基于最新友盟开发文档,集成友盟分享功能,赋demo
集成准备
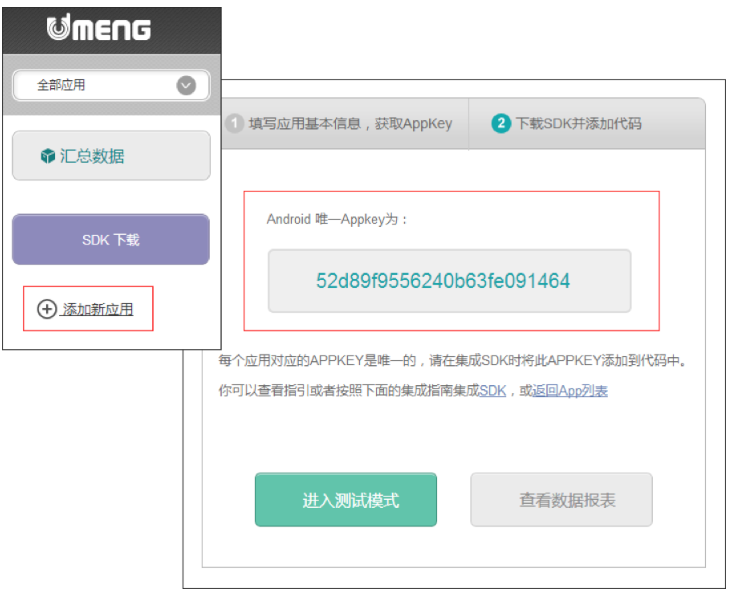
获取Appkey

快速集成
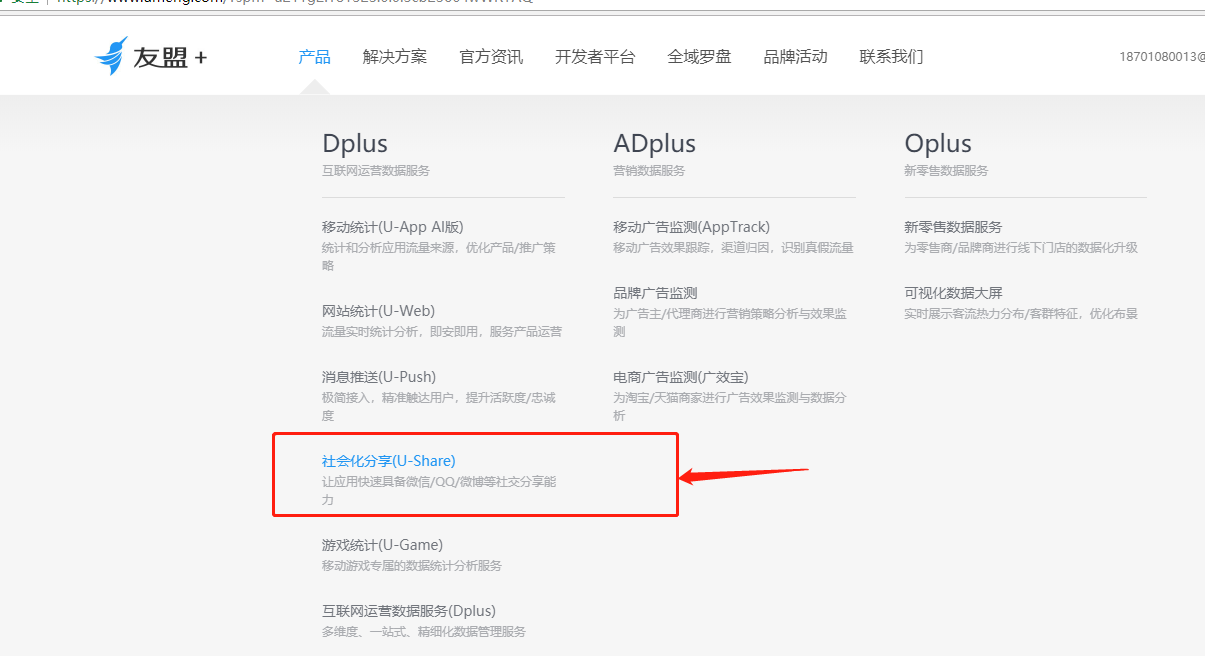
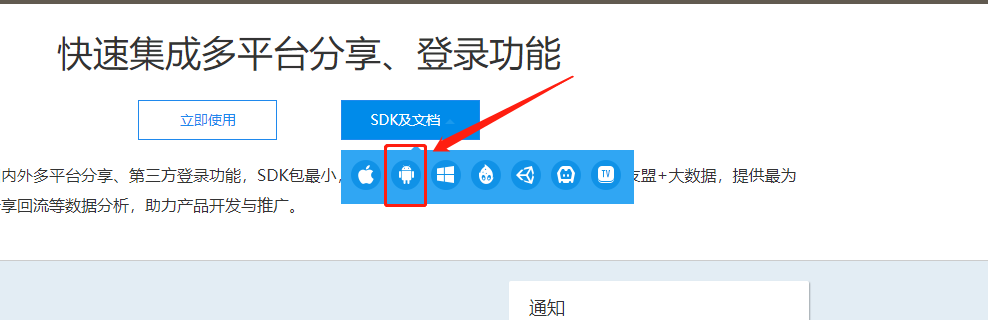
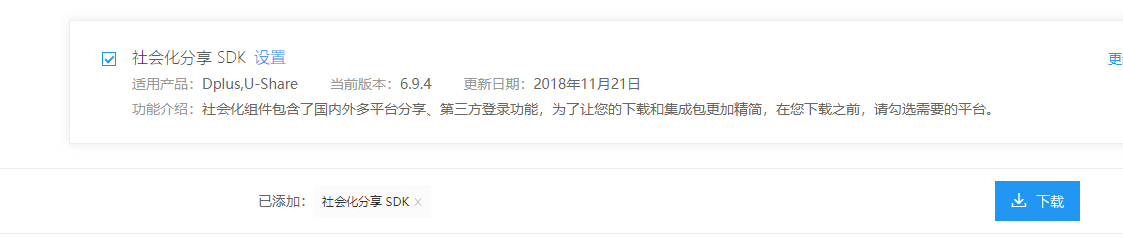
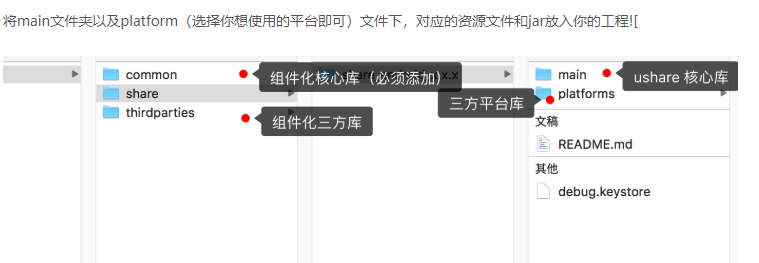
获取SDK,页面截图:



下载后打开

导入jar和res

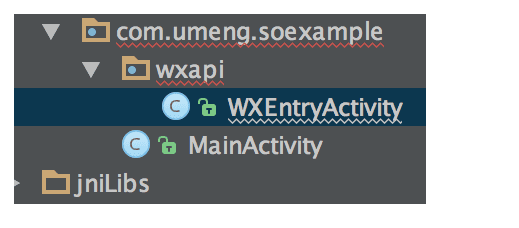
添加回调Activity
微信
在包名目录下创建wxapi文件夹,新建一个名为WXEntryActivity的activity继承WXCallbackActivity。

QQ
QQ不需要添加Activity,但需要在使用QQ分享或者授权的Activity中,添加:
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
UMShareAPI.get(this).onActivityResult(requestCode, resultCode, data);
}
配置Android Manifest XML
sdk中需要的Activity
微信
<activity
android:name=".wxapi.WXEntryActivity"
android:configChanges="keyboardHidden|orientation|screenSize"
android:exported="true"
android:theme="@android:style/Theme.Translucent.NoTitleBar" />
qq(请注意将我们的qq appkey替换成您自己的qq appkey):
<activity
android:name="com.tencent.tauth.AuthActivity"
android:launchMode="singleTask"
android:noHistory="true" >
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="tencent100424468" />
</intent-filter>
</activity>
<activity
android:name="com.tencent.connect.common.AssistActivity"
android:theme="@android:style/Theme.Translucent.NoTitleBar"
android:configChanges="orientation|keyboardHidden|screenSize"/>
权限添加
请在AndroidManifest中添加如下权限
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
如果需要使用QQ纯图分享或避免其它平台纯图分享的时候图片不被压缩,可以增加以下权限:
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
Android6.0权限适配
请查看你的build.gradle文件,如果 targetSdkVersion小于或等于22,可以忽略这一步,如果大于或等于23,需要做权限的动态申请:
if(Build.VERSION.SDK_INT>=23){
String[] mPermissionList = new String[]{Manifest.permission.WRITE_EXTERNAL_STORAGE,Manifest.permission.ACCESS_FINE_LOCATION,Manifest.permission.CALL_PHONE,Manifest.permission.READ_LOGS,Manifest.permission.READ_PHONE_STATE, Manifest.permission.READ_EXTERNAL_STORAGE,Manifest.permission.SET_DEBUG_APP,Manifest.permission.SYSTEM_ALERT_WINDOW,Manifest.permission.GET_ACCOUNTS,Manifest.permission.WRITE_APN_SETTINGS};
ActivityCompat.requestPermissions(this,mPermissionList,123);
}
其中123是requestcode,可以根据这个code判断,用户是否同意了授权。如果没有同意,可以根据回调进行相应处理:
@Override
public void onRequestPermissionsResult(int requestCode,
String permissions[], int[] grantResults) {
}
初始化设置
初始化需要在您的Application中调用我们的初始化接口:
@Override
public void onCreate() {
super.onCreate();
UMConfigure.init(this,"5a12384aa40fa3551f0001d1"
,"umeng",UMConfigure.DEVICE_TYPE_PHONE,"");//58edcfeb310c93091c000be2 5965ee00734be40b580001a0
}
需要设置各个平台的appkey:
PlatformConfig.setWeixin("wxeb0858b766302e78", "6ab458c26cc7c6b8489ae34898426903");
PlatformConfig.setQQZone("1149581072", "c7394704798a158208a74ab60104f0ba");
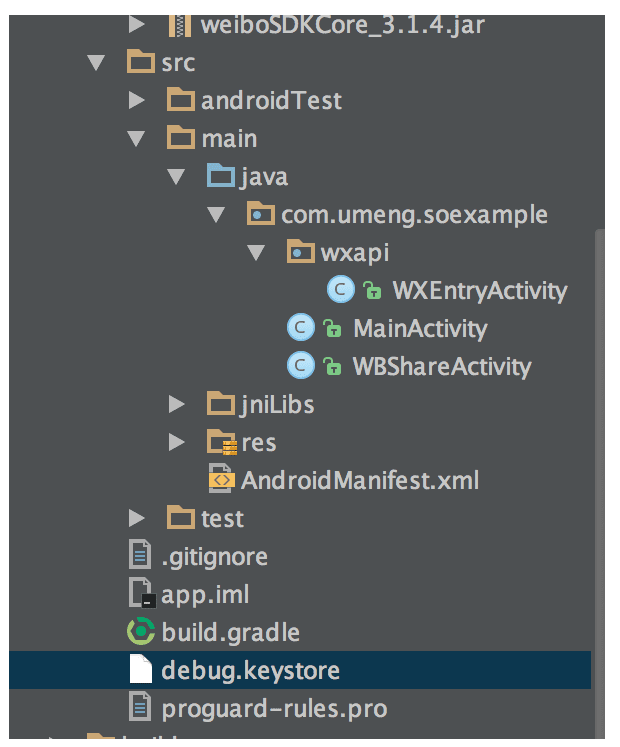
签名配置
签名的概念将文件夹中的签名文件放入到工程中,例如我的签名文件是debug.keystore

然后增加签名文件的密码:
signingConfigs {
debug {
storeFile file('debug.keystore')
storePassword "android"
keyAlias "androiddebugkey"
keyPassword "android"
}
}
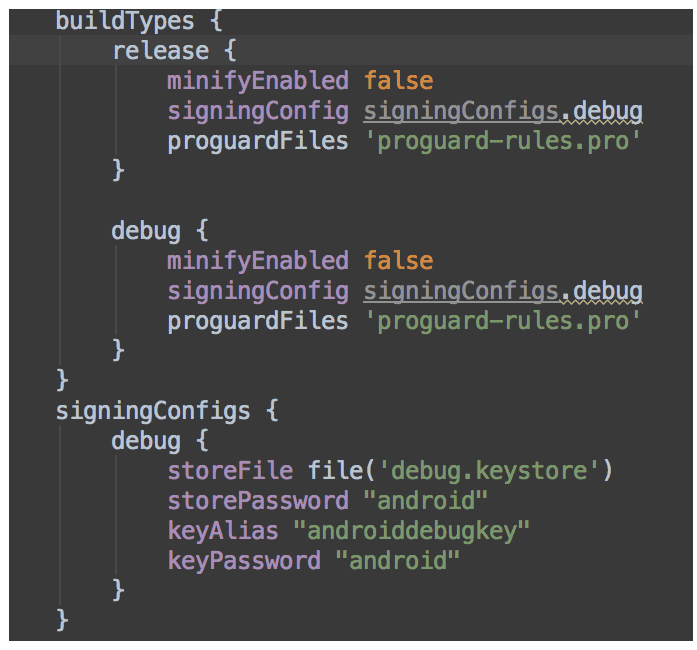
signingConfigs配置进去,如下图所示:

分享,例如在点击事件中直接加入如下代码
new ShareAction(MainActivity.this).withText("hello")
.setDisplayList(SHARE_MEDIA.QQ,SHARE_MEDIA.WEIXIN)
.setCallback(shareListener).open();
UMWeb web = new UMWeb("https://image.baidu.com/search/detail?ct=503316480&z=0&ipn=false&word=%E7%BE%8E%E5%A5%B3&step_word=&hs=0&pn=6&spn=0&di=29553718610&pi=0&rn=1&tn=baiduimagedetail&is=0%2C0&istype=2&ie=utf-8&oe=utf-8&in=&cl=2&lm=-1&st=-1&cs=3633976638%2C143512992&os=3804935736%2C2570557697&simid=2085973135%2C839809798&adpicid=0&lpn=0&ln=3660&fr=&fmq=1544077227262_R&fm=result&ic=0&s=undefined&hd=0&latest=0©right=0&se=&sme=&tab=0&width=&height=&face=undefined&ist=&jit=&cg=girl&bdtype=13&oriquery=&objurl=http%3A%2F%2Fscimg.jb51.net%2Fallimg%2F170109%2F106-1F109120J9646.jpg&fromurl=ippr_z2C%24qAzdH3FAzdH3Ffv_z%26e3B3kc8_z%26e3BgjpAzdH3Frtvp76jAzdH3Fut276jAzdH3F8m8c08_z%26e3Bip4&gsm=0&rpstart=0&rpnum=0&islist=&querylist=&selected_tags=0");
web.setTitle("This is music title");//标题
web.setDescription("my description");//描述
new ShareAction(MainActivity.this)
.withMedia(web)
.setDisplayList(SHARE_MEDIA.QQ,SHARE_MEDIA.QZONE,SHARE_MEDIA.WEIXIN,SHARE_MEDIA.WEIXIN_CIRCLE)
.setCallback(shareListener).open();
效果图

完
最后赋上demo地址:https://download.csdn.net/download/heishuai123/10836478
基于最新友盟开发文档,集成友盟分享功能,赋demo的更多相关文章
- 基于x86架构的内核Demo的详细开发文档
http://hurlex.0xffffff.org/ 这里是hurlex这个基于x86架构的内核Demo的详细开发文档, 包含PDF文档和生成PDF的XeLaTex源码和文档每章节的阶段代码. 你可 ...
- [技巧]使用Xcode集成的HeaderDoc自动生成注释和开发文档
[技巧]使用Xcode集成的HeaderDoc自动生成注释和开发文档 Doxygen本来是一个很好的工具,可是我感觉在mac系统下,如果用doxygen最后生成的CHM文件感觉就不是那么恰当, ...
- [翻译]开发文档:android Bitmap的高效使用
内容概述 本文内容来自开发文档"Traning > Displaying Bitmaps Efficiently",包括大尺寸Bitmap的高效加载,图片的异步加载和数据缓存 ...
- jssip中文开发文档(完整版)
jsSip开发文档 (官网地址:http://www.jssip.net/) 完整案例demo下载地址: http://download.csdn.net/download/qq_39421580/1 ...
- 【原创】Odoo开发文档学习之:构建接口扩展(Building Interface Extensions)(边Google翻译边学习)
构建接口扩展(Building Interface Extensions) 本指南是关于为Odoo的web客户创建模块. 要创建有Odoo的网站,请参见建立网站;要添加业务功能或扩展Odoo的现有业务 ...
- ECMall模板开发文档
ECMall 模板开发文档 前 言 欢迎阅读 ECMall 模板制作教程,通过阅读本教程可快速上手 ECMall 模板的使用和制作. ECMall 模板制 作要求用户具备 XML . XHTML 和 ...
- 项目管理之 使用 appledoc 生成开发文档
写项目时通常会遇到要求写开发文档的需求,但是就源代码来说,文档最好和源码在一起,这样更新起来更加方便和顺手.Objective-C 有一些文档管理工具,doxygen, headdoc 和 apple ...
- 工具(5): 极简开发文档编写(How-to)
缘起 一个合格的可维护项目,必须要有足够的文档,因此一个项目开发到一定阶段后需要适当的编写文档.项目的类型多种多样,有许多项目属于内部项目,例如一个内部的开发引擎,或者一个本身就是面向开发者的项目. ...
- WSTMart开发文档
WSTMart开发文档页面 PC版 开源版 授权版 序言 WSTMart安装协议 WSTMart电商系统安装 商城前台安装操作指南 用户中心指南 商家中心操作指南 ...
随机推荐
- laravel5.5服务提供器
目录 1. 编写服务提供器 1.1 注册方法 register 1.1.1 简单绑定 1.1.2 绑定单例 1.1.3 绑定实例 1.1.4 绑定初始数据 1.2 引导方法 boot 2. 注册服务提 ...
- Active Directory-Integrated Zones
更新时间: 2010年5月 应用到: Windows Server 2003, Windows Server 2003 R2, Windows Server 2003 with SP1, Window ...
- 转载——一步步学习js
一步步学习javascript基础篇(0):开篇索引 阅读目录 索引: 一步步学习javascript基础篇(1):基本概念 一步步学习javascript基础篇(2):作用域和作用域链 一步步学习j ...
- day06_03 购物车讲解01
1.0 思路 1.1 列表嵌套 # name1 = ['mac','book','bike','kindle'] a = [[1,2,3],'alex',(2,3,4)] print(a[0]) #& ...
- 孤荷凌寒自学python第五十六天通过compass客户端和mongodb shell 命令来连接远端MongoDb数据库
孤荷凌寒自学python第五十六天通过compass客户端和mongodb shell 命令来连接远端MongoDb数据库 (完整学习过程屏幕记录视频地址在文末) 今天是学习mongoDB数据库的第二 ...
- React01补充
使用yarn安装脚手架 npm i -g yarn npm uninstall -g create-react-app yarn global add create-react-app create- ...
- MySQL数据库有哪些特点
MySQL数据库的特点有: 它是C和C++语言编写的.支持多个操作系统.支持多线程.为多种编程语言提供API.优化SQL算法提高了查询速度以及提供用于管理和检查数据库的管理工具 MySQL数据库 My ...
- 【bzoj4883】[Lydsy2017年5月月赛]棋盘上的守卫 最小环套树森林
题目描述 在一个n*m的棋盘上要放置若干个守卫.对于n行来说,每行必须恰好放置一个横向守卫:同理对于m列来说,每列必须恰好放置一个纵向守卫.每个位置放置守卫的代价是不一样的,且每个位置最多只能放置一个 ...
- 2017 多校3 hdu 6061 RXD and functions
2017 多校3 hdu 6061 RXD and functions(FFT) 题意: 给一个函数\(f(x)=\sum_{i=0}^{n}c_i \cdot x^{i}\) 求\(g(x) = f ...
- 小L的占卜
小L的占卜 题目描述 小 X 的妹妹小 L 是一名 XXX 国的占卜师,她平日的工作就是为 X 国进行占卜. X 国的占卜殿中有一条长度为 NNN 米的走廊,先人在走廊的每一米都放置了一座神龛,第 i ...
