Vuex基础-Module
官方API地址:https://vuex.vuejs.org/zh/guide/modules.html
前面几节课写的user.js就称为一个module,这样做的原因是:由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。每个模块又是独立的store,拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割。
下面以在根store对象动态注册模块为例来对module做演示:
store.vue代码:
<template>
<div>
<a-input :value="inputValue" @input="handlerInput"></a-input>
<p>{{ inputValue }} -> lastLetter is {{ inputValueLastLetter }}</p>
<p>appName: {{ appName }}, appNameWithVersion : {{ appNameWithVersion }}</p>
<p>userName : {{ userName }}, firstLetter is : {{ firstLetter }}</p>
<button @click="handleChangeAppName">修改appName和user.js中的userName</button>
<p>动态给state增加appVersion: {{ appVersion }}</p>
<button @click="handleActionChangeAppName">通过Action修改appName</button>
<button @click="registerModule">动态注册模块</button>
<p v-for="(li, index) in todoList" :key="index">{{ li }}</p>
</div>
</template>
<script>
import AInput from "_c/AInput.vue";
import AShow from "_c/AShow.vue";
//变量的解构赋值
import { mapState, mapGetters, mapMutations, mapActions } from "vuex";
import { stat } from "fs";
export default {
name: "store",
data() {
return {
inputValue: ""
};
},
components: {
AInput: AInput,
AShow: AShow
},
computed: {
//ES6展开操作符 mapState展开会形成一个对象 使用对象展开运算符将此对象混入到外部对象中
...mapState({
appName: state => state.appName,
appVersion: state => state.appVersion,
userName: state => state.user.userName,
todoList: state => (state.todo ? state.todo.todoList : [])
}),
// 使用对象展开运算符将 getter 混入 computed 对象中
// ...mapGetters(["appNameWithVersion"]),
appNameWithVersion() {
//通过属性访问getters,Getter 会暴露为 store.getters 对象,可以以属性的形式访问这些值:
return this.$store.getters.appNameWithVersion;
},
...mapGetters(["firstLetter"]),
inputValueLastLetter() {
return this.inputValue.substr(-1, 1);
}
},
methods: {
handlerInput(val) {
this.inputValue = val;
},
//
...mapMutations([
"SET_USER_NAME", //将 `this.SET_USER_NAME()` 映射为 `this.$store.commit('SET_USER_NAME')`
"SET_APP_NAME" //将 `this.SET_APP_NAME()` 映射为 `this.$store.commit('SET_APP_NAME')`
]),
...mapActions([
"updateAppName" //将 `this.updateAppName()` 映射为 `this.$store.dispatch('updateAppName')`
]),
handleChangeAppName() {
this.SET_APP_NAME({
appName: "newAppName"
});
this.SET_USER_NAME({
userName: "shuyujie"
});
this.$store.commit("SET_APP_VERSION");
},
handleActionChangeAppName() {
//第一种调用Action的方法
//this.$store.dispatch('updateAppName')
//第二种调用Action的方法
this.updateAppName();
},
registerModule() {
this.$store.registerModule( "todo", {
state: {
todoList: ["学习mutations", "学习actions"]
}
});
}
}
};
</script>
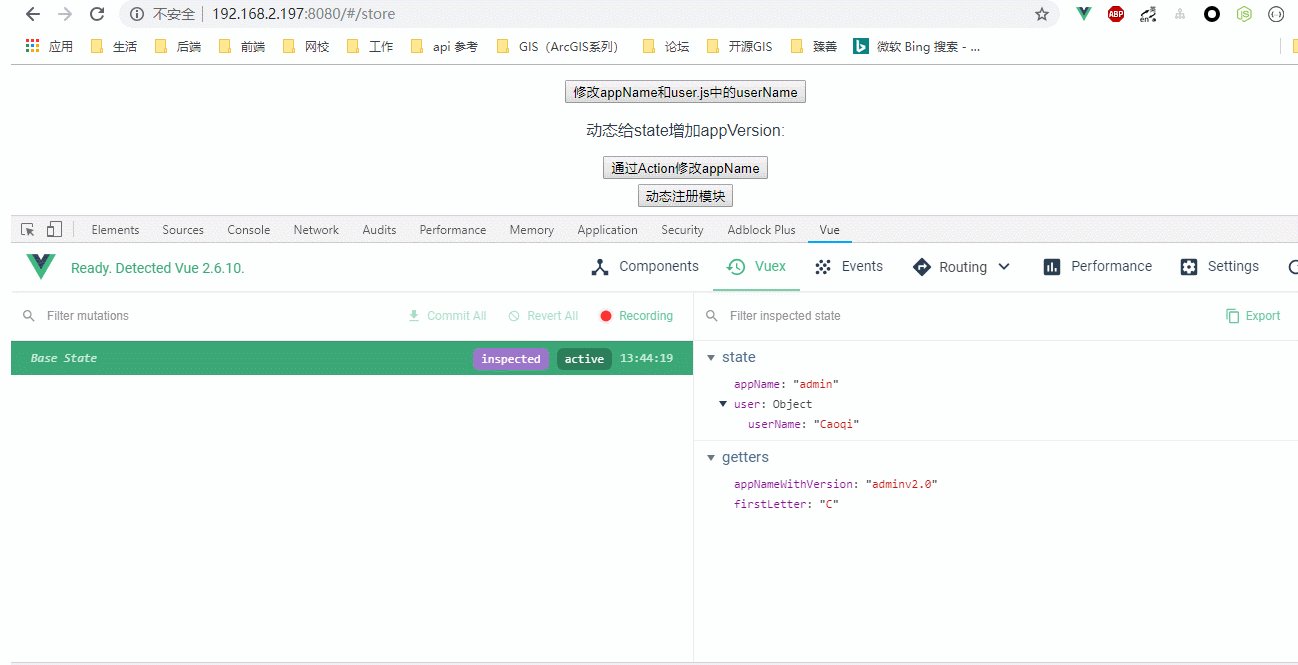
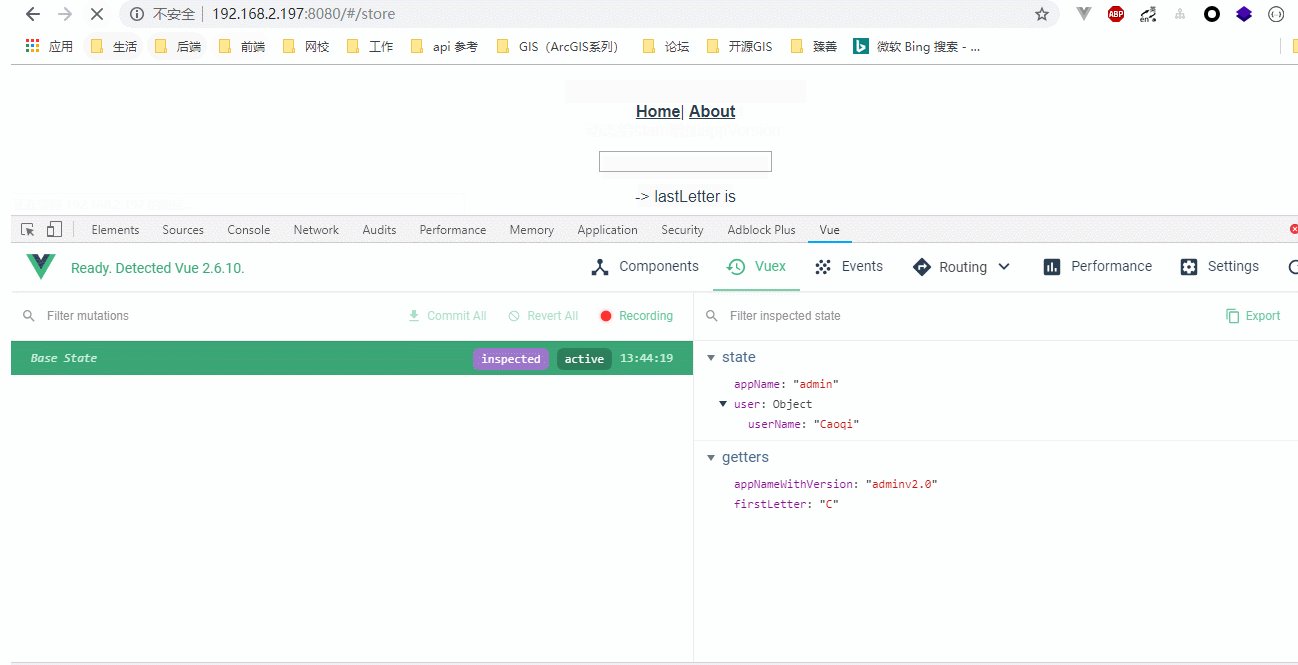
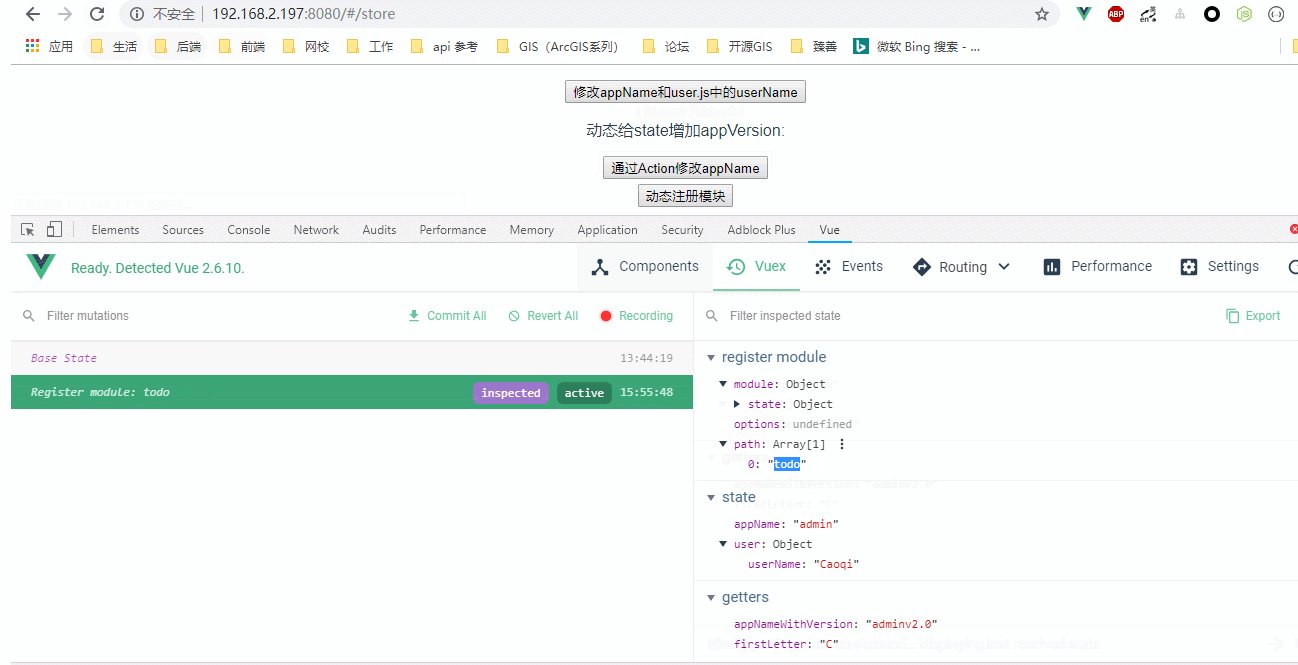
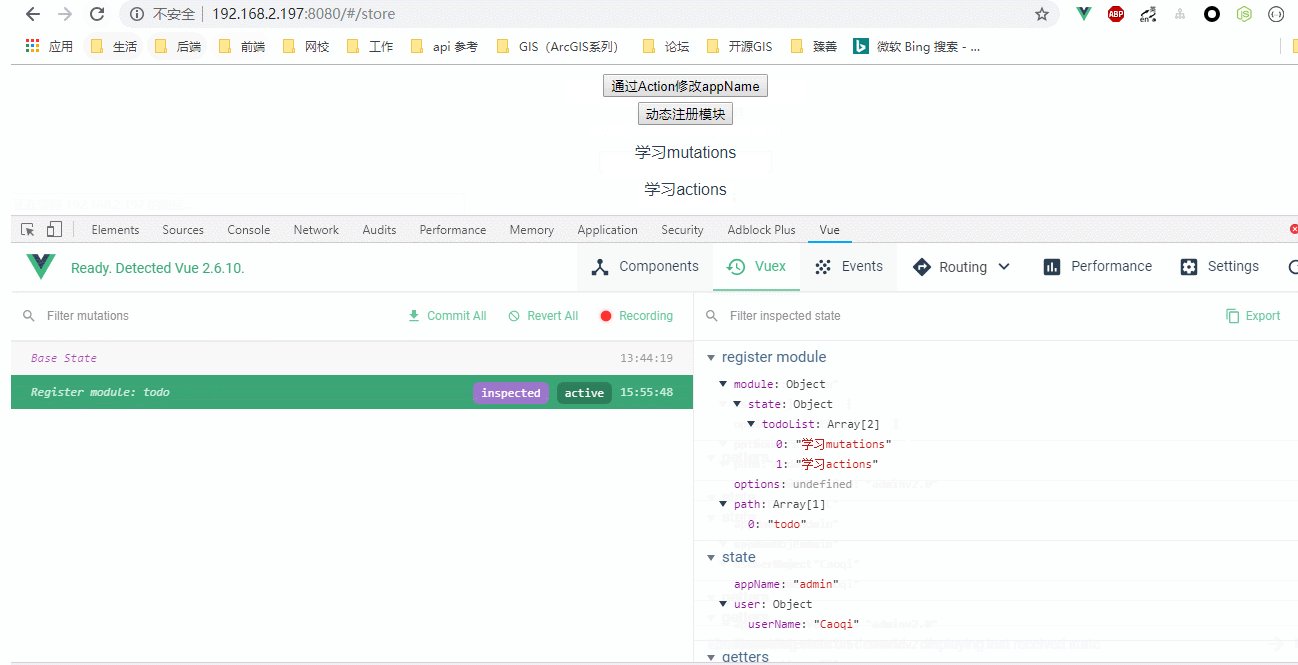
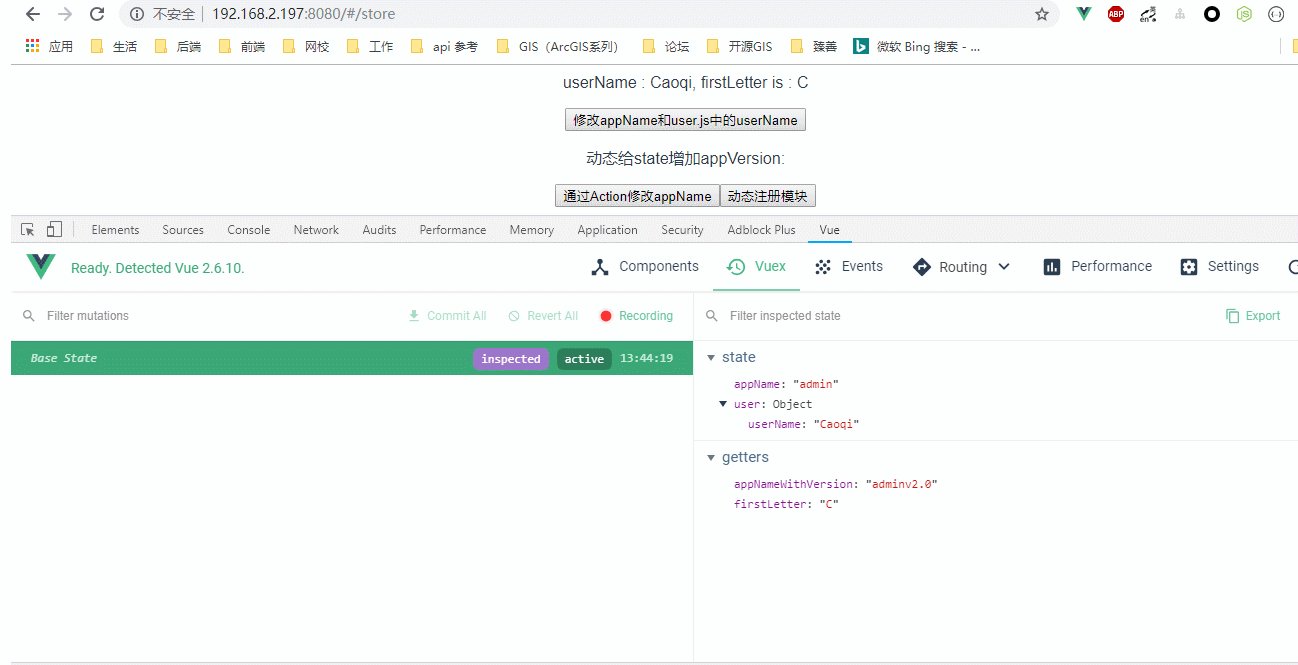
效果图:

若给user动态一个模块,则store.vue组件代码:
<template>
<div>
<a-input :value="inputValue" @input="handlerInput"></a-input>
<p>{{ inputValue }} -> lastLetter is {{ inputValueLastLetter }}</p>
<p>appName: {{ appName }}, appNameWithVersion : {{ appNameWithVersion }}</p>
<p>userName : {{ userName }}, firstLetter is : {{ firstLetter }}</p>
<button @click="handleChangeAppName">修改appName和user.js中的userName</button>
<p>动态给state增加appVersion: {{ appVersion }}</p>
<button @click="handleActionChangeAppName">通过Action修改appName</button>
<button @click="registerModule">动态注册模块</button>
<p v-for="(li, index) in todoList" :key="index">{{ li }}</p>
</div>
</template>
<script>
import AInput from "_c/AInput.vue";
import AShow from "_c/AShow.vue";
//变量的解构赋值
import { mapState, mapGetters, mapMutations, mapActions } from "vuex";
import { stat } from "fs";
export default {
name: "store",
data() {
return {
inputValue: ""
};
},
components: {
AInput: AInput,
AShow: AShow
},
computed: {
//ES6展开操作符 mapState展开会形成一个对象 使用对象展开运算符将此对象混入到外部对象中
...mapState({
appName: state => state.appName,
appVersion: state => state.appVersion,
userName: state => state.user.userName,
todoList: state => (state.user.todo ? state.user.todo.todoList : [])
}),
// 使用对象展开运算符将 getter 混入 computed 对象中
// ...mapGetters(["appNameWithVersion"]),
appNameWithVersion() {
//通过属性访问getters,Getter 会暴露为 store.getters 对象,可以以属性的形式访问这些值:
return this.$store.getters.appNameWithVersion;
},
...mapGetters(["firstLetter"]),
inputValueLastLetter() {
return this.inputValue.substr(-1, 1);
}
},
methods: {
handlerInput(val) {
this.inputValue = val;
},
//
...mapMutations([
"SET_USER_NAME", //将 `this.SET_USER_NAME()` 映射为 `this.$store.commit('SET_USER_NAME')`
"SET_APP_NAME" //将 `this.SET_APP_NAME()` 映射为 `this.$store.commit('SET_APP_NAME')`
]),
...mapActions([
"updateAppName" //将 `this.updateAppName()` 映射为 `this.$store.dispatch('updateAppName')`
]),
handleChangeAppName() {
this.SET_APP_NAME({
appName: "newAppName"
});
this.SET_USER_NAME({
userName: "shuyujie"
});
this.$store.commit("SET_APP_VERSION");
},
handleActionChangeAppName() {
//第一种调用Action的方法
//this.$store.dispatch('updateAppName')
//第二种调用Action的方法
this.updateAppName();
},
registerModule() {
this.$store.registerModule(["user", "todo"], {
state: {
todoList: ["学习mutations", "学习actions"]
}
});
}
}
};
</script>
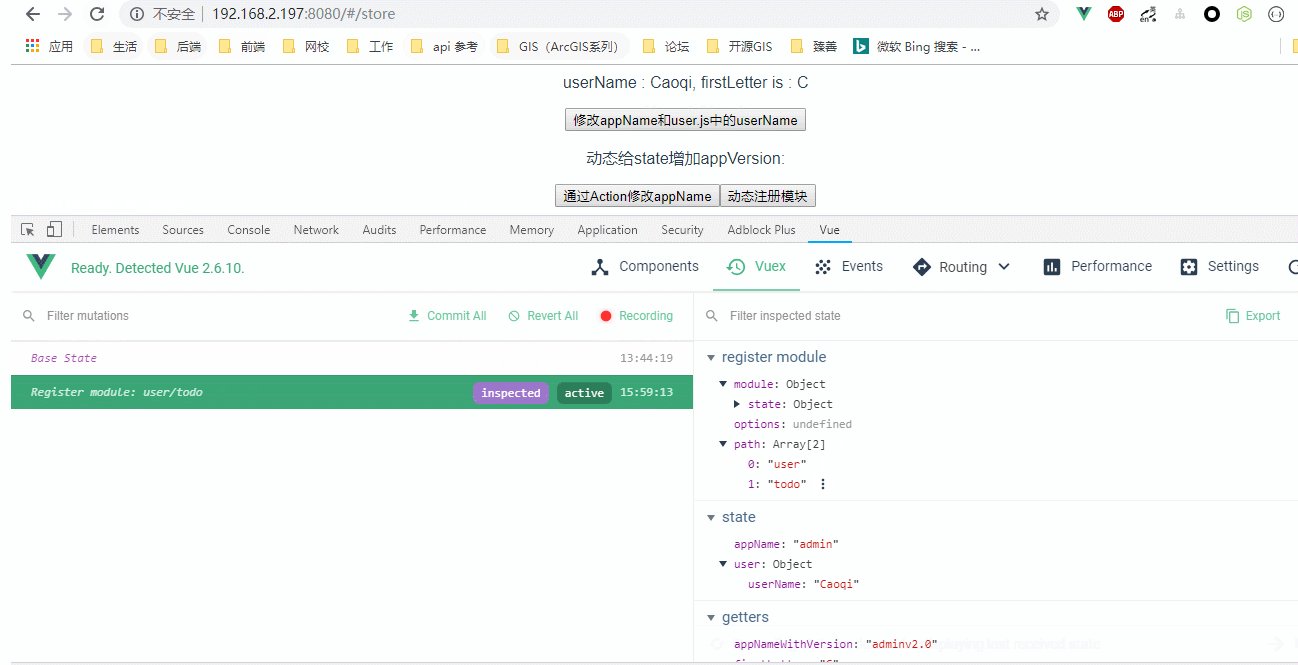
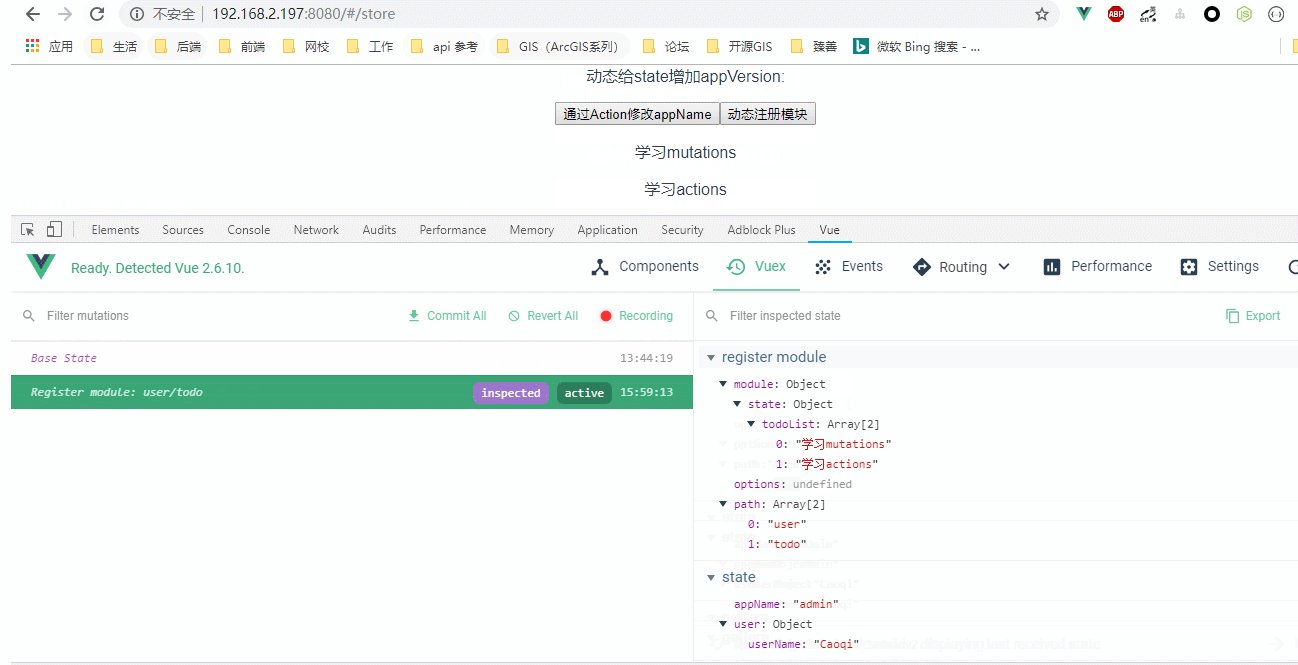
效果图:

此外需要注意的是,若模块使用了命名空间(namespaced:true),则访问模块中定义的模块时候需要采用这种方式:
...mapMutations("user/xxx",[
"SET_USER_NAME", //将 `this.SET_USER_NAME()` 映射为 `this.$store.commit('SET_USER_NAME')`
"SET_APP_NAME" //将 `this.SET_APP_NAME()` 映射为 `this.$store.commit('SET_APP_NAME')`
])
Vuex基础-Module的更多相关文章
- Vuex 基础
其他章节请看: vue 快速入门 系列 Vuex 基础 Vuex 是 Vue.js 官方的状态管理器 在vue 的基础应用(上)一文中,我们已知道父子之间通信可以使用 props 和 $emit,而非 ...
- vuex中module的命名空间概念
vuex中module的命名空间概念 默认情况下,模块内部的 action.mutation 和 getter 是注册在全局命名空间的. 弊端1:不同模块中有相同命名的mutations.action ...
- vuex的module的简单实用方法
当我们的项目越来越大的时候,我们就开始使用vuex来管理我们的项目的状态.但是如果vuex的状态多了呢,这个时候module就登场了.看了一下官方的文档,很详细,但是没有demo让初学者很头疼.那我就 ...
- vuex 基础:教程和说明
作者注:[2016.11 更新]这篇文章是基于一个非常旧的 vuex api 版本而写的,代码来自于2015年12月.但是,它仍能针对下面几个问题深入探讨: vuex 为什么重要 vuex 如何工作 ...
- Vuex基础-Mutation
借助官网的一张图,更改 Vuex 的 store 中的状态的唯一方法是提交 mutation.不可以直接对其进行赋值改变.需要注意的是,mutations只能做一些同步的操作. 代码结构: ...
- Vuex基础-Getter
官方地址:https://vuex.vuejs.org/zh/guide/getters.html Vuex 允许我们在 store 中定义“getter”(可以认为是 store 的计算属性).就像 ...
- Vuex基础-State
官方地址:https://vuex.vuejs.org/zh/guide/state.html 由于 Vuex 的状态存储是响应式的,从 store 实例中读取状态最简单的方法就是在计算属性中返回某个 ...
- [Vuex系列] - Module的用法(终篇)
于使用单一状态树,应用的所有状态会集中到一个比较大的对象.当应用变得非常复杂时,store 对象就有可能变得相当臃肿.为了解决以上问题,Vuex 允许我们将 store 分割成模块(module).每 ...
- vuex之module的使用
一.module的作用 由于使用单一状态树,应用的所有状态会集中到一个比较大的对象.当应用变得非常复杂时,store 对象就有可能变得相当臃肿. 为了解决以上问题,Vuex 允许我们将 store 分 ...
随机推荐
- SpringBoot外部配置
Spring Boot的配置文件 Spring Boot使用一个全局的配置文件application.properties或者application.yml(yaml语言的配置文件),放置在src/m ...
- Java中自定义枚举(Enum)项的值,可设置为指定的值
一.代码 package base.lang; /** * ClassName: StateEnum * @Description: TODO * @author fuming * @date 20 ...
- 10-23C#基础--特殊集合(stack、queue、hashtable)
特殊集合一:stack集合--堆集合 1.定义:堆集合是集合中一种特殊的类,在Stack中也有许多方法和属性,下面一一列举: 命名格式:Stack ss=new Stack(); 2.如何添加数据:p ...
- k8s cookbook读书笔记 第二章
走一遍概念 An overview of Kubernetes control f Working with pods f Working with a replication controller ...
- mysql中表触发器的简单使用
以前有接触过触发器,但没有亲自写过,所以在这里简单写个例子: 功能为:两张表t_test,t_emp;给t_test添加触发器让t_test每插入一条数据,就给t_emp中num字段值增1: 1,建立 ...
- java 类中 static 的使用
在类中 static 主要修饰变量,方法及代码块.大致的执行和使用,据个人理解如下: 1.修饰变量: 在修饰变量时,如 ,表示该变量是静态变量,也可称为类变量.当当前变量是静态变量时,该变量被该类的所 ...
- JSON数据格式简介
---------------siwuxie095 JSON 简介 JSON:JavaScript 对象表示法(JavaScript Objec ...
- 关于c#里的集合的,结构体,枚举的定义,解释与应用
那么先写一下 集合 . 集合和数组很相似,数组里的类型是必须同一类型,固定长度.然而集合里的可以是不同类型,不固定长度的.所以集合运用的灵活度要更高一些. 要使用集合,必须先引用命名空间:using ...
- loj2436 糖果
传送门 分析 我们知道对于一个不等式a<b可以将其转化为a+1<=b的形式,在知道这个之后我们便可以将5个关系进行差分约束了,具体的建边方式见代码.注意由于每个人都必须有糖,我们把每个人的 ...
- 95E Lucky Country
传送门 题目大意 如果一个数中不包含除4和7之外的数字则是幸运数.有n个岛屿,通过双向道路连接.这些岛屿被分为几个地区.每个岛属于恰好一个区域,同一区域中的任何两个岛之间存在道路,不同区域的任何两个岛 ...
