插件,这里在详细介绍下有关"WP Mail SMTP插件来解决Contact Form 7表单提交失败问题"的具体方法。 本文以阿里云服务器和QQ邮箱的SMTP为例。 1. 设置WP Mail SMTP插件,如下图所示:
其中的,1处的 From Email 和 2处填写的QQ邮箱需要一致,为同一邮箱,我们测试过非同一邮箱始终错误的。 当然你也可以把1处的留空,默认使用WordPress的【 设置 - 电子邮件地址 】中填写的邮箱,那么下面的2处,就要设置使用同样的邮箱才可以。 在 Send a Test Email 里填写一个和上面设置的邮箱不同的其他邮件地址,Send Test 一下如果上面的反馈显示如下,则说明配置成功。 Test Message Sent The result was: bool(true) 2. 配置Contact Form 7表单插件 设置好WP Mail SMTP插件后,再进入Contact Form 7表单插件里创建好的表单中,如下图位置:
如上图,"发件人"中默认设置的是"[your-name]<[your-mail]>",把里面的 [your-mail] 改为 WP Mail SMTP插件中1处设置的[From Email]。例如,本例既是把 [your-name]<[your-mail]> 改为 [your-name]<[wpyou@qq.com]>。 正常情况下,这样设置之后,在前台添加 Contact Form 7 表单的页面提交就会成功了。 =================== 性感的分割线 =================== 如果还显示 "你的留言发送失败。请稍后再尝试发送或者使用其他方法联系管理员。",那么请往下看,通过网站的FTP访问 Contact Form 7 插件文件夹(/wp-content/plugins/contact-form-7),打开/contact-form-7/includes/classes.php 文件,找到下面的代码 $headers = "From: $sender\n"; 修改为 $headers = "From $sender\n"; 保存更新即可,这样在前台添加 Contact Form 7 表单的页面提交就会成功了。 |
WP Mail SMTP插件解决Contact Form 7表单提交失败问题的更多相关文章
- 关于form与表单提交操作的一切
原文链接:http://caibaojian.com/form.html 你知道,一个表单里面只要有form元素,如果没有给action加一个默认值,为空白的时候,当你刷新页面时,会弹出一个警告框提示 ...
- 阻止form空表单提交----JavaScript
网上看到很不错的阻止form空表单提交 第一种方法 <div class="warp"> <h2>登录到pfan空间</h2> <p> ...
- form表单提交失败
在使用一个登录/注册模板的时候,发现form表单不了,但是删除模板引用的js后就正常了,查看js文件的源码,有一个 const firstForm = document.getElementById( ...
- 【转】 关于form与表单提交操作的一切
参考一:http://caibaojian.com/form.html 参考二:https://blog.csdn.net/weixin_42301628/article/details/867156 ...
- Form Submit表单提交
<button type="button" ng-click="submit()"class="btn btn-block btn-danger ...
- wordpress | WP Mail SMTP使用QQ邮箱发布失败的解决办法
在使用contact form 7插件时遇到邮件发送失败的问题,经过检查发现是因为服务器不支持mail()函数,判断是否支持mail()函数可以参考http://www.diyzhan.com/201 ...
- 使用jQuery.form插件,实现完美的表单异步提交
传送门:异步编程系列目录…… 时间真快,转眼一个月快结束了,一个月没写博客了!手开始生了,怎么开始呢…… 示例下载:使用jQuery.form插件,实现完美的表单异步提交.rar 月份的尾巴,今天的主 ...
- 关于wordpress中的contact form7和WP Mail SMTP的一些设置
昨天帮客户解决了这个问题 折腾了好几个小时 下面说下流程 先配置的 wp mail smtp 如果配置完毕后 就可以使用里面配置的邮件 放到contact form7 中的 发件人中 1 ...
- jquery插件-表单提交插件-jQuery.Form
1.介绍 JQuery Form插件是一款强大的Ajax表单提交插件,可以简单方便的实现让我们的表单 由传统的提交方式转换成Ajax无刷新提交! 他提供了两个核心的方法ajaxForm以及ajaxSu ...
随机推荐
- CF446B DZY Loves Modification 优先队列
As we know, DZY loves playing games. One day DZY decided to play with a n × m matrix. To be more pre ...
- Keepalived + Nginx + Tomcat 高可用负载均衡架构
环境: 1.centos7.3 2.虚拟ip:192.168.217.200 3.192.168.217.11.192.168.217.12上分别部署Nginx Keepalived Tomcat并进 ...
- 一个简单的类似Vue的双向绑定
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 《从0到1学习Flink》—— Flink 中几种 Time 详解
前言 Flink 在流程序中支持不同的 Time 概念,就比如有 Processing Time.Event Time 和 Ingestion Time. 下面我们一起来看看这几个 Time: Pro ...
- Docker | 第零章:前言
说在前面 对于一个后端开发者而言,对于Docker也是前年十月份才开始听说的(很惭愧,Docker在2013年就已经出现了).当时有个新项目启动,领导们在技术选型时,在部署方面选定的是Docker.那 ...
- Emgu CV 初试
Emgu CV 是.NET平台下对OpenCV图像处理库的封装,也就是.NET版.可以运行在C#.VB.VC++等. 安装完成后需要设置环境变量,比如我安装在D:\Emgu\emgucv-window ...
- maven(多个模块)项目 部署 开发环境 问题处理历程【异常Name jdbc is not bound in this Context 异常java.lang.NoSuchMethodE】
maven(多个模块)项目 部署 开发环境 问题处理历程[异常Name jdbc is not bound in this Context 异常java.lang.NoSuchMethodE] 201 ...
- 谈谈我对MVC的View层实现的理解
MVC框架可以把应用清晰明了地分为三个部分:Model层–数据层,View层–视图层,Controller–逻辑层,Model层负责整合数据,View层负责页面渲染,Controller层负责实现业务 ...
- Java调用webservice接口方法(SOAP message、xfire、axis)
webservice的 发布一般都是使用WSDL(web service descriptive language)文件的样式来发布的,在WSDL文件里面,包含这个webservice暴露在外面可供使 ...
- leetcode85 Maximal Rectangle
思路: 分别按行拆分后将这一行之前的每列叠加起来,然后使用leetcode84https://www.cnblogs.com/wangyiming/p/9620942.html的思路计算. 实现: # ...