html5plus (H5 WebApp)
是什么?
它是增强版的手机浏览器引擎, 让HTML5达到原生水平, 它提供WebApp的规范.
它结合MUI(前端框架) + HBuilder(开发工具) 即可迅速实现开发一个app.
快速起步?
1. 下载并运行HBuilder
http://download.dcloud.net.cn/HBuilder.8.8.4.windows.zip
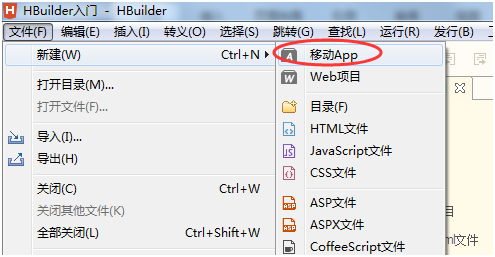
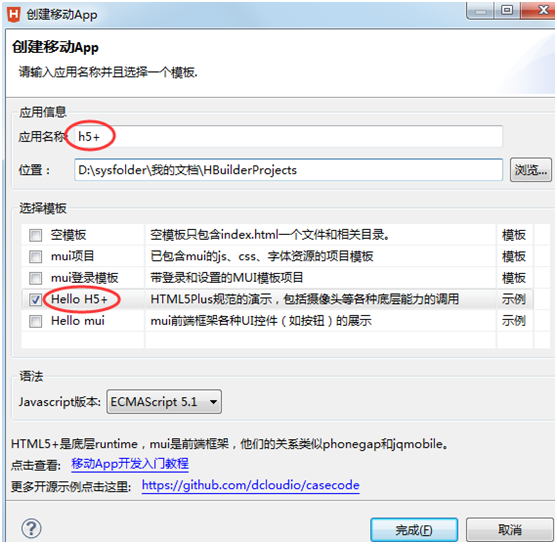
2. 新建项目


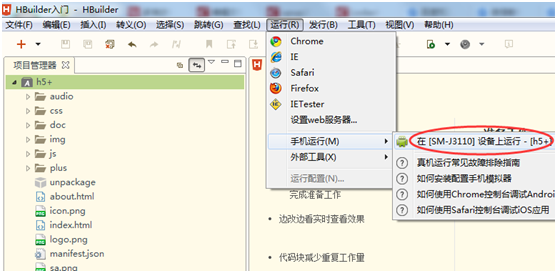
3. 用USB线连接你的安卓手机
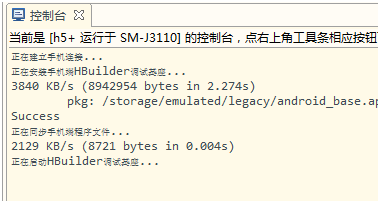
4. 开始调试app


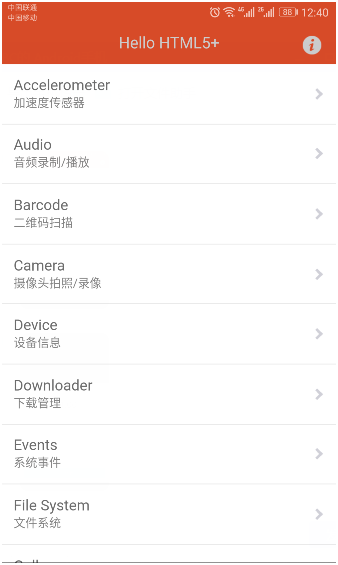
接着手机上就会出现一个app, 你可以玩耍一会儿...
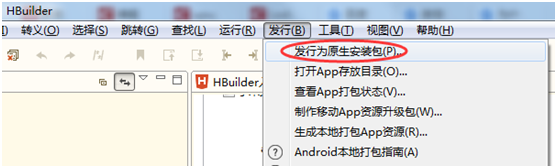
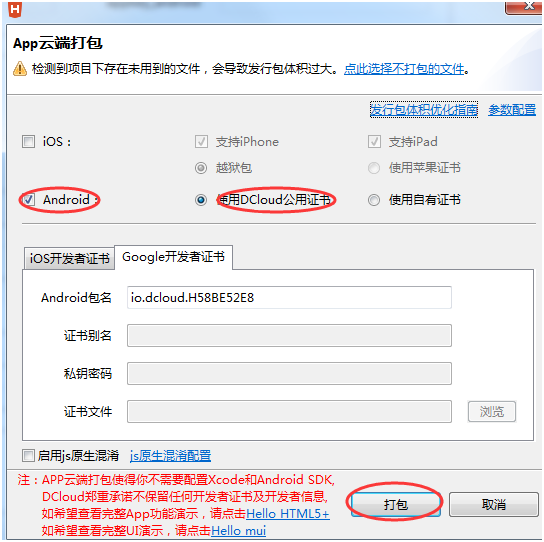
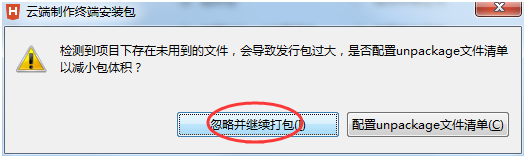
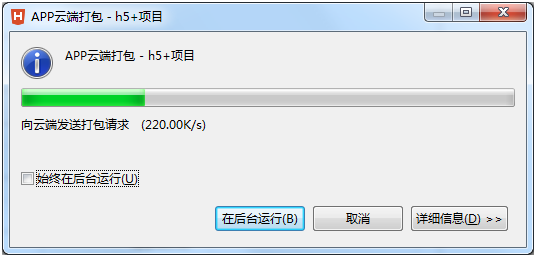
5. 打包app







OK啦, 把他安装到手机吧!
6. 查看app效果


7. 最后一步, 最关键的一步!
在实际项目中如果用到某个功能, 最正确的做法应该是:
1) 打开h5+的示例项目相关代码
2) 查看代码解释或更多用法, 就去参考官方文档
;
html5plus (H5 WebApp)的更多相关文章
- Layman H5+Webapp+MUI App 页面滑至到底部自动加载新的内容
要点:使用jquery的scroll()方法实现,当用户滚动指定的元素时,会发生 scroll 事件 scroll 事件适用于所有可滚动的元素和 window 对象(浏览器窗口) scroll() 方 ...
- inobounce.js : 禁止IOS H5的滑动回弹
IOS的移动端/H5/webapp 页面如果滚动到底部或者在页面顶部再往上拉,都会出现一个回弹的效果. 想取消这个效果可以引入一个简单的库就行,不用再写繁琐的样式. github地址 直接引入就行 & ...
- 移动端浏览器隐私模式/无痕模式使用本地存储localStorage/sessionStorage的问题
移动端浏览器隐私模式/无痕模式使用本地存储localStorage/sessionStorage的问题 开发H5 webapp时经常需要使用本地存储,如localStorage和sessionStor ...
- 【h5+c3】web前端实战项目、快装webapp手机案例源码
快装WebApp项目(Web移动端开发案例)webapp移动端项目源码.html5+css3实战案例分享.微信端H5实例开发 简介快装WebApp是一个面向移动端的快速装修app,此项目为手机端:使用 ...
- 移动web、webApp、混合APP、原生APP、androd H5混合开发 当无网络下,android怎么加载H5界面
PhoneGap是一个采用HTML,CSS和JavaScript的技术,创建移动跨平台移动应用程序的快速开发平台.它使开发者能够在网页中调用IOS,Android,Palm,Symbian,WP7,W ...
- 移动H5开发入门教程:12点webAPP前端开发经验
如果你是一名移动H5前端开发人员,25学堂的小编认为下面的分享的12点webAPP前端开发经验是你必须掌握的基础知识点.算是一篇移动H5开发入门教程吧! 1. viewport:也就是可视区域.对于桌 ...
- h5博彩webapp项目实例|h5棋牌游戏|h5博彩app案例
html5实现的博彩webapp.h5棋牌app实例,运用h5+css3+zepto+jQ+swiper+layer等技术进行布控开发,750px最大宽度适配手机端设备,采用flex+rem布局样式. ...
- 使用H5搭建webapp主页面
使用H5搭建webapp主页面 前言: 在一个h5和微信小程序火热的时代,作为安卓程序员也得涉略一下h5了,不然就要落后了,据说在简历上可以加分哦,如果没有html和css和js基础的朋友,可以自行先 ...
- [HTML] H5在webApp中的注意事项
常用的meta标签 <!--防止手机中网页放大和缩小--> <meta name="viewport" content="width=device-wi ...
随机推荐
- ASP.NET MVC学习---(七)Razor视图引擎语法
之前体验过razor视图引擎@符号的威力了吧~ 连我这个初学者都能感觉到确实省时省力方便快捷 简直就是居家旅行*人*货必备之物啊(这里和谐两个字~) 那么现在就开始对razor的语法进一步介绍~ 1. ...
- [React] Use react-rewards to add microinteractions to React app to reward users for some actions
It's important that our users enjoy using our application or website. One way we can make it happen ...
- JAVA Eclipse如何设置编程环境字体
窗口-首选项-常规-外观-颜色和字体,文本字体
- red5截屏
在red5-web.xml添加 <bean id="rtmpSampleAccess" class="org.red5.server.stream.RtmpSamp ...
- JVM源码分析之FinalReference完全解读
Java对象引用体系除了强引用之外,出于对性能.可扩展性等方面考虑还特地实现了4种其他引用:SoftReference.WeakReference.PhantomReference.FinalRefe ...
- foreach 加& 什么意思?
foreach 加&遍历的同时改变原数组即修改数据或者增加数据 foreach 加& 什么意思? 注意:如果我要改变数组某一个值 直接遍历的话原数组是不会变的 下面提供两种方法 1.我 ...
- 【Shell】建立一个脚本统计当前登录用户数
who命令 who命令是显示目前登陆系统的用户信息,执行who命令可以得知目前哪些用户登入系统,单独执行who命令会列出登入账号,使用的终端机,登入的时间以及从何处登入或正在使用哪个显示器. 统计用户 ...
- js中的string.format函数代码
String.prototype.format = function(args) { if (arguments.length > 0) { var result = this; if (arg ...
- iOS开发之状态栏隐藏(问题篇)
一.基本应用 相信基本的隐藏办法网上很多,这里只简单说明一下 1⃣️改变全局状态栏 1.在项目的Info.plist文件里设置UIViewControllerBasedStatusBarAppeara ...
- debian SSD ext4 4K 对齐
新入手了一台thinkpad, 原来的机械硬盘是500G的, 于是购入一块镁光的MX200 250G的SSD来新装debian stable(jessie) 1, 安装系统的之前按住F1进入bios后 ...
