微信小程序开发,上传wx.uploadFile 返回参数处理
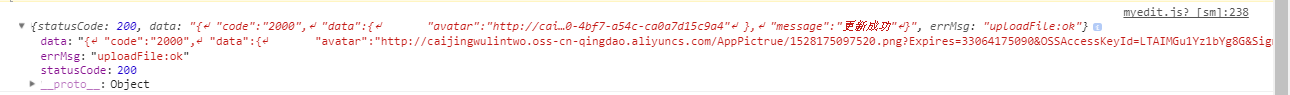
这真的是个坑,前端看了半天,说是字符串,让后台处理,后台说返回的是正确的,原来这个请求就是返回的string类型,见下图,无法取到code,需要前台自己转化。

以下为百度出来的参考:
wx.request 的返回值 会自动成为 object
wx.uploadFile 的返回值是 String 字符串 。
但取返回值时,如果是 JSON 要注意用 JSON.parse 转换一下
(wx.request 会自动转换,wx.uploadFile 不会,所以才需要手工处理)。
不过 fail: function(res) { } 这里面不需要转换,因为这里面 res 并不是 JSON 类型。
wx.uploadFile({
url: url,
filePath: that.data.audioPath,
name: 'name',
formData: {
mode: 'audio',
newsId: that.data.newsId
}, // HTTP 请求中其他额外的 form data
success: function(res){
var data = JSON.parse(res.data);
微信小程序开发,上传wx.uploadFile 返回参数处理的更多相关文章
- 微信小程序开发——上传代码片段到git仓库
微信开发者工具除了自带的git版本管理(本地服务)之外,还可以推送到在线git仓库中去,这样别人也可以通过git来拉取你的代码片段或小程序. 一.1.登录git 一.2.点击创建项目 一.3.填写项 ...
- 5行代码实现微信小程序图片上传与腾讯免费5G存储空间的使用
本文介绍了如何在微信小程序开发中使用腾讯官方提供的云开发功能快速实现图片的上传与存储,以及介绍云开发的 5G 存储空间的基本使用方法,这将大大提高微信小程序的开发效率,同时也是微信小程序系列教程的视频 ...
- 快速高效实现微信小程序图片上传与腾讯免费5G存储空间的使用
本文介绍了如何在微信小程序开发中使用腾讯官方提供的云开发功能快速实现图片的上传与存储,以及介绍云开发的 5G 存储空间的基本使用方法,这将大大提高微信小程序的开发效率 对于一般的图片上传功能开发,我们 ...
- 微信小程序图片上传并展示
1.首先编写微信小程序的页面和样式: index.js var total = []; Page({ data: { perImgSrc: [] }, onLoad: function (option ...
- 微信小程序---图片上传+服务端接受
原文地址:http://blog.csdn.net/sk719887916/article/details/54312573 微信小程序,图片上传,应用地方-修改用户信息的头像. 详细代码: 小程序的 ...
- 微信小程序文件上传结合lin ul
html <l-form name="goods" l-form-btn-class="l-form-btn-class" bind:linsubmit= ...
- 微信小程序图片上传和裁剪
本篇博客用于解决微信小程序图片裁剪问题 图片裁剪常用于头像选择和图片合成等. 图片裁剪解决方案: 目前网络上知名的微信小程序图片裁剪插件是we-cropper(文末有链接) 操作步骤:下载好we-cr ...
- 微信小程序图片上传java后台(前后端代码)
小程序代码 upload:function(e){ var that = this; wx.showActionSheet({ itemList: ['从相册选择','拍照'], itemColor: ...
- 微信小程序代码上传,审核发布小程序
1.打开微信开发者工具 管理员扫码 -> 填写好小程序的项目目录.AppID(必须是客户已注册好的AppID).项目名称 2.在app.js中修改id(客户登录后台管理系统的id),app.js ...
随机推荐
- 一个初学者的辛酸路程-前端js
内容回顾: 1.CSS的基本概念: 层叠样式表. 2.CSS的三种书写方式 ① 行内样式 <div style="color: red;">sdfdsf</div ...
- Metadata 的概念
https://www.ibm.com/developerworks/cn/cloud/library/1509_liukg_openstackmeta/ http://mathslinux.org/ ...
- [DM8168]Linux下SPI驱动测试
1.内核自带的SPI相关的驱动文件 项目中有CPU与FPGA进行通信,用到SPI接口: SPI头文件在: linux-kernel/include/linux/spi.h SPI实现在: linux- ...
- 团队冲刺Alpha(十)
目录 组员情况 组员1(组长):胡绪佩 组员2:胡青元 组员3:庄卉 组员4:家灿 组员5:凯琳 组员6:翟丹丹 组员7:何家伟 组员8:政演 组员9:黄鸿杰 组员10:刘一好 组员11:何宇恒 展示 ...
- 201621123034 《Java程序设计》第10周学习总结
作业10-异常 1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结异常相关内容. 2. 书面作业 本次PTA作业题集异常 1. 常用异常 结合题集题目7-1回答 1.1 自己以前编写 ...
- 使用Bootstrap框架的HTML5页面模板
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- redis常用监控命令
redis常用监控命令 1.实时监控redis服务收到来自应用的所有命令 1 2 3 4 5 6 7 redis-cli 127.0.0.1:6379>monitor 150996415 ...
- linux系统——ld-linux.so.X查找和加载共享动态库的顺序
ld-linux.so查找共享库的顺序: Glibc安装的库中有一个为ld-linux.so.X,其中X为一个数字,在不同的平台上名字也会不同.可以用ldd查看: #ldd /bin/cat linu ...
- 【CZY选讲·Triangle】
题目描述 长度为的铁丝,你可以将其分成若干段,并把每段都折成一个三角形.你还需要保证三角形的边长都是正整数并且三角形两两相似,问有多少种不同的分法. 数据范围 1≤≤10^6 题解: ①相 ...
- 用iFrame模拟Ajax上传文件
前段时间在解决ajax上传文件时折腾了好一阵.直接用$.post上传文本信息肯定是没有问题的.但是$.post直接上传图片是不可行的. 后来看到网上的一些解决方案,有现成的ajax上传文件的封装的方法 ...
